
 まよちゃん
まよちゃんねぇねぇ、おしんちゃん



なんだい、まよちゃん?



モデルってハイポリがいいの?ローポリがいいの?



できるならローポリがいいね。パソコンが重くなったりするから



ふーん。名前は「ハイポリ!」の方がカッコイイけどなぁ



それな
きれいなモデルを作ろうと思って、ついポリゴン数を上げてゴリゴリに作りこんでしまうことってありませんか?
実はそれ、あんまりよくないんです。
ポリゴン数を上げ過ぎるとデバイスやメモリの負荷が上がったり、制作時間が多くかかったり、のちのちモデルを編集しにくくなったりします。
この記事では「透過テクスチャ」を使ってポリゴン数を節約する方法を解説したいと思います。
透過テクスチャとは?
読んで字のごとく「透明情報を持つテクスチャ」のことです。
Blenderのシェーダーノードは黒は0、白は1として数値情報を持ってます。
「急に難しいこと言ってどうした?」と思われたかもしれませんが、コレ大事な概念です。
つまり、透過させたいところを黒で指定できれば、その部分を透明にすることができます。
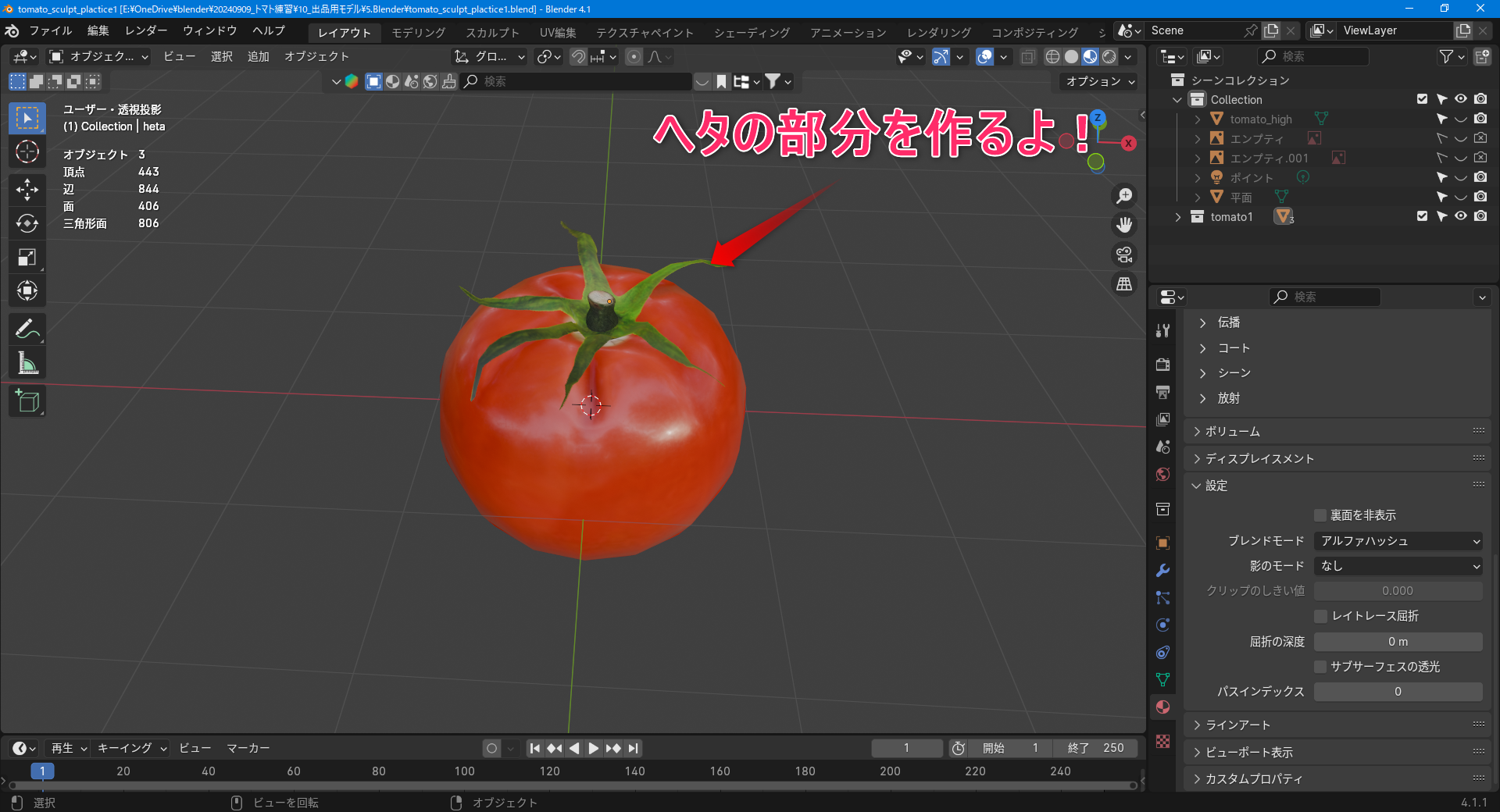
トマトのモデリングで解説します
今回の目標









またシェーダーノードか…。難しくて好きじゃないのよね



シェーダーノードは難しくとらえがちだけど、慣れると楽しくなってくるよ!





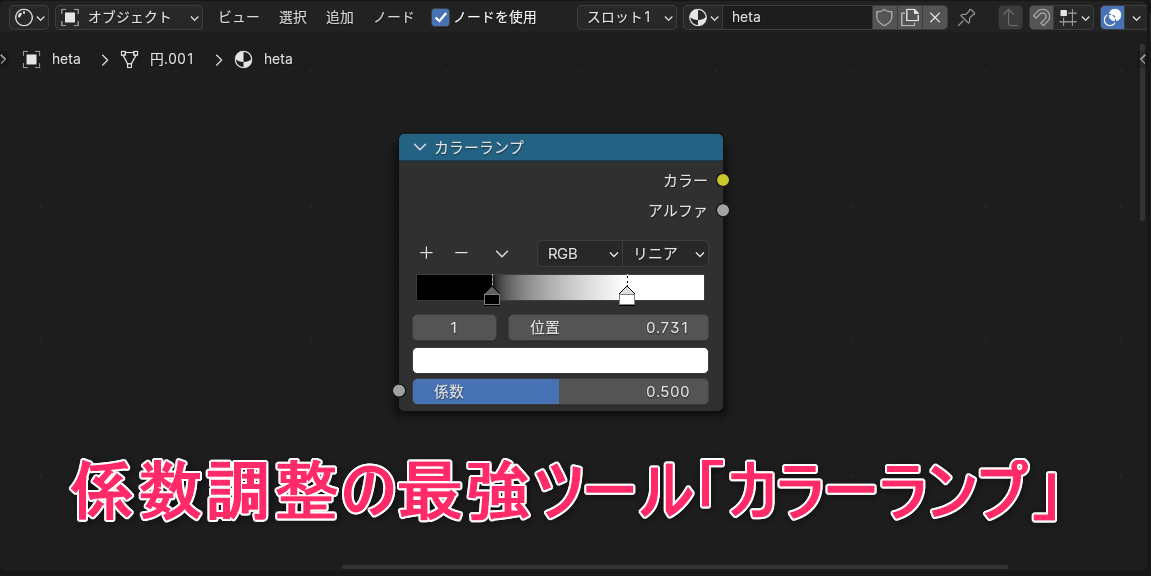
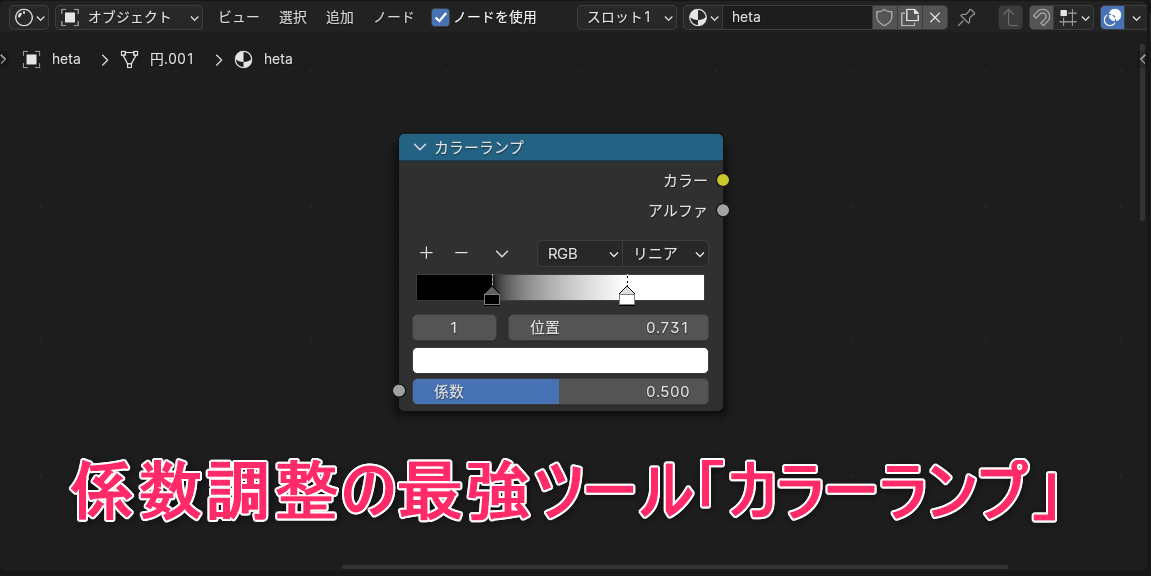
「カラーランプノードを見て、ニヤニヤできる」ようになったら、あなたもノードマイスターの仲間入りです。今回は使わないけどね。



使わんのかい!
あと「ノードマイスター」ってなによ!


それでは実際にやってみましょう。
画像テクスチャを作成する
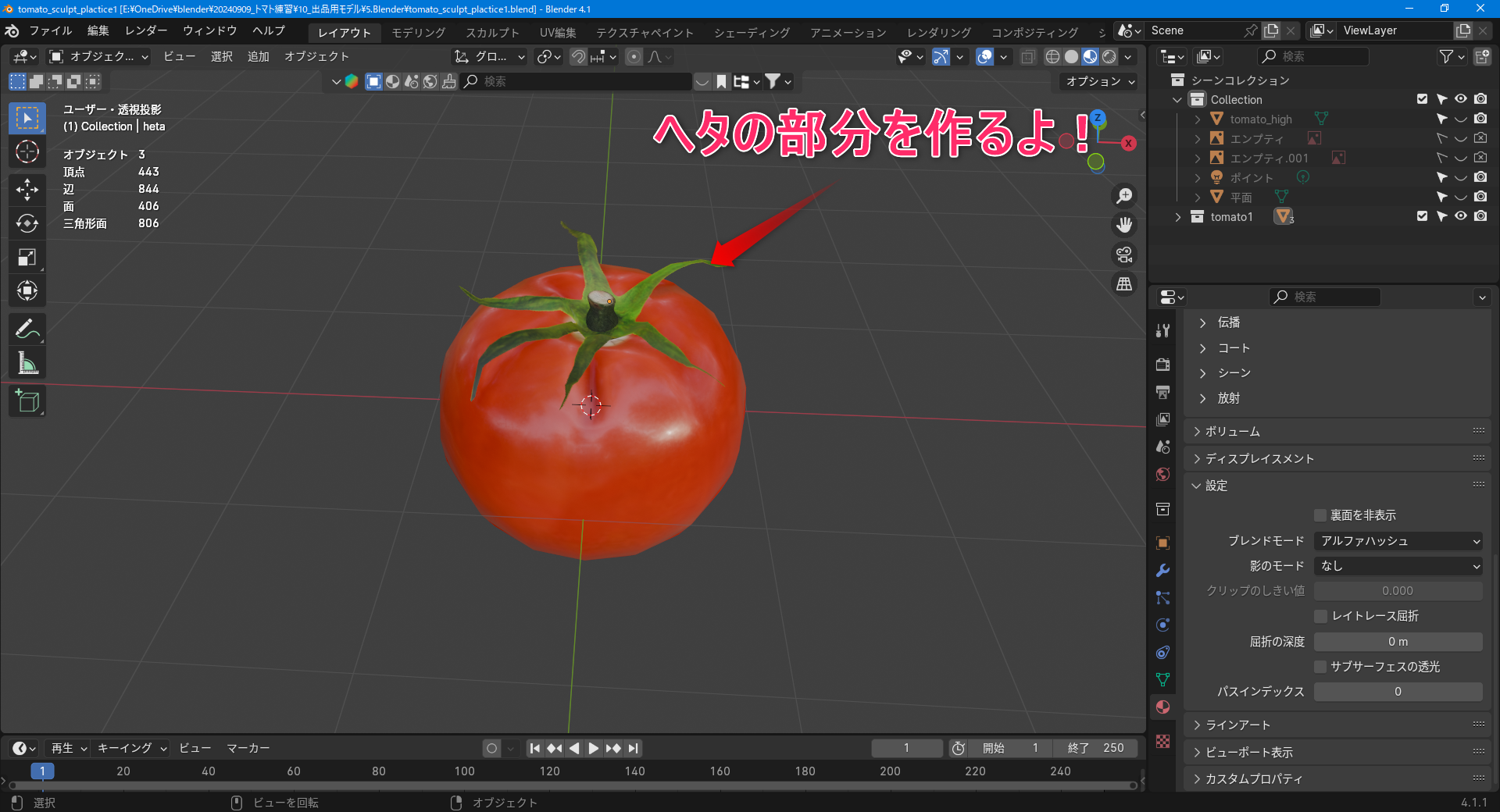
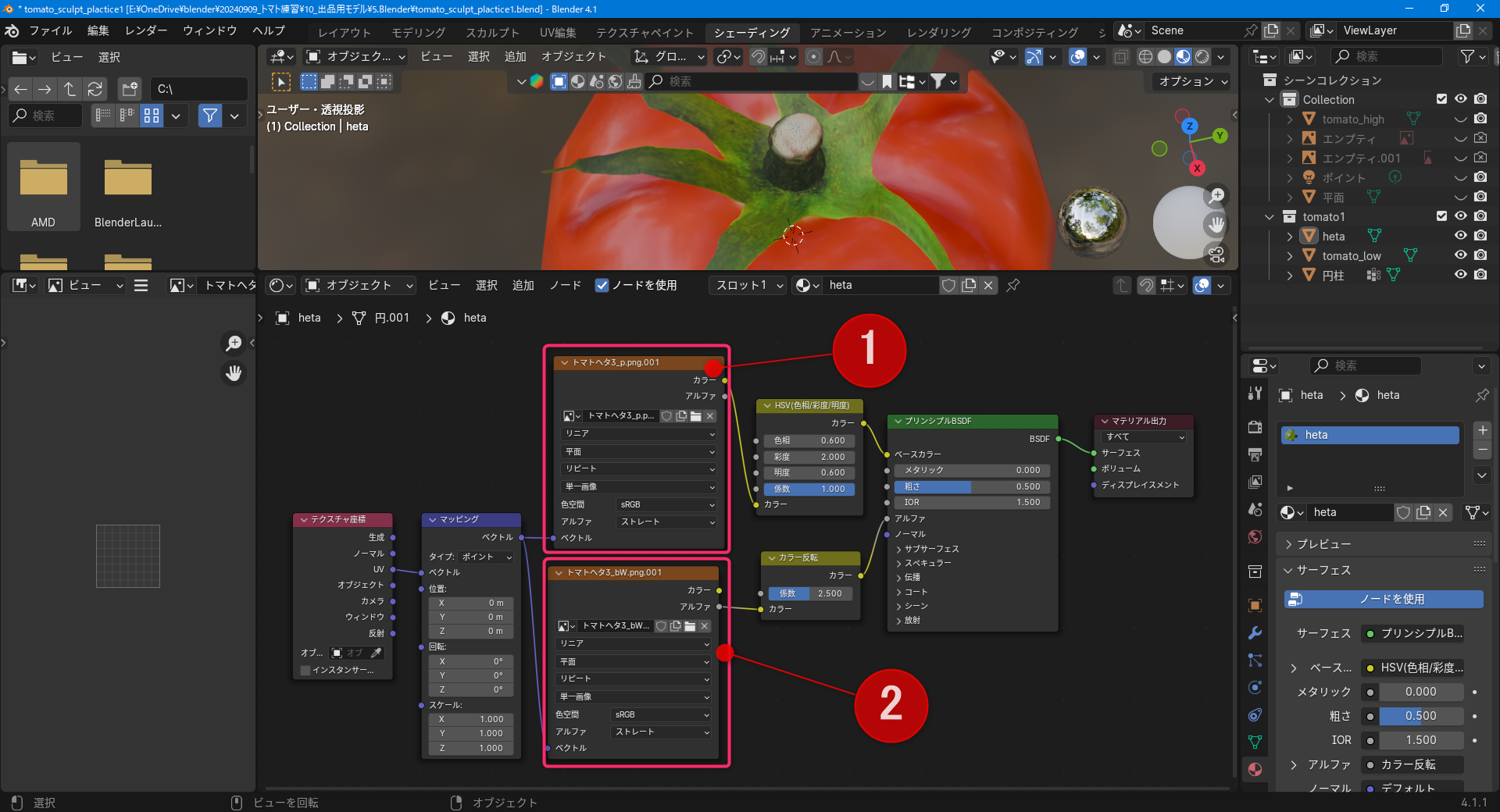
今回の目標は、トマトのヘタに透過テクスチャを割りあてることです。
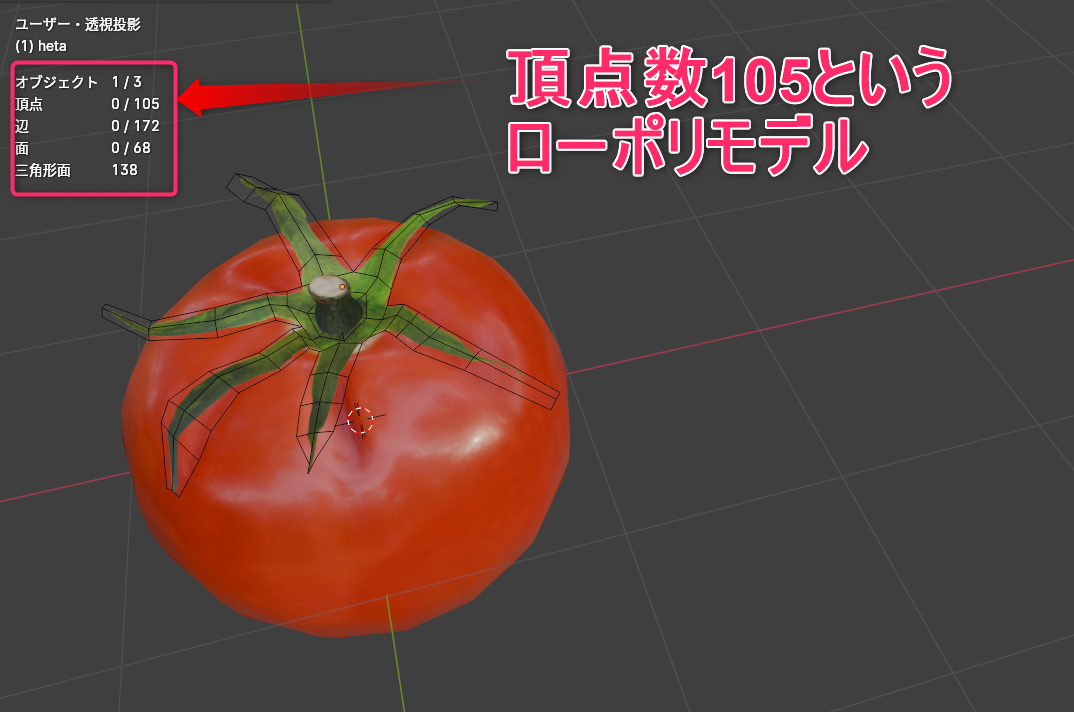
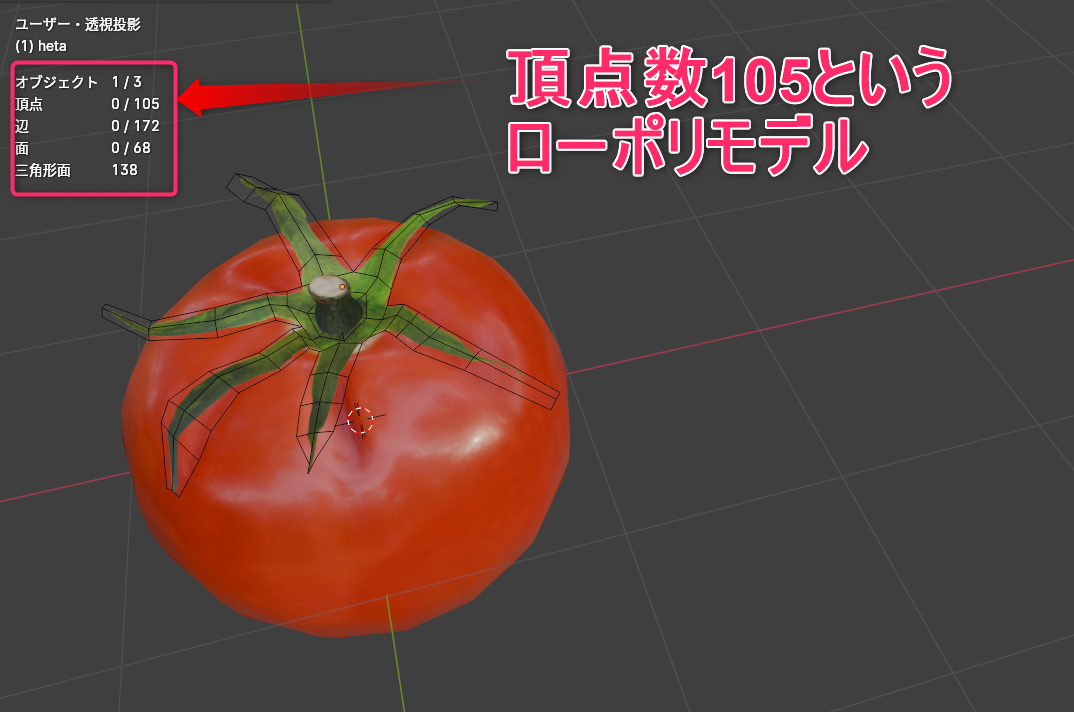
「ローポリまで作ったけど、このあとどうしよう?」っていう状態ですね。
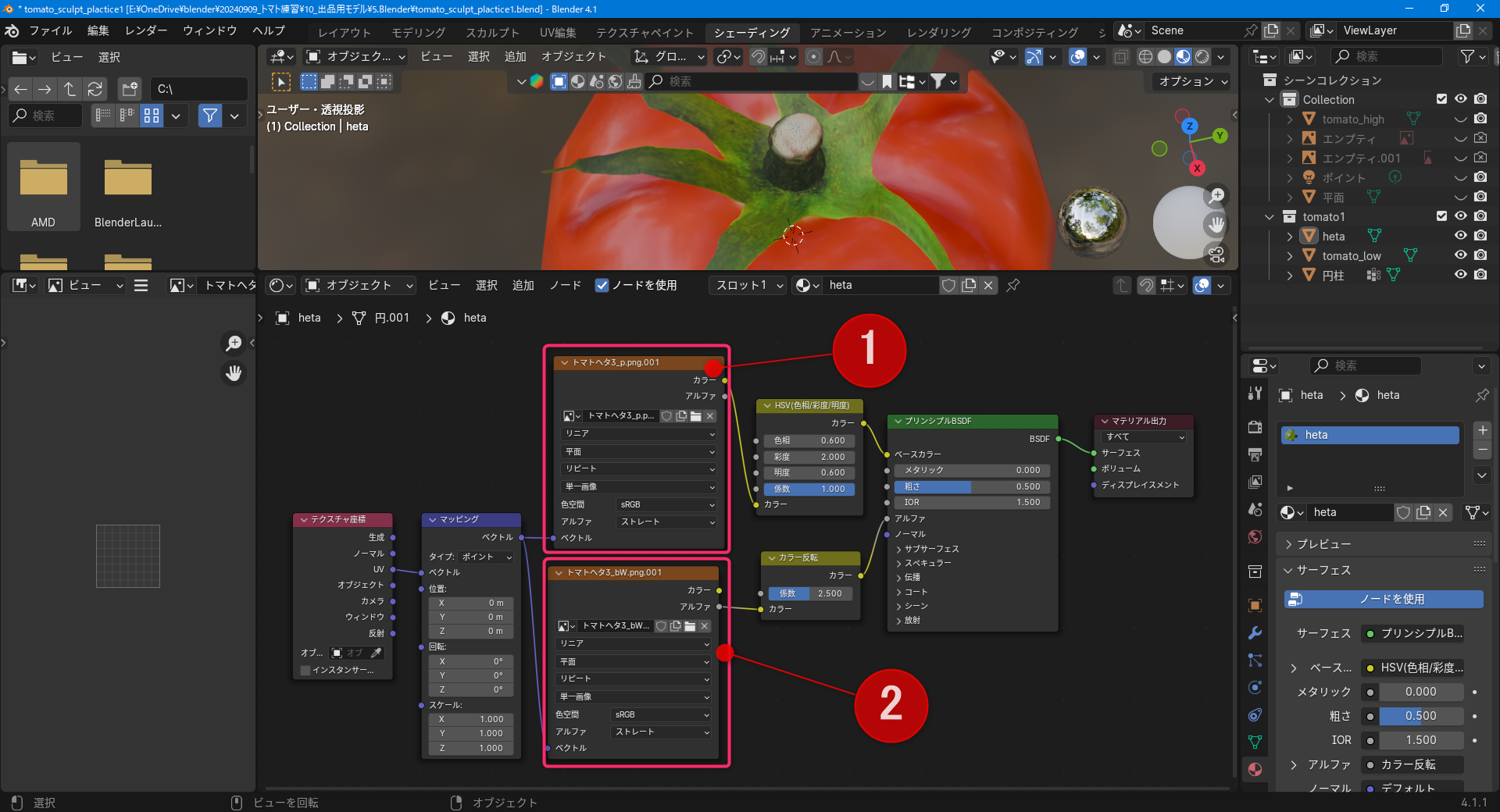
まずは①と②に割りあてる画像を用意します。
①の画像


