
こんにちは!おしんちゃんです!
今日は3Dモデリングやテクスチャ作成でよく耳にする “ノーマルマップ” についてお話しします。
 まよちゃん
まよちゃんノーマルマップって名前は聞いたことあるけど、正直よくわからない…
そんな方でも、この記事を読めば基本がバッチリ理解できるようになりますよ!
ノーマルマップとは?
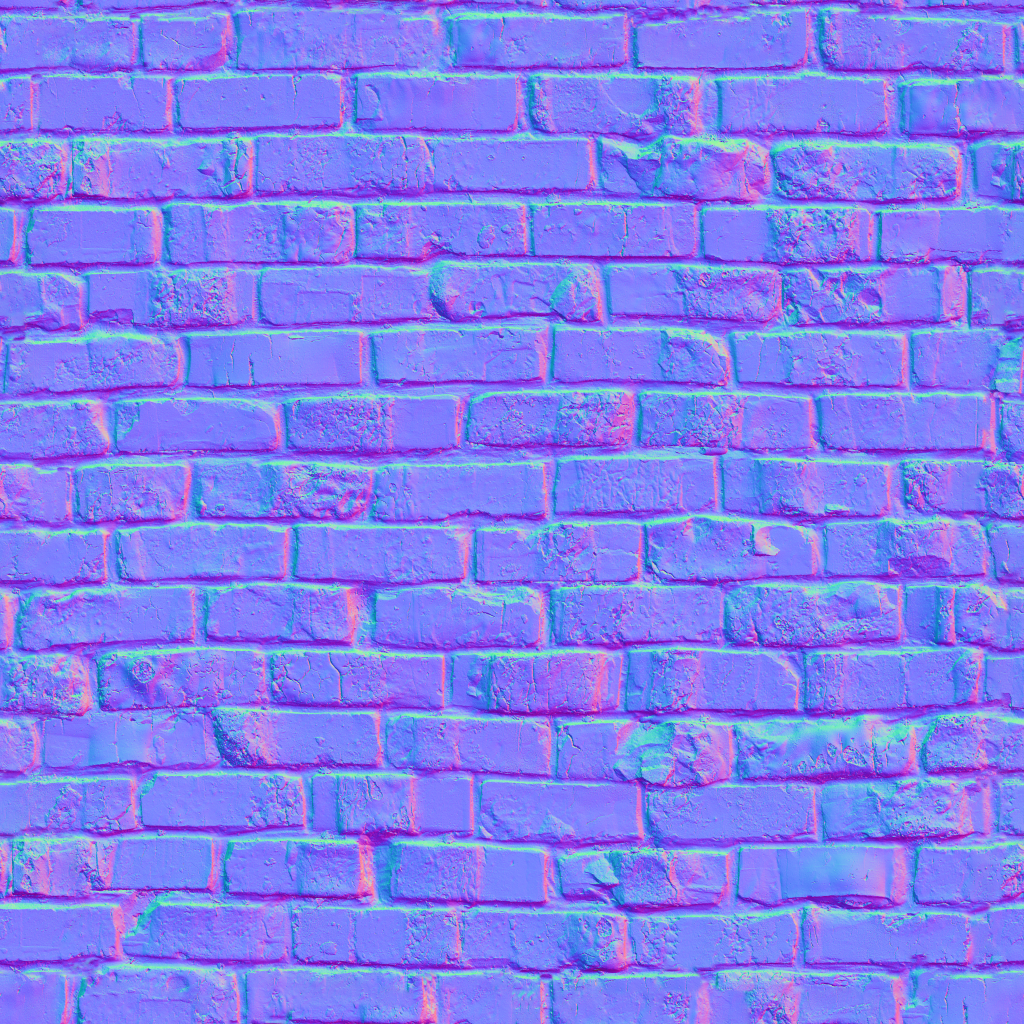
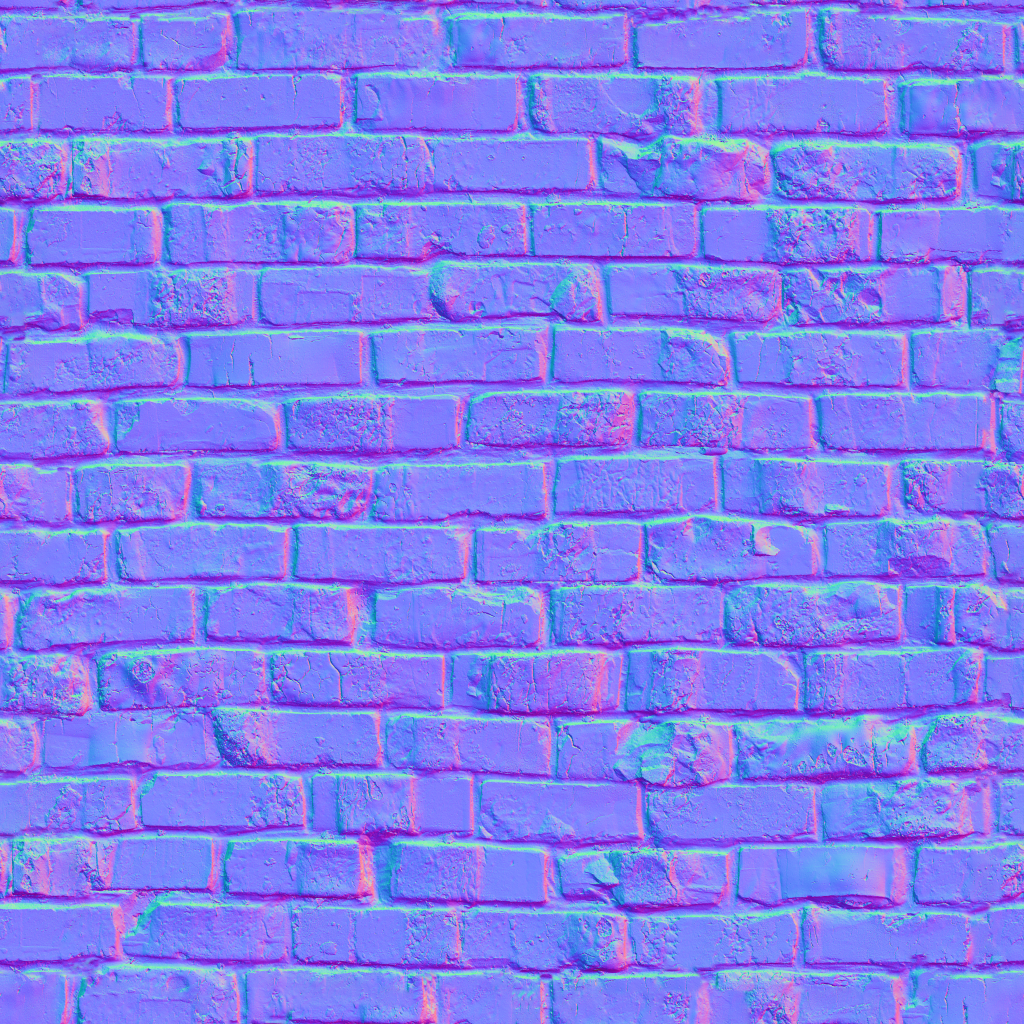
