
 おしんちゃん
おしんちゃん初心者がスカルプトモードを起動したときのあるあるを言いたい



なあに?



どこから始めていいかわからず、そっと閉じる



わかる~
こういう人は多いのではないでしょうか。
そもそもなんでスカルプトモードを使うのか、わからない人も多いと思います。
「ん?どういうこと?」と思われた方、今はその疑問を右から左へ受け流してください。
とりあえず何も考えずに手を動かしましょう。
まずやること
初期ブロックでは頂点数が8しかないので、スカルプトはできません。
最初にやることは頂点数を増やすことです。
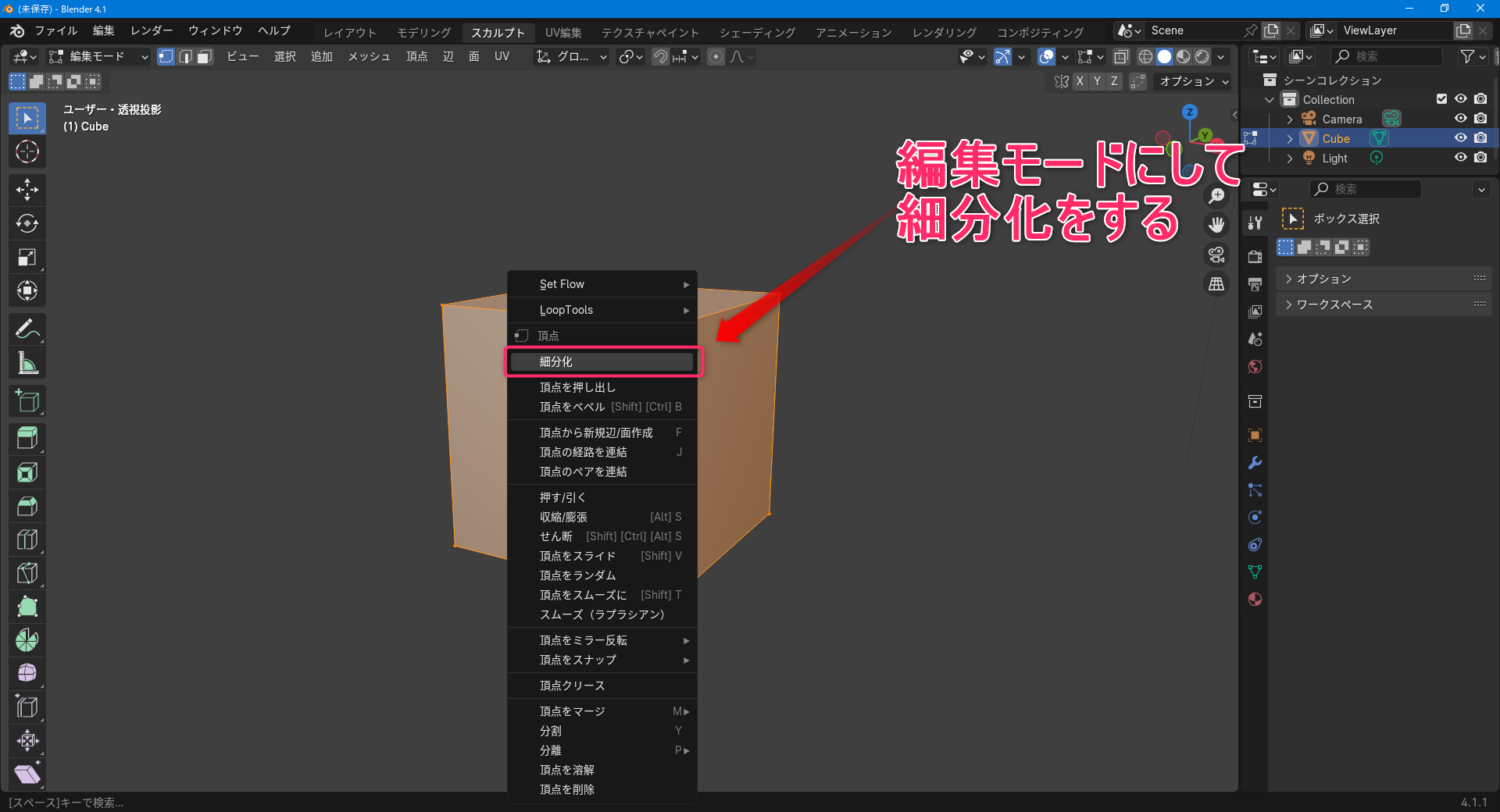
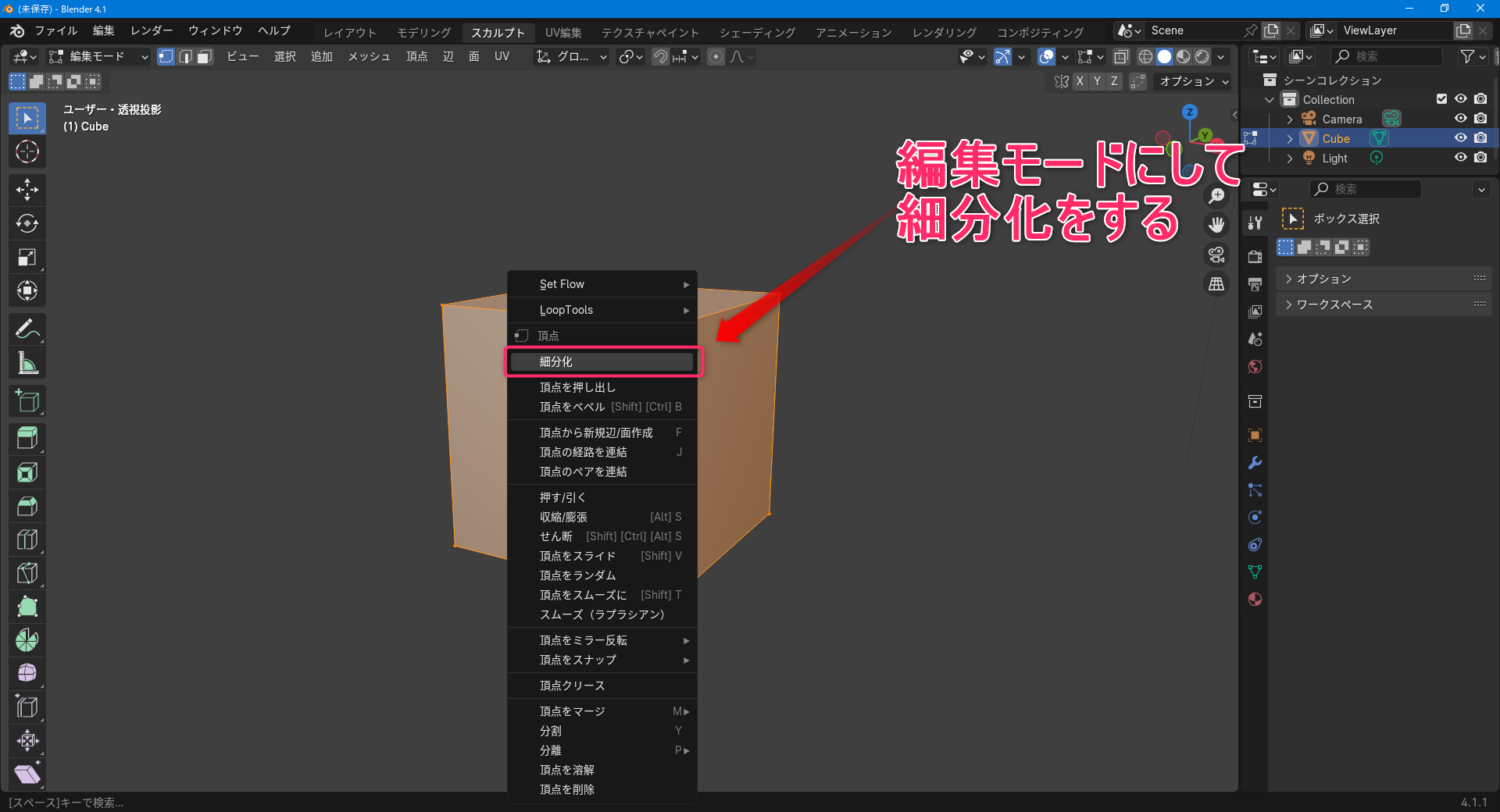
頂点数を増やす


右クリックで細分化を選びましょう。


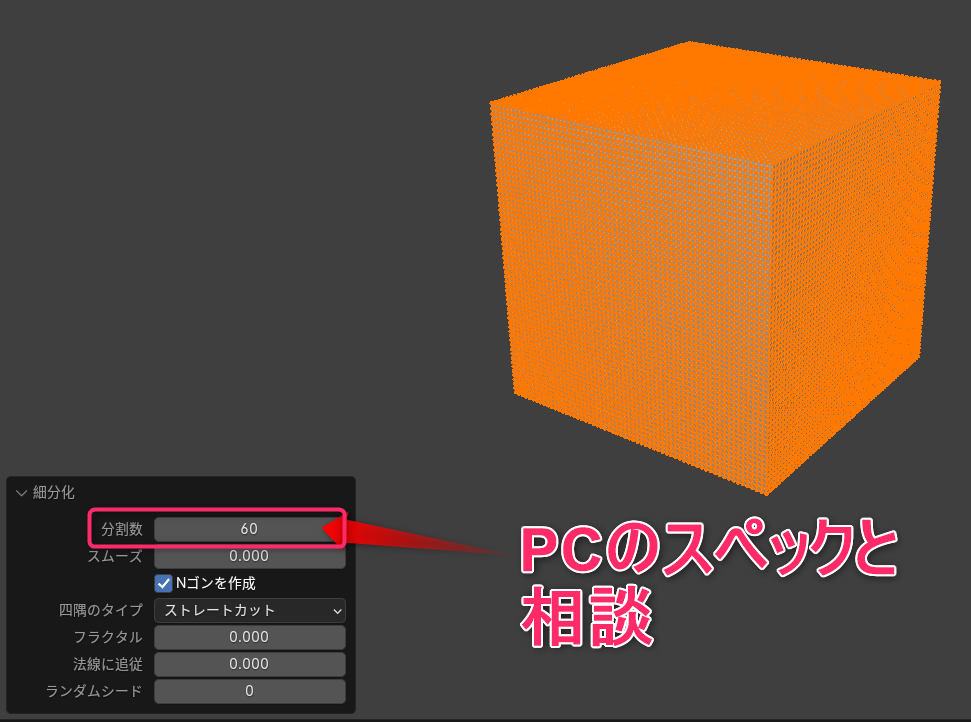
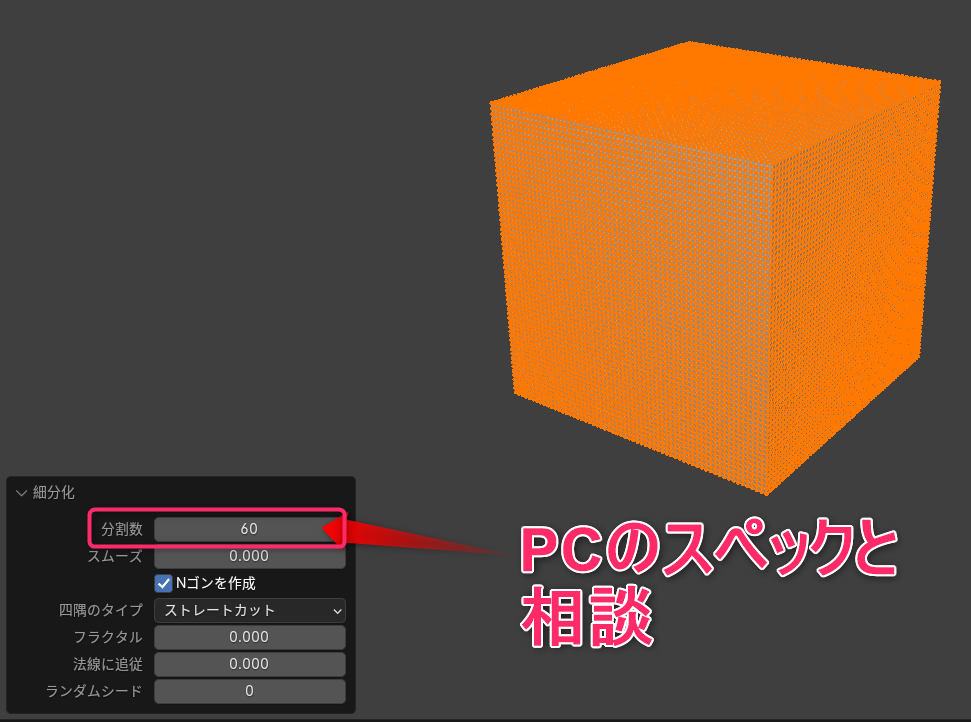
細分化の繰り返しを行います。
今回は分割数を60としました。


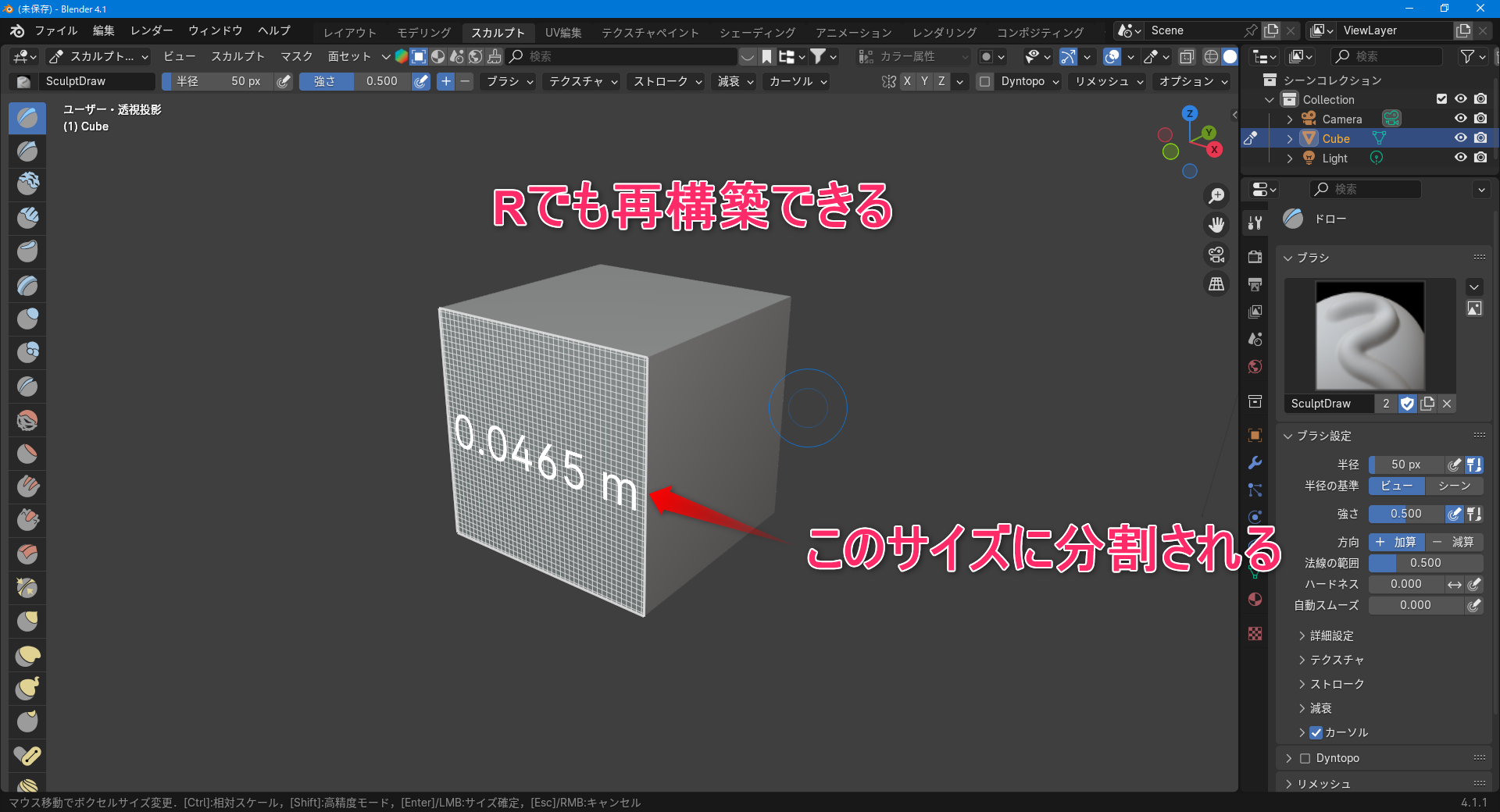
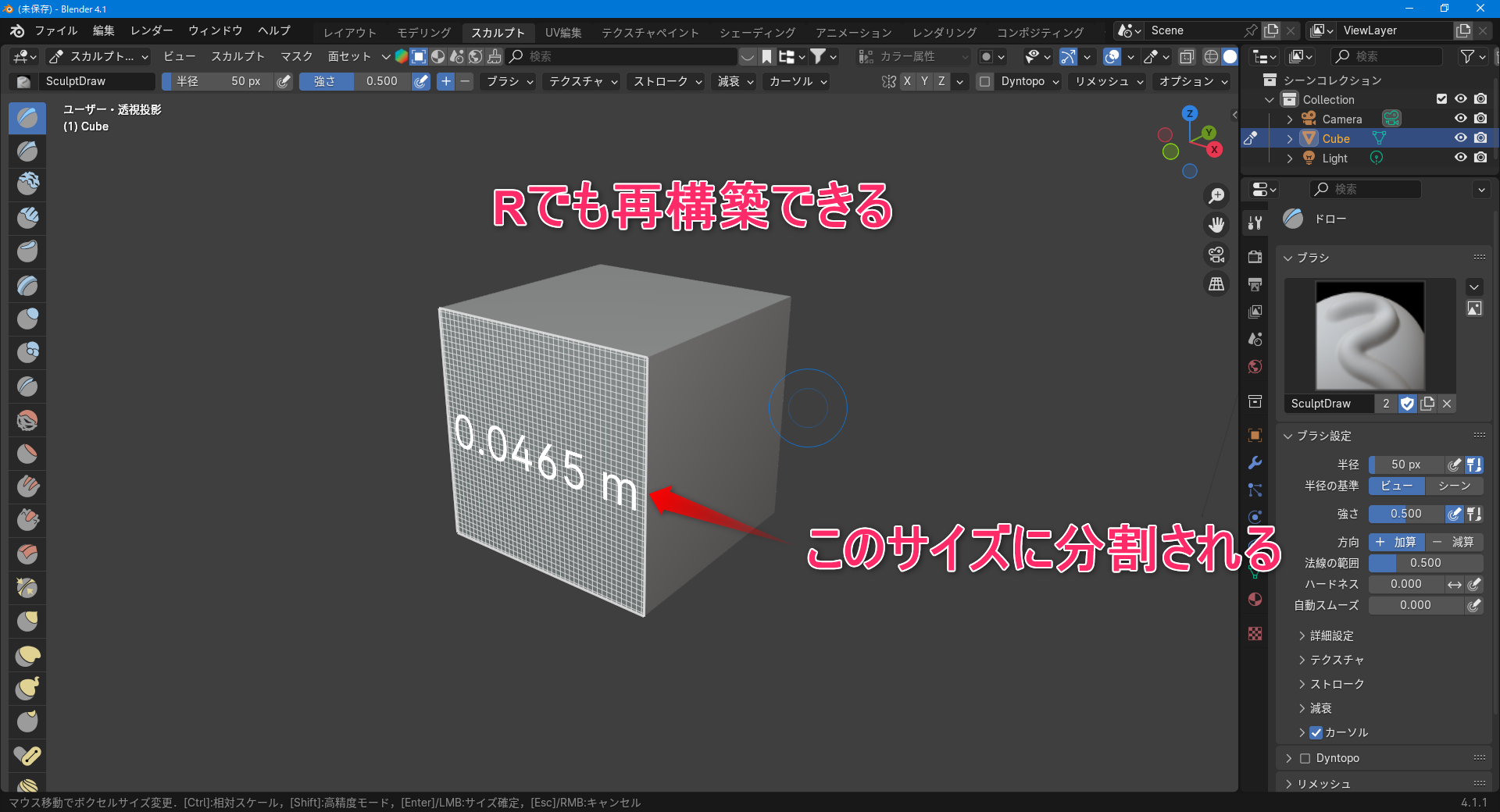
メッシュのサイズからも分割することができます。
ショートカットはRです。
頂点数をそんなに増やして大丈夫?
大丈夫です。
あとで消しますから。(えっ!?)
ペンタブの最低限の設定
可能ならペンタブを使用した方がいいです。
マウスで絵をかくのが難しいように、スカルプトモデリングもマウスだと難しいです。


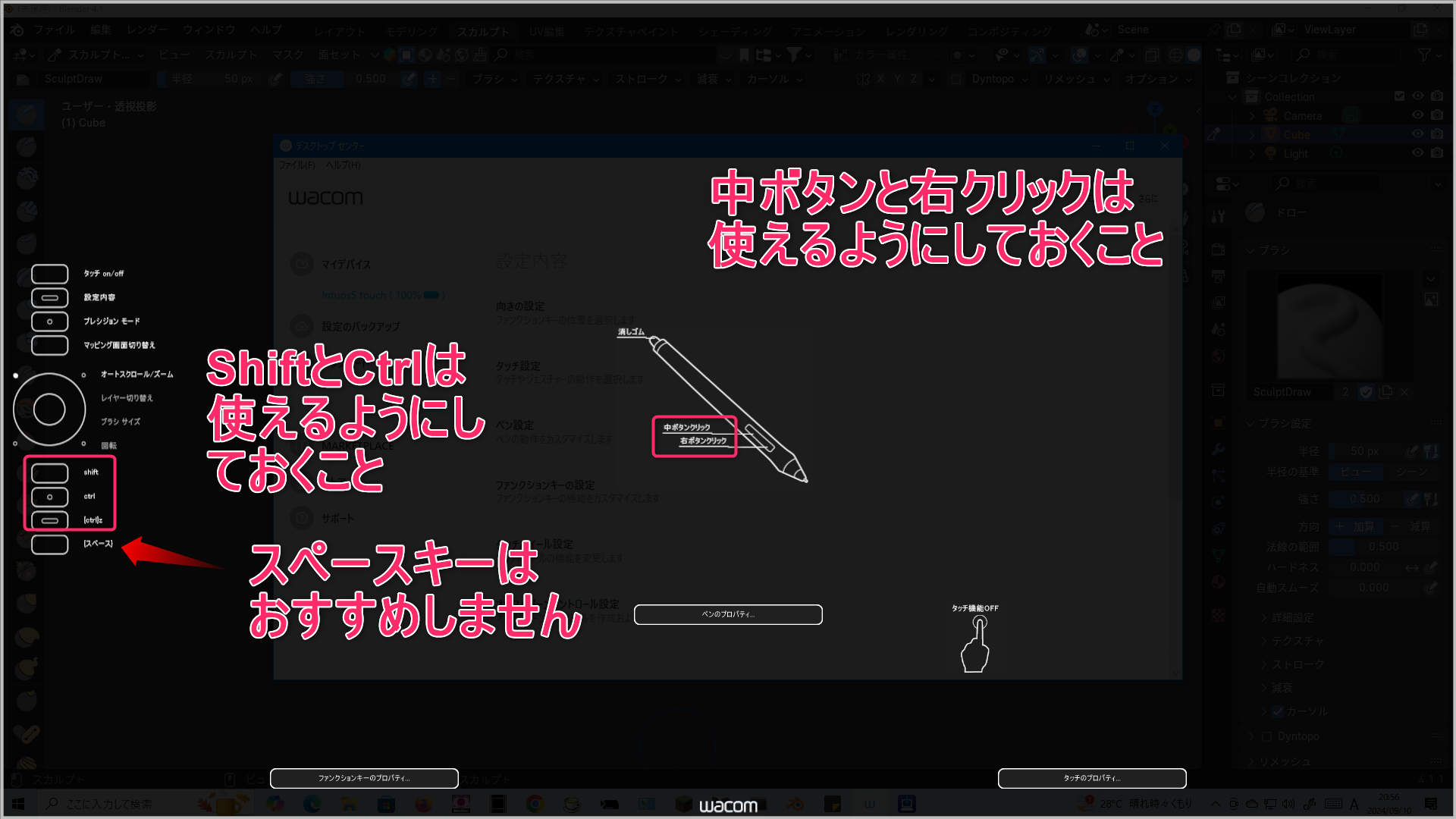
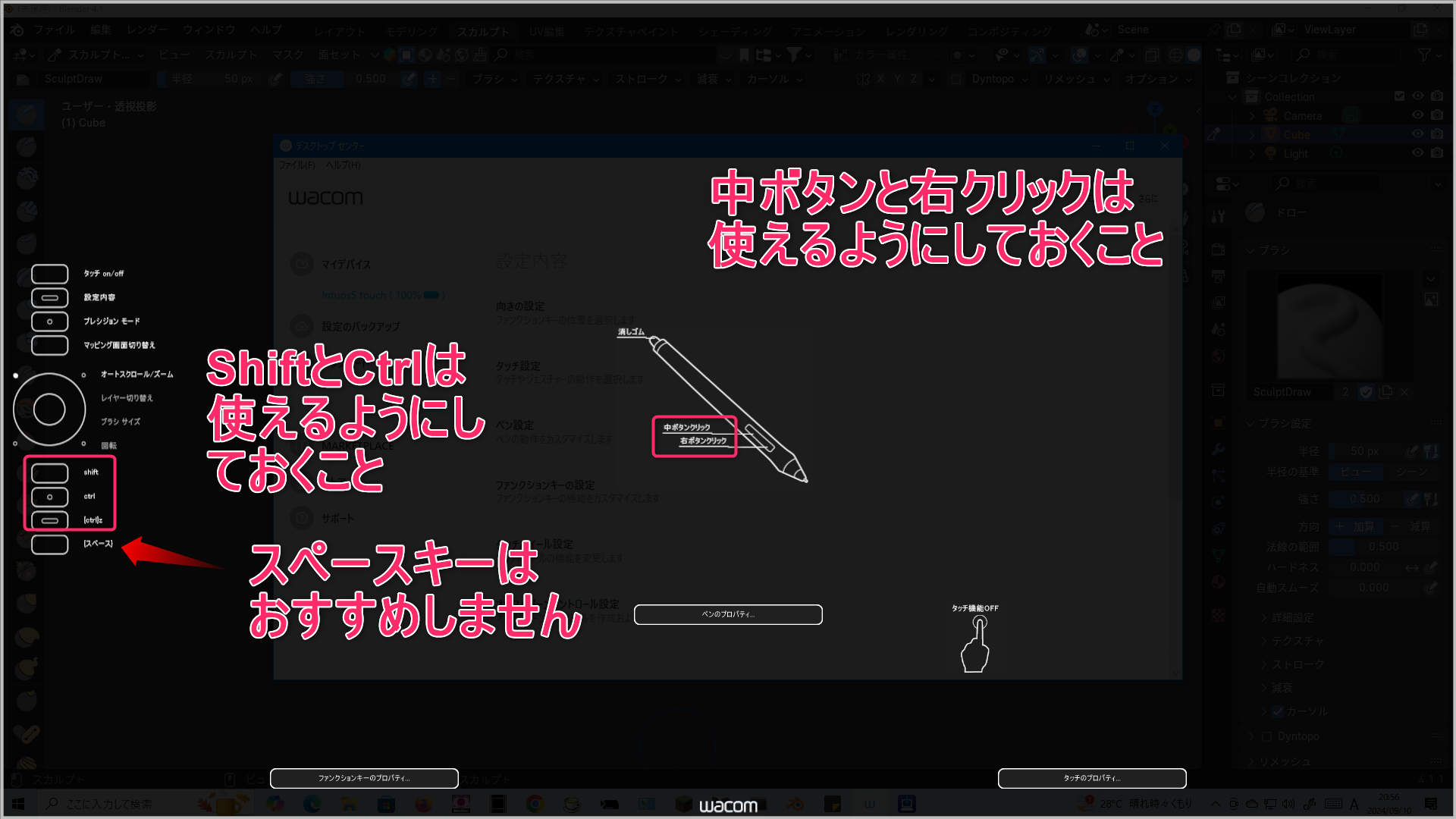
僕が使用しているのはWACOM Intous5 touchです。(古い)
とりあえずShiftとCtrlと中ボタンと右クリックだけ設定してください。
最低限これだけやればスカルプトできます。
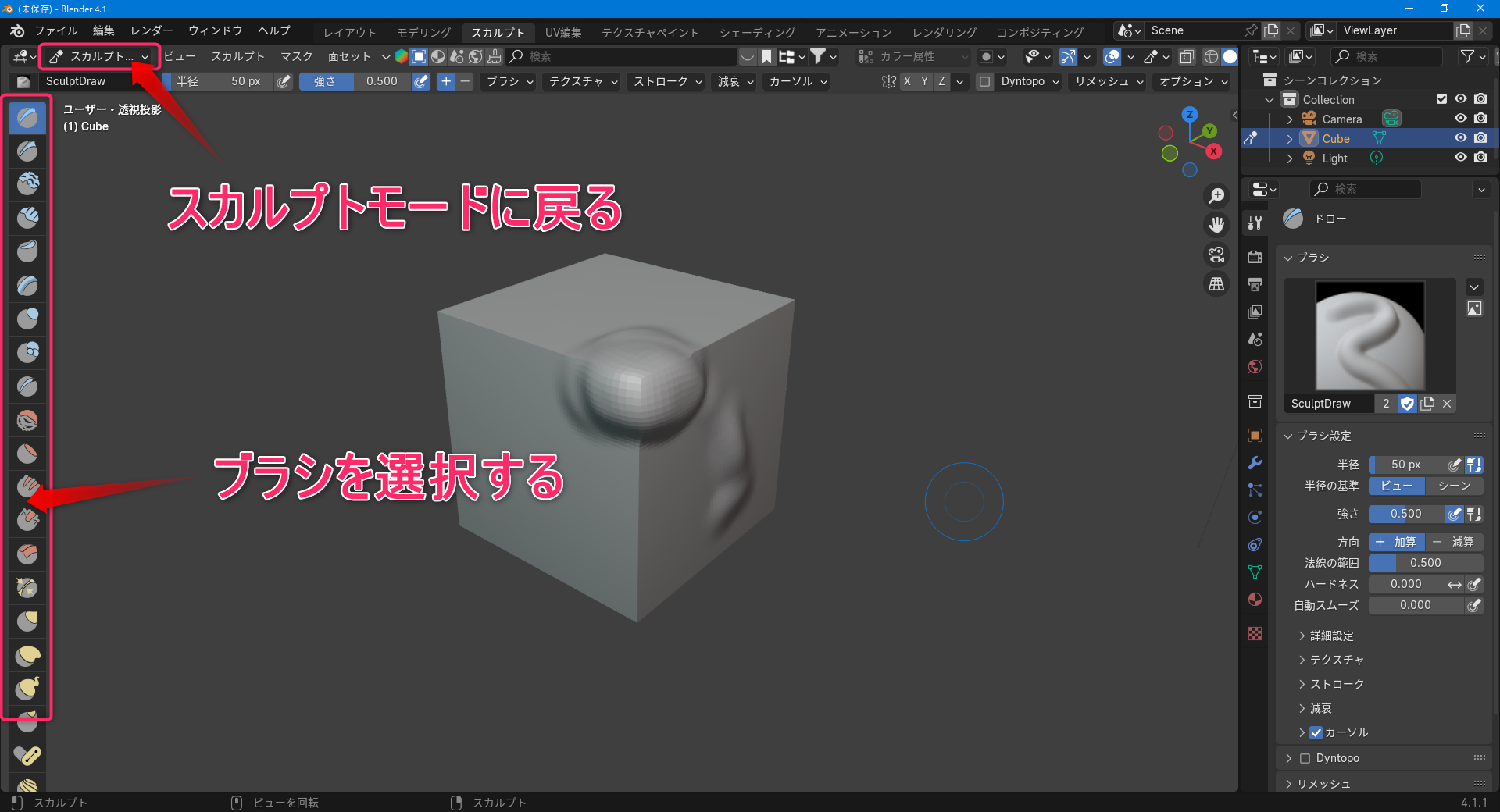
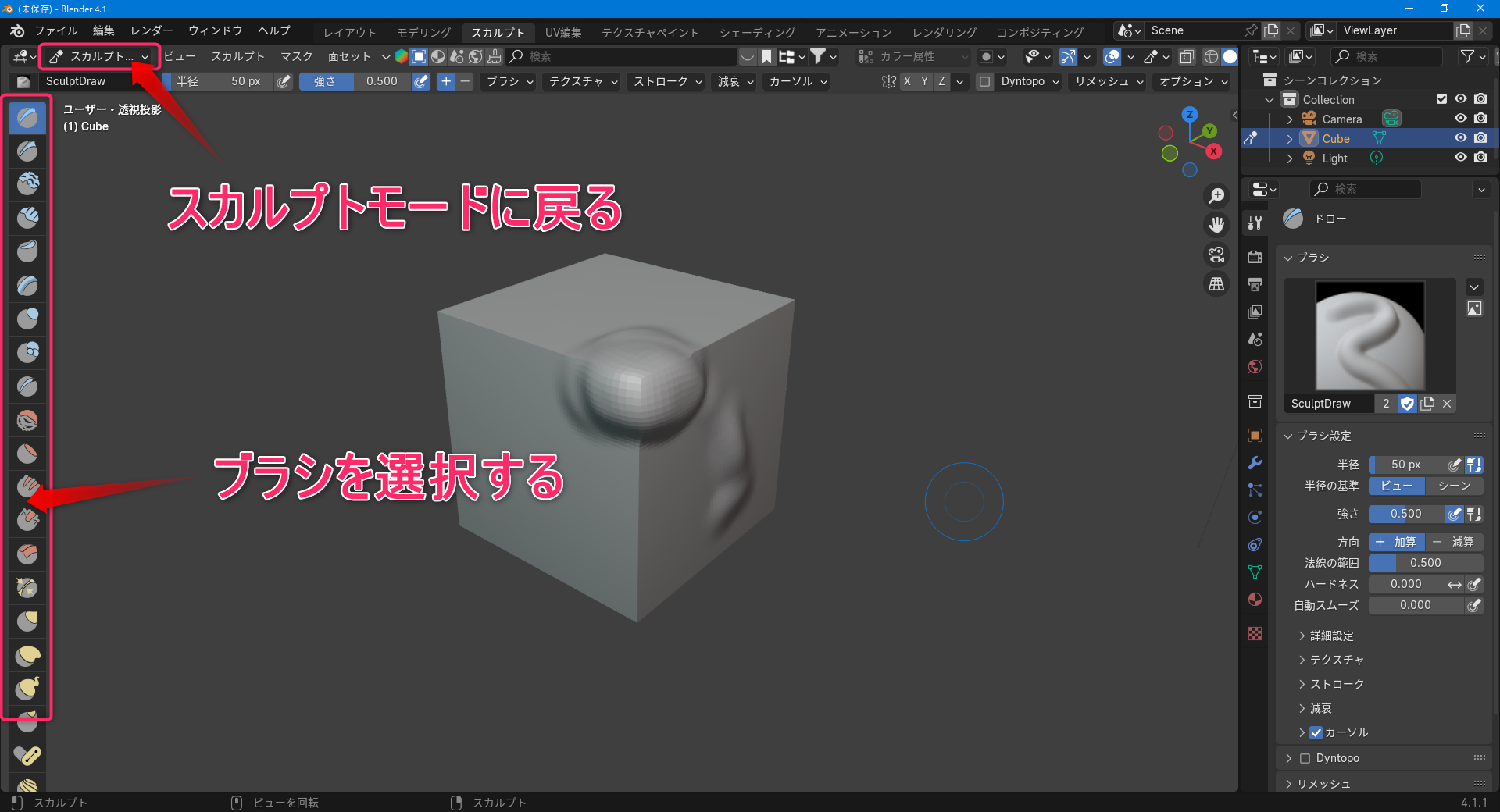
あとはなぞるだけ!


ここまでできればあとはなぞるだけです。(触るだけならマウスでも可)
いろいろなブラシがあるので触って確かめてみましょう。
解像度について
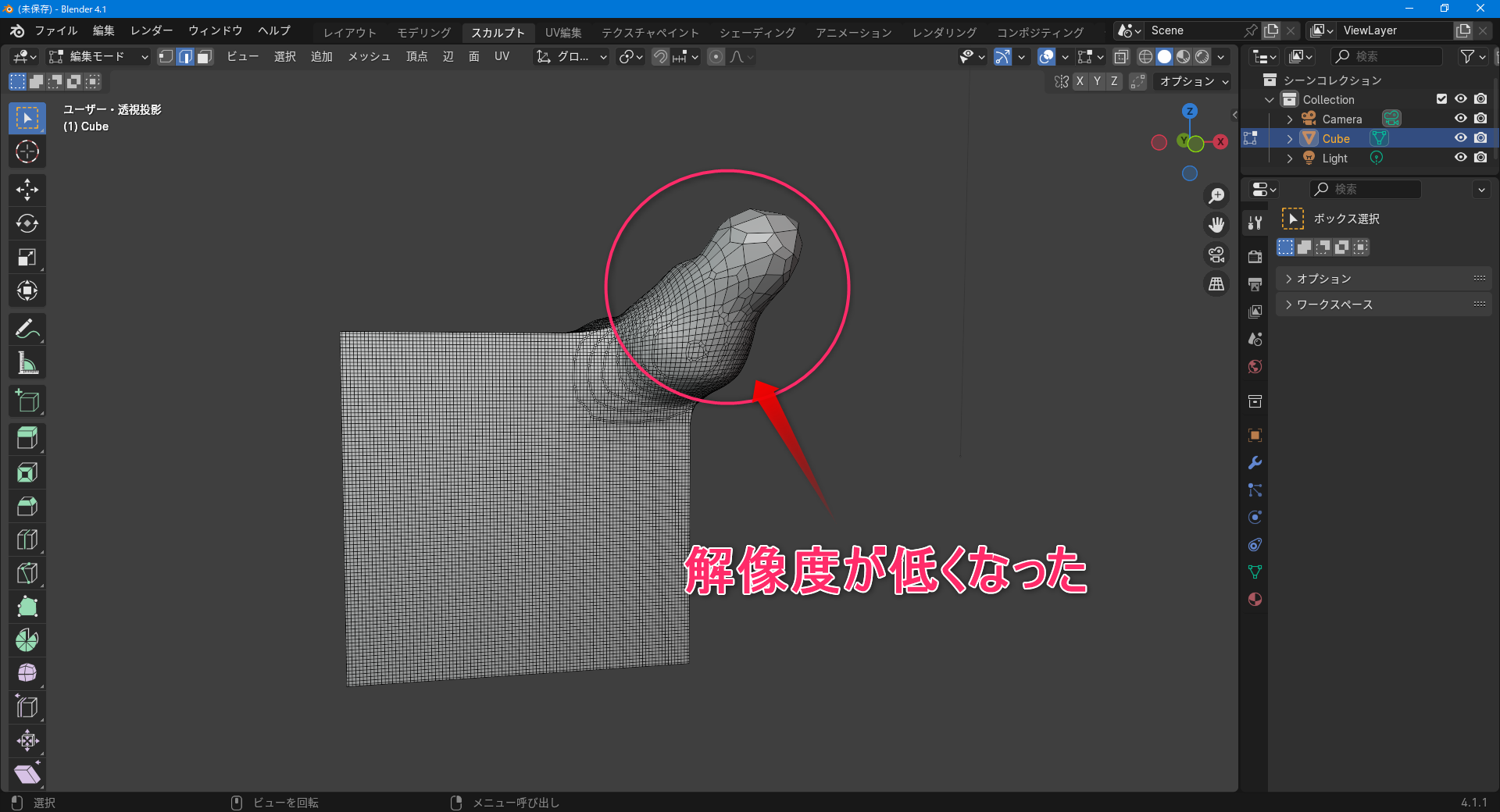
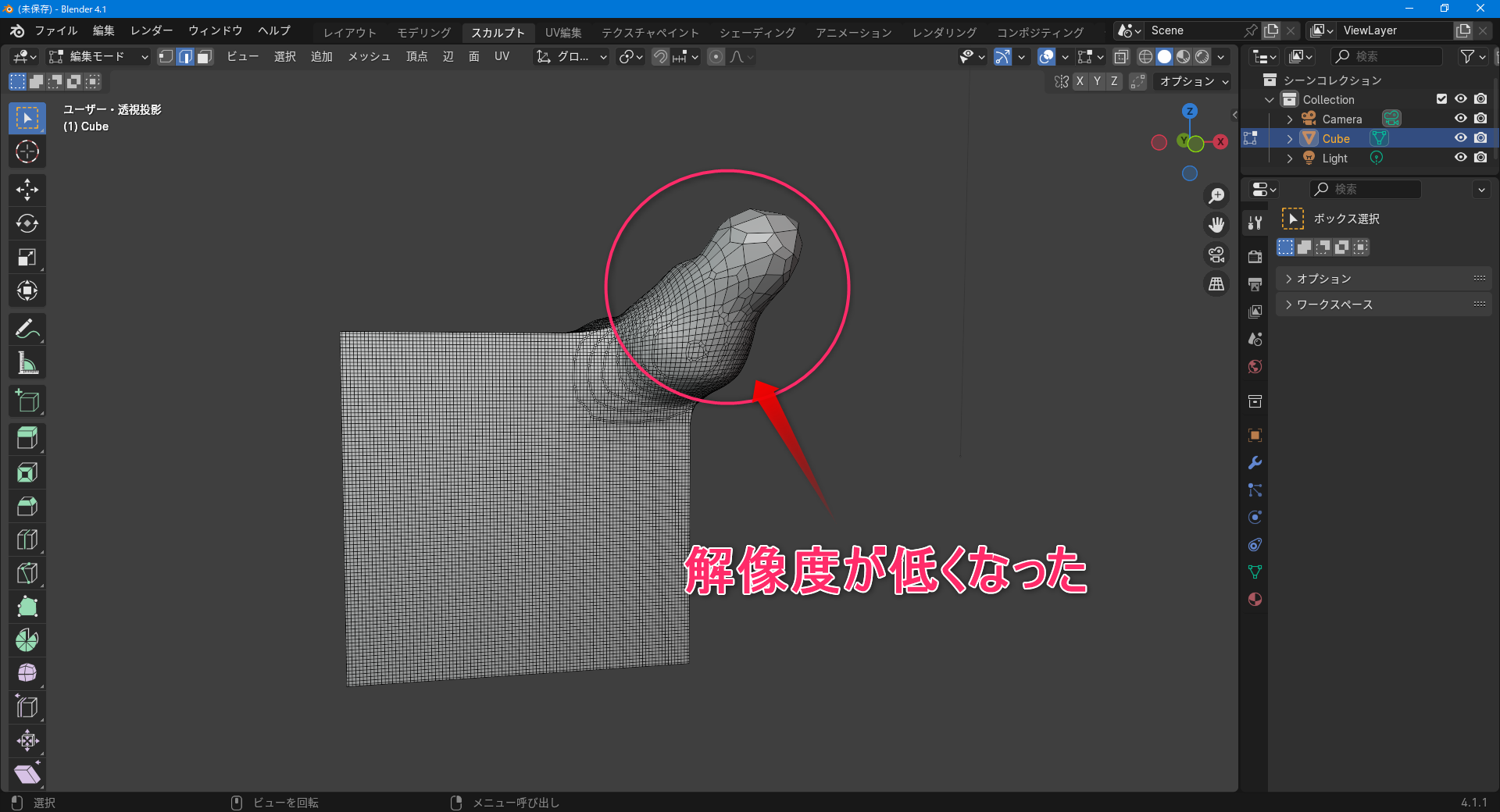
解像度が低い、とはどういう状態でしょうか?


図のようにメッシュが荒くなった状態をいいます。
解像度低くなると、思うようにモデリングができなくなります。


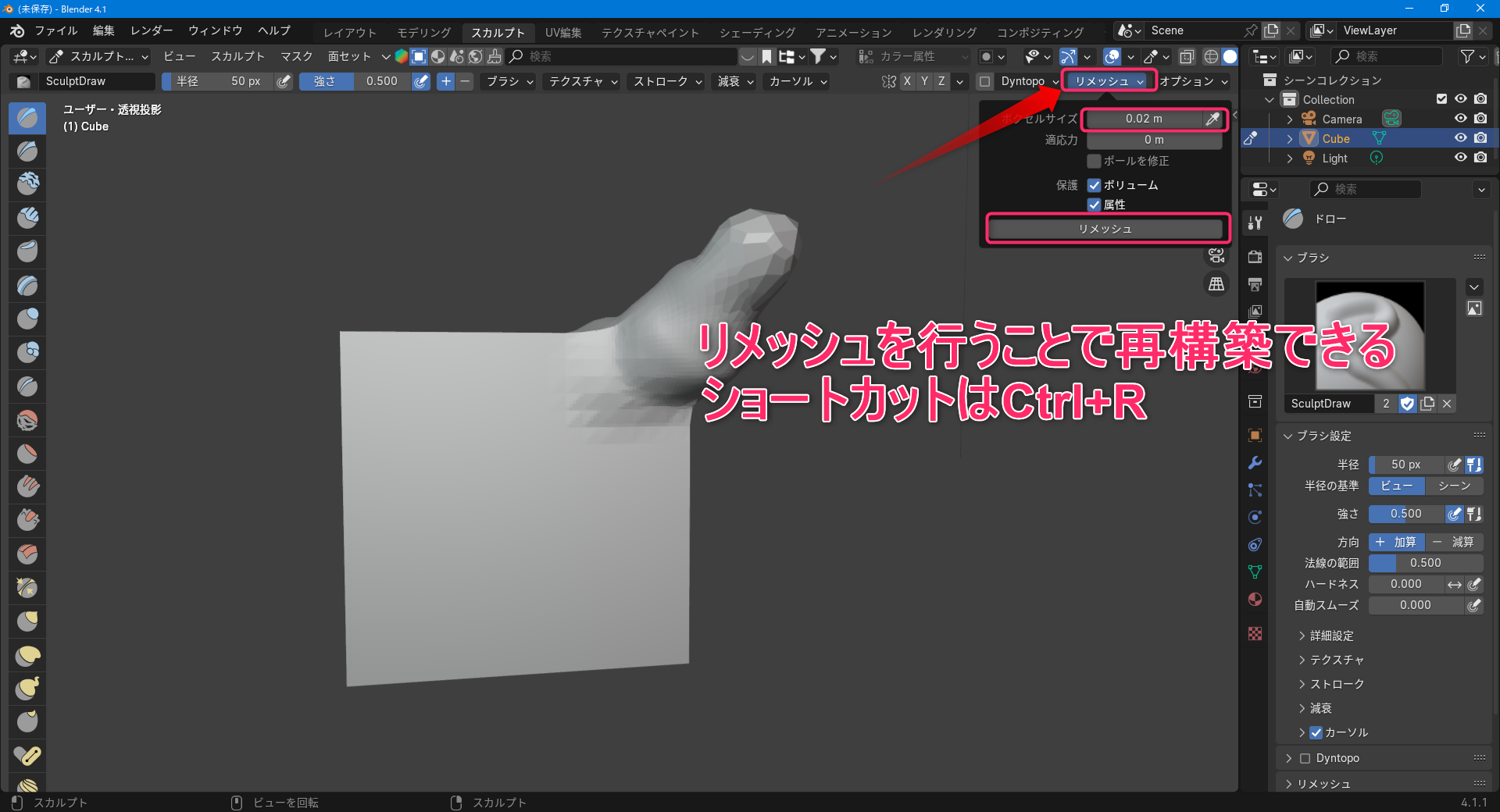
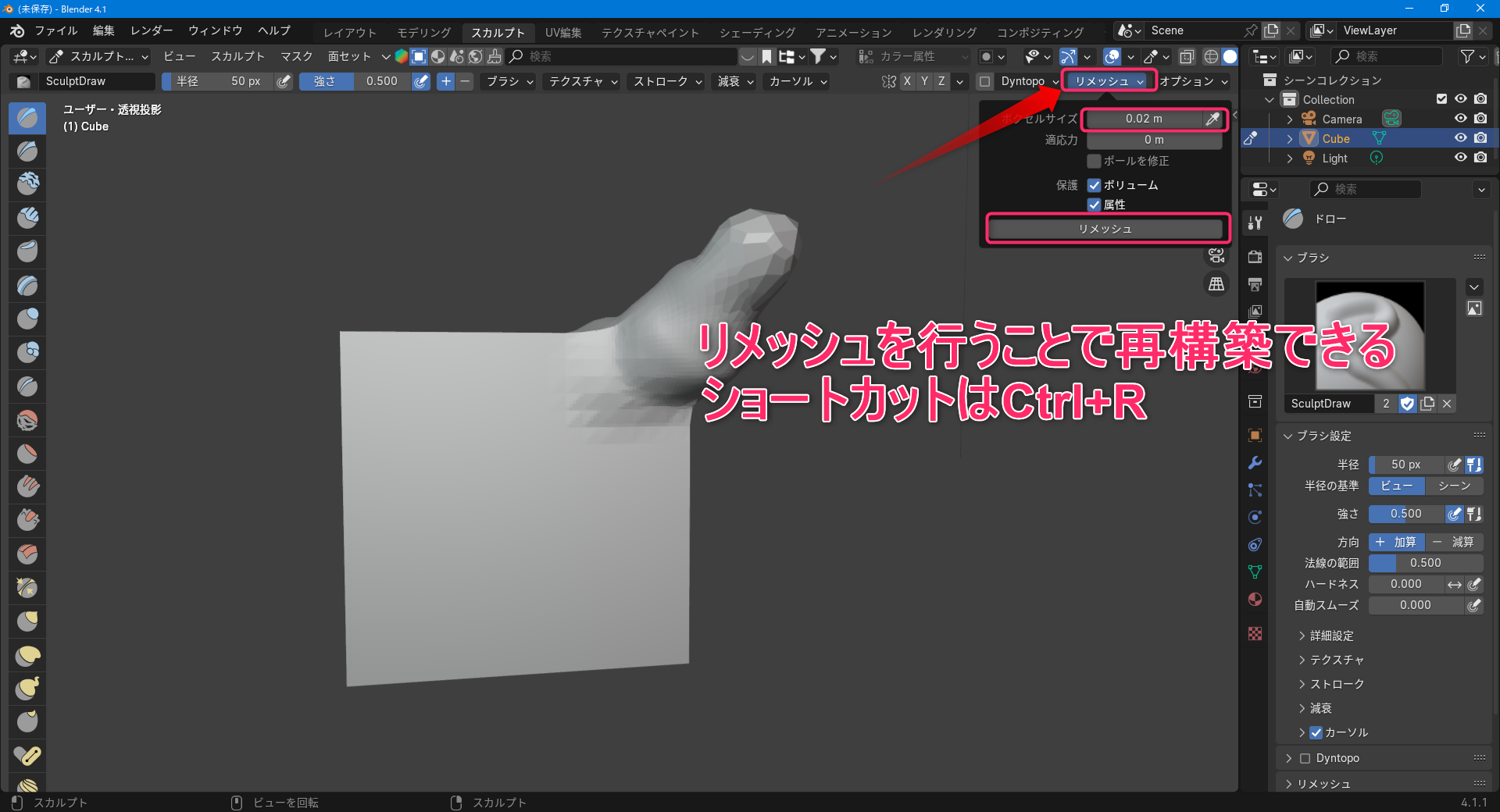
そこで「リメッシュ」という機能を使います。
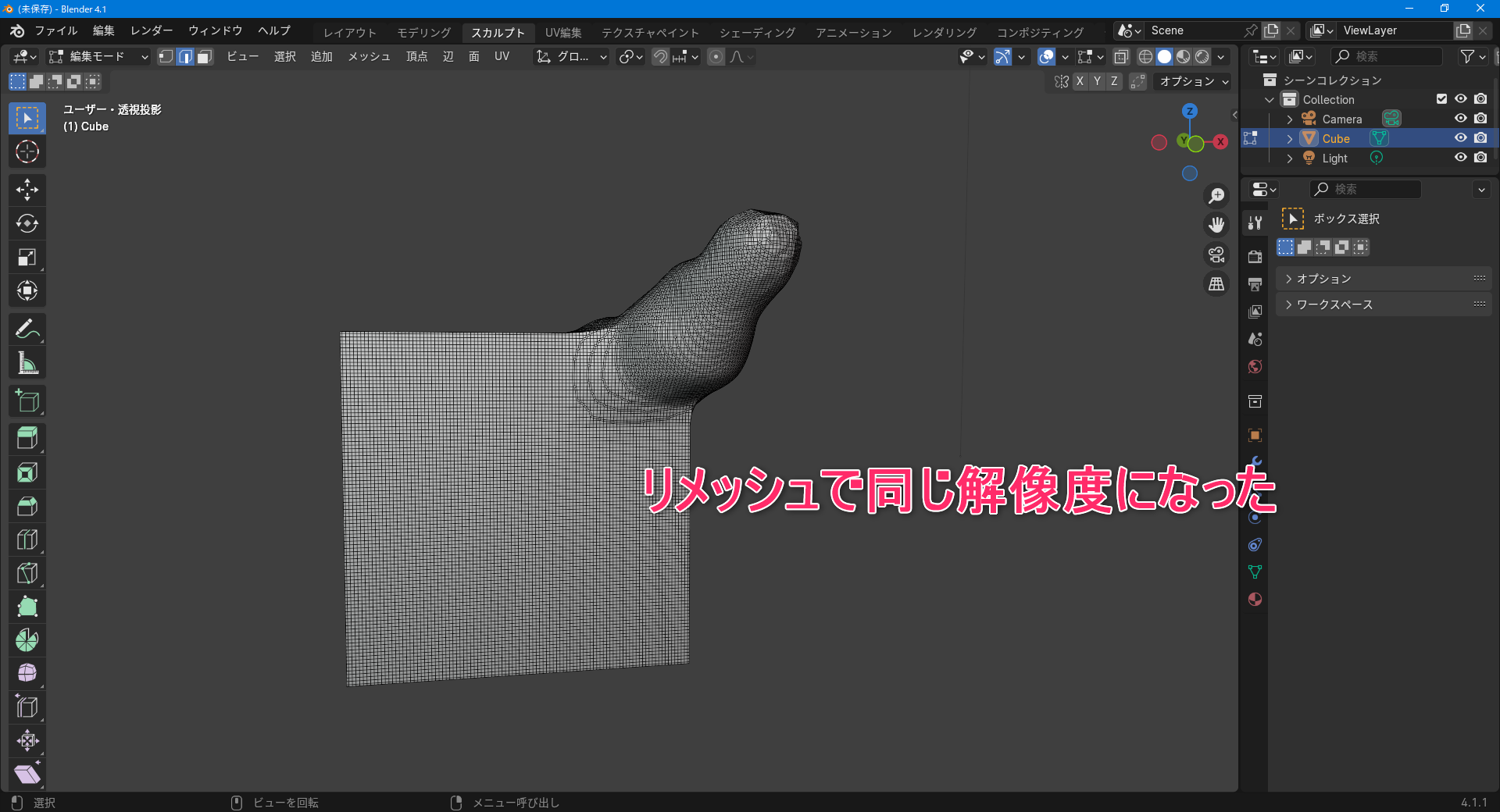
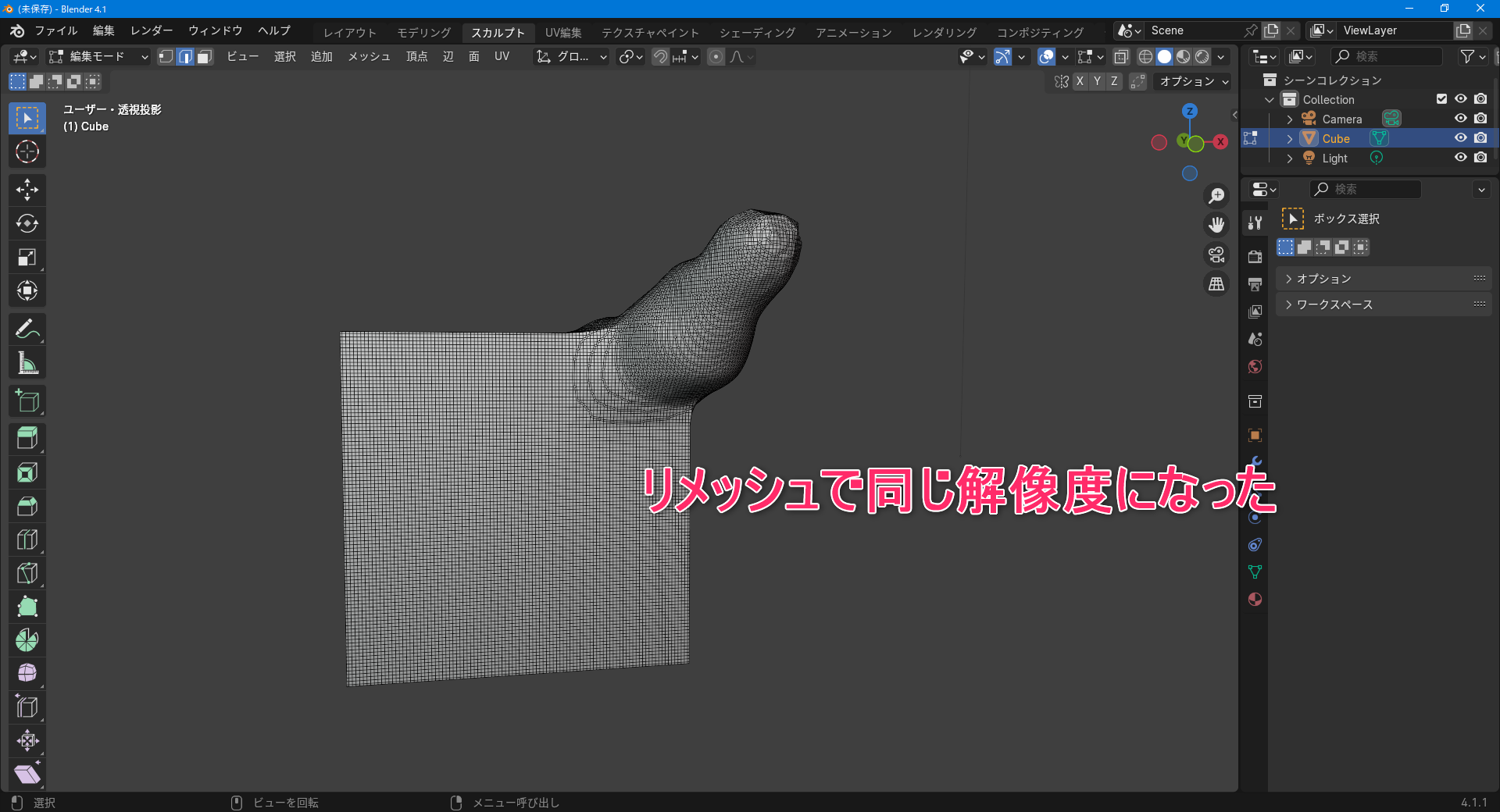
その名の通りメッシュを「再構築」する機能で、モデリングにより荒くなった解像度を合わせることができます。