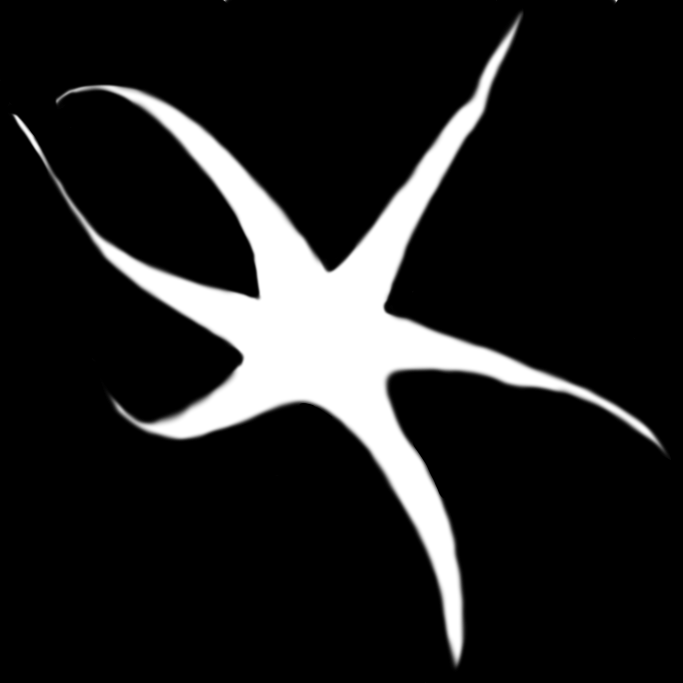
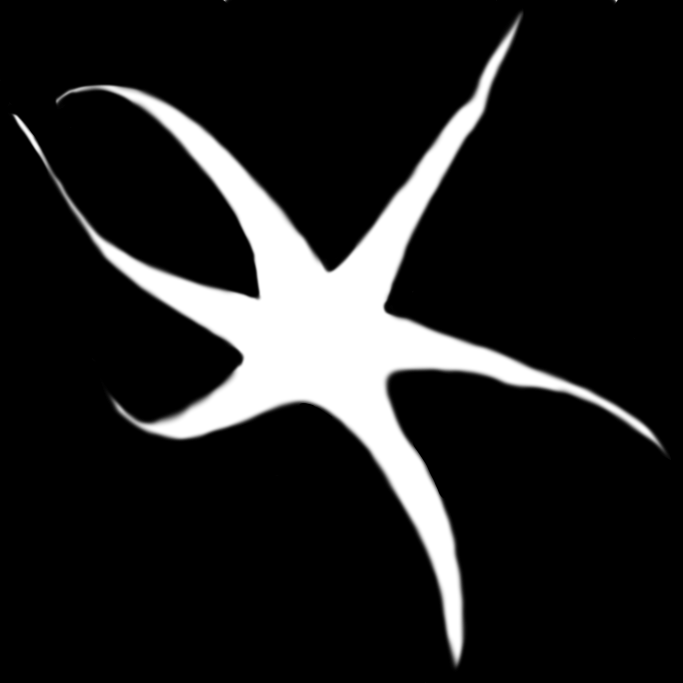
②の画像


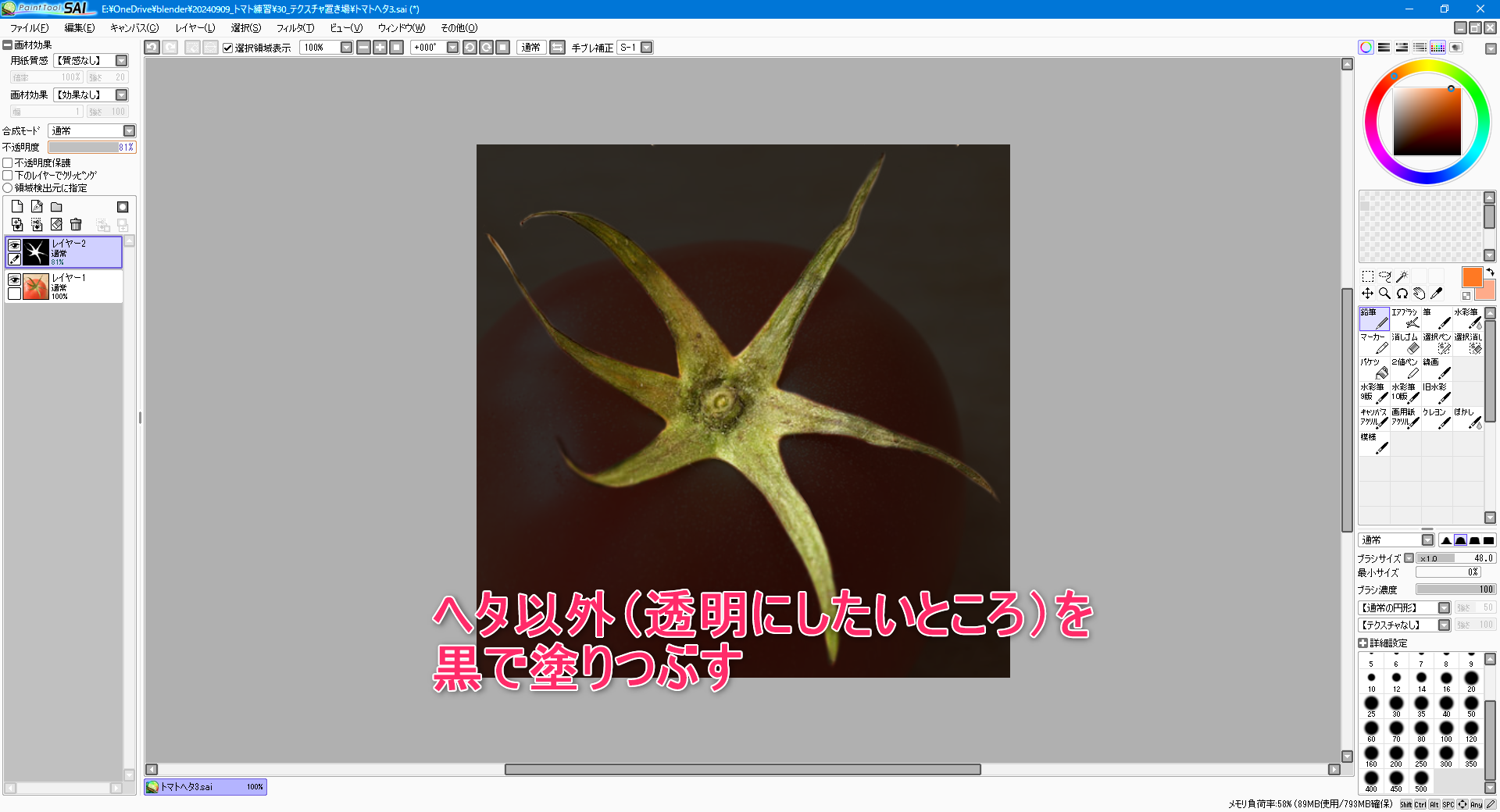
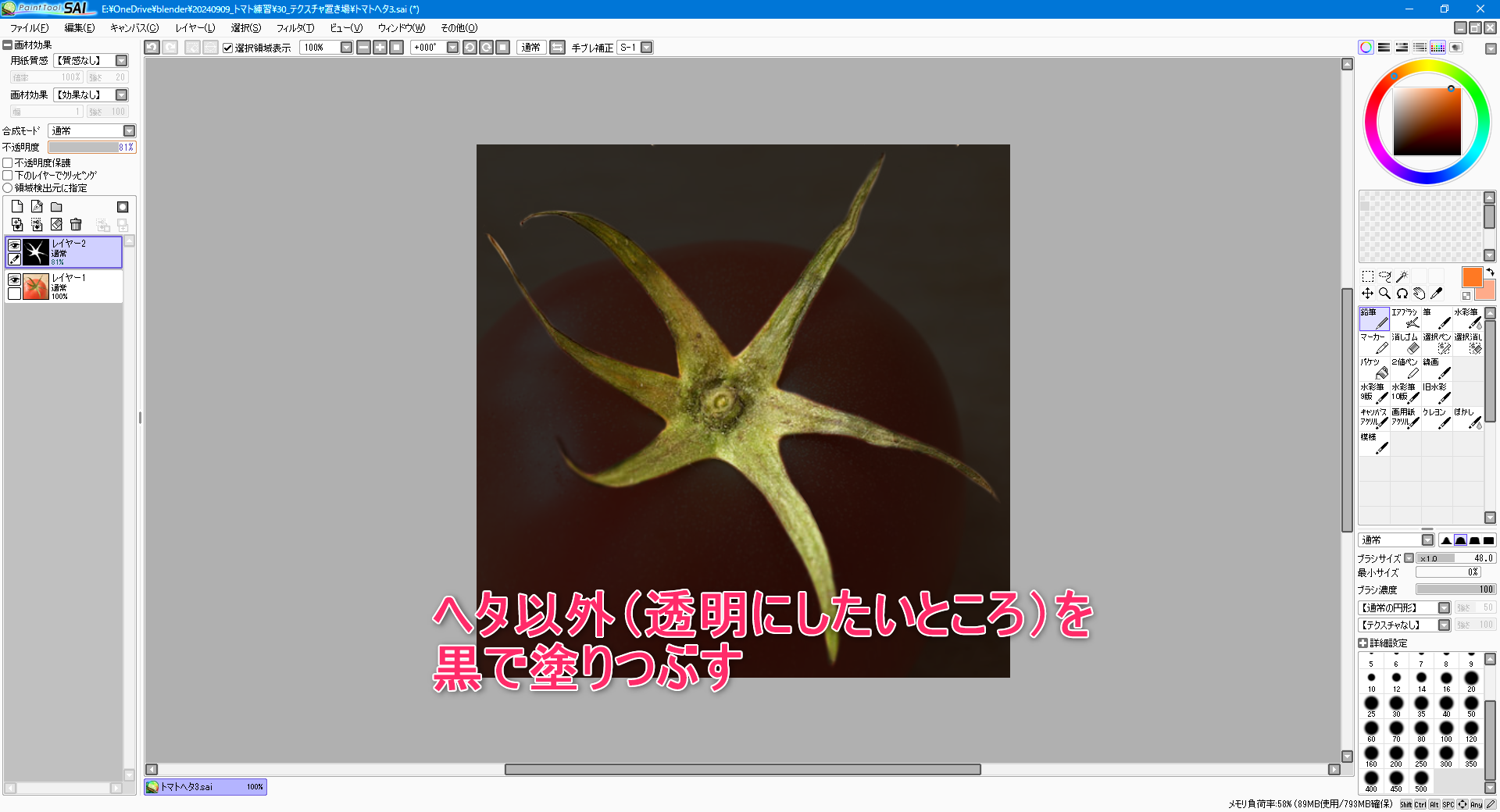
透過させたいところに0の数値が乗るように、使わないところを黒で塗りつぶします。
ここで注意点が1つ。


ええ。そうです。ペイントツールが必要です。
できればPhotoshopやGIMP、Saiなどレイヤー機能を持ったペイントツールを用意しましょう。


UV展開
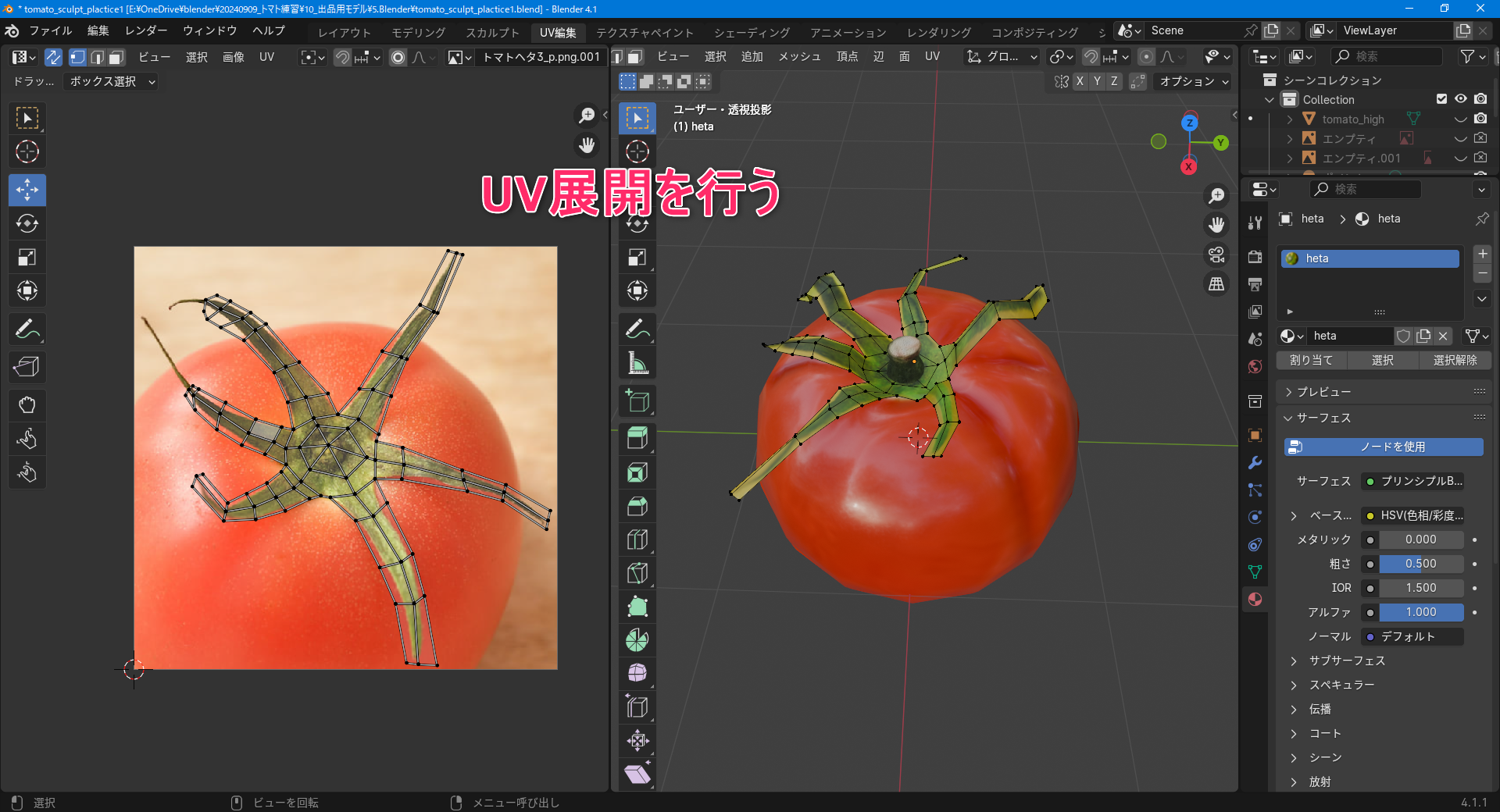
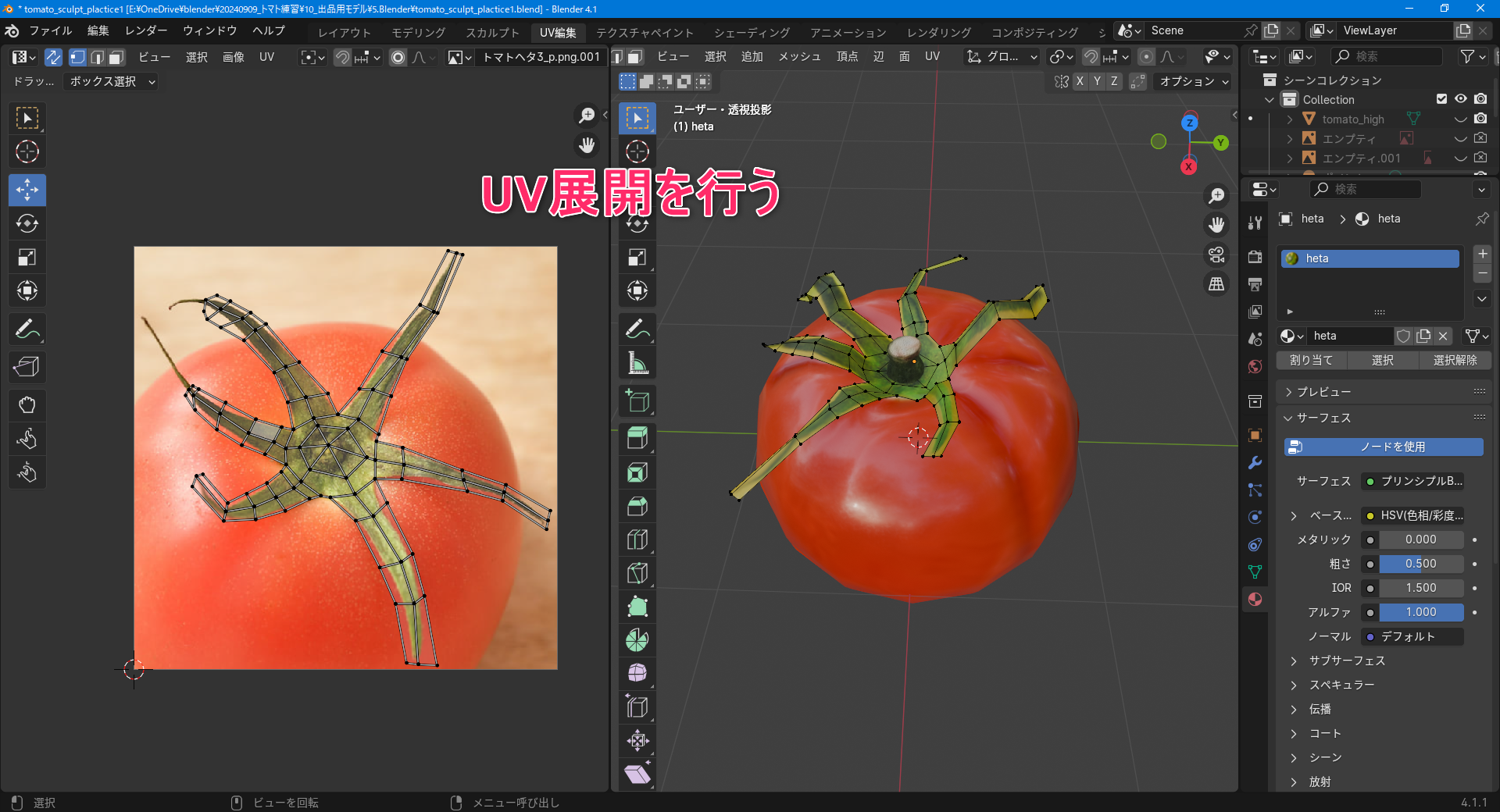
つづいてUV展開をします。
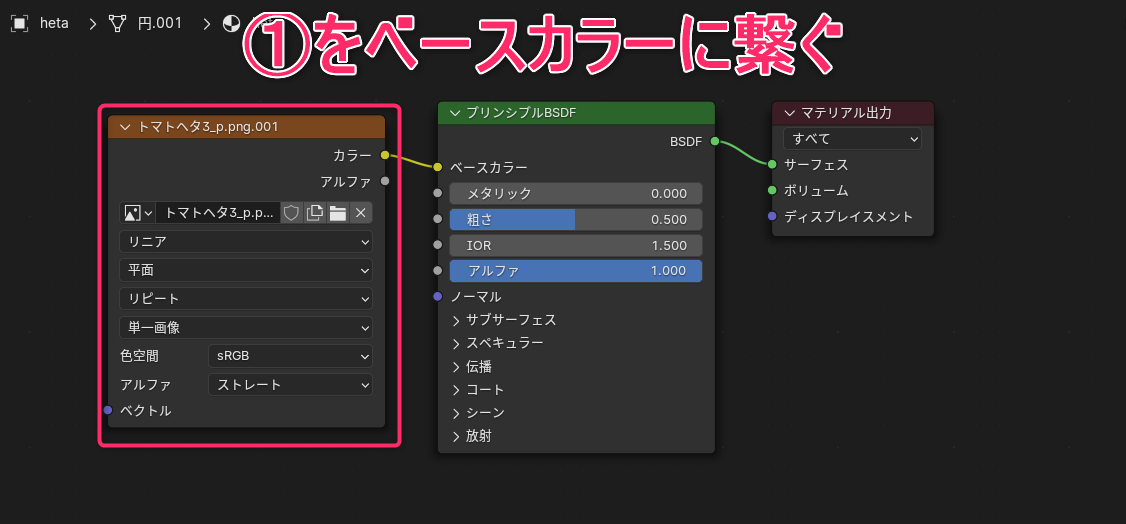
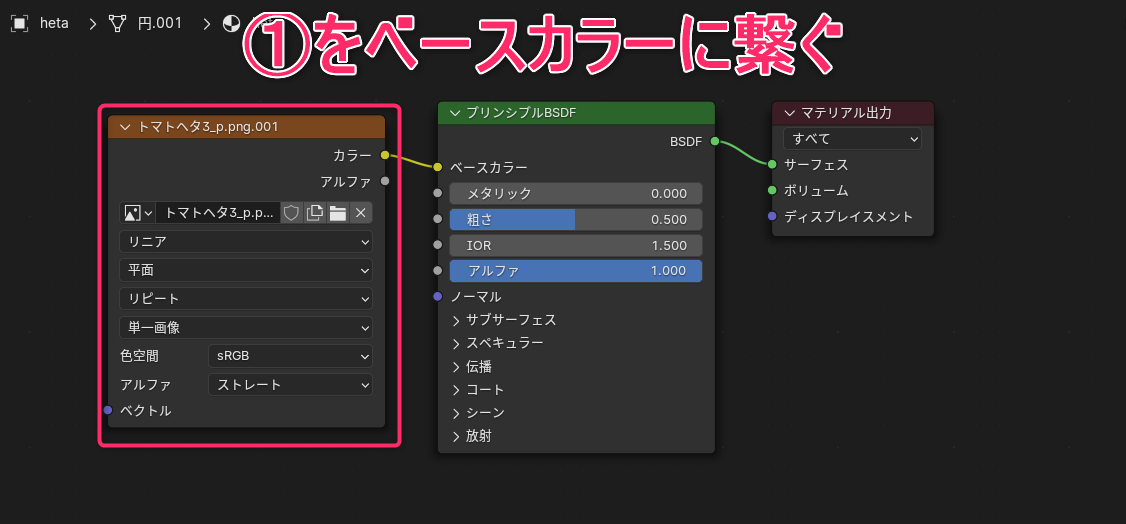
先ほど作成した①の画像をベースカラーにつなぎましょう。


そしてUV展開をして調整します。
あとで調整できるのでざっくりいきましょう。


透過用画像②をアルファにつなぐ
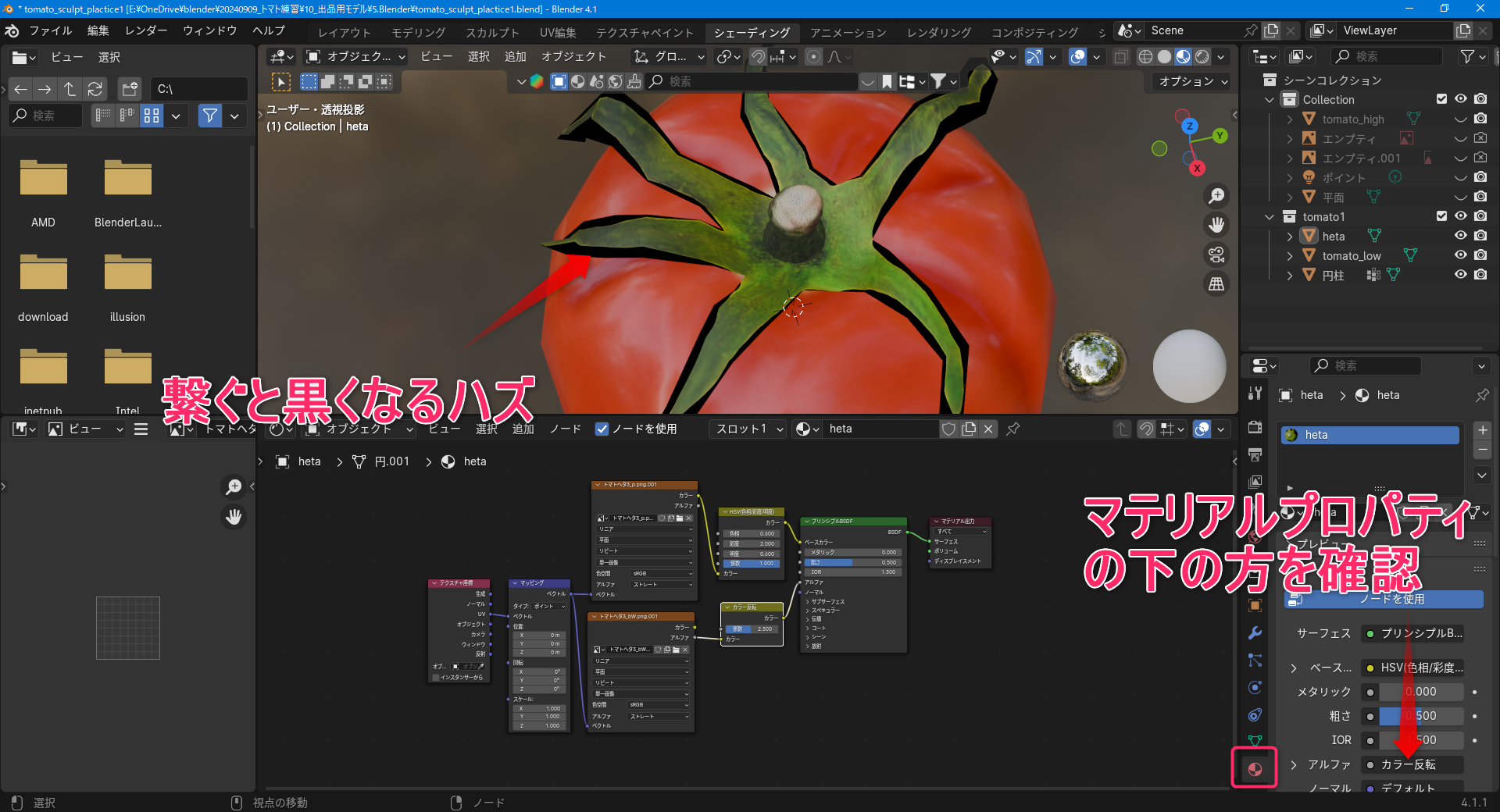
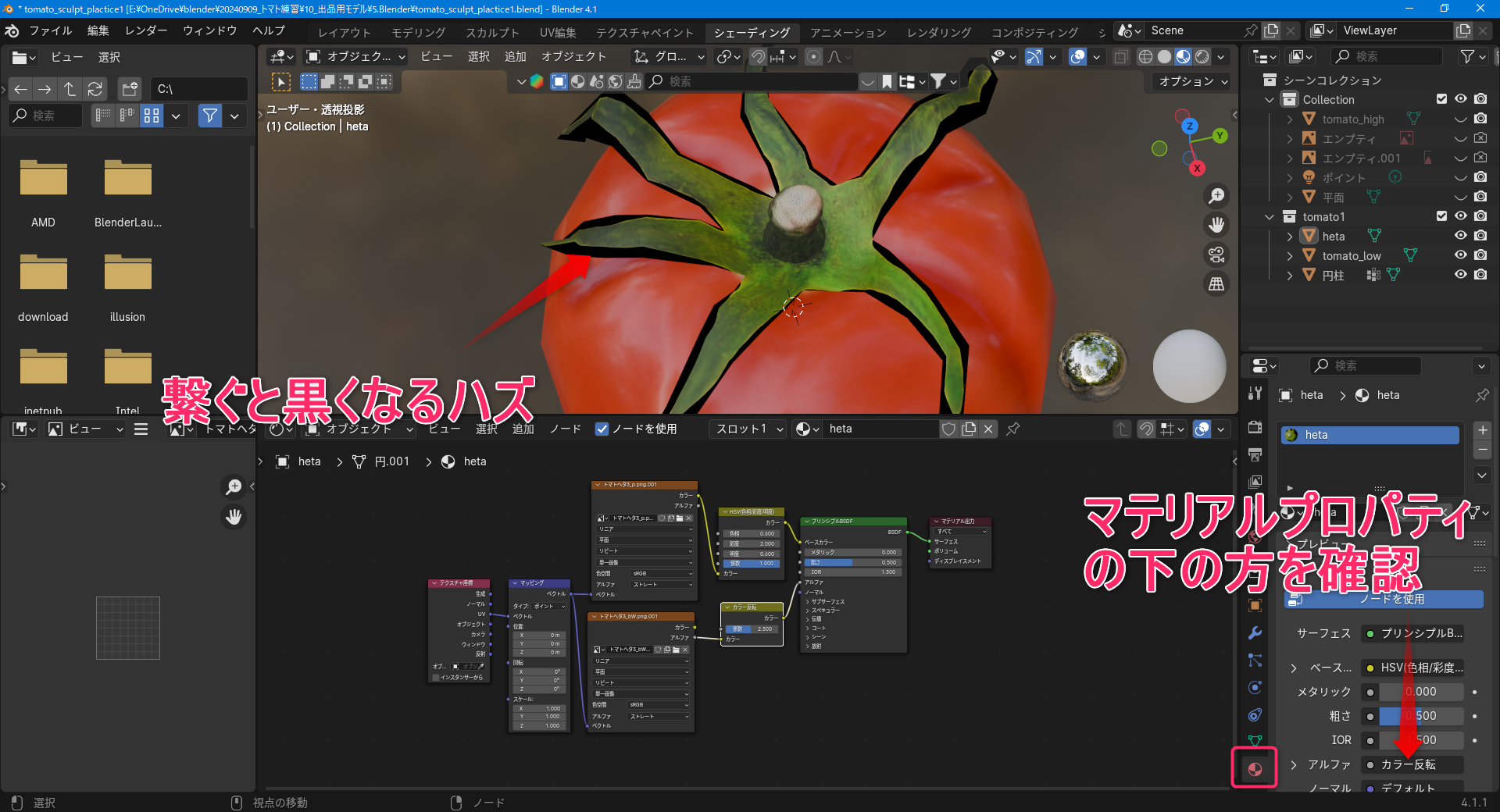
黒塗りした透過用のテクスチャ②をアルファにつなぎます。
つないだ段階では透明にしたい場所が黒くなってしまうと思います。
これを直しましょう。


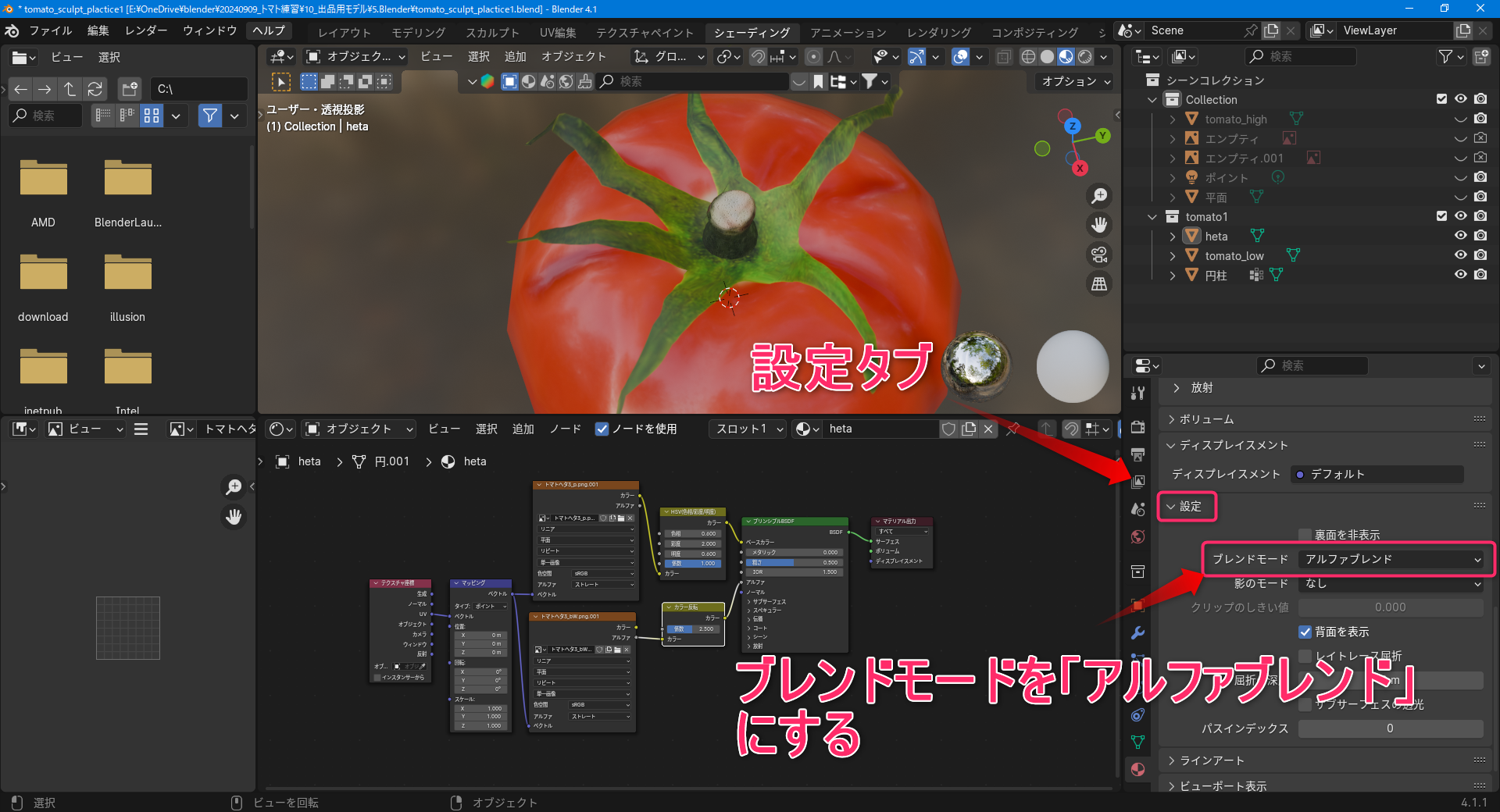
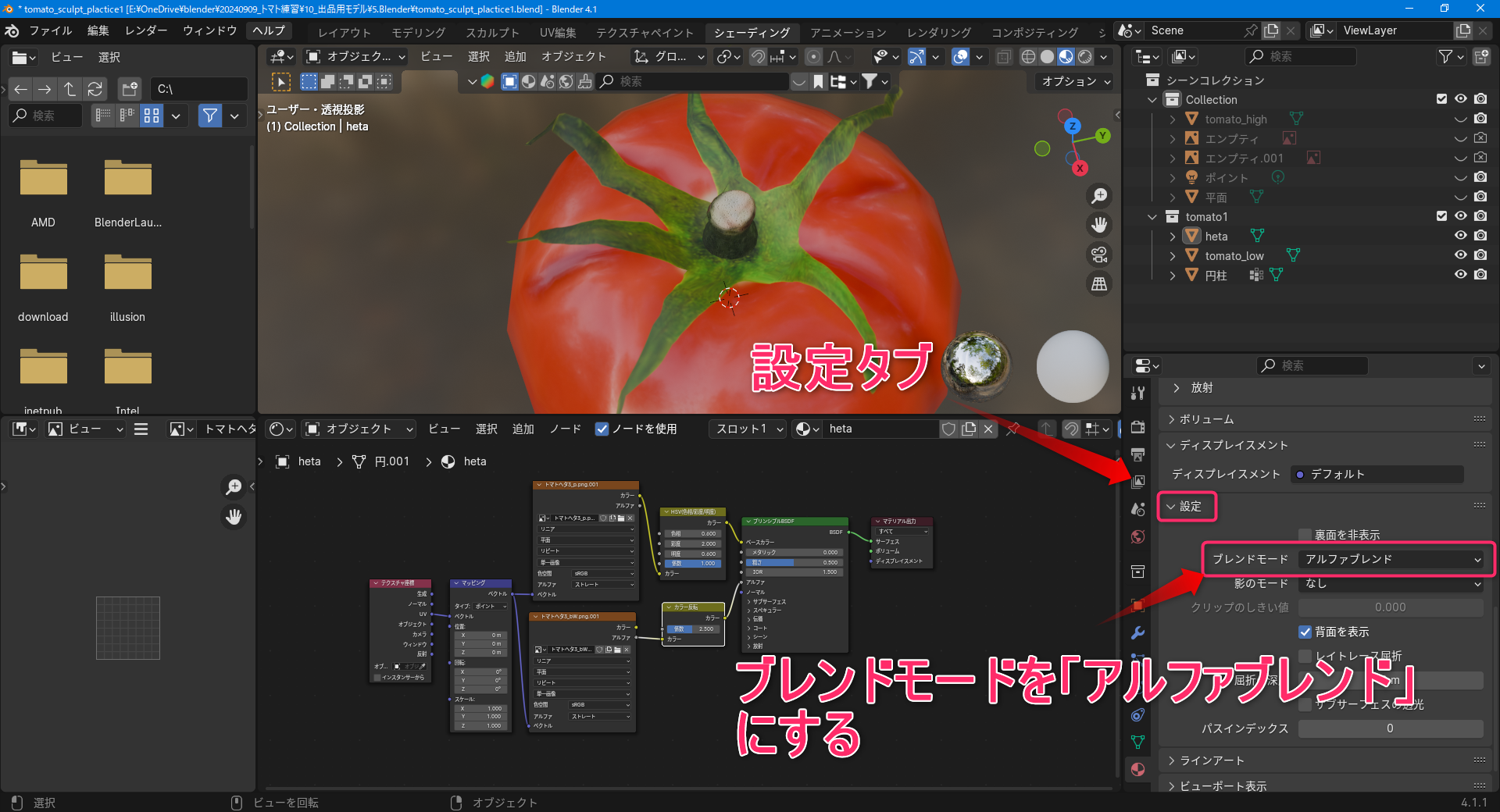
マテリアルプロパティの下の方にスクロールすると設定のタブがあります。
その中のブレンドモードをアルファブレンドに変更しましょう。


そうすると黒塗りの部分が透過されると思います。
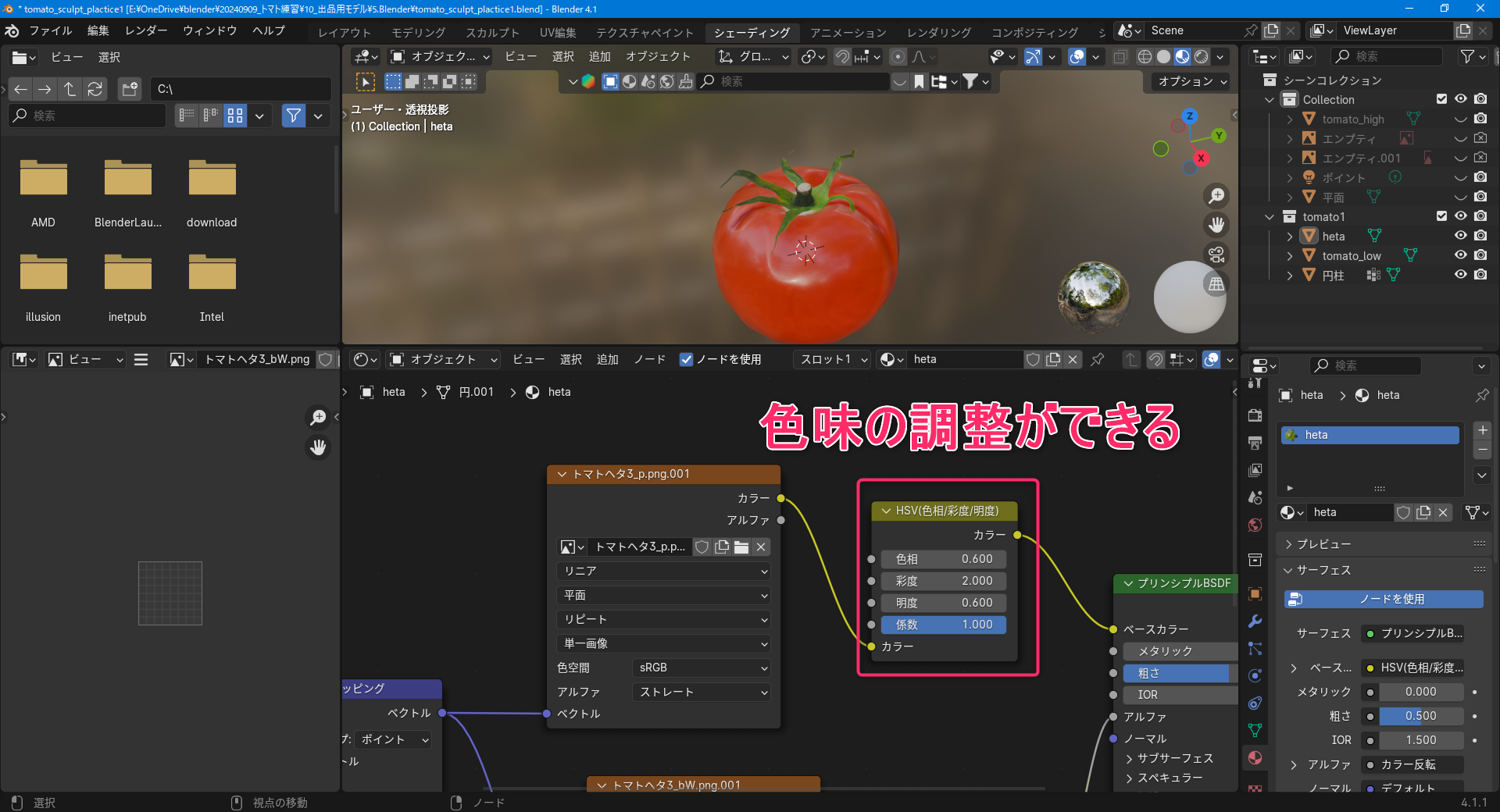
調整の仕方
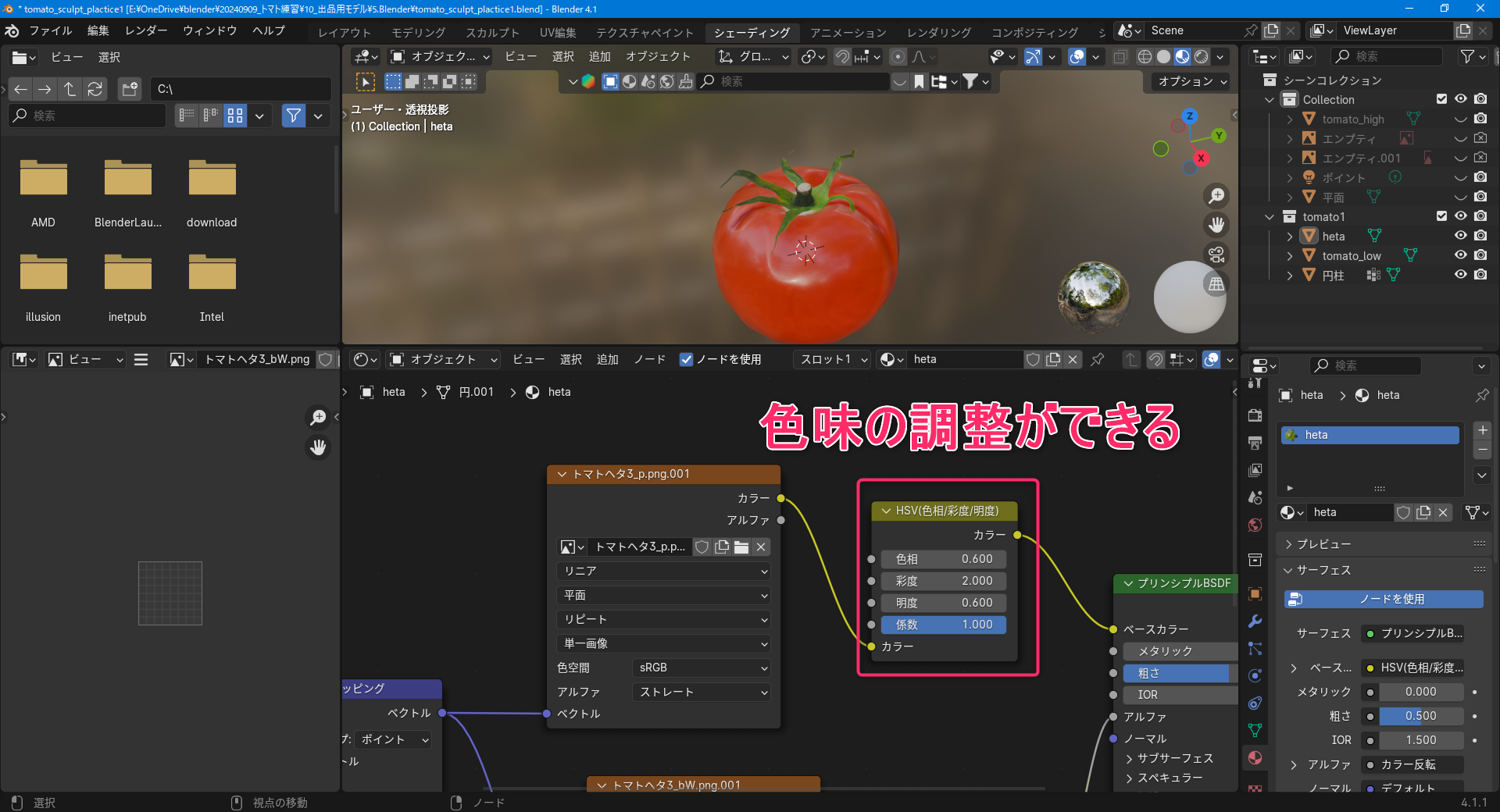
①画像テクスチャ


調整には「HSV(色相/彩度/明度)」ノードを挿入しましょう。
緑・赤・青など元の色にとらわれないレベルで調整ができます。
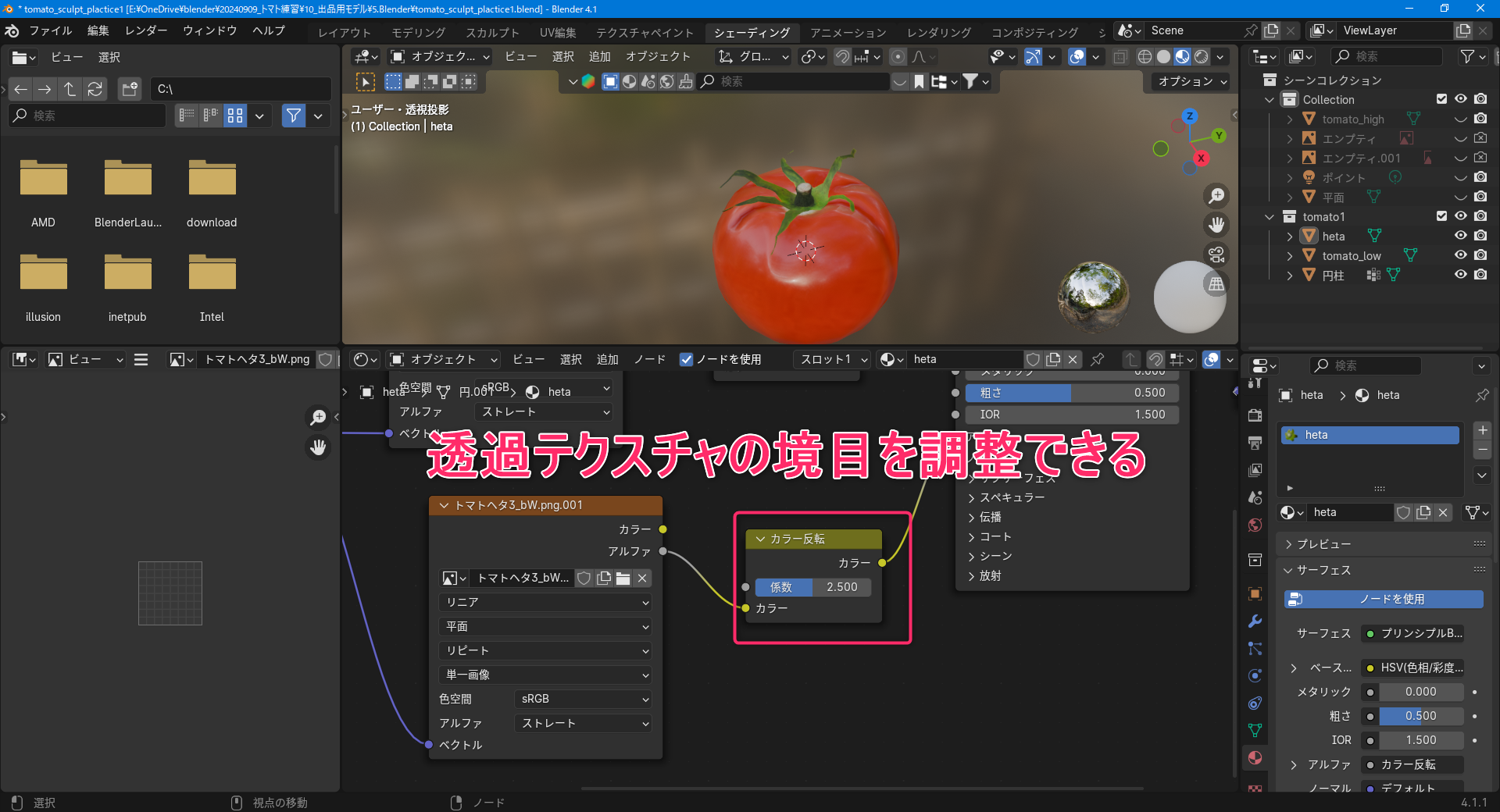
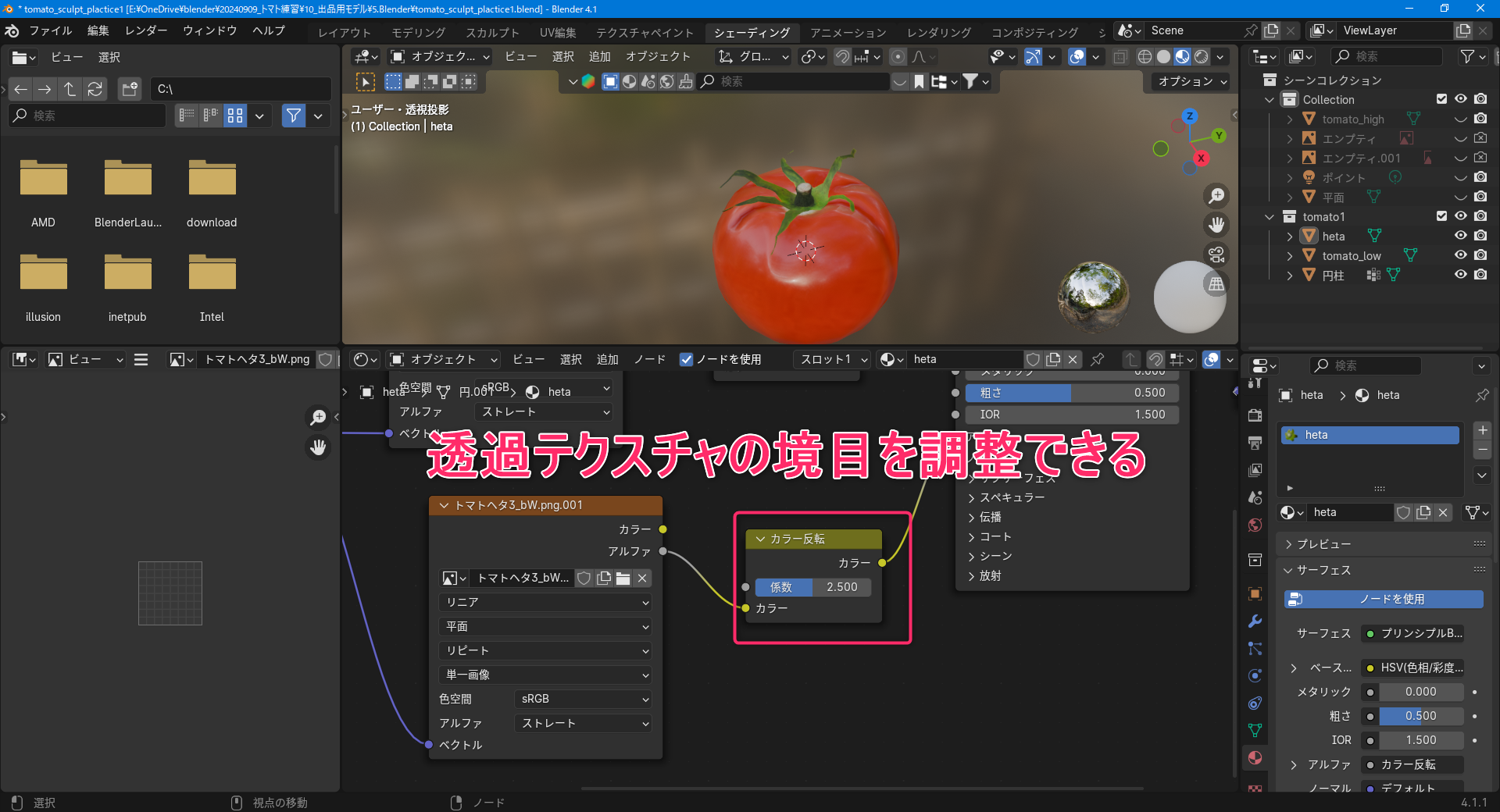
②透過テクスチャの調整


透過テクスチャの調整には「カラー反転」ノードを使用します。
境目の透過具合を調整することができます。
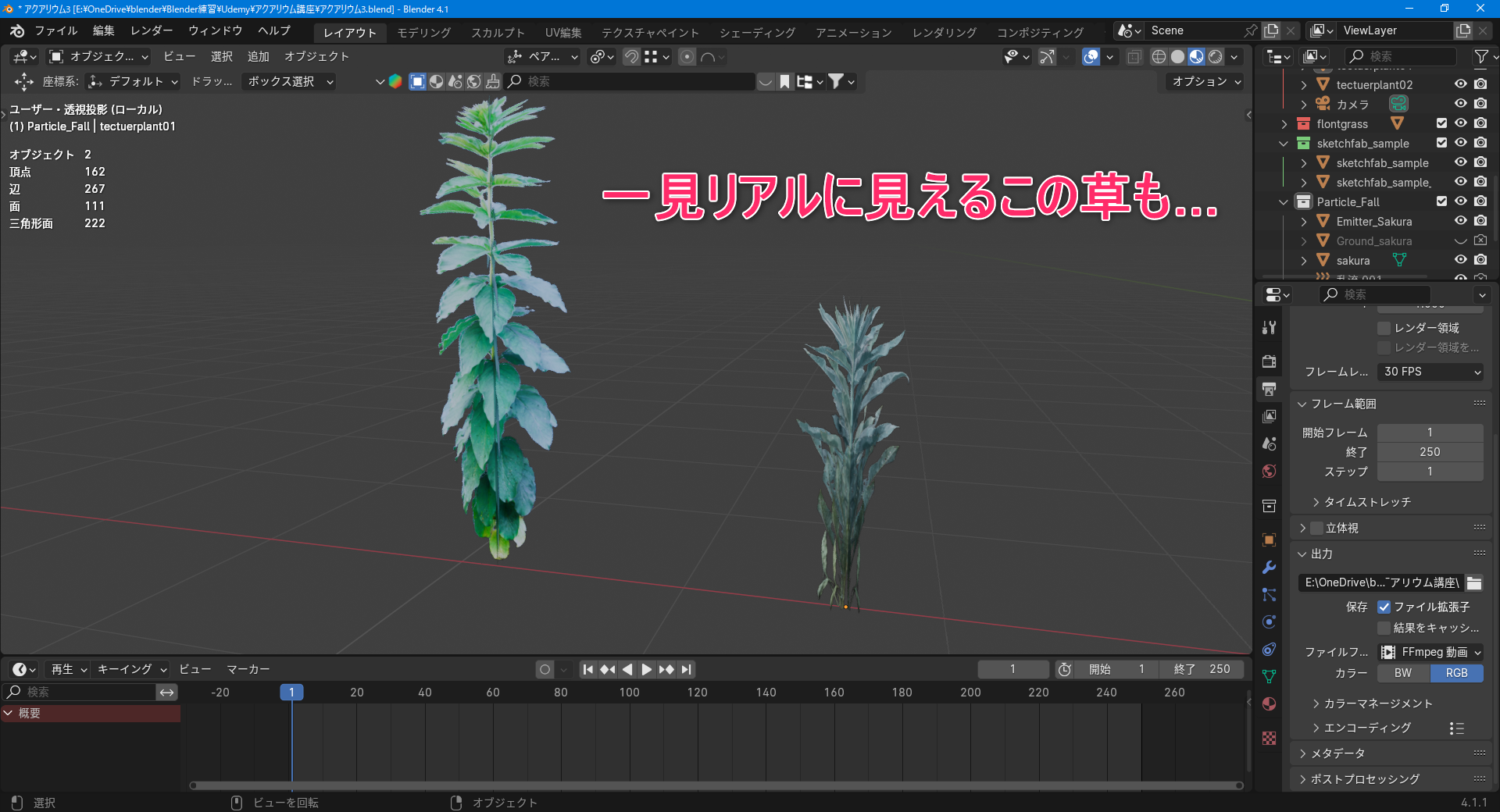
なんでローポリがいいの?
冒頭で少しお話しましたが、「なんでローポリがいい」のか深掘りしてみましょう。




「俺のPCハイスペックだから、いらなくない?」と思われた方もちょっと待ってください。
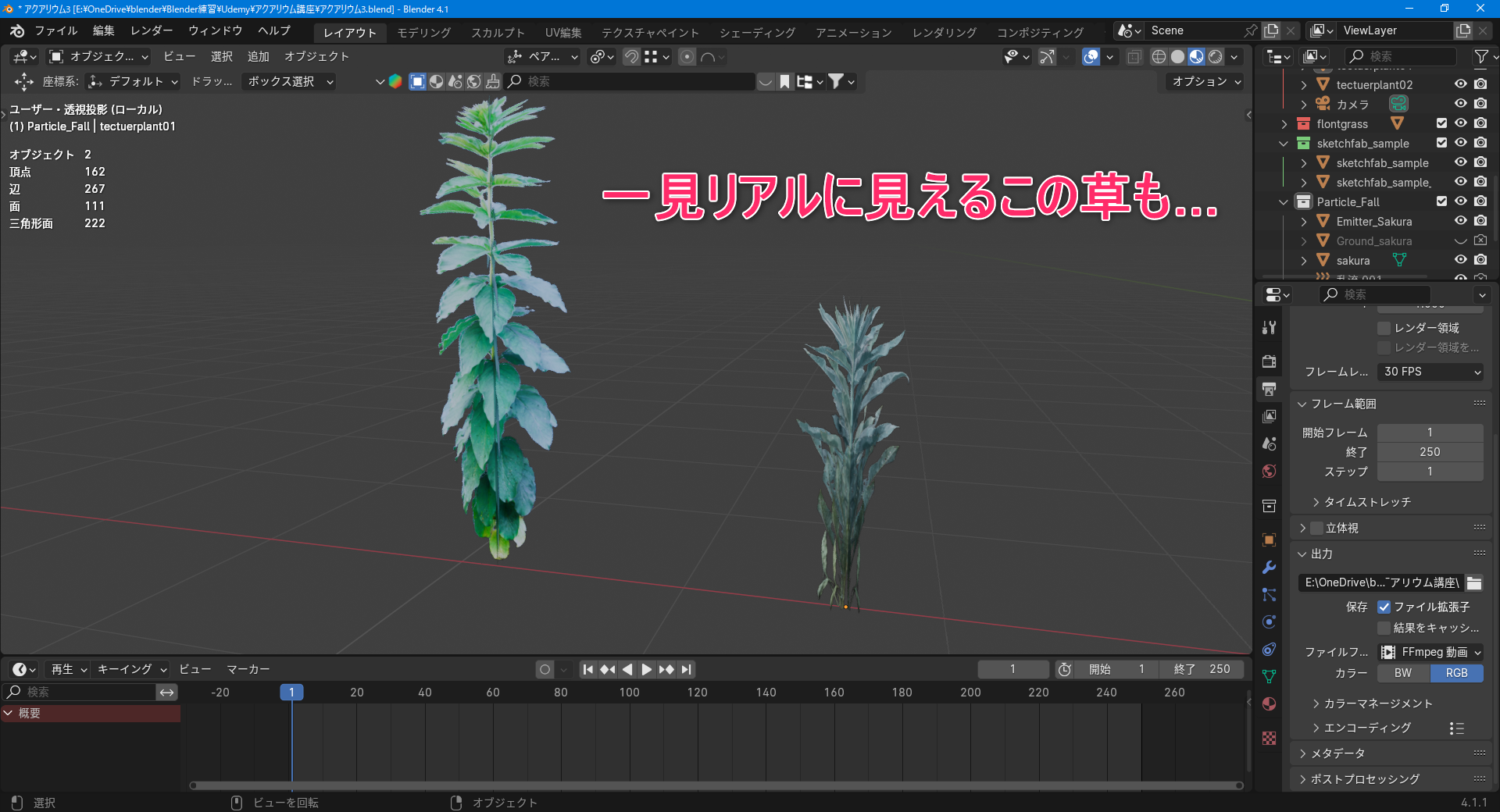
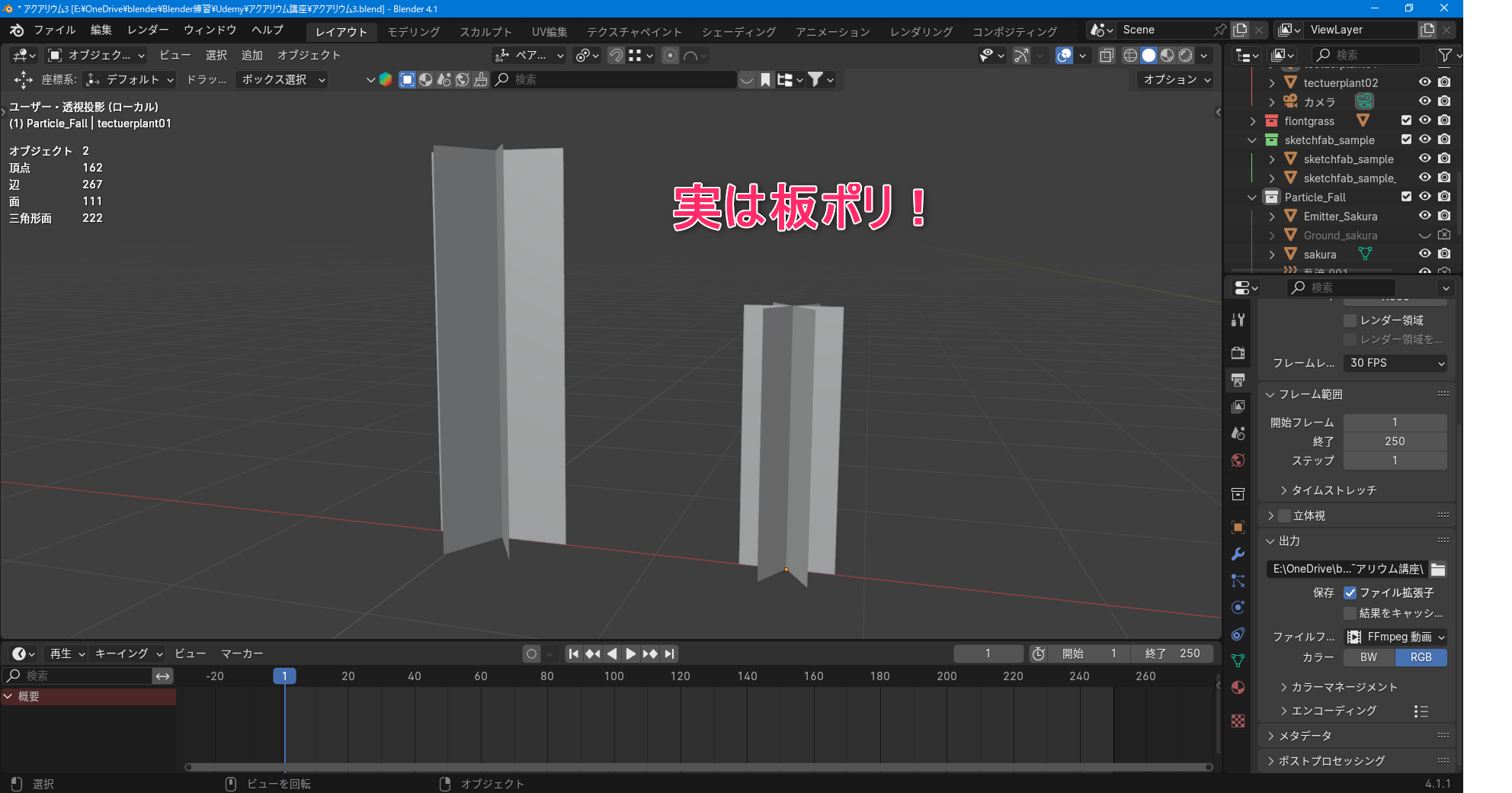
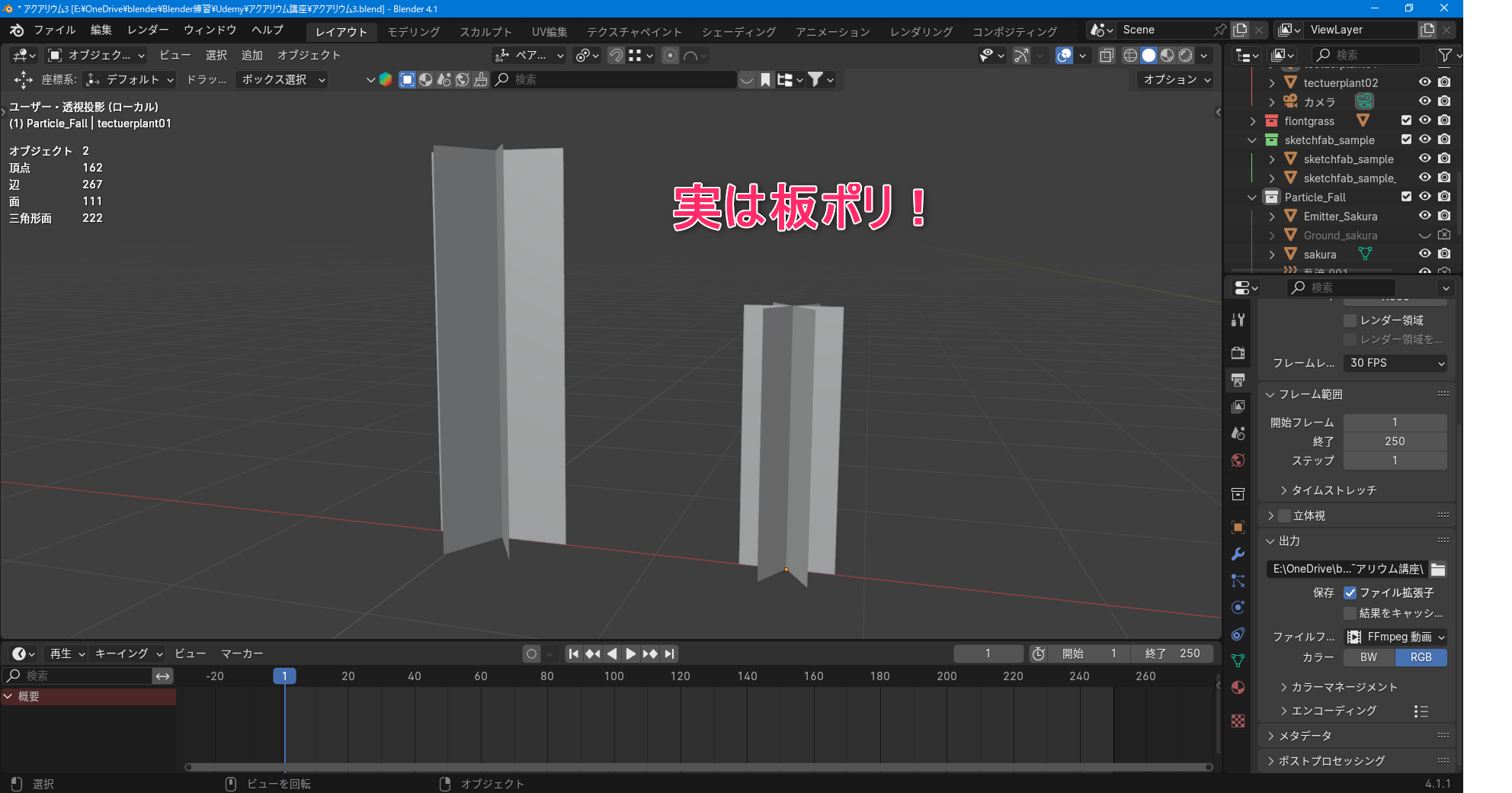
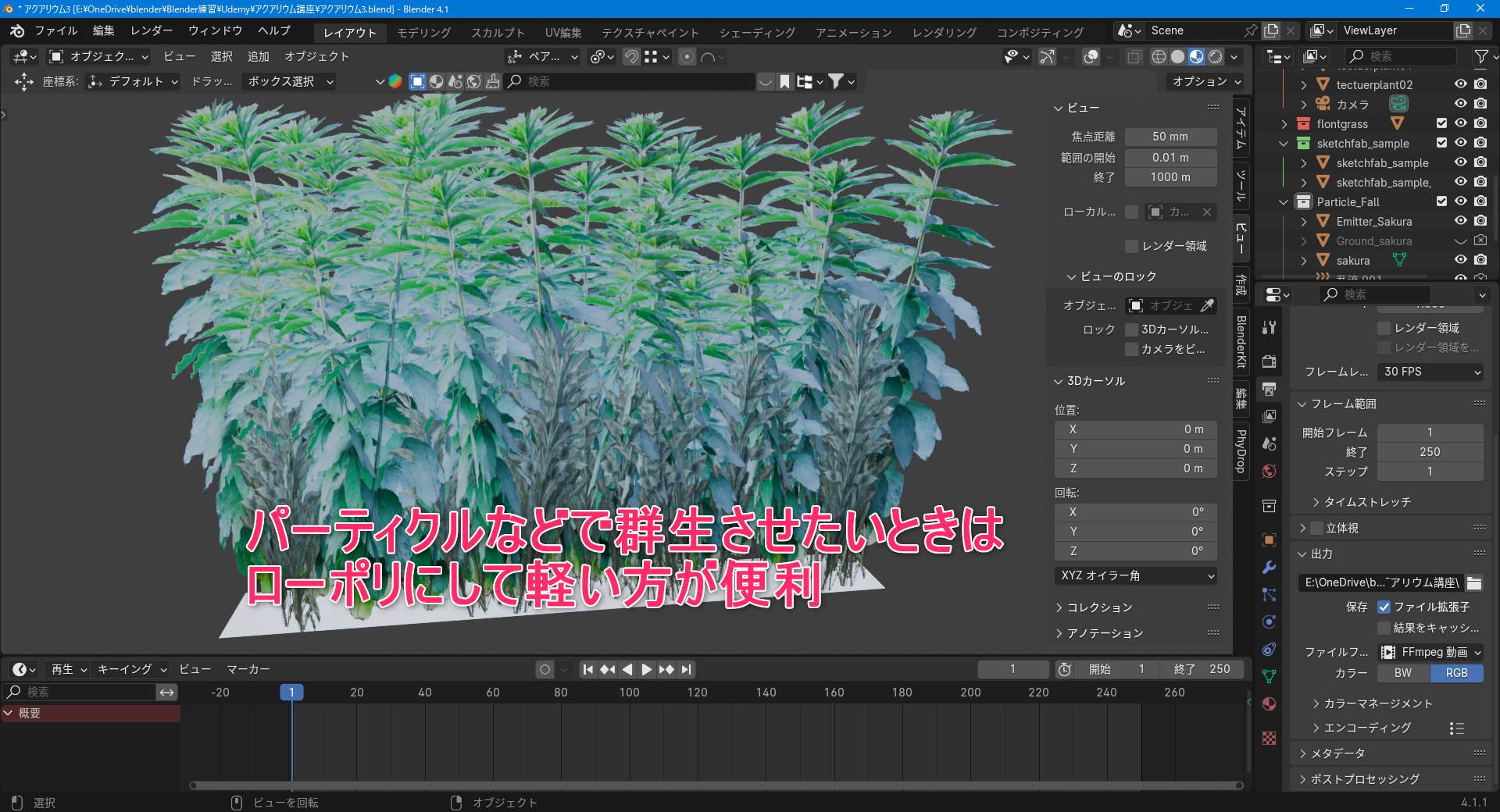
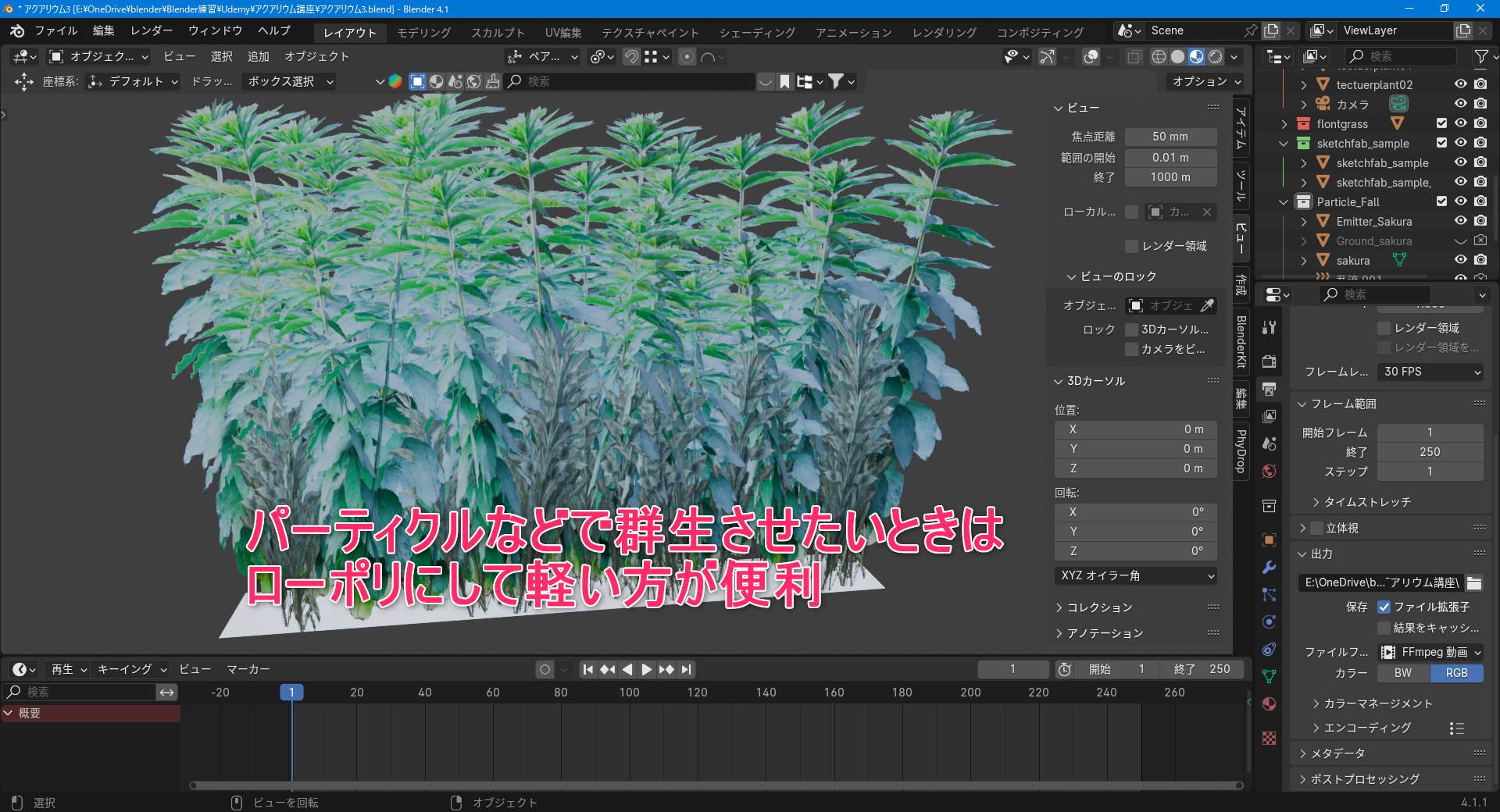
ローポリモデルならこんな状態でもサクサク動かすことができます。


単体では問題なく動作するモデルでも、パーティクルなどで数多く配置するとパソコンが重くなります。
それを回避するために透過テクスチャを使いこなしましょう。
スペックに依存せずにモデリングを楽しむことができます。
まとめ
いかがでしたでしょうか。
今回は透過テクスチャについて解説しました。
透過テクスチャを使いこなすと表現の幅が広がりますよ。
この機会にぜひ覚えていってくださいね!