ノーマルマップとは、3Dモデルに凹凸感を与えるための特殊なテクスチャのことです。


法線マップとも呼ばれたりします。
見た目は紫や青が基調になったカラフルな画像ですが、この画像がモデルの表面に「光の反射」をシミュレートしてくれるんです。
簡単に言うと、ノーマルマップを使えば、実際には平らな面でも、あたかも細かいディテールや凹凸があるように見せられるというわけですね。
ノーマルマップの役割
なぜノーマルマップが必要なのでしょうか?それは、3Dモデルをリアルに見せつつ、軽量化するためです。
実際のモデルに凹凸を作る場合
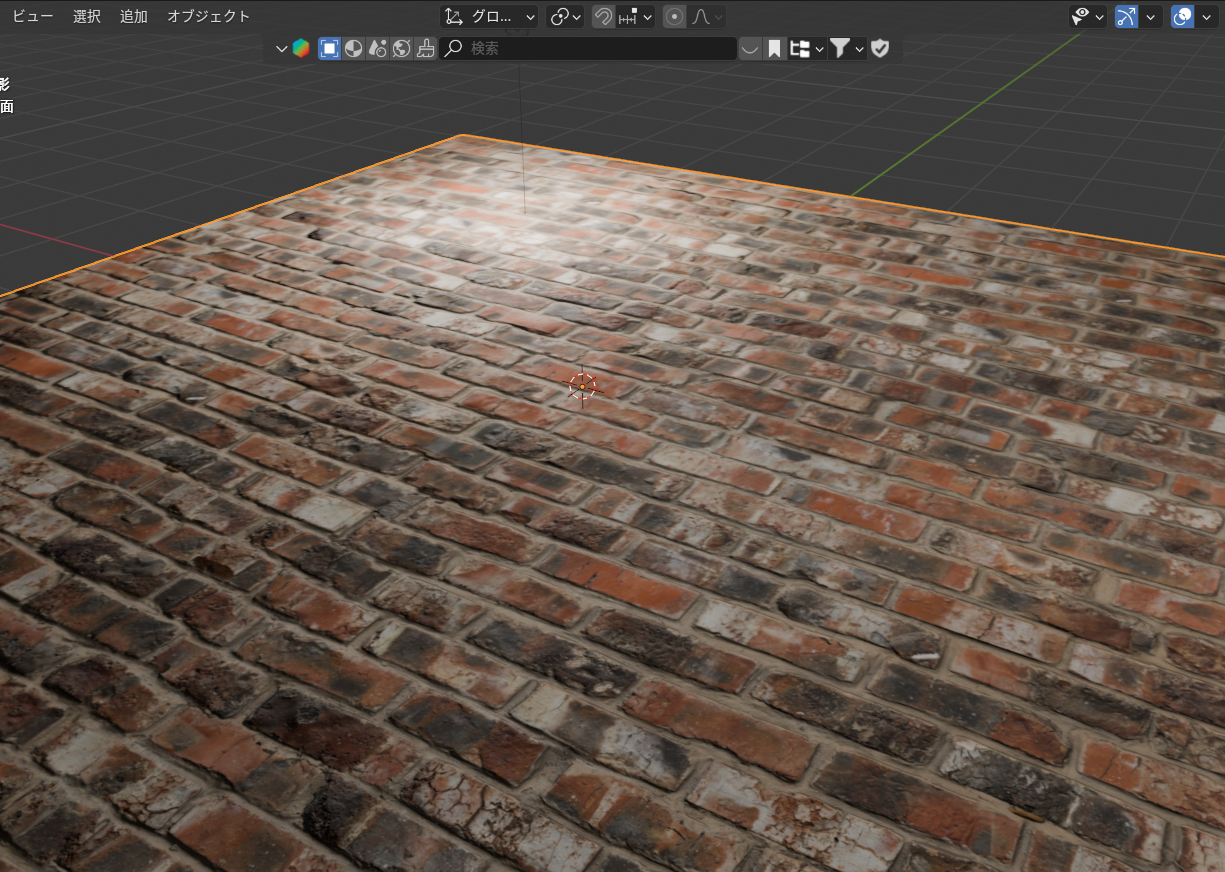
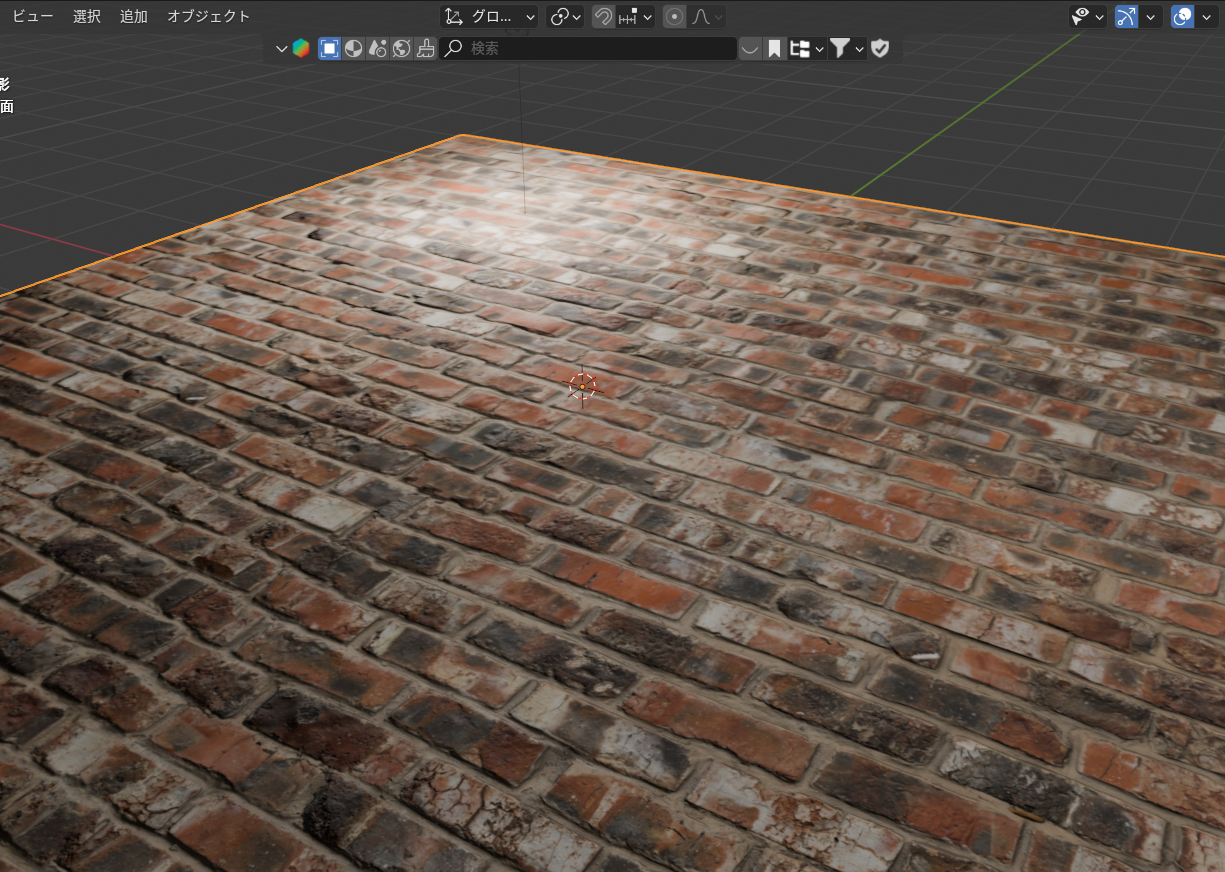
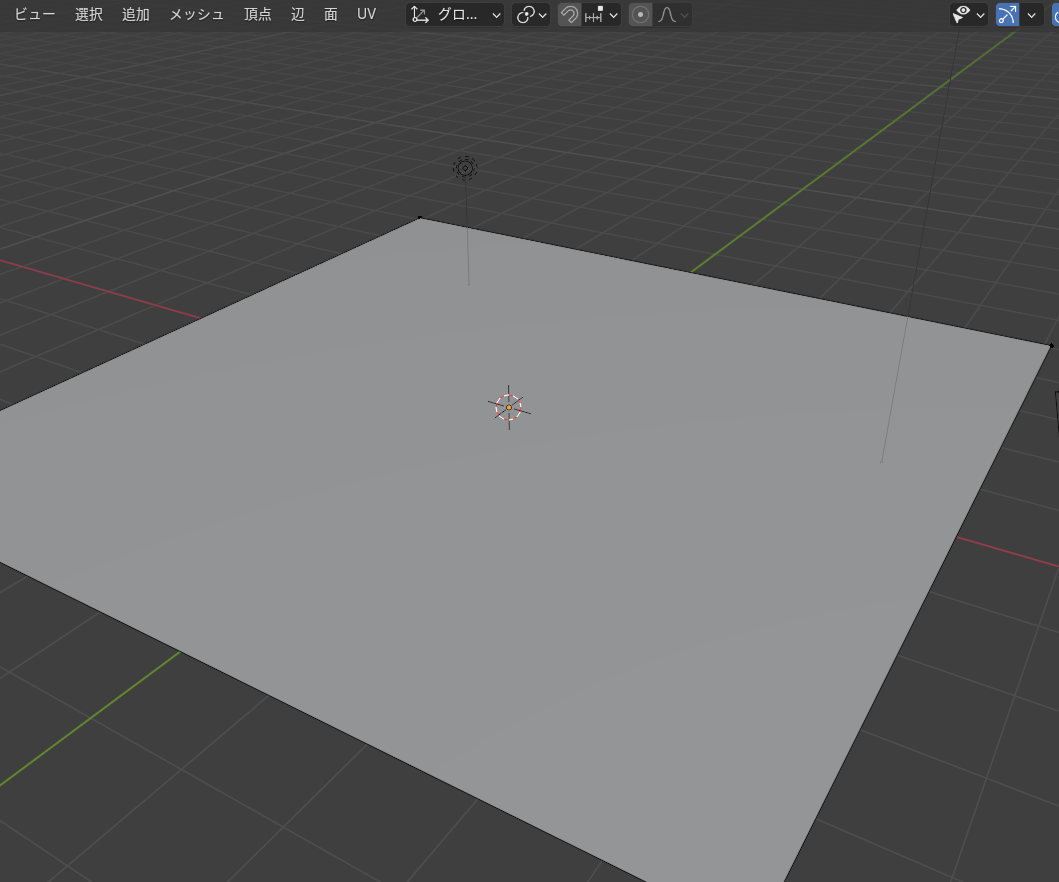
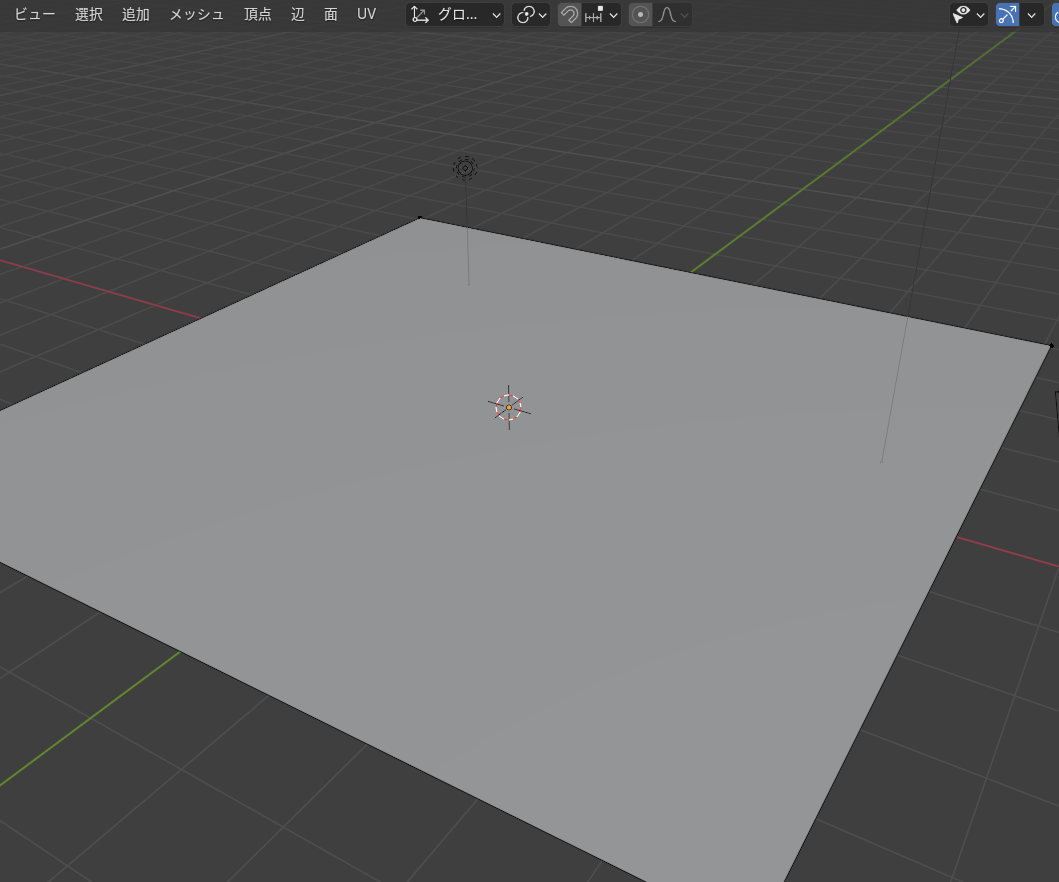