ただし、リメッシュよりも細かいところをモデリングした後にリメッシュすると、問答無用で再構築されるので注意が必要です。


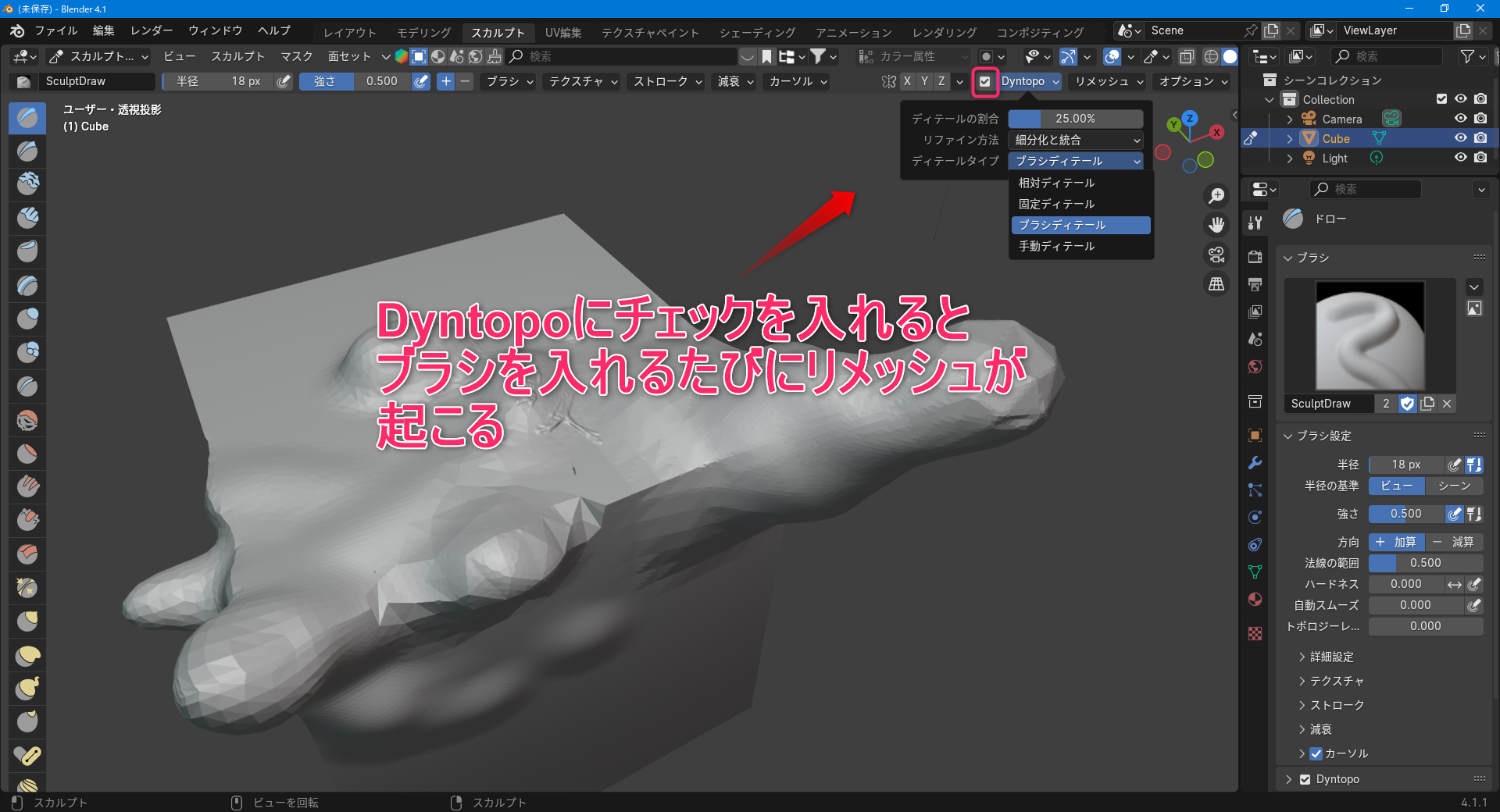
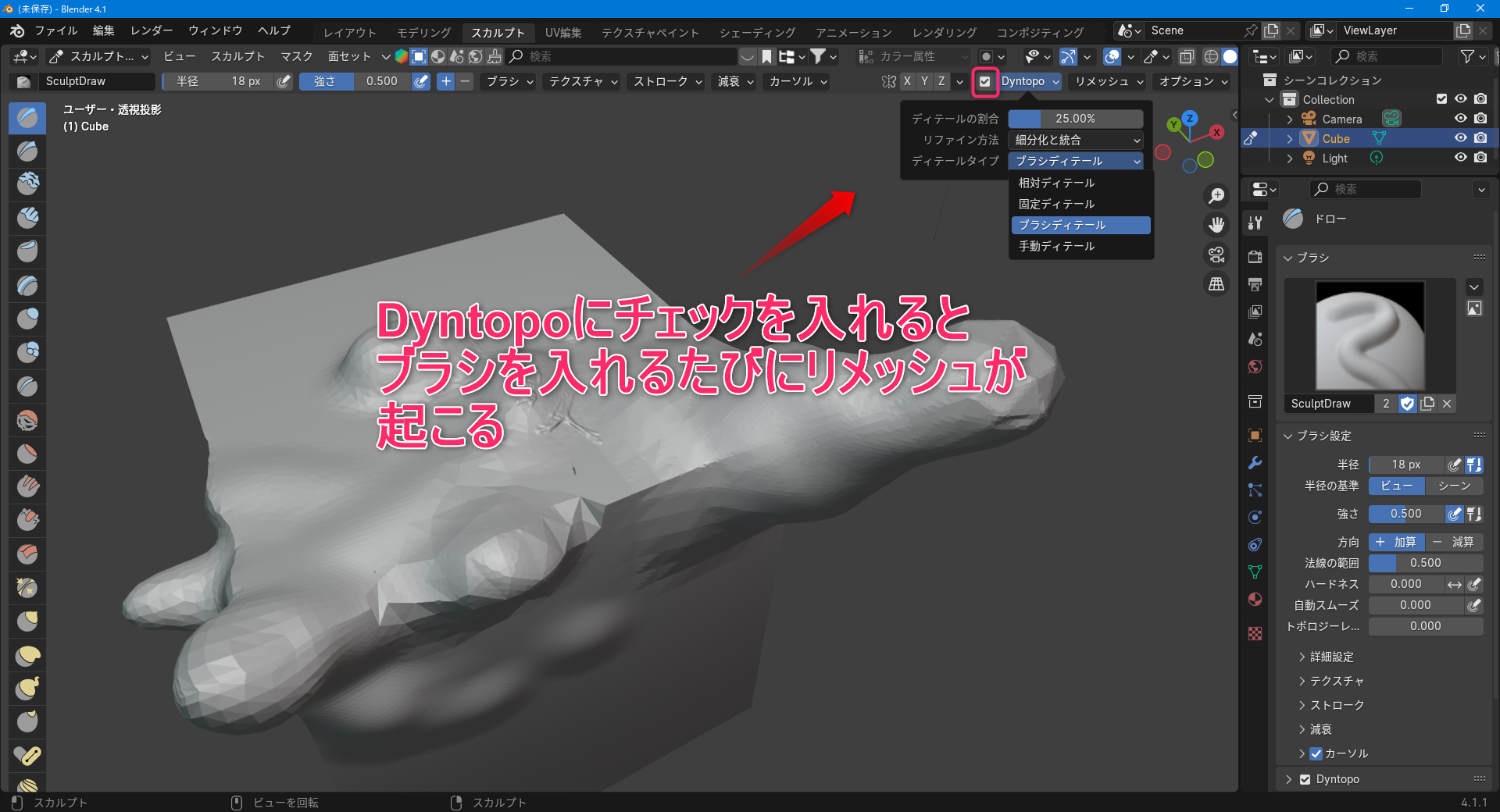
そんなときに活躍するのがDyntopo機能です。
Dyntopo機能をオンにしてブラシを入れると、ブラシを入れた場所が細かくリメッシュされます。
リメッシュを使いながら大枠を作ったあとにDyntopo機能で細かく仕上げる、という感じですね。
ブラシはこれだけ覚えておこう!
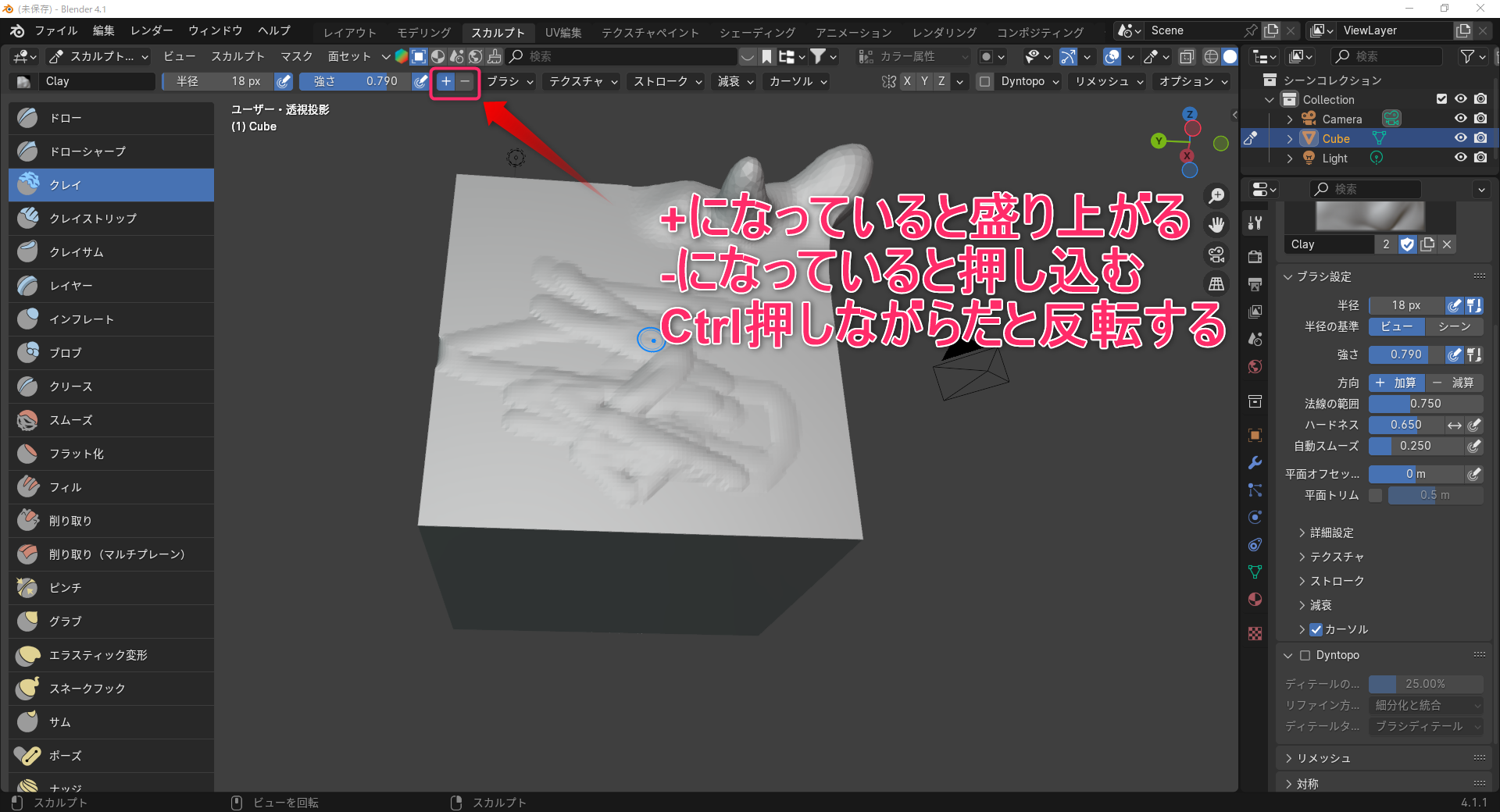
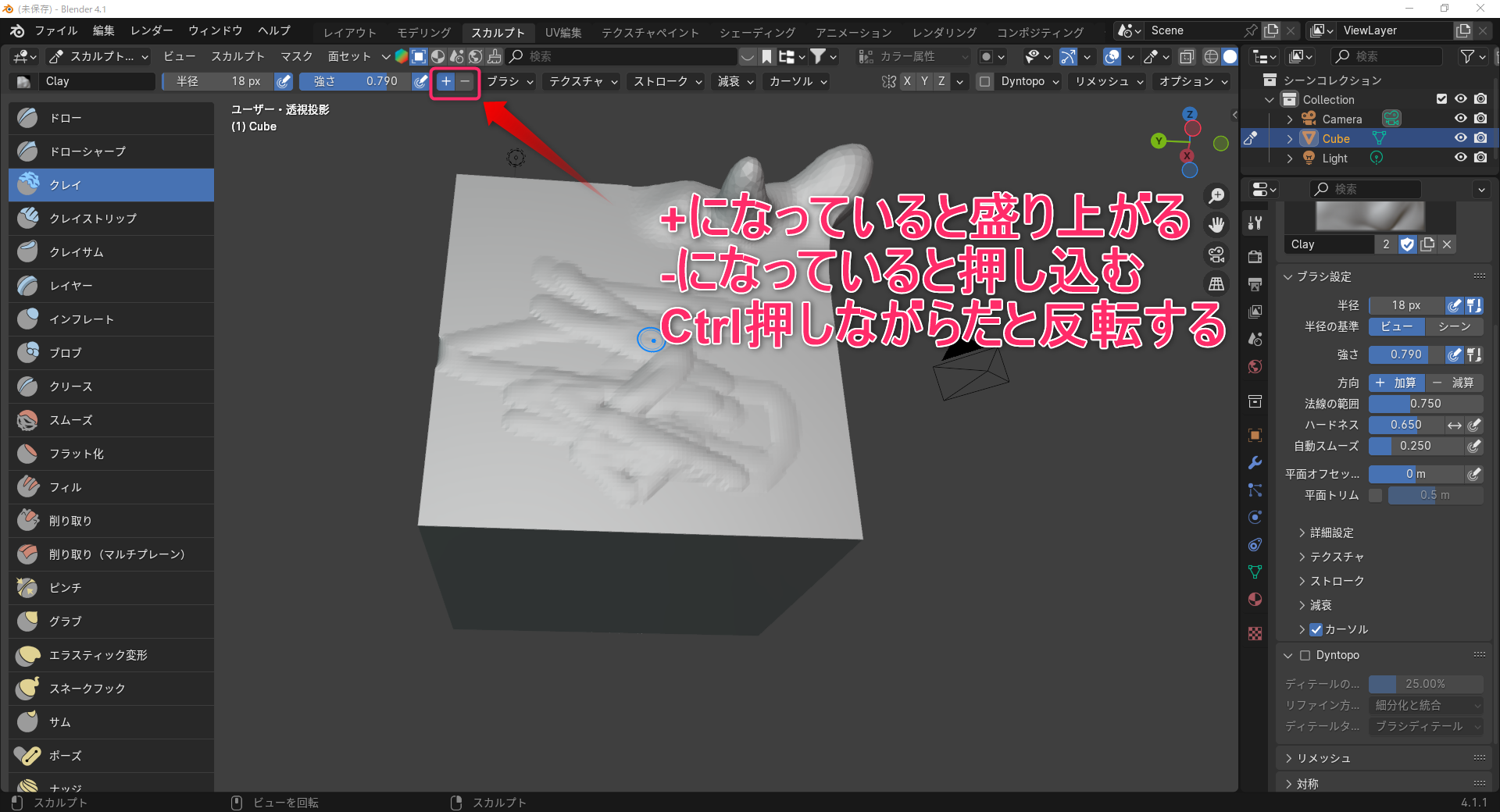
ブラシの押し出し方向の決め方


図のボタンが+になっていると盛り付ける方向に機能します。
–になっていると押し込む方向に作用します。
Ctrlを押している間はその制御が反転します。
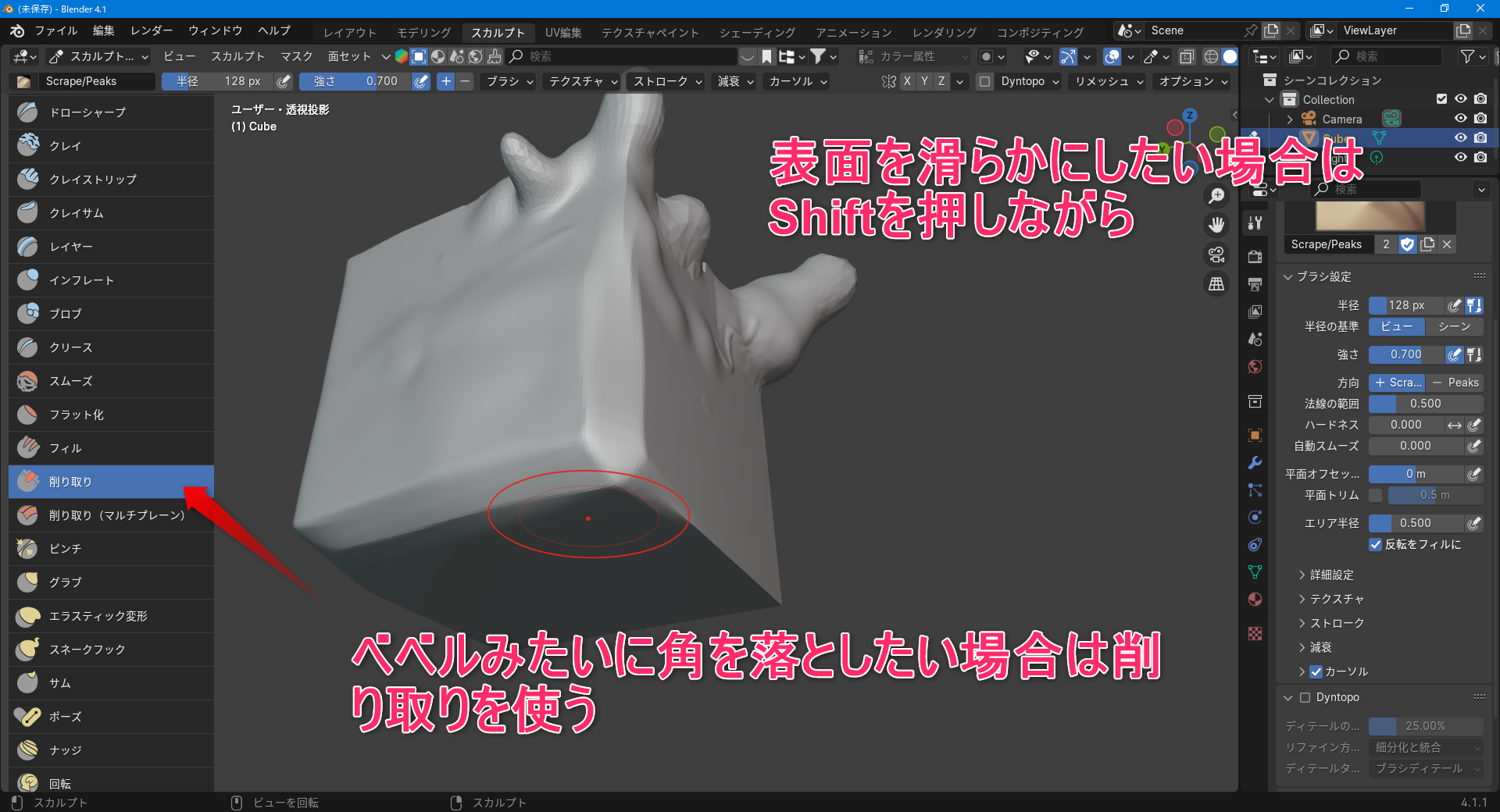
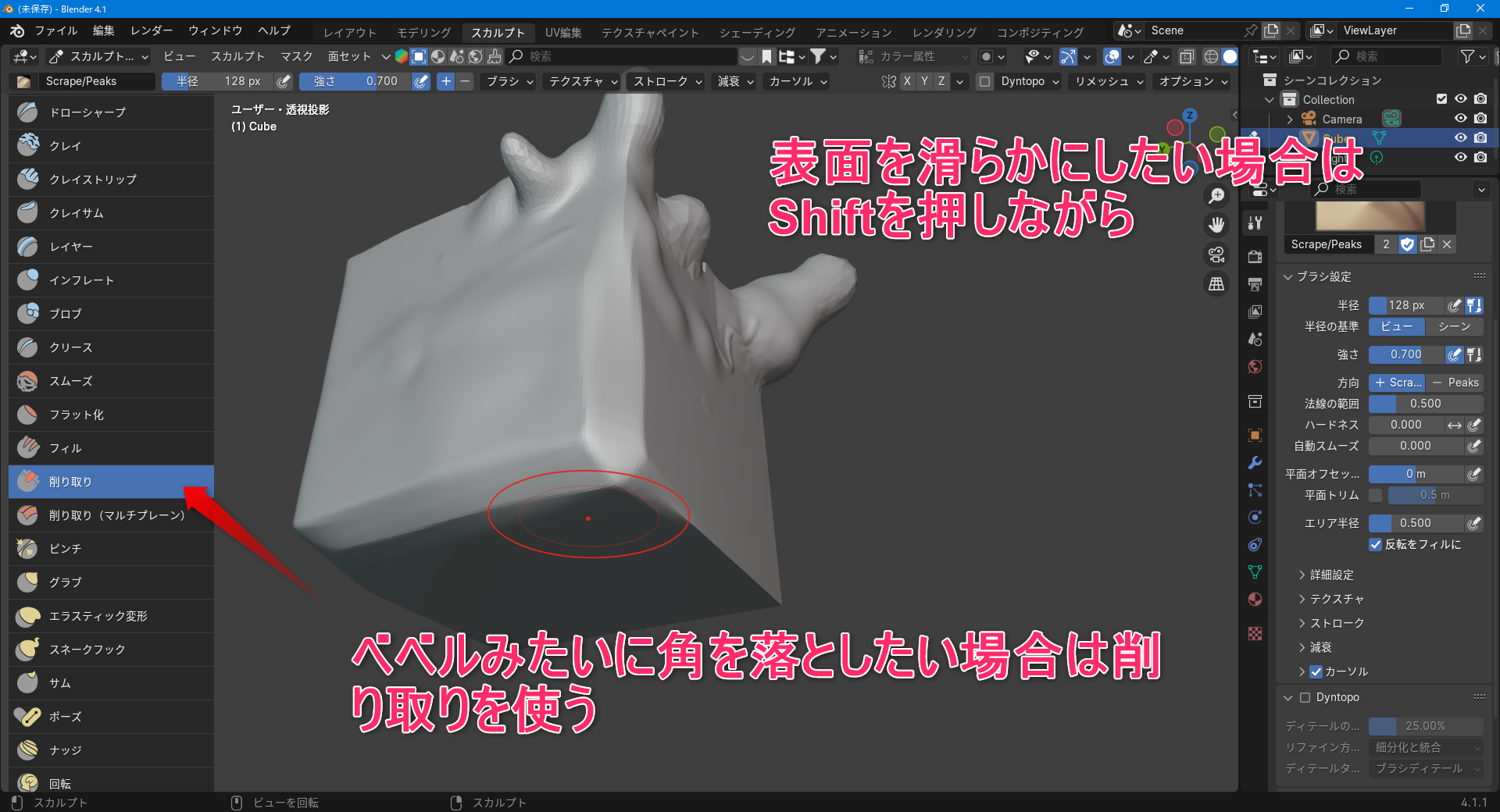
滑らかにならす方法


Shiftを押している間は、平らにならすように作用します。
ベベルみたいに角を落としたいときは削り取りブラシが有効です。
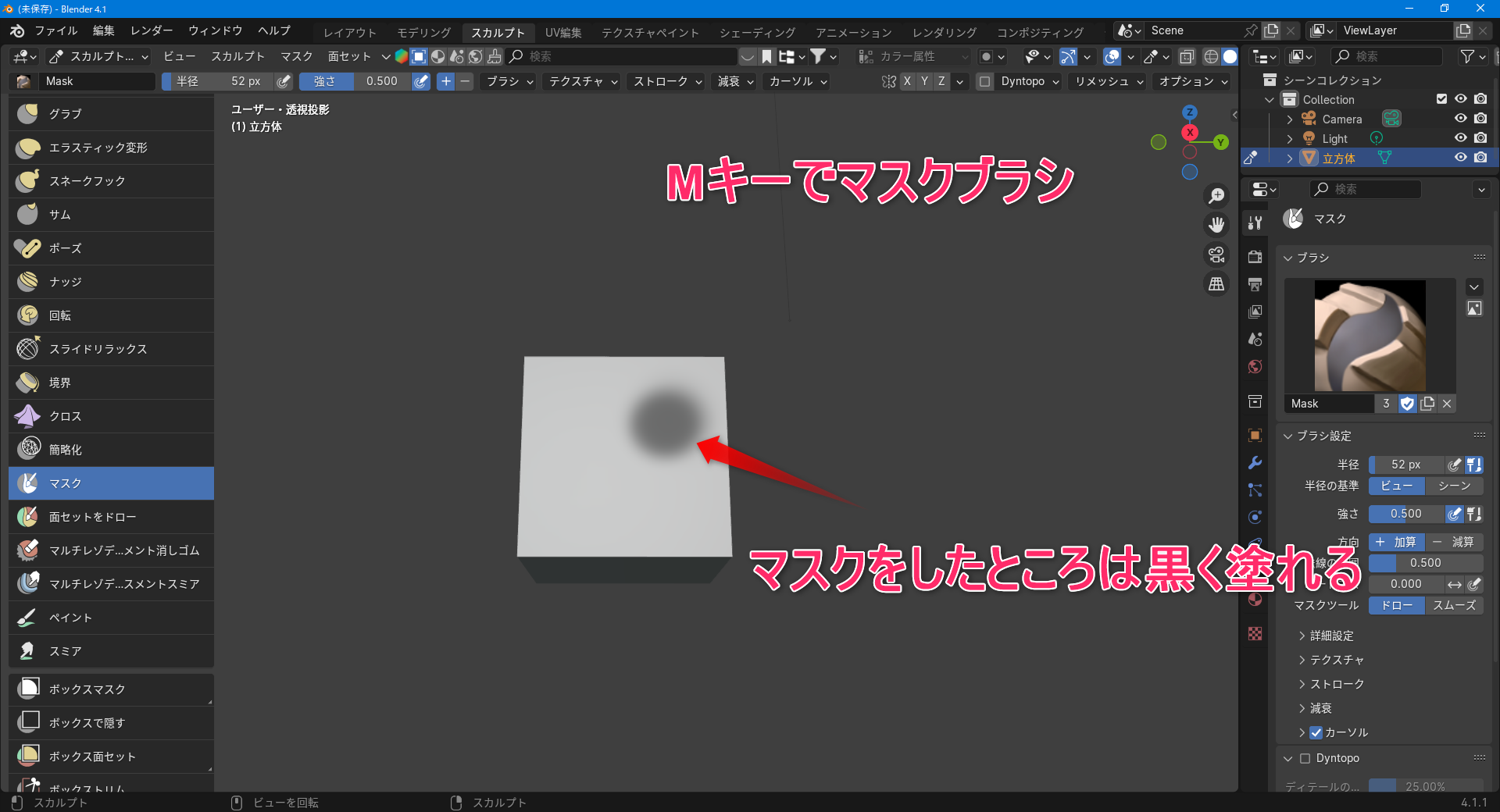
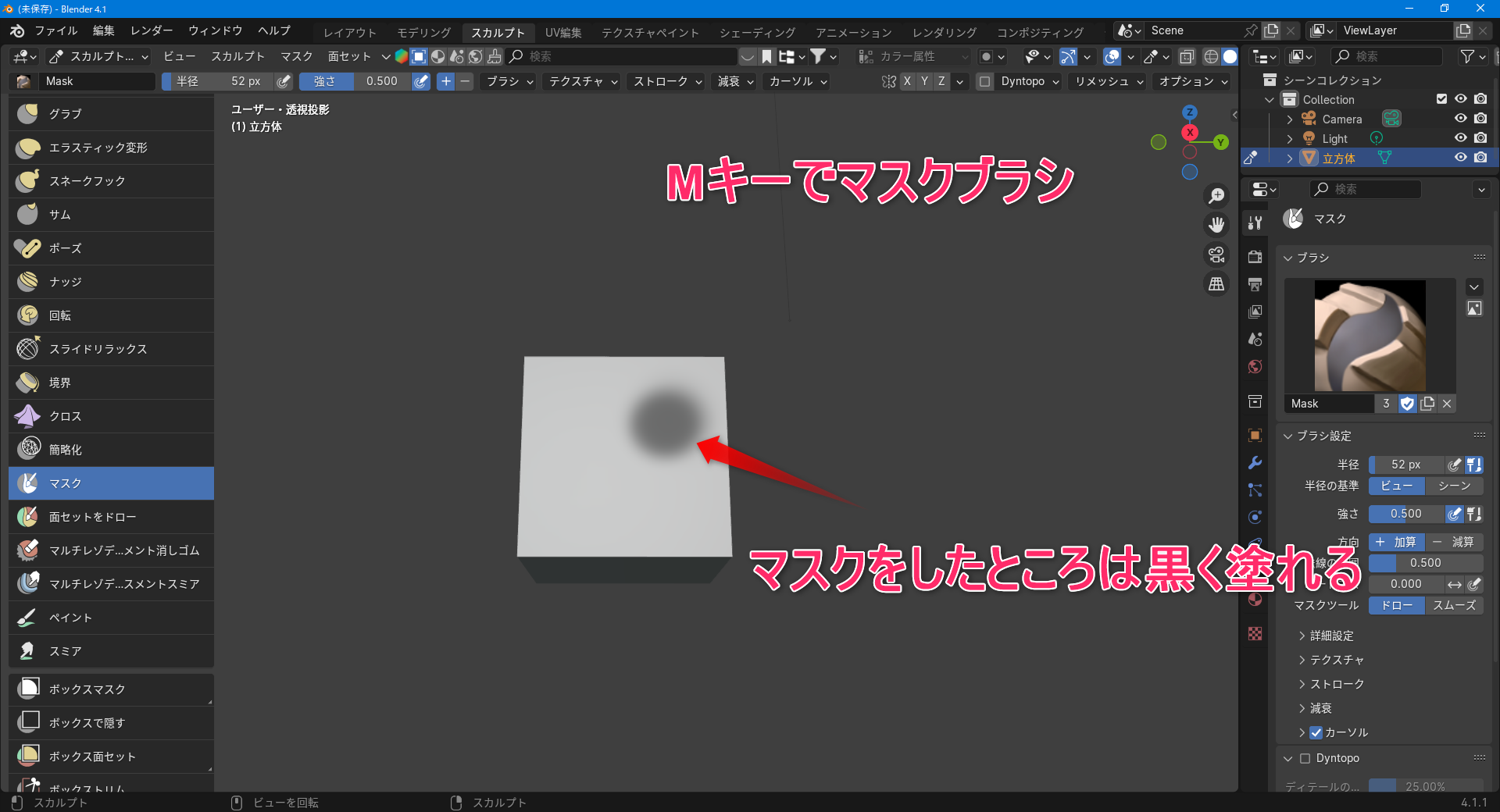
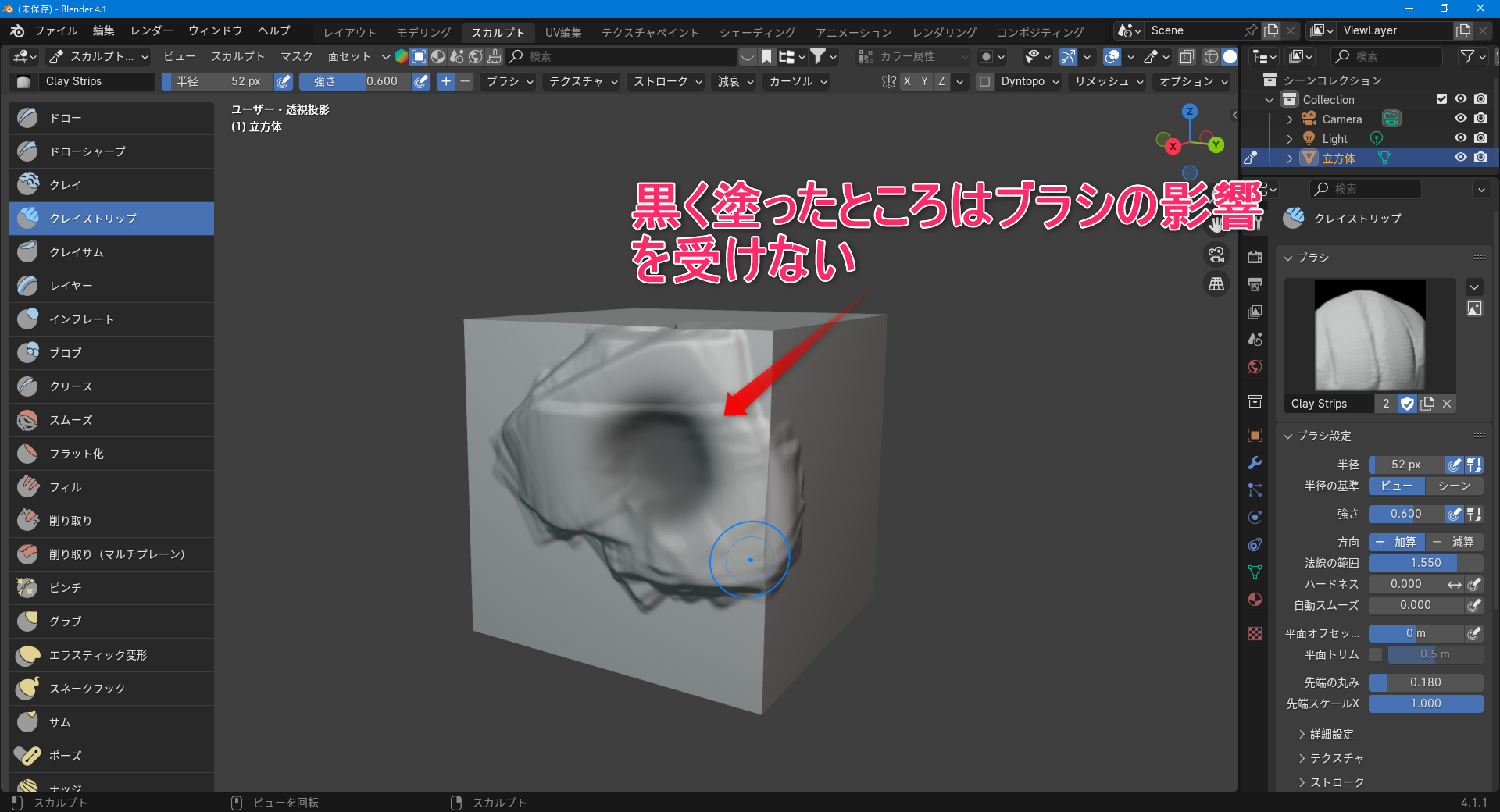
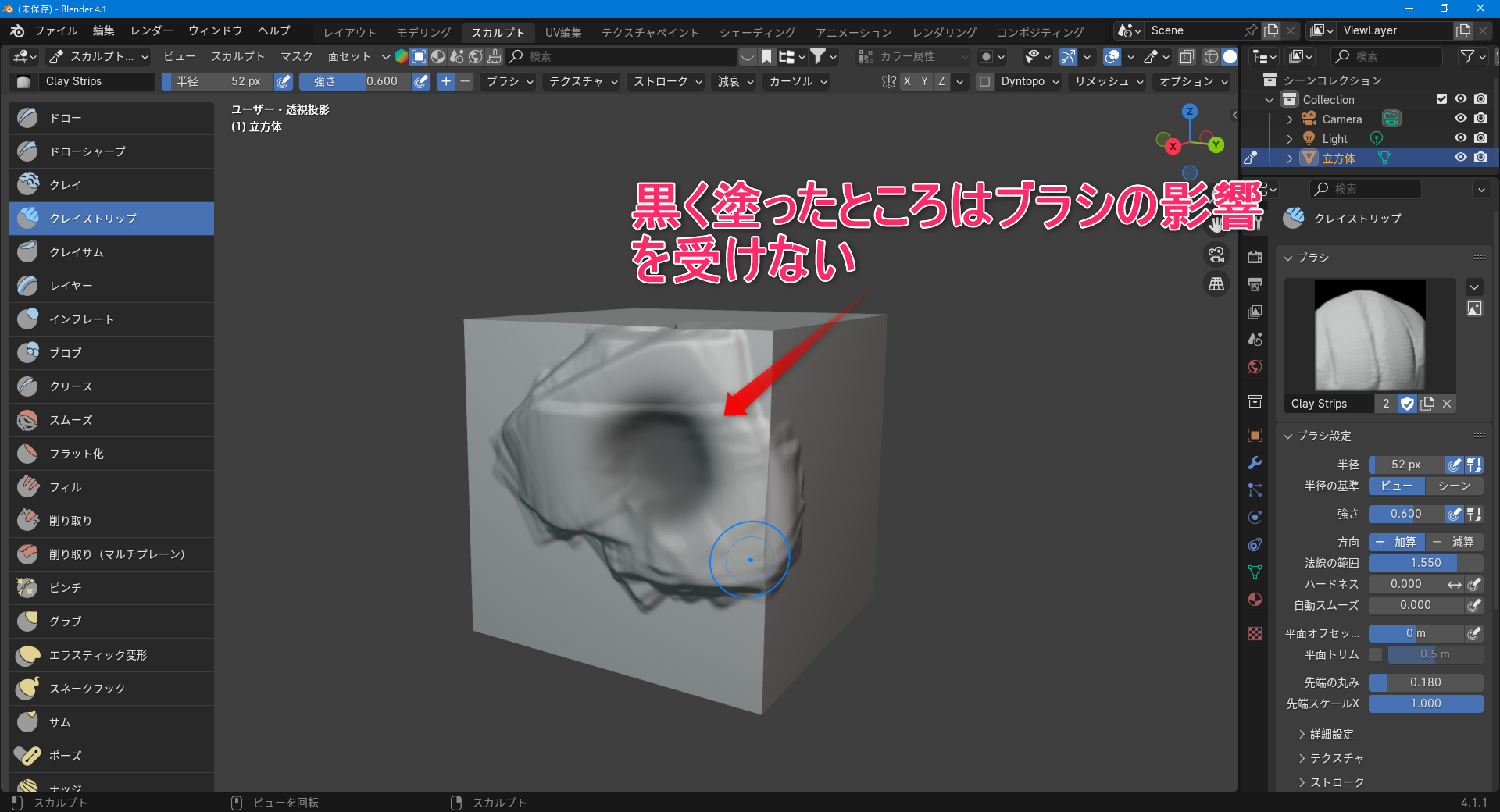
マスクをしてみよう!
マスクとは?
意図的にブラシがかからない範囲を設定することができます。


Mでマスクブラシを使用することができます。
マスクがかかった場所は黒くなります。


黒くなった場所にはブラシの効果がかかりません。


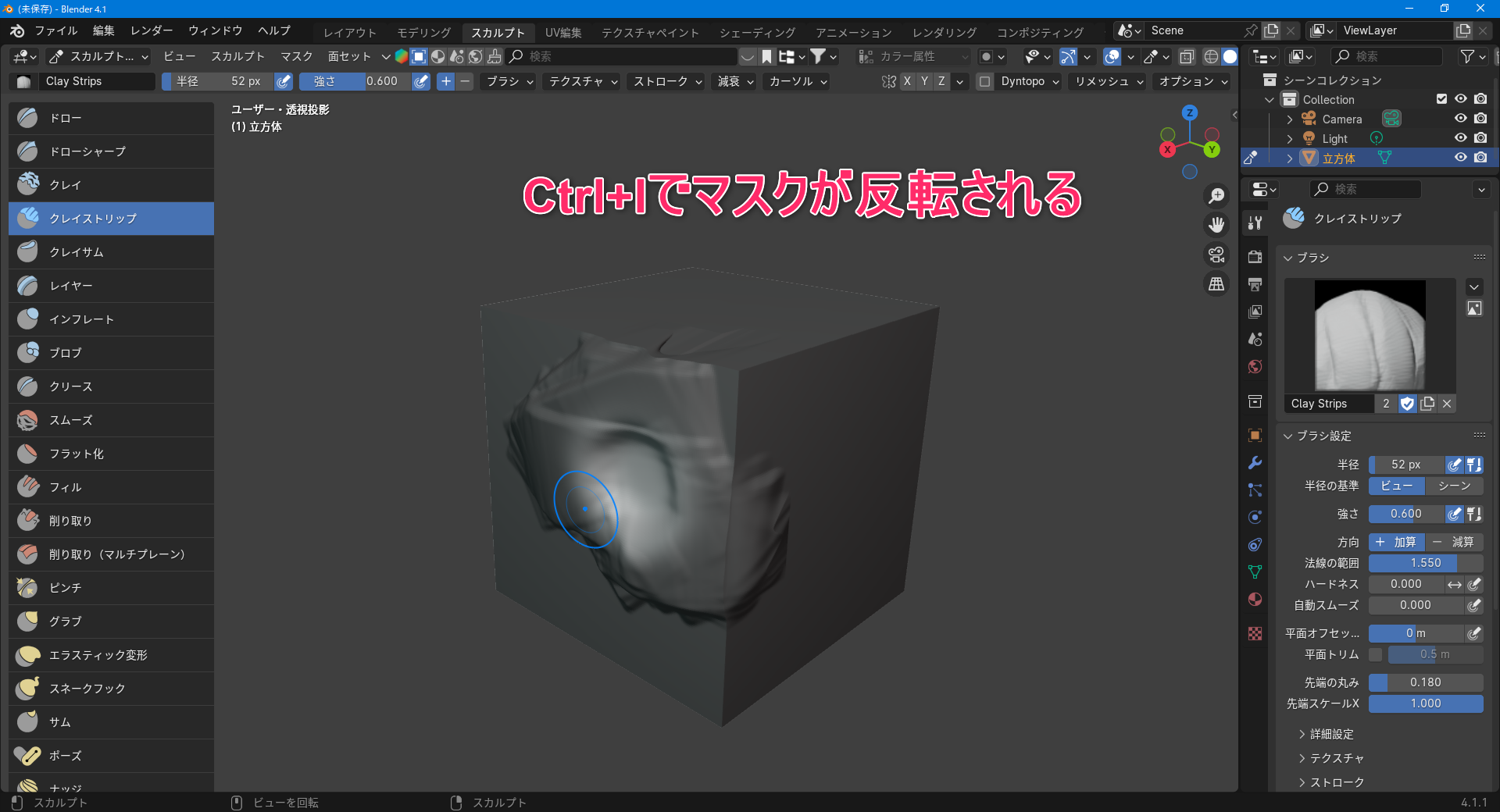
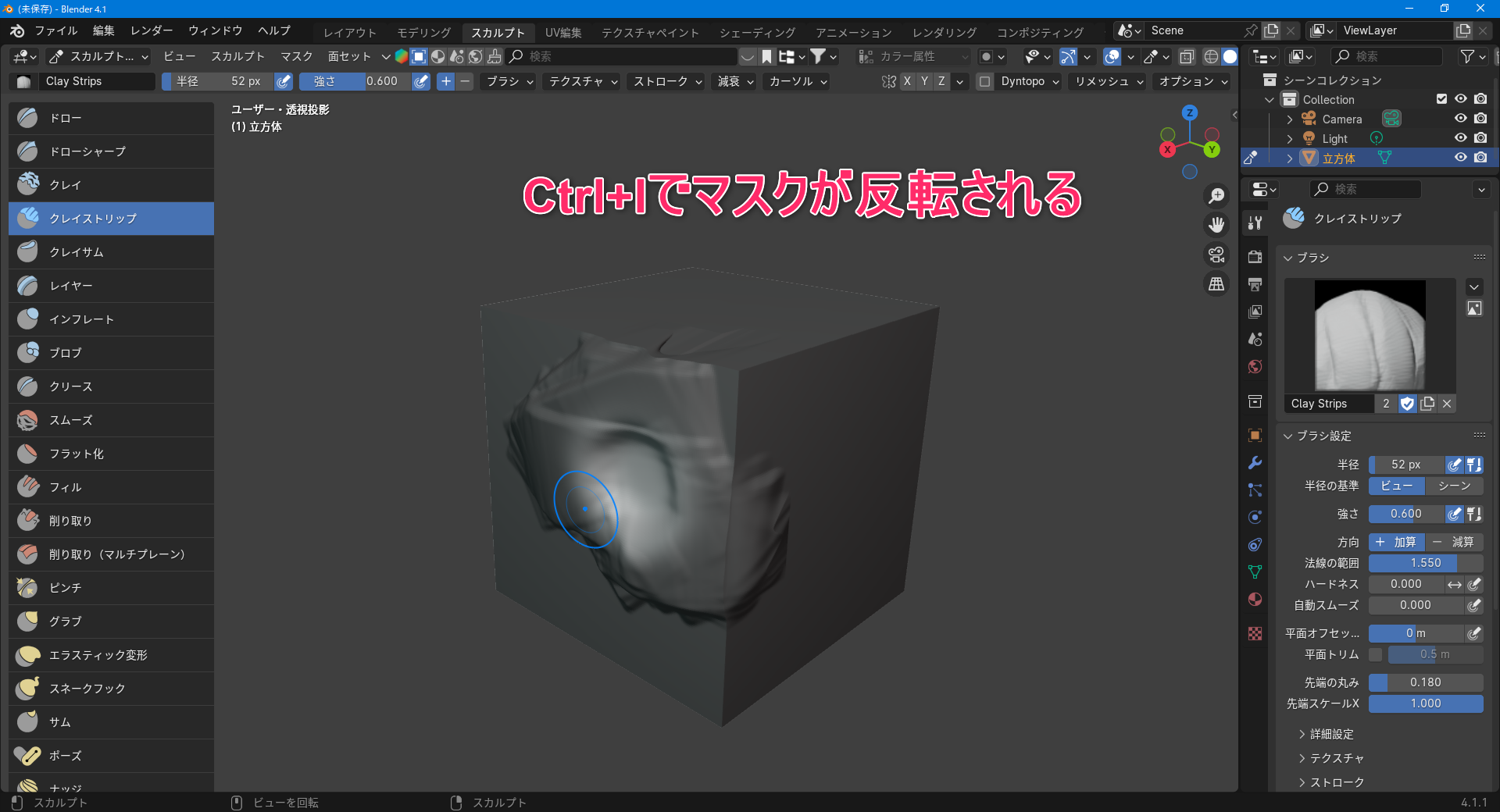
Ctrl+Iでマスクの効果を反転することができます。
マスクを削除したい場合は、Alt+Mです。
スカルプトモードの弱点とは?
直感的にねんどをこねるようにモデリングができるスカルプトですが、頂点数を増やさないとまともにモデリングができません。


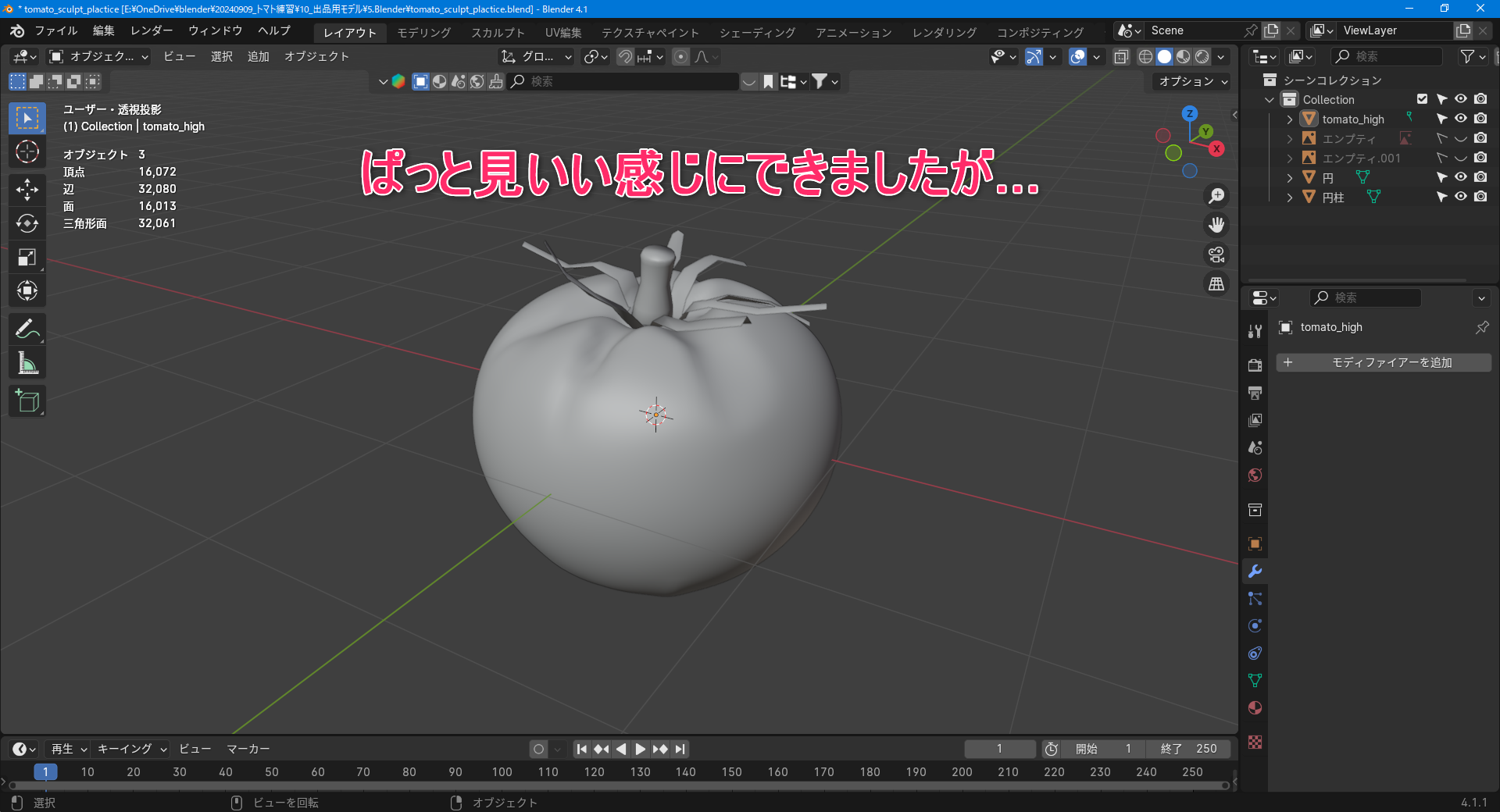
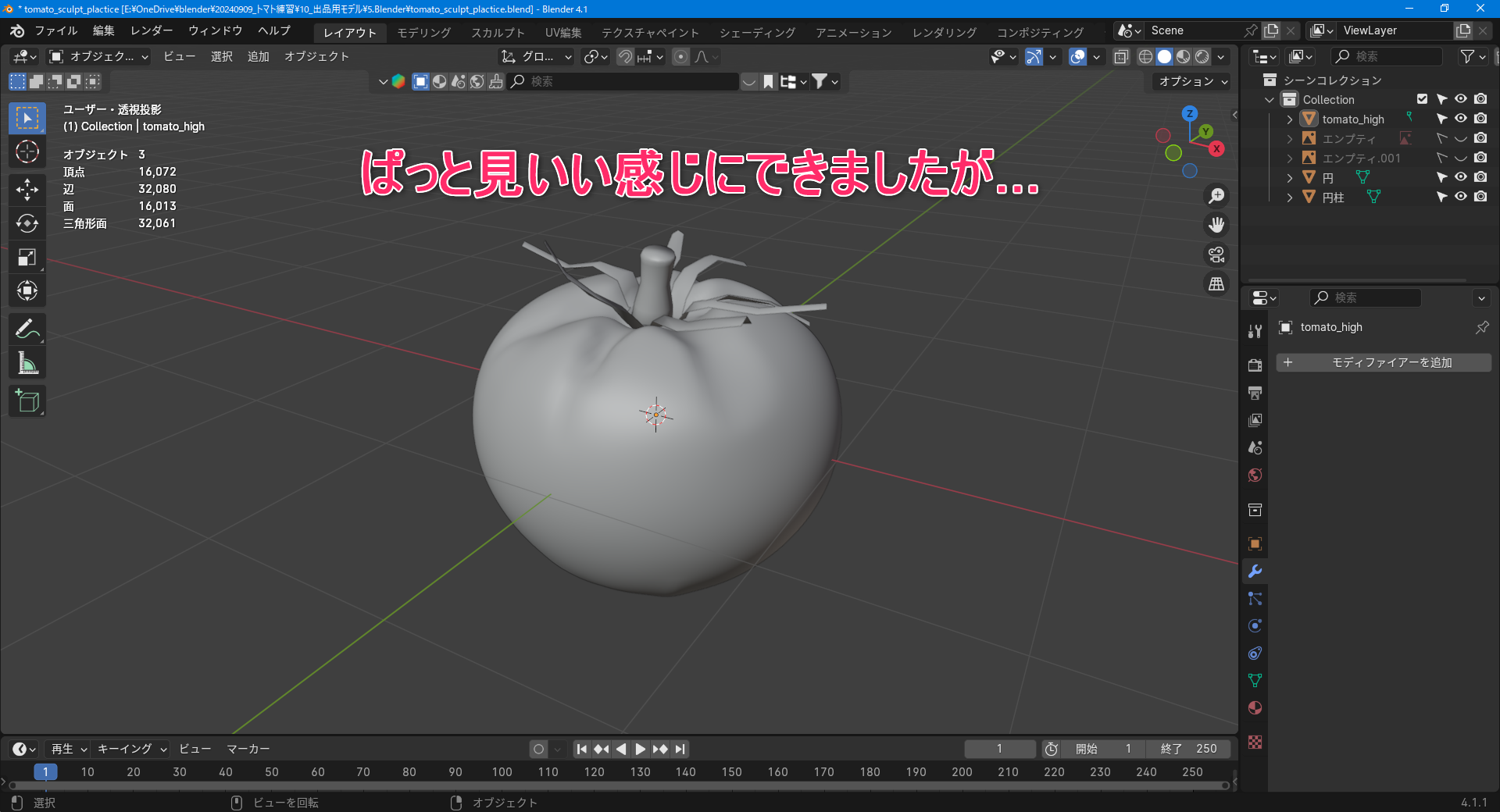
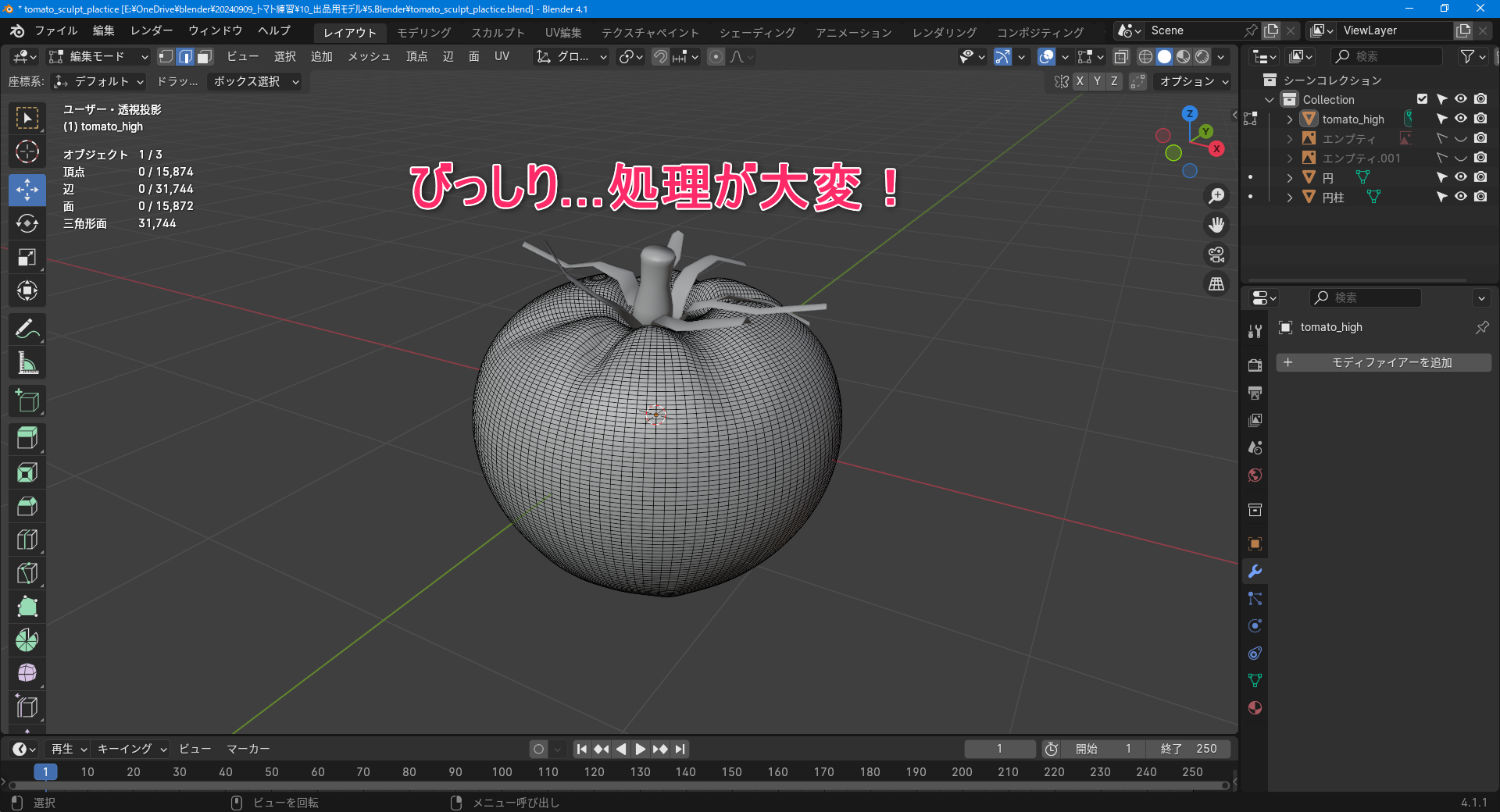
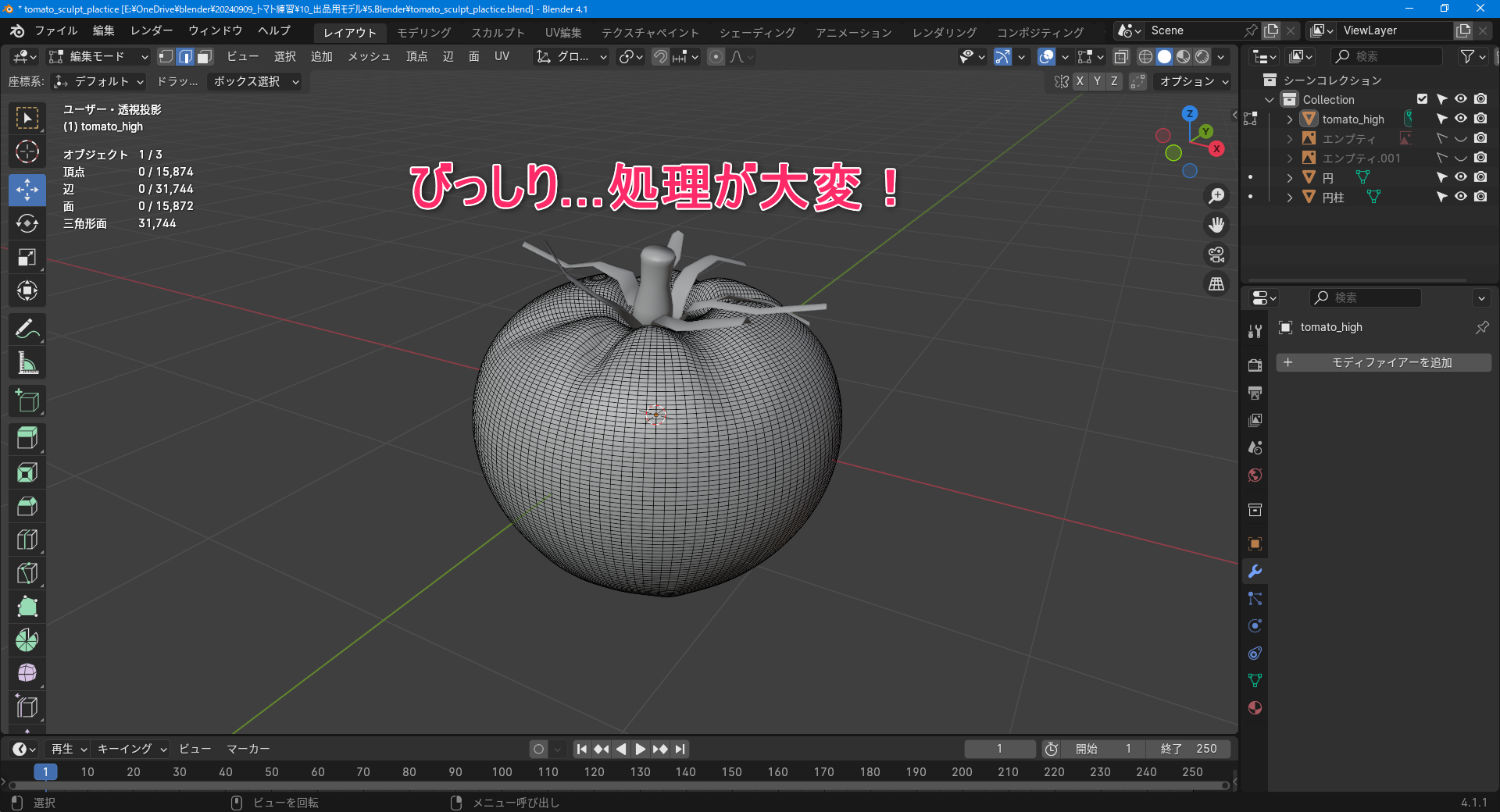
例えば、このトマトのモデリングですが頂点数を統計で確認してみましょう。


そのため、通常のモデリングよりも頂点数が圧倒的に増えることになります。


頂点数が増えるということは処理しなければならない対象が、それだけ増えることを意味します。



こんな形状のUV展開とかウエイトペイントとかやりたくないですよね。
それにゲームのように容量が決まっているものに対し、容量がほぼトマトでいっぱいになