
 まよちゃん
まよちゃんおしんちゃん…パーツごとにテクスチャを作っちゃった…



あぁ、テクスチャの枚数がヤバいことになるやつだ(笑)



UV展開もしちゃったから、どうしよう…



大丈夫だよ!
そう、「UVマップ」と「テクスチャベイク」を使えばね



よかったぁ~
Blenderでモデルを作っていると、気づけばテクスチャがあちこちに散らばってしまうことってありますよね?


「うわ、これ一枚にまとめたいけど、どうすればいいの?」って思ったことがある人も多いはず。
そこで今回は、複数のテクスチャを一枚にまとめる方法をご紹介します!
- 複数枚のテクスチャを1枚にまとめる方法。
- UV展開を再設定する方法。
- テクスチャをベイクしてノードで作成したマテリアルを、画像に焼き付ける方法。
ぜひ参考にしてみてくださいね。
目次
手順
UVマップを新たに作成して、UVを再展開。
新しいUV配置に画像をベイクして一枚にまとめます。
順番に解説します。
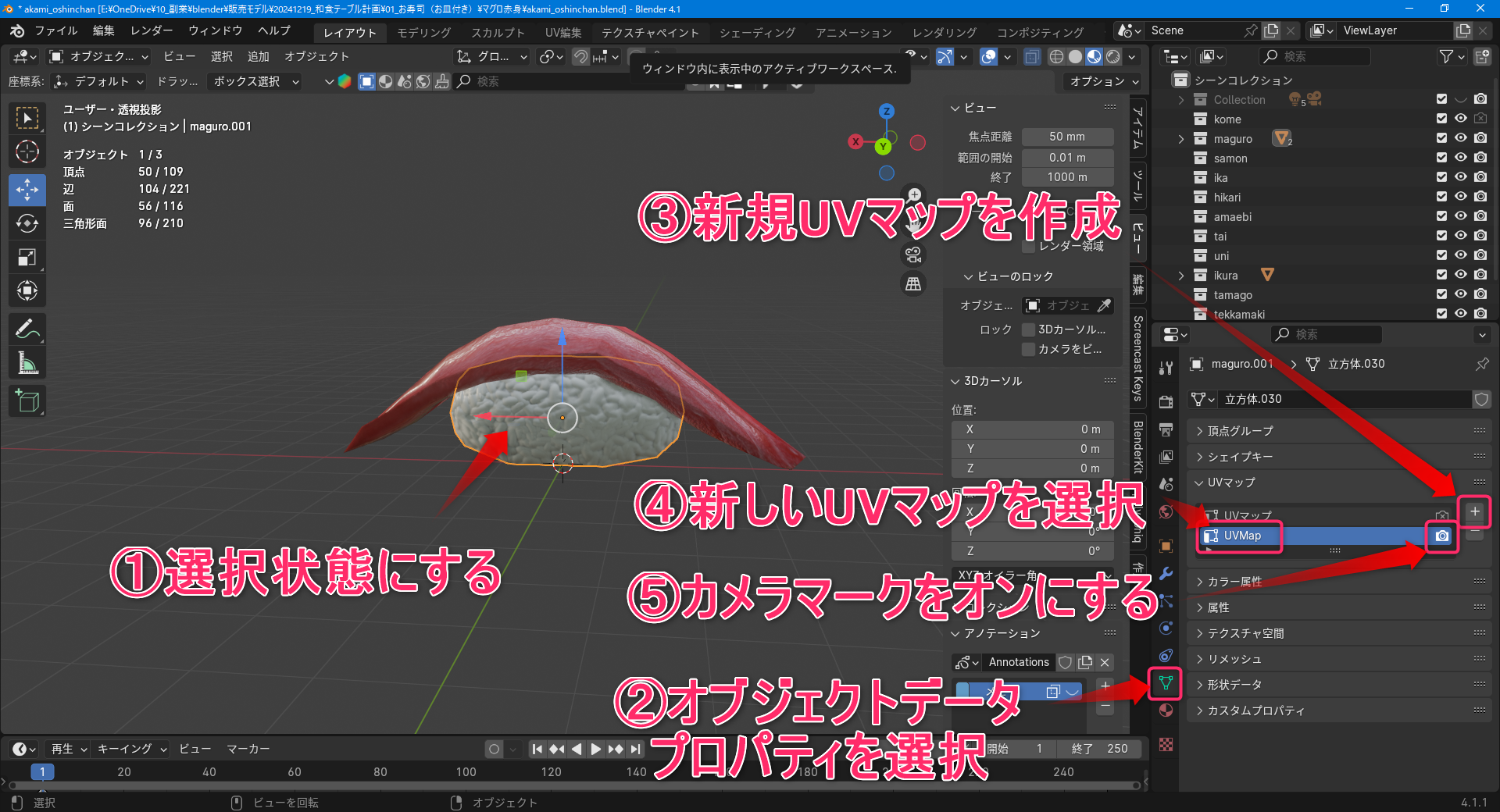
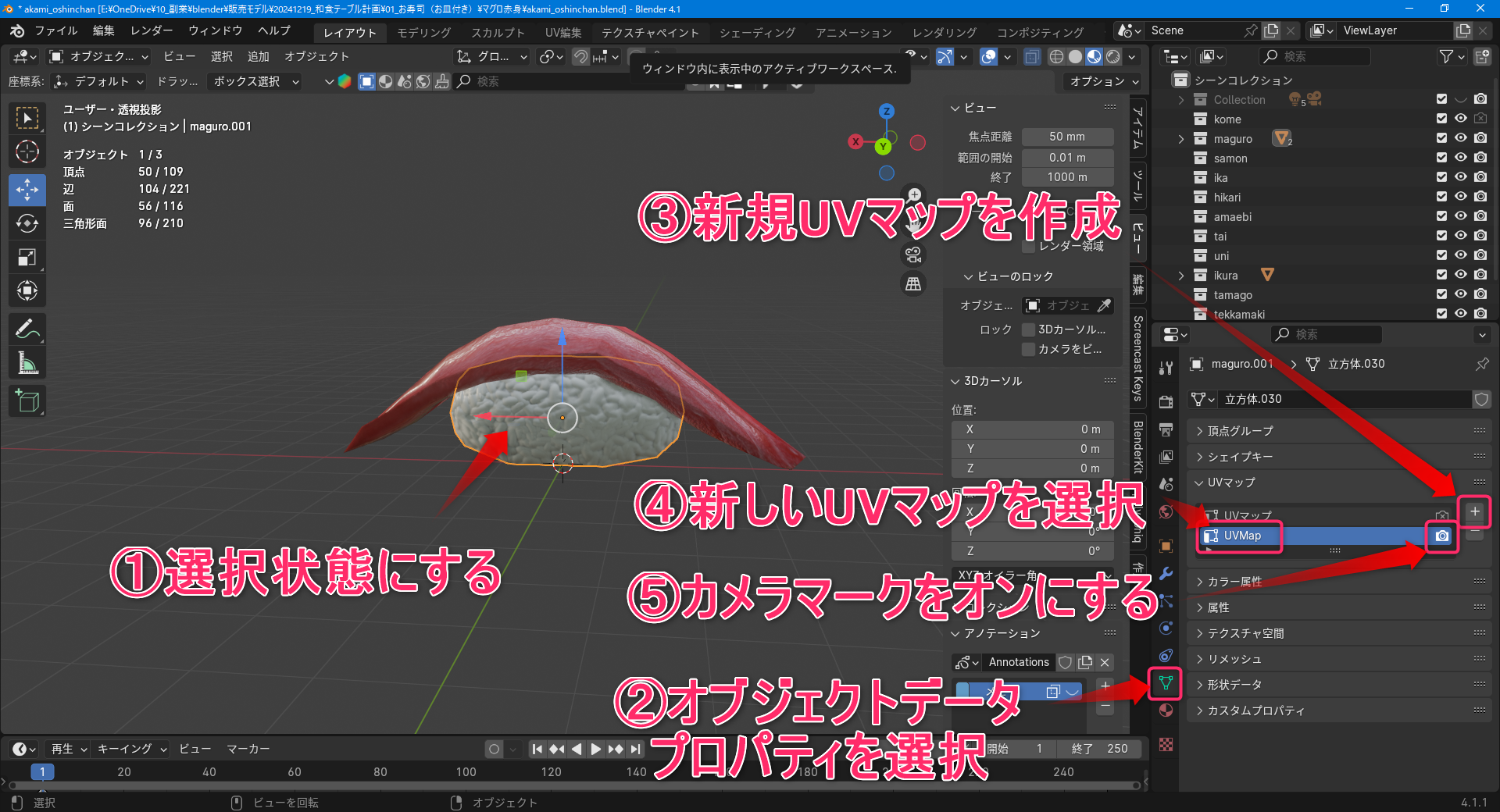
新しくUVマップを作成
- まとめたいオブジェクトのひとつを選択状態にします。
- オブジェクトデータプロパティを選択する。
- +ボタンから新規UVマップを追加します。
- 作成したUVマップを選択状態にします。
- カメラマークをオンにします。
これをまとめたいオブジェクト分だけ繰り返します。


UVを再展開する
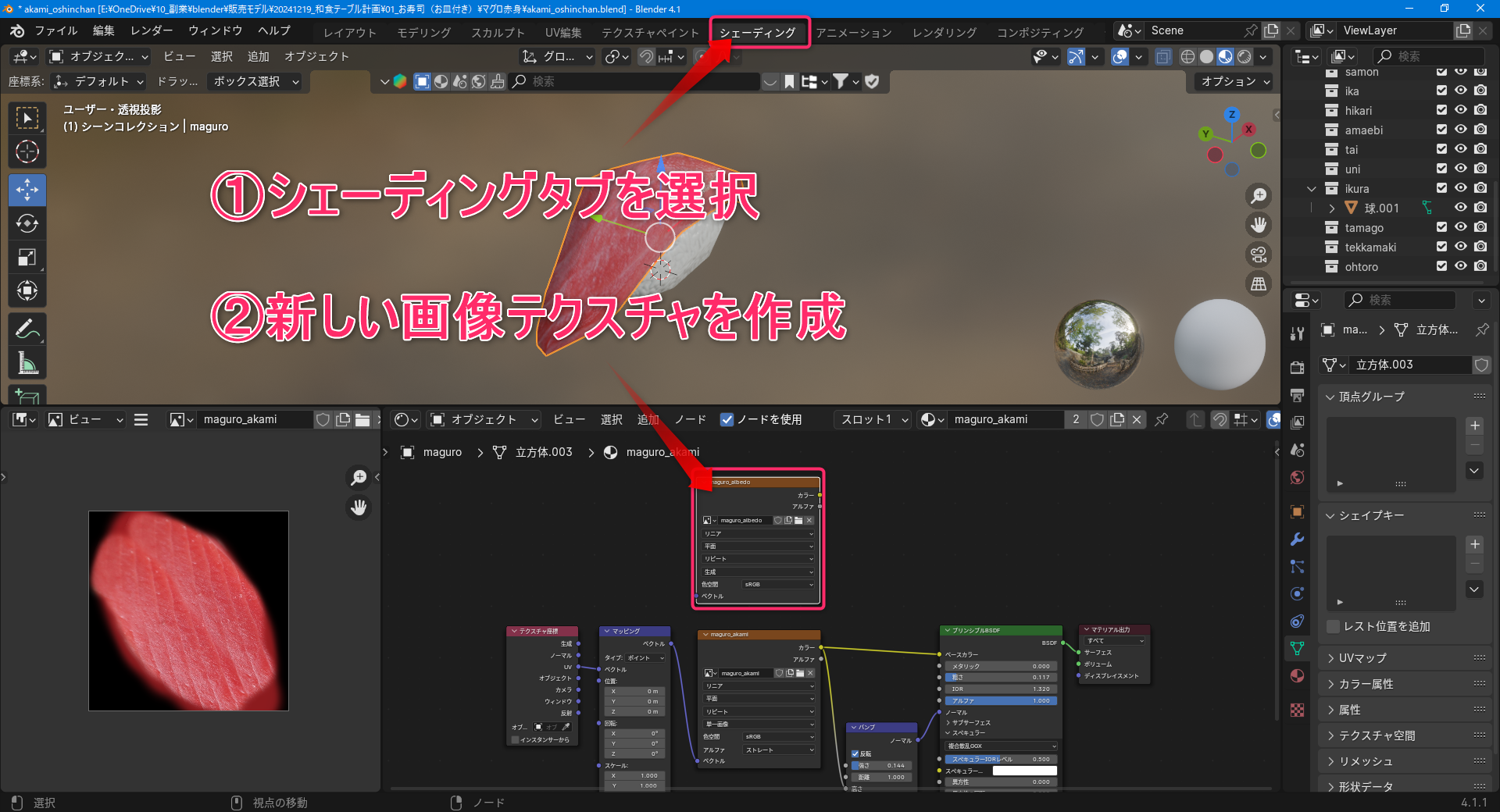
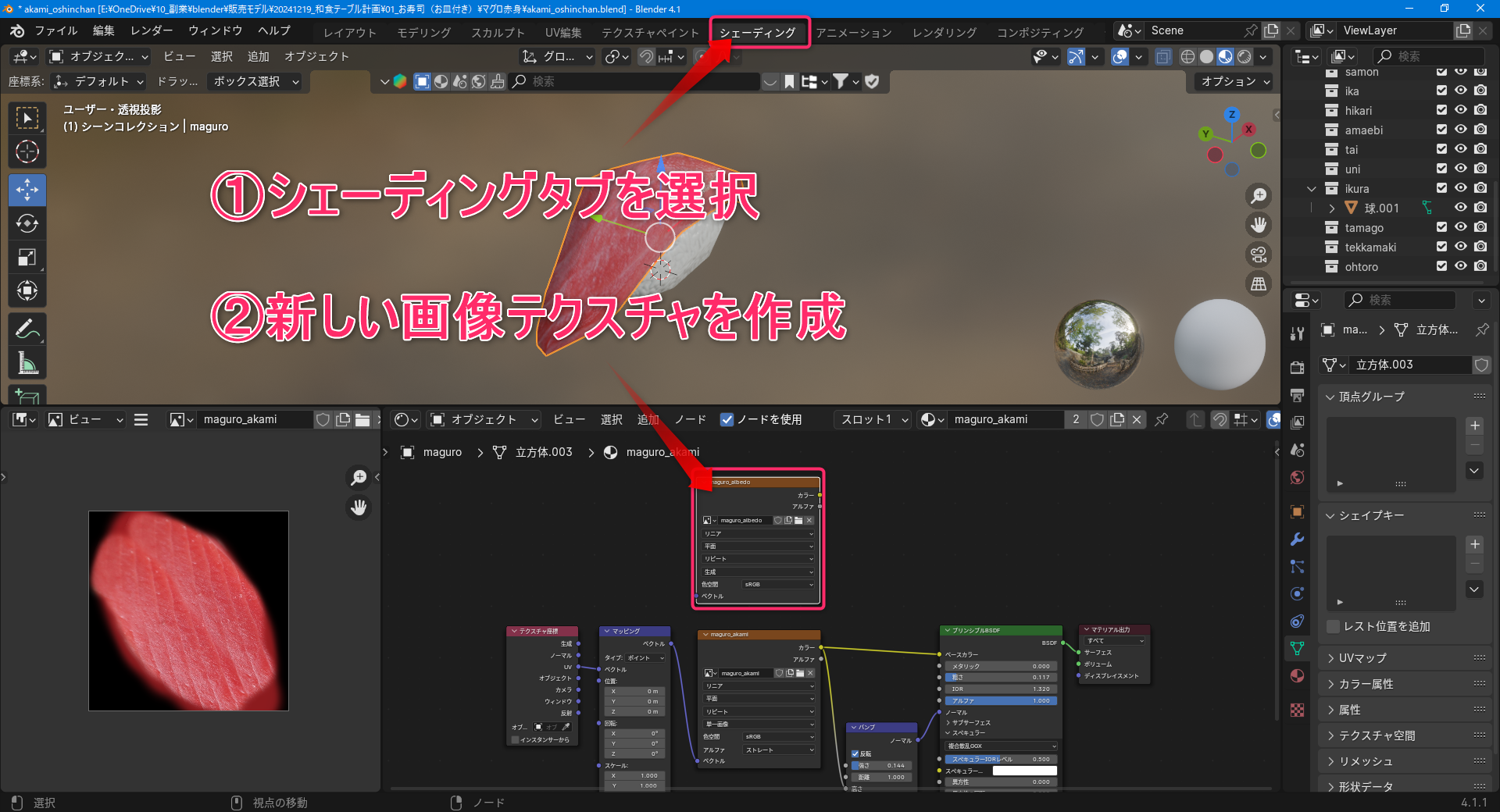
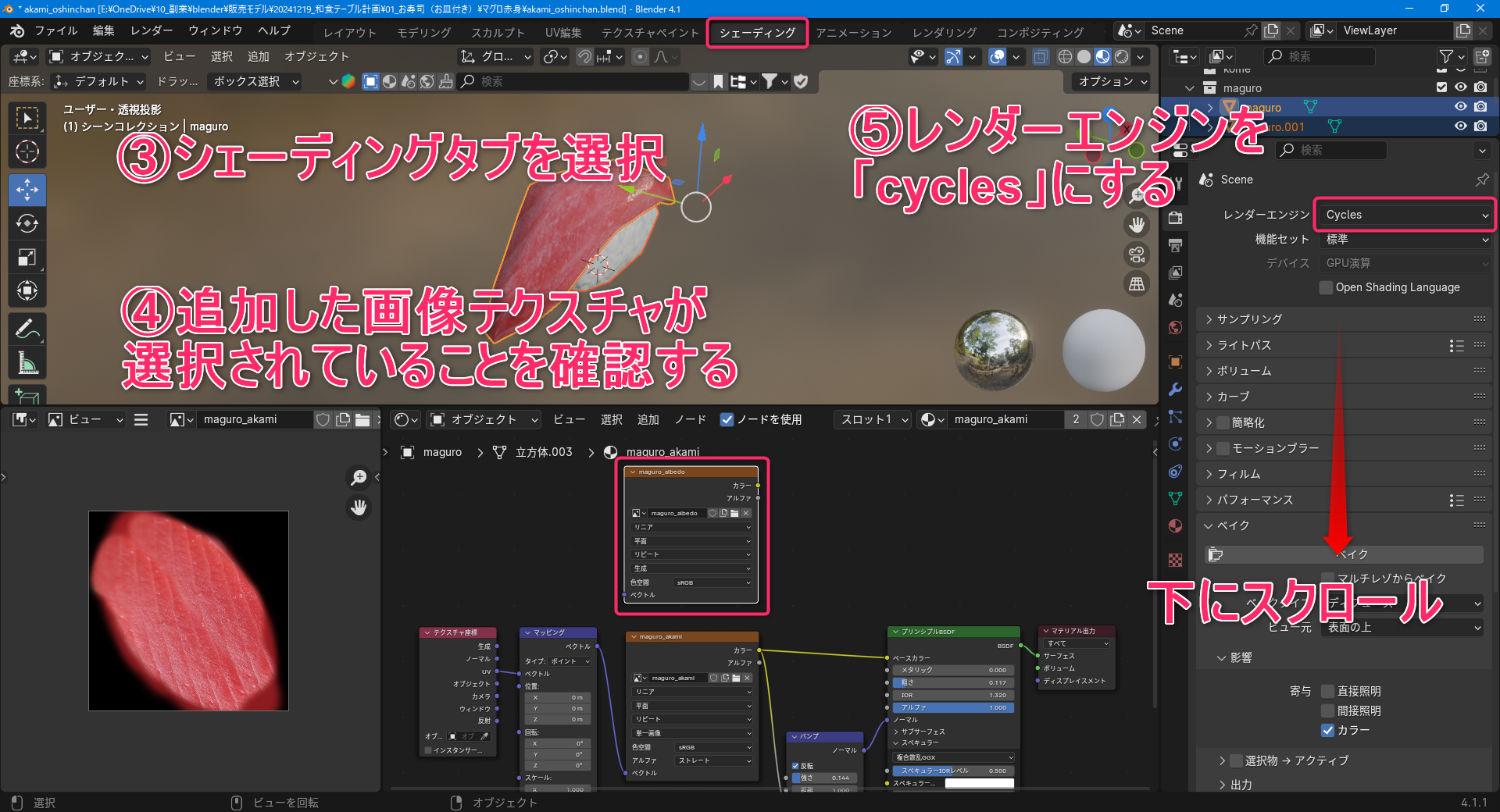
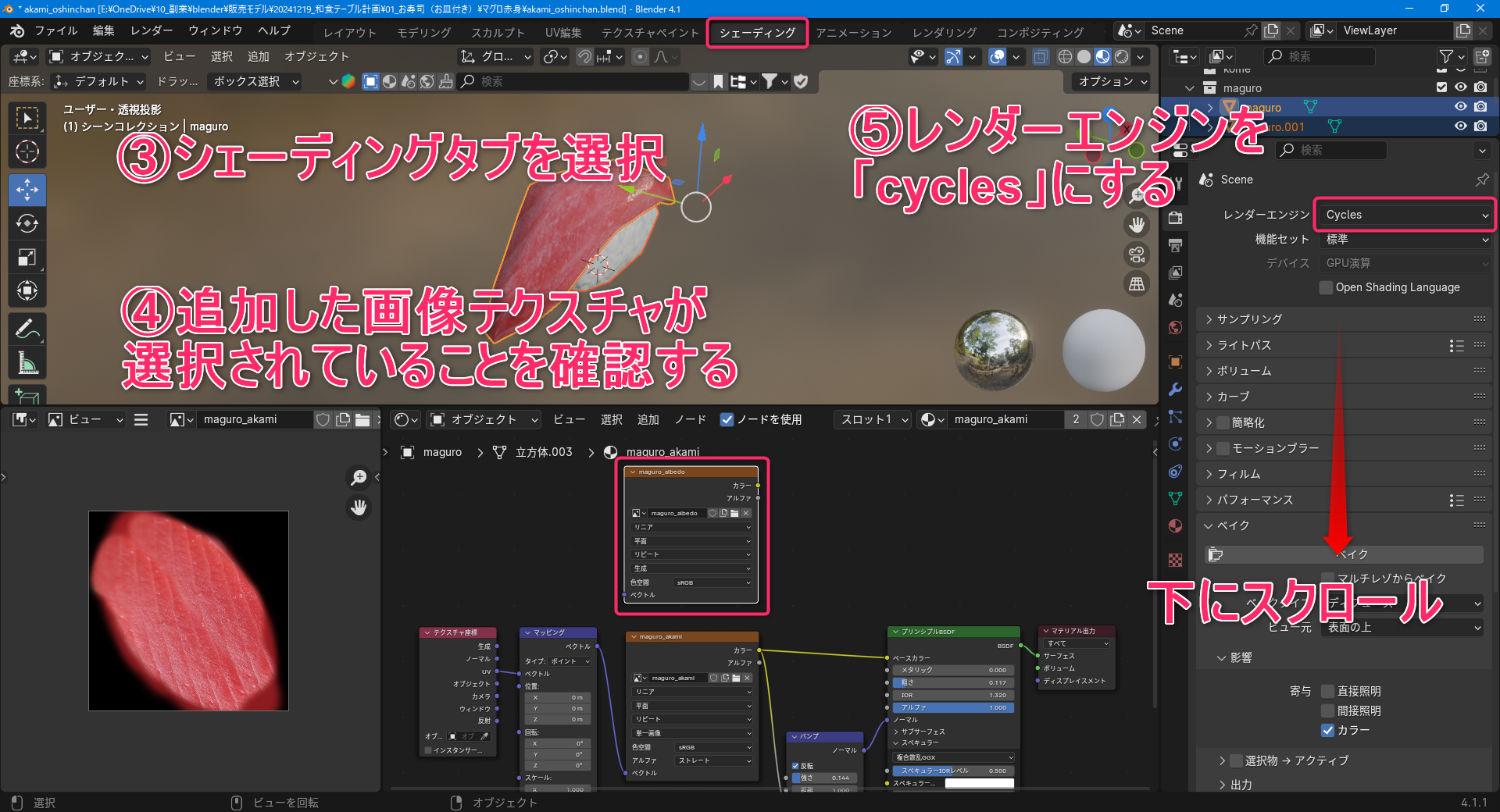
- シェーディングタブを選択
- 画像テクスチャノードを追加して、新しい画像を作成する。
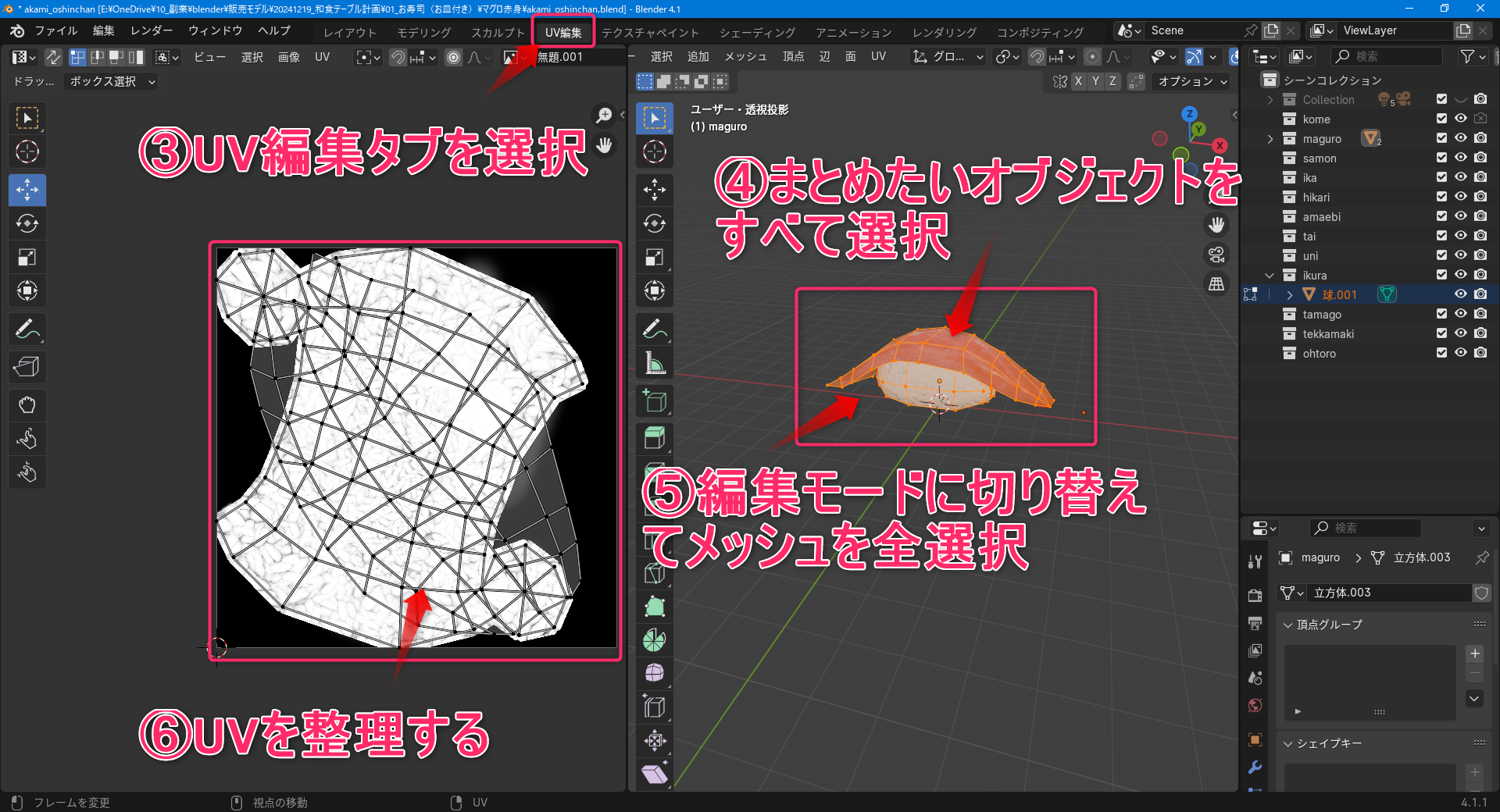
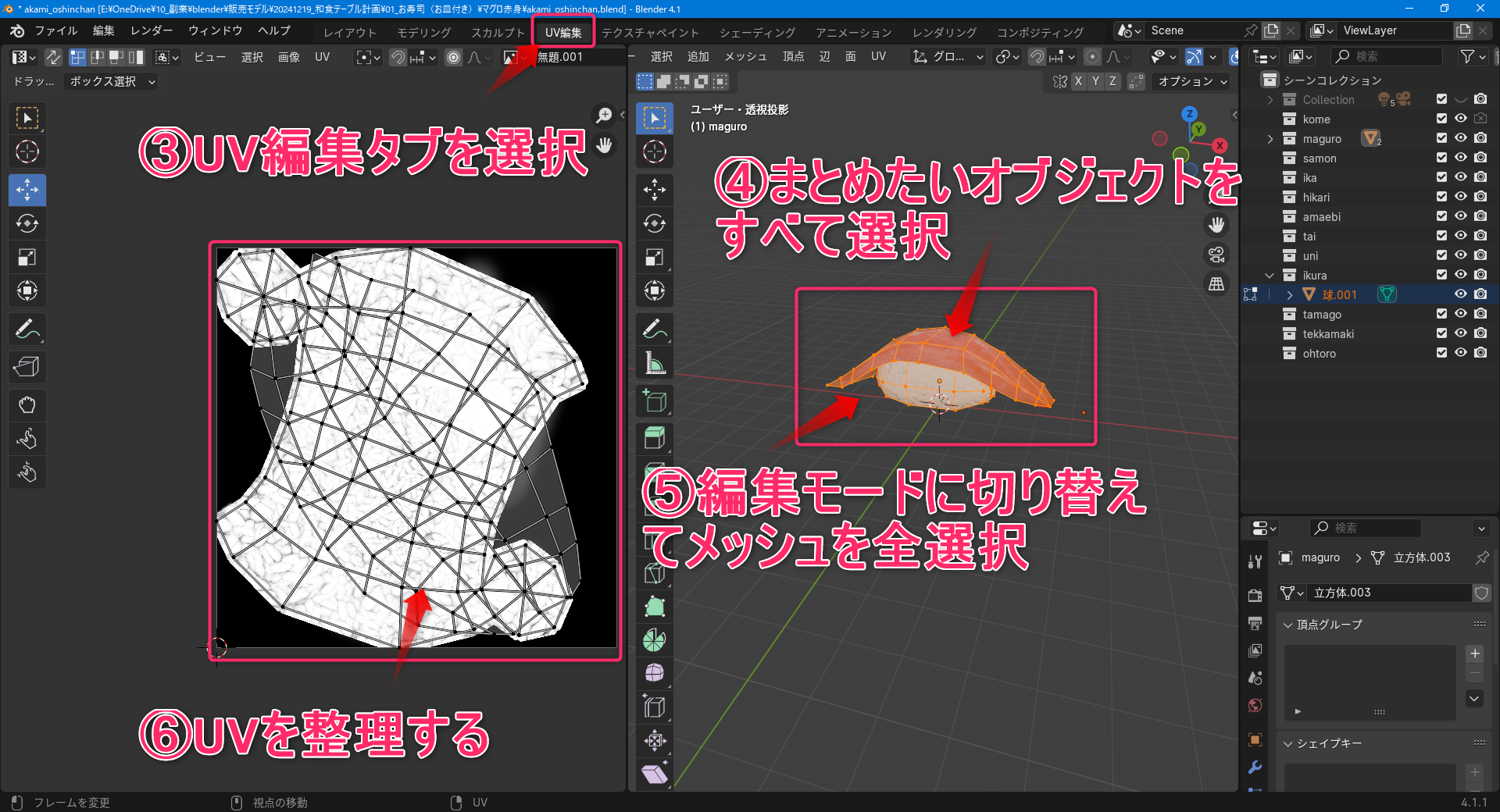
- UV編集タブを選択
- オブジェクトモードでまとめたいオブジェクトをすべて選択する
- 編集モードに移行して、メッシュを全選択する
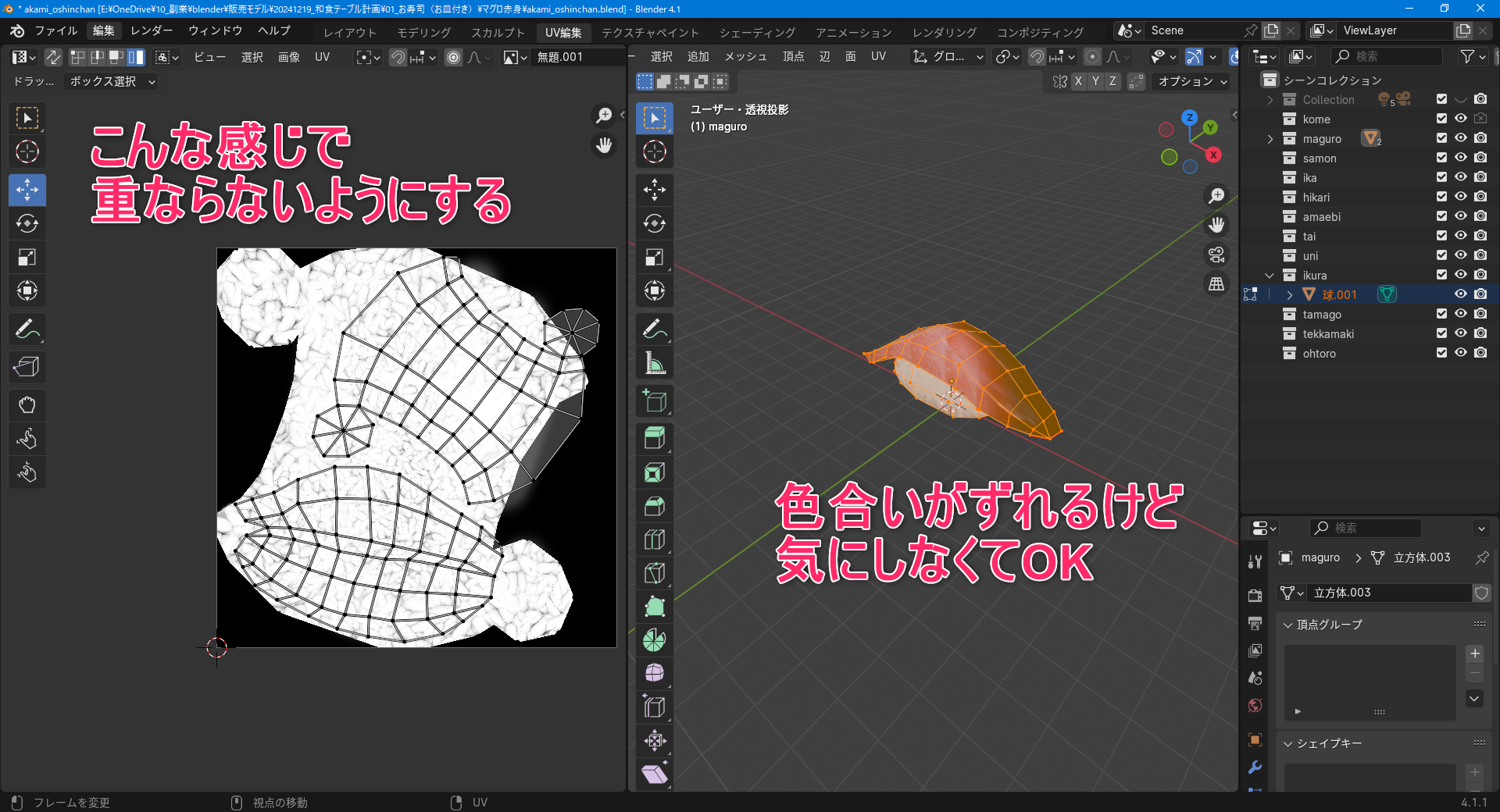
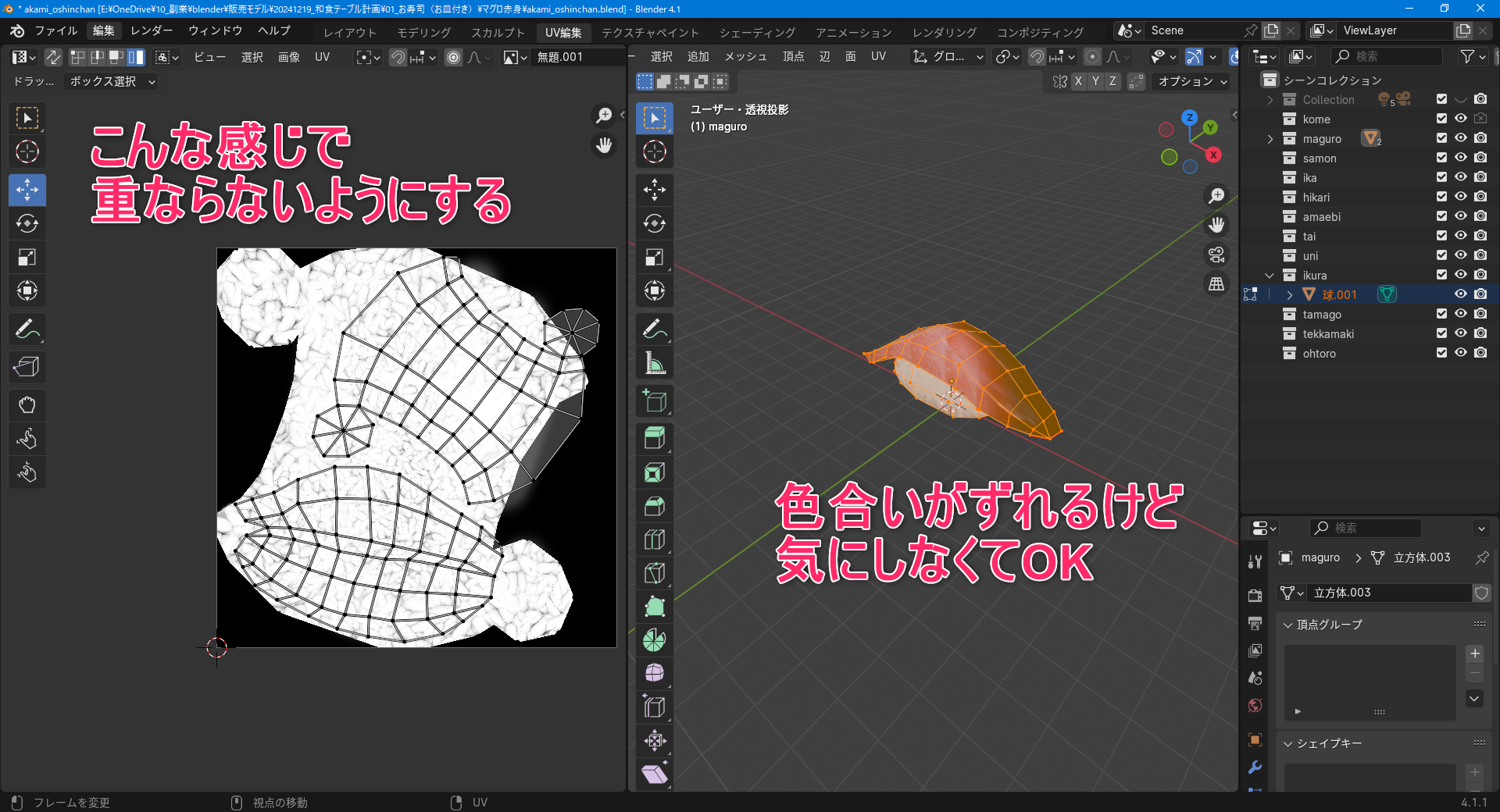
- UVを重ならないように整理する
このとき、見た目が一時的に変になると思いますが、気にしなくて大丈夫です。






ベイクする
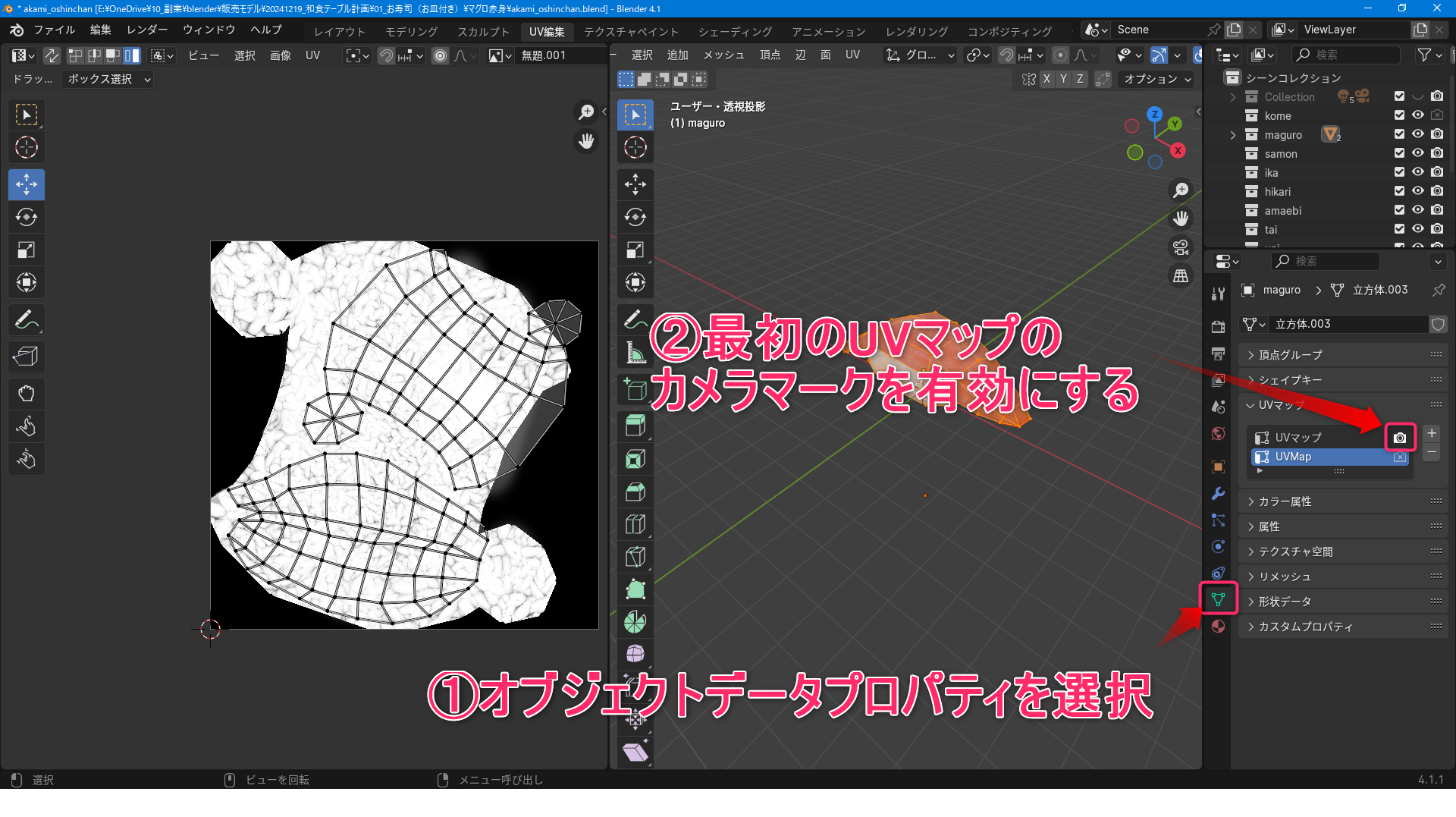
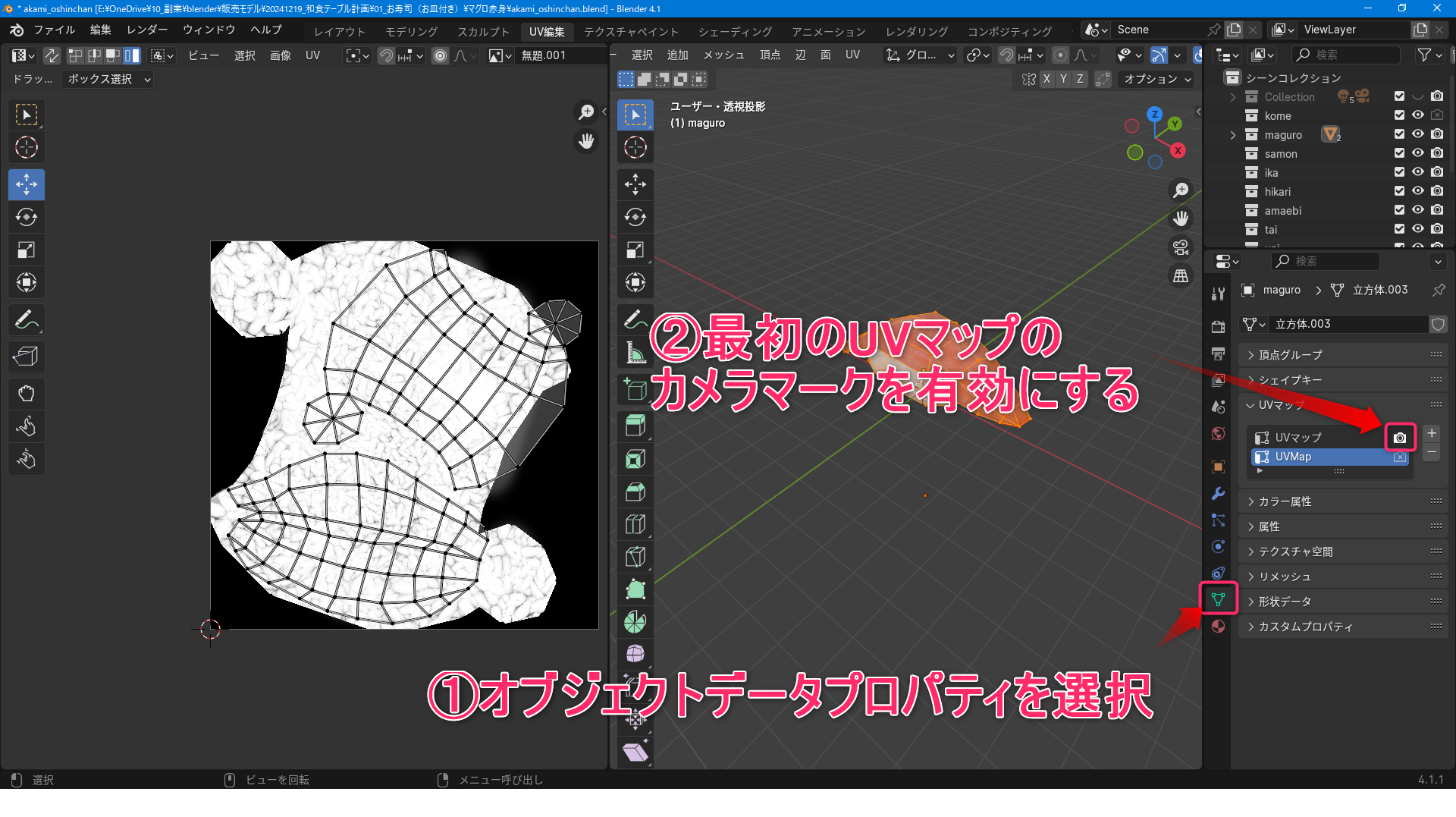
- オブジェクトデータプロパティを選択します。
- 最初からある方のUVマップのカメラマークを有効にします。(レンダリングのみ有効)
- シェーディングタブを選択します。
- 追加した画像テクスチャノードが選択されていることを確認します。(枠が白くなっていたらOK)
- レンダーエンジンをcyclesにします。
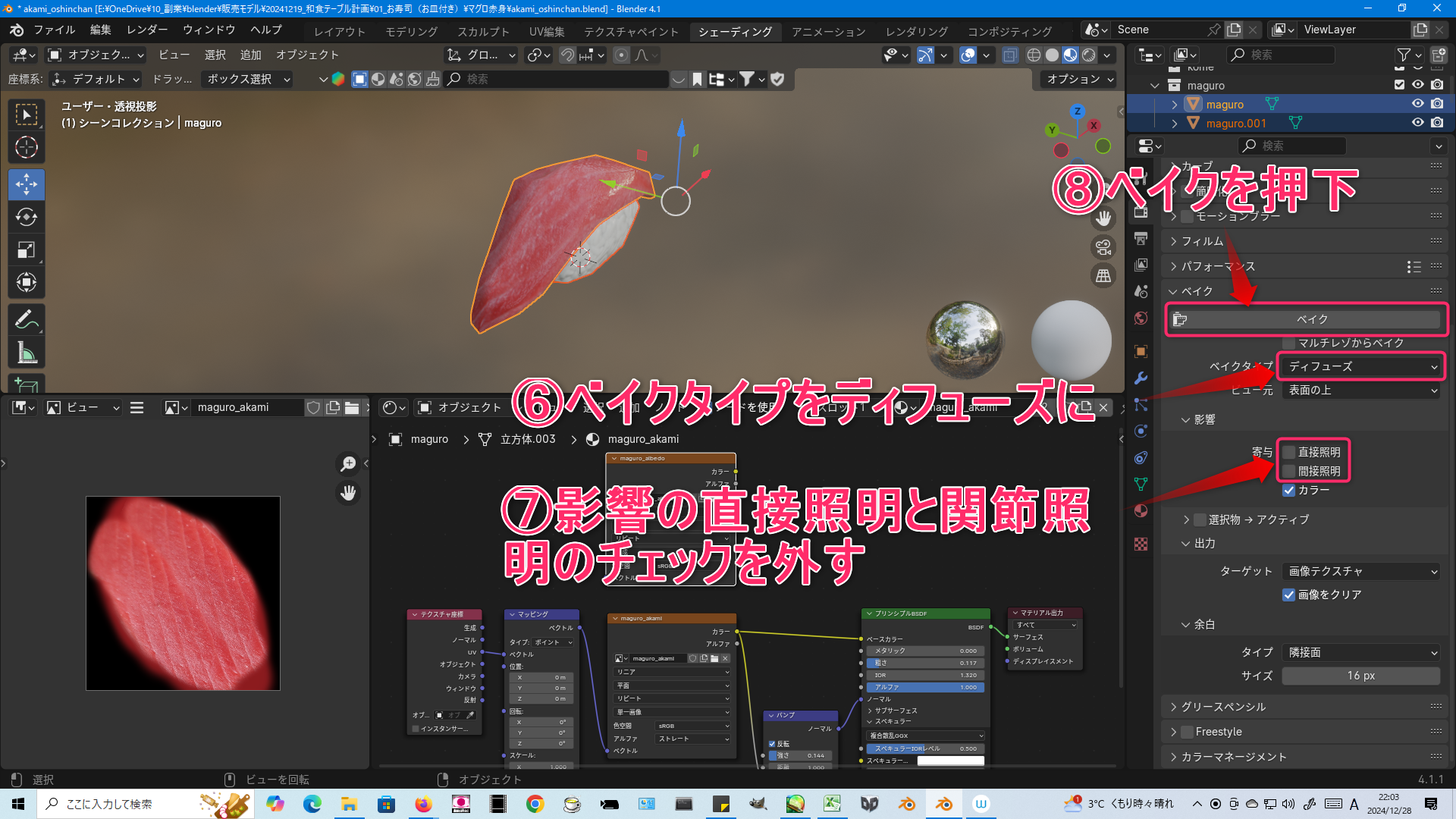
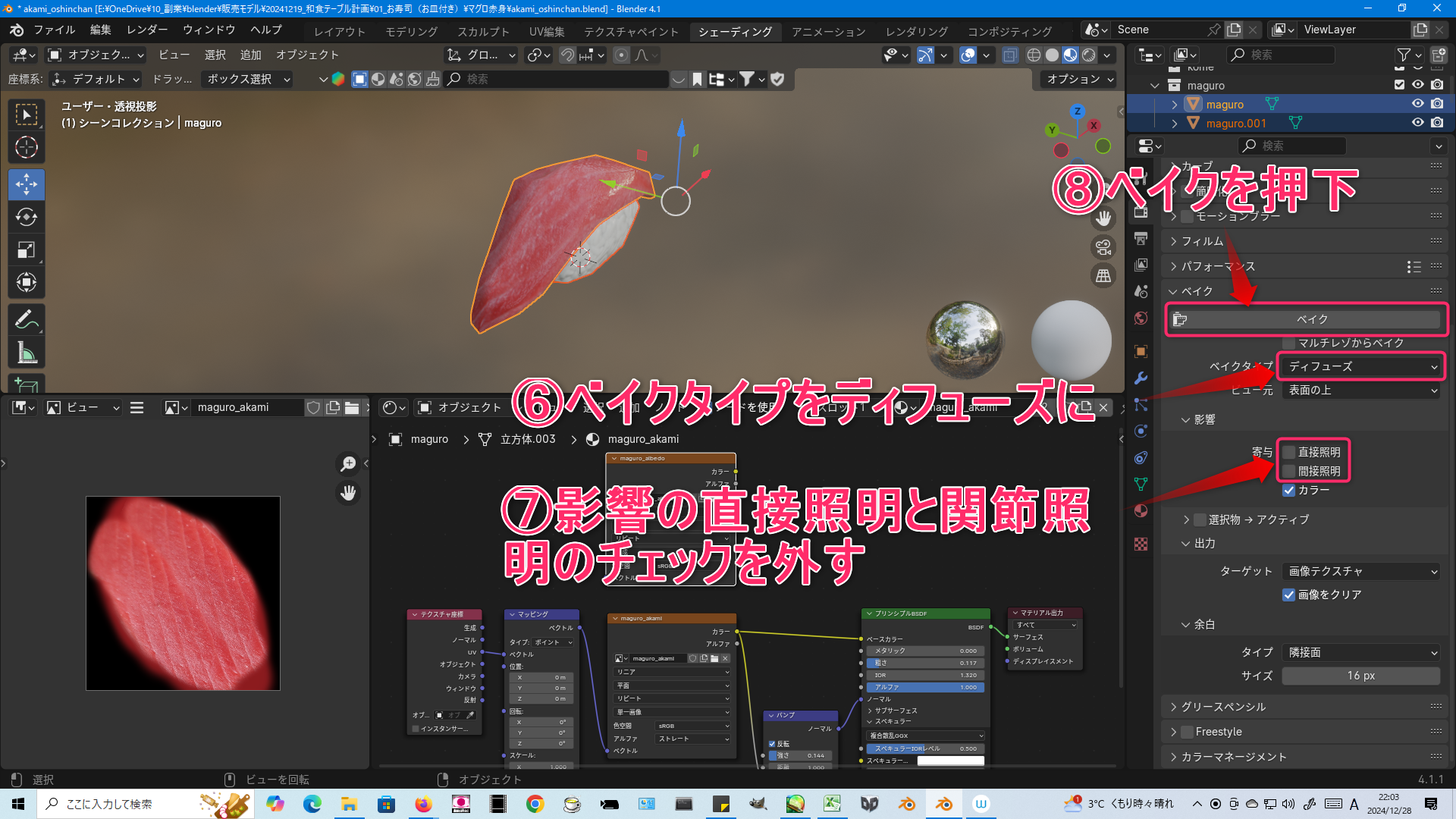
- ベイクタブのベイクタイプをディフューズにします。
- 影響の直接照明と関節照明のチェックを外します。
- ベイクを押下します。
新しいUVのサイズで画像が生成されるはずです。






確認と保存
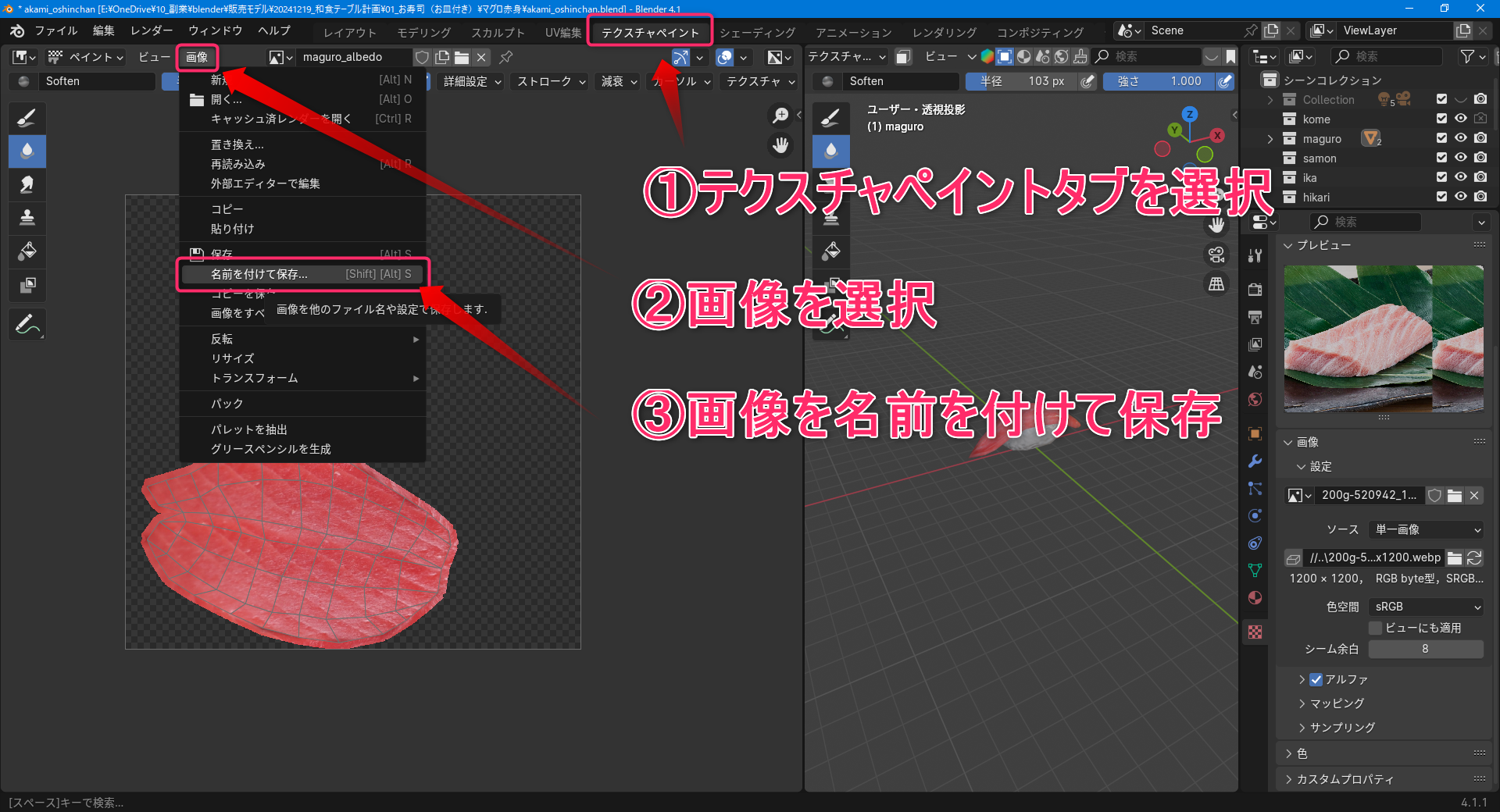
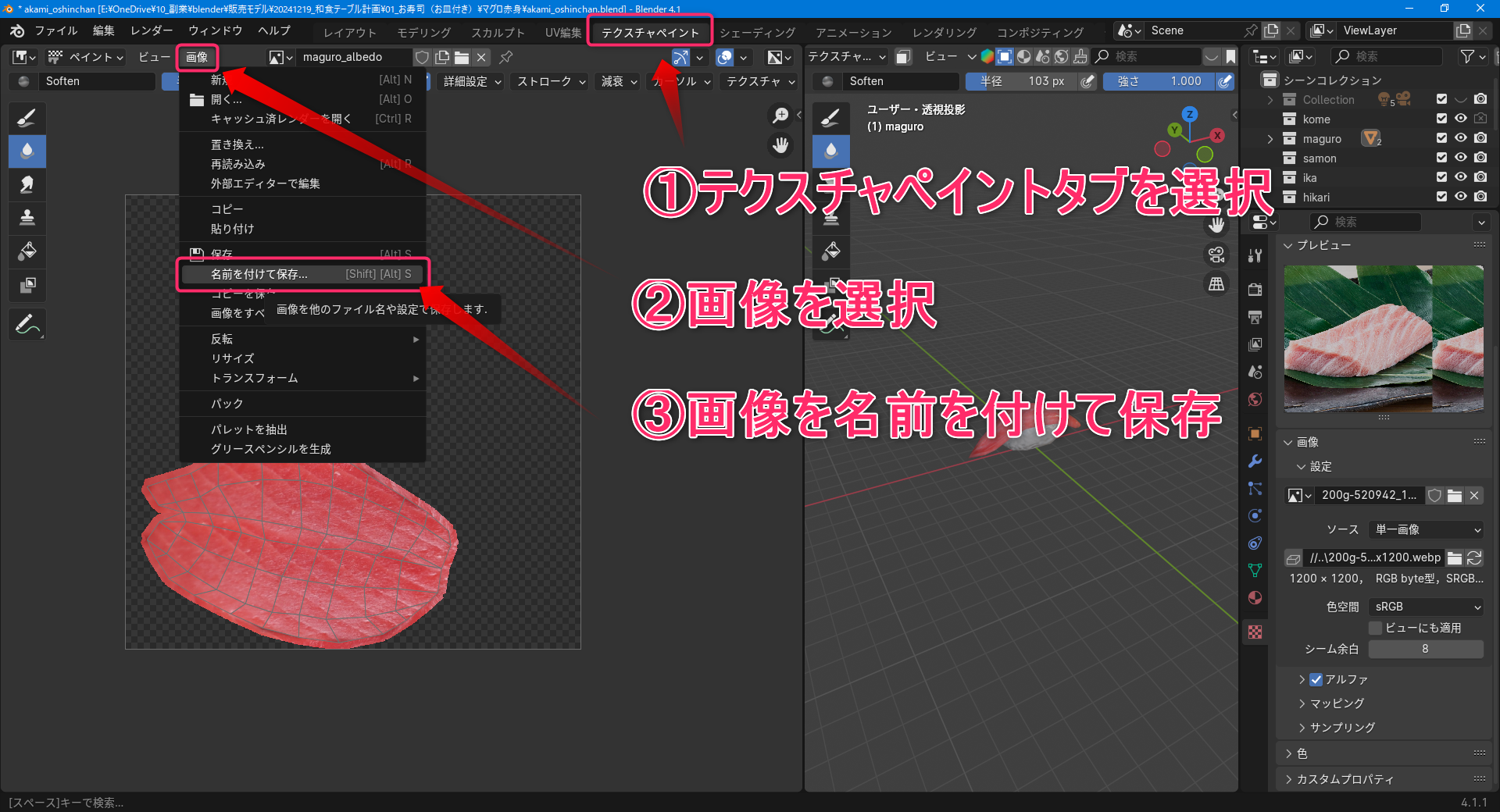
- テクスチャペイントタブを選択します。
- 画像タブを選択します。
- 画像を名前を付けて保存します。
この作業は確実に行いましょう。(うっかりBlenderを落とすと画像データが飛びます)
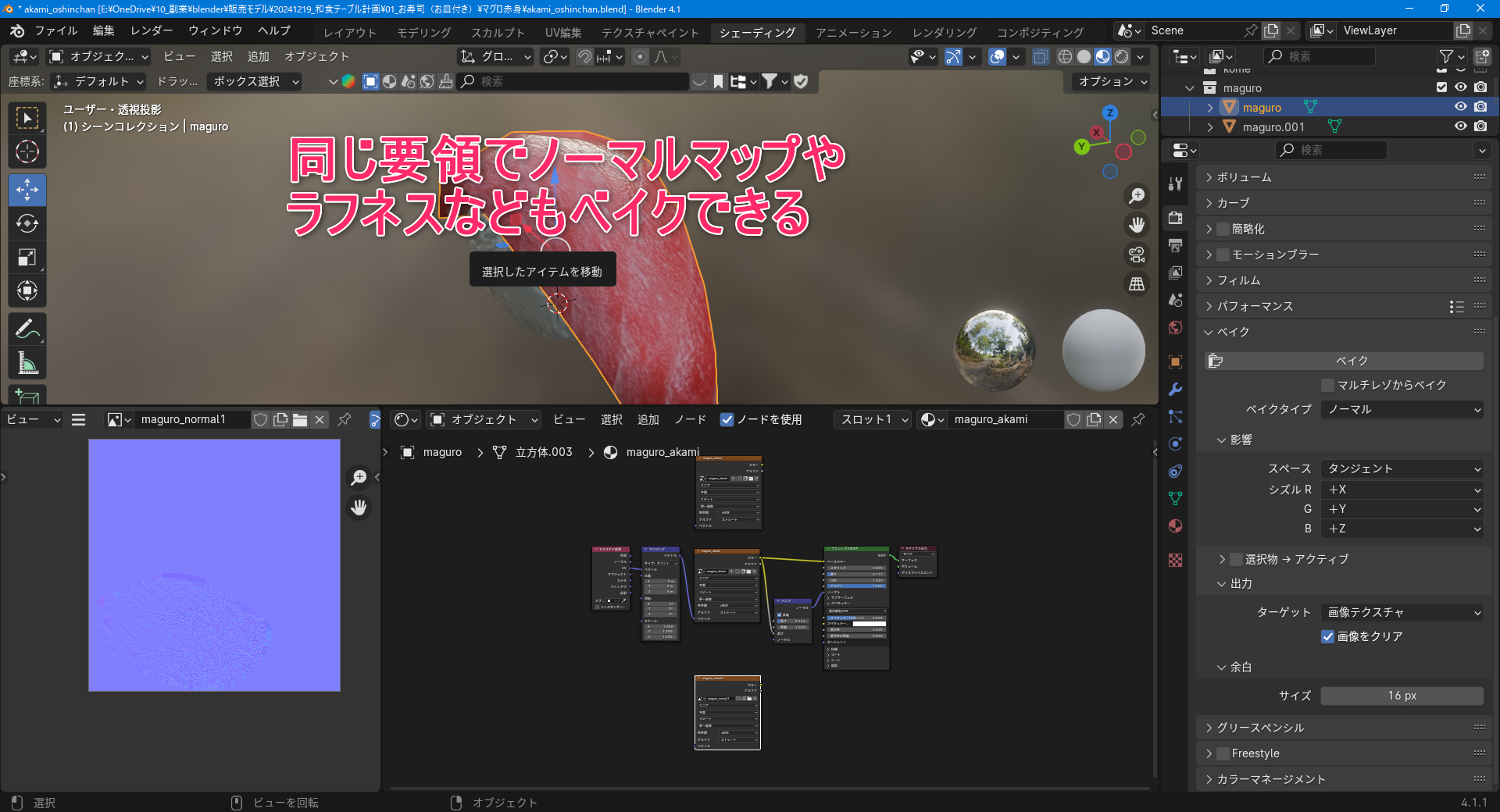
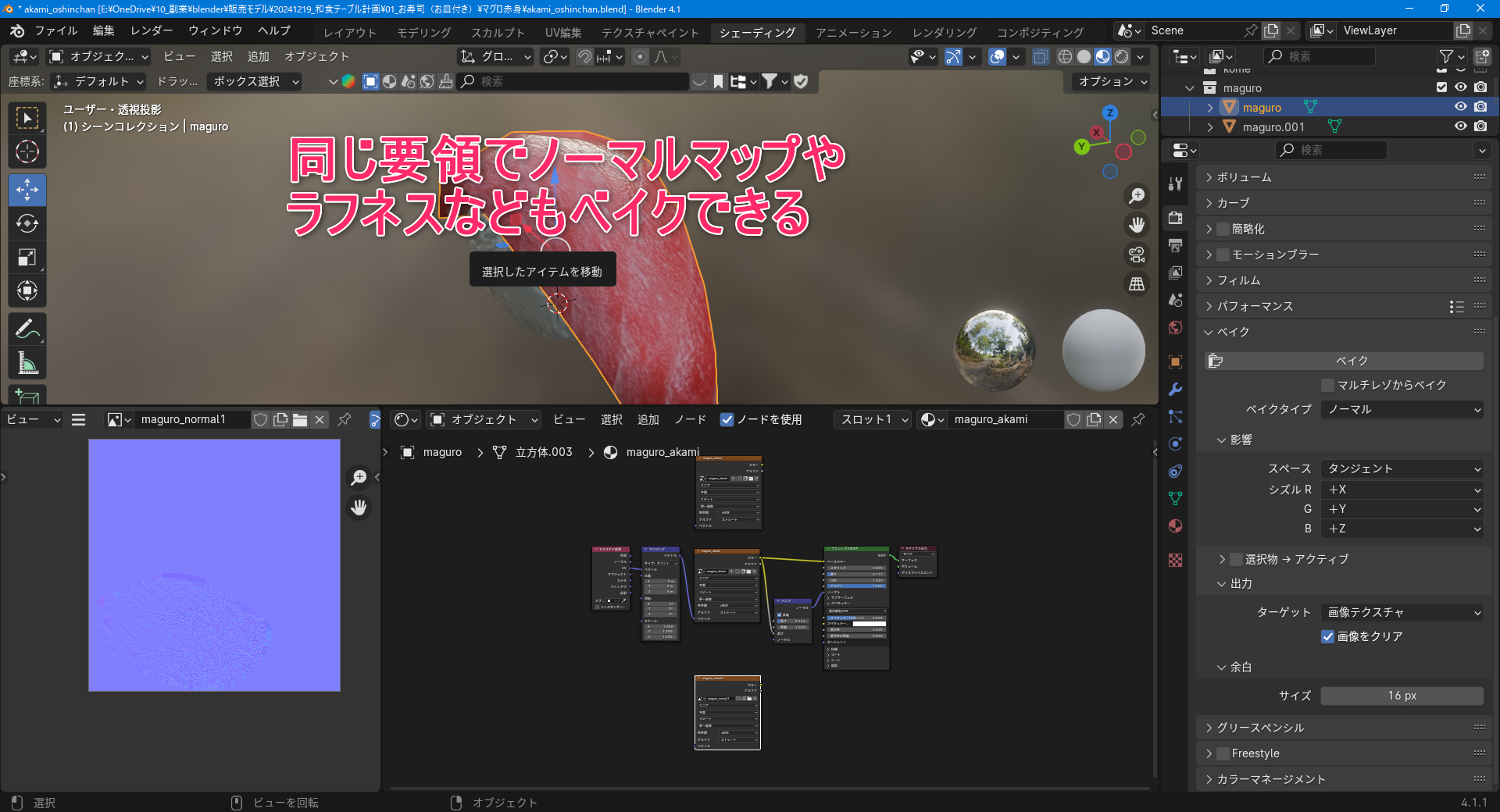
ノーマルマップやラフネスマップなども同じ要領で作成することができます。






注意点とコツ
- テクスチャの解像度は用途に合わせて設定。ゲームなら1024×1024~2048×2048、アニメーションならさらに大きくすることもあります。
- ベイク中にエラーが出た場合、UVマップの重なりがないか確認してください。
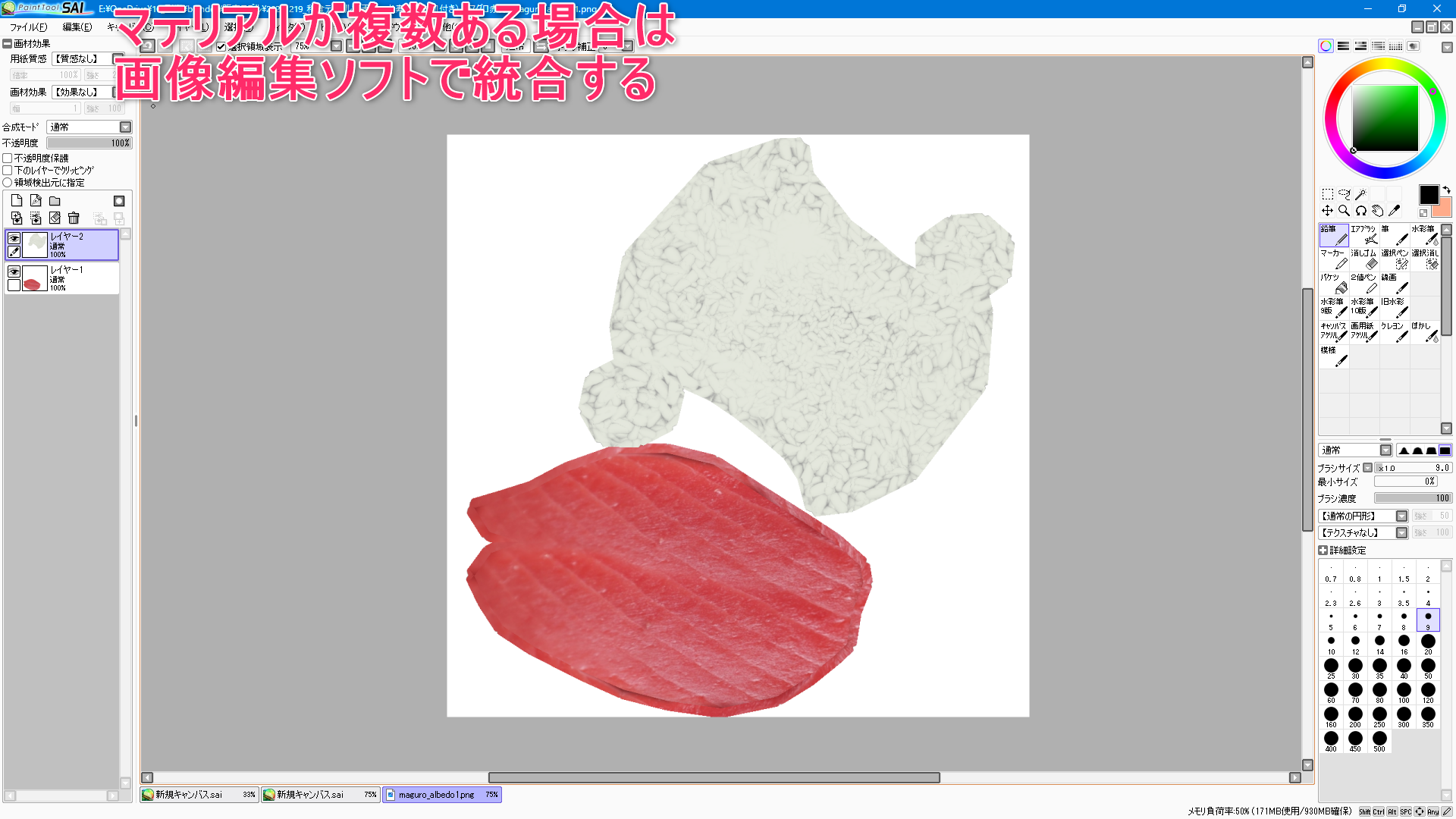
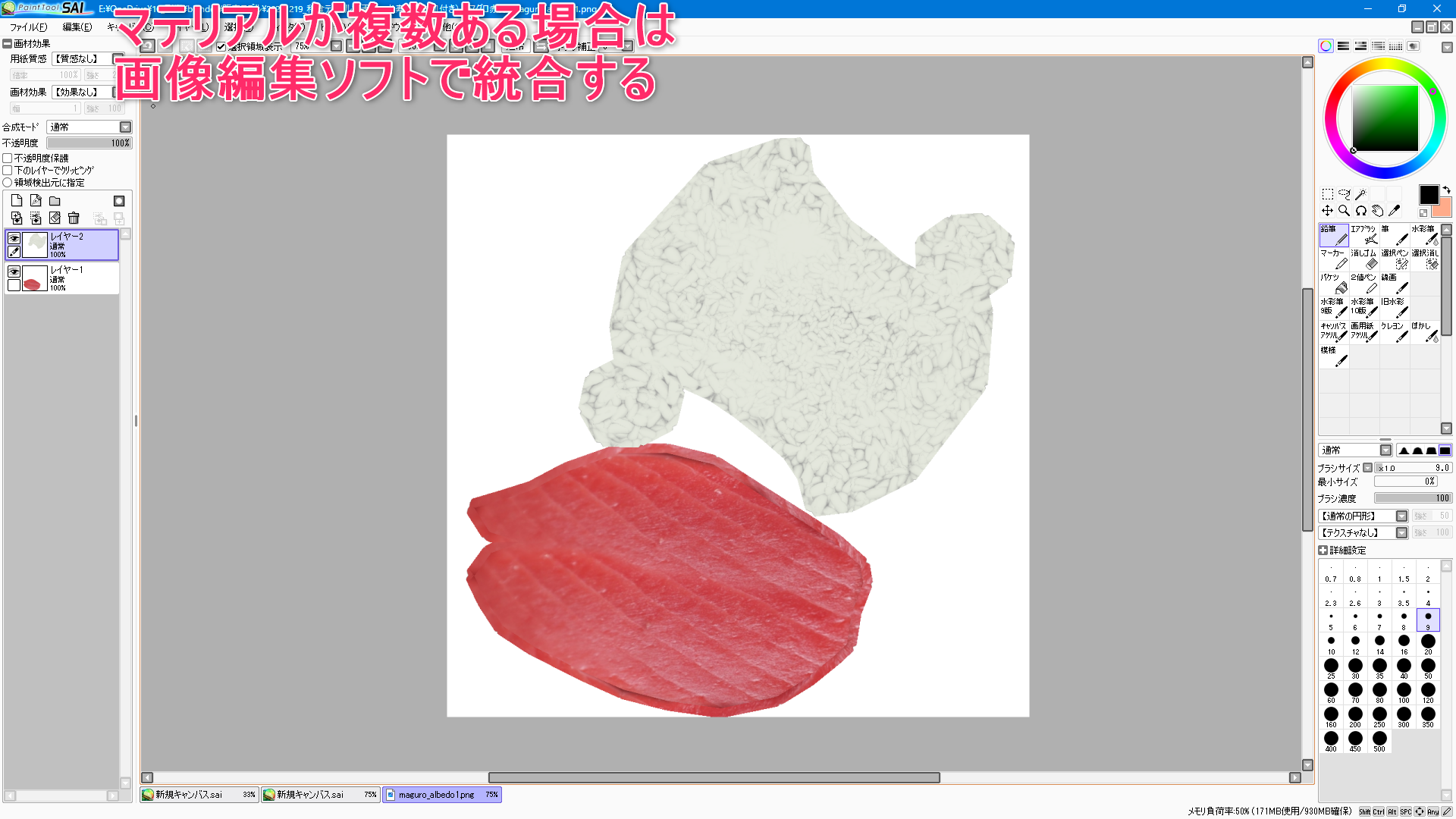
- 複数の素材があまりに細かい場合、まとめることで品質が落ちる可能性があります。
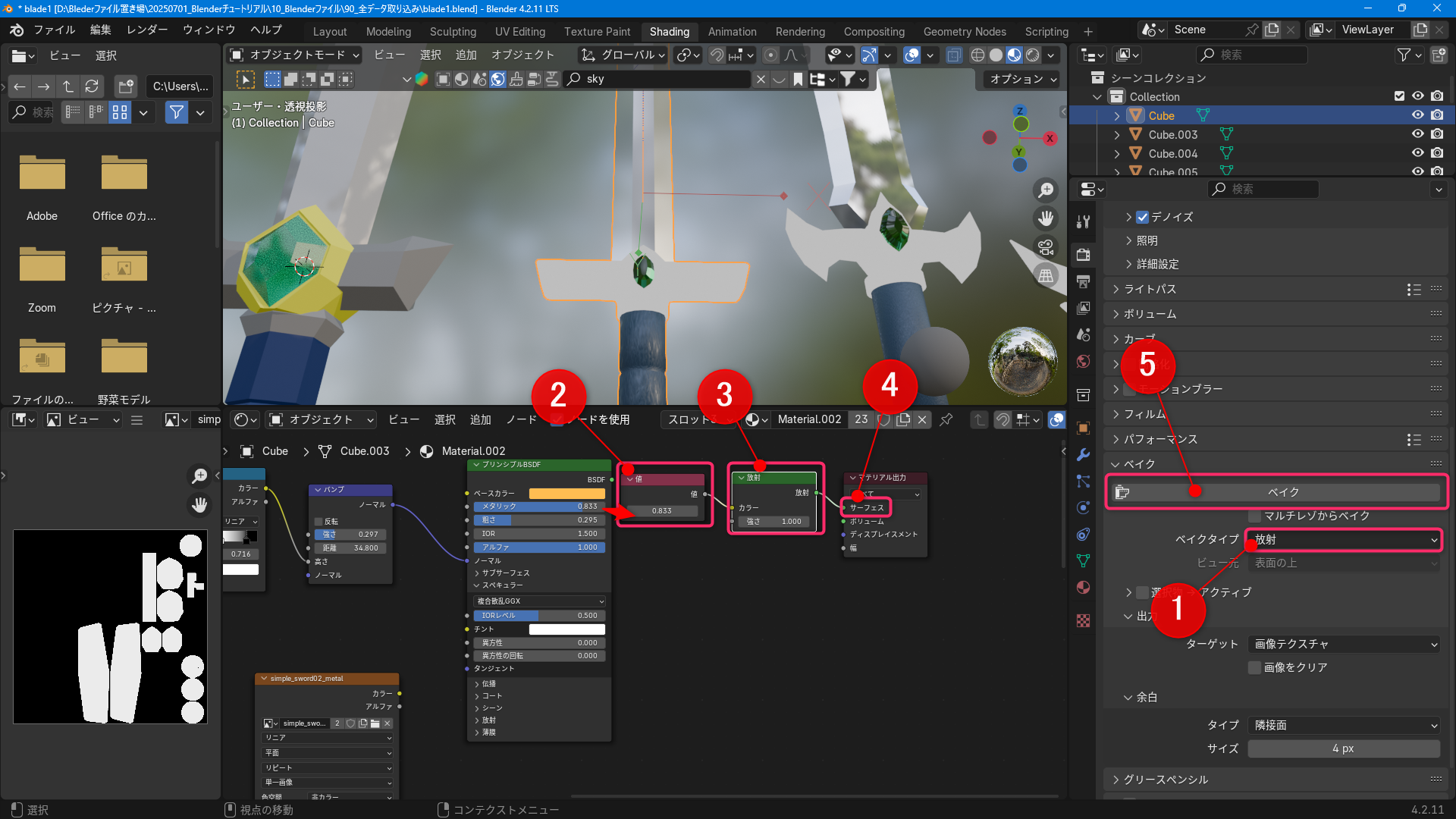
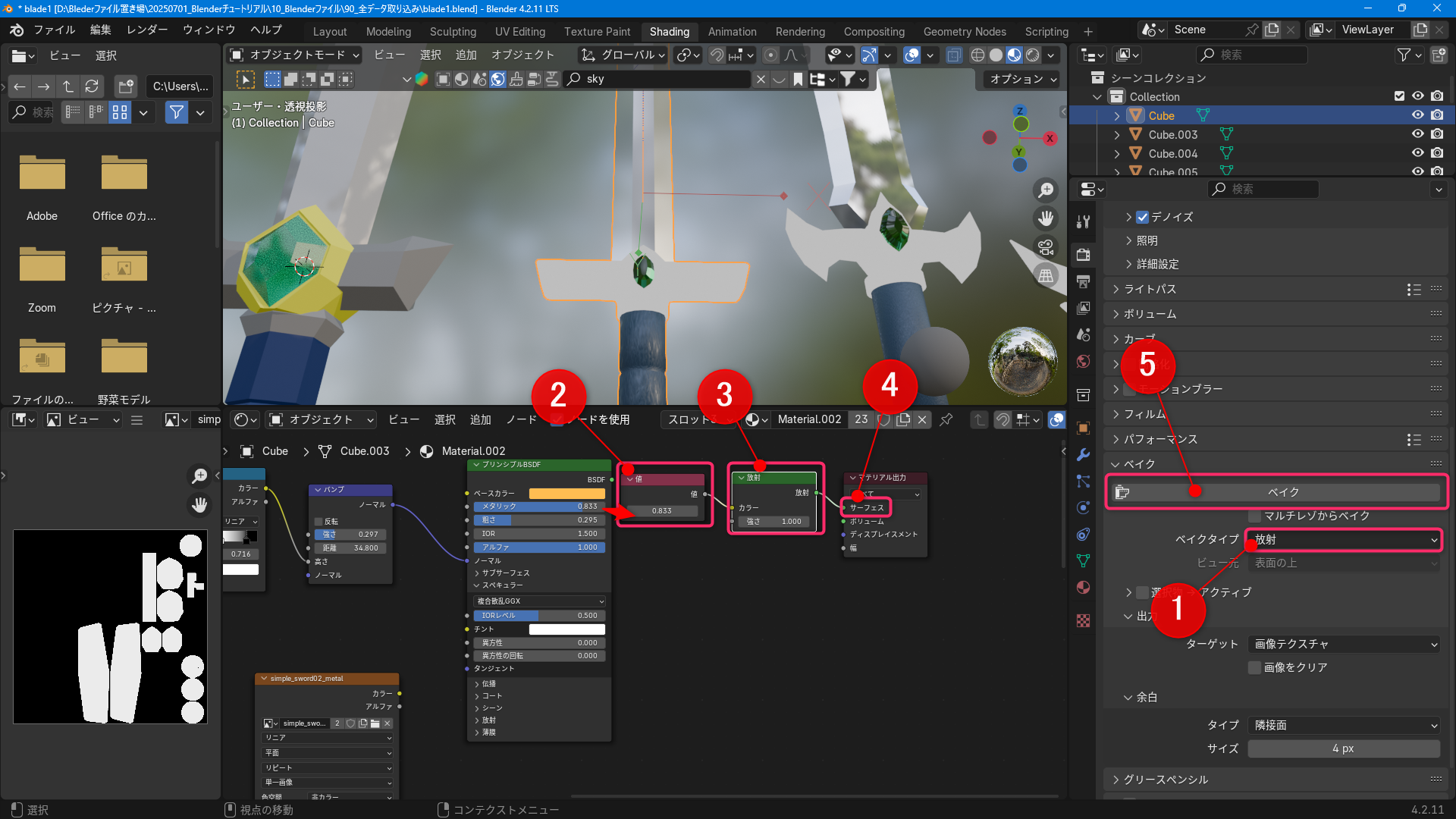
メタリックマップの場合
Blenderではメタリックマップをベイクするコマンドが存在しないため、放射(Emission)を使用する。
- ベイクタイプを放射にする
- 値ノードを追加(メタリックの値をトレースする。他のノードから作成している場合は省略)
- 放射シェーダーを追加
- マテリアル出力のサーフェスに接続する
- ベイクする
ちなみに伝播も同じ要領でも作成できる模様。


まとめ
以上が、複数のテクスチャを一枚にまとめる方法です!
UVマップを活用してベイクすることで、作業の整理整頓ができるだけでなく、ゲームエンジンや他のソフトへのデータ移行もスムーズになります。
ぜひこのノウハウを活かして、もっと快適なモデリングライフを楽しんでください!
「おお、これ便利!」と思ったら、ぜひ周りにも教えてあげてくださいね。
Blenderライフを一緒に楽しみましょう!