たとえば、レンガの壁をモデリングしたいとします。すべてのレンガの凹凸を立体的に作ると、モデルの頂点数(ポリゴン数)が膨大になり、動作が重くなります。
ノーマルマップを使う場合
ノーマルマップを使えば、モデル自体は平らなままでも、レンガの凹凸をリアルに見せられます。これにより、軽いデータでリアルな見た目を実現できるんです。




ノーマルマップはどうやって作られるの?
ノーマルマップは、主に以下の2つの方法で作られます。
1. 高解像度モデルから作成
まず、細かいディテールを持つ高解像度の3Dモデルを作ります。その後、低解像度のモデルにノーマルマップを焼き込む(ベイクする)ことで、凹凸情報をテクスチャとして保存します。


2. 外部ソフトや画像から作成
専用のツールや画像編集ソフトを使って、写真や画像からノーマルマップを生成する方法もあります。たとえば、無料のソフト「CrazyBump」や「Materialize」を使えば、簡単に作れます。
Blenderでノーマルマップを設定する方法
実際にBlenderでノーマルマップを適用する方法もご紹介します。
- ノーマルマップの用意 事前にノーマルマップ画像を用意してください(自作でもダウンロードでもOK)。
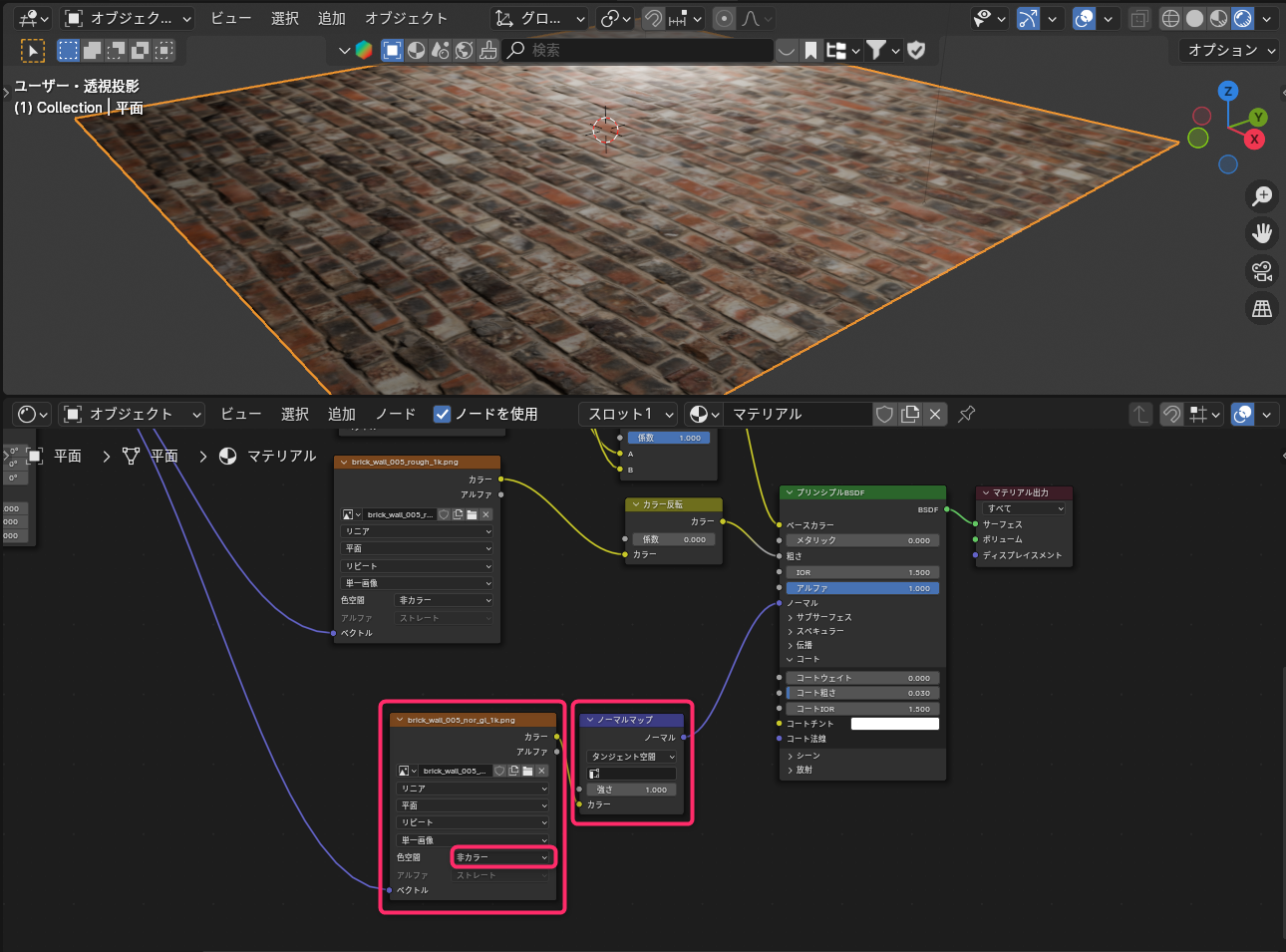
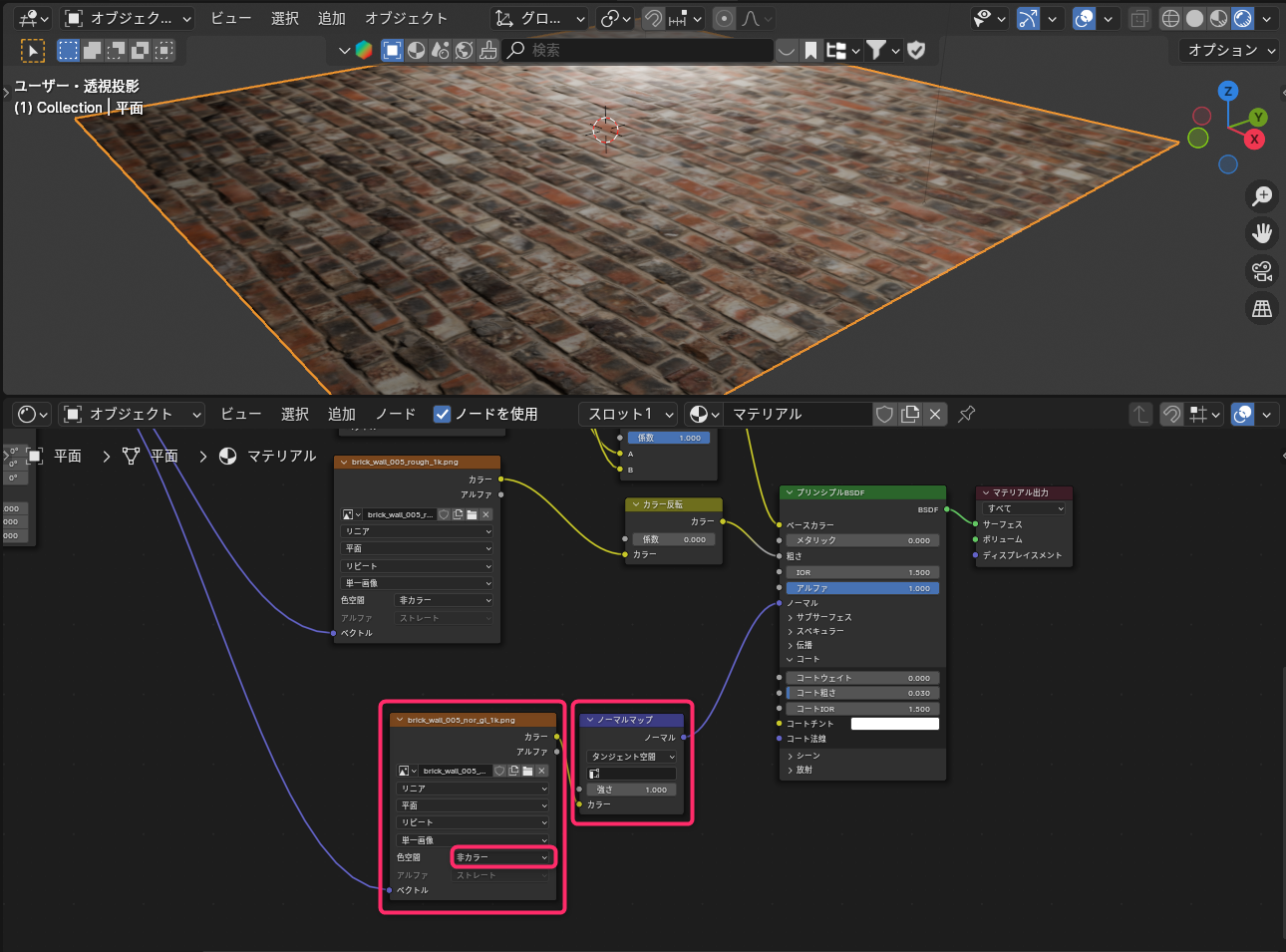
- マテリアル設定画面を開く モデルを選択し、[シェーダーエディター] を開きます。
- ノーマルマップを追加 ノードに以下を追加してください:
- 画像テクスチャノード: ノーマルマップ画像を指定。
- ノーマルマップノード: 画像テクスチャノードとモデルのシェーダーを接続。
- 強さを調整 ノーマルマップノード内の “強さ” を調整して、効果の強さを設定します。


ノーマルマップを使うときの注意点
- 適切な画像を使う ノーマルマップ専用の画像は、通常のテクスチャ画像とは異なるので注意してください。
- UV展開が必要 モデルにノーマルマップを適用するには、UV展開が必須です。UV展開が正確でないと、ノーマルマップが正しく表示されません。
- スケールに注意 ノーマルマップの強さを高くしすぎると、リアルさが失われることがあります。自然に見えるよう微調整しましょう。
ノーマルマップでモデルをもっと魅力的に!
ノーマルマップは、Blenderでリアルな3Dモデルを作成する上で欠かせない技術です。初心者のうちはちょっと難しく感じるかもしれませんが、一度理解すれば作品のクオリティがぐっと上がります。
それでは、Blenderライフを楽しんでくださいね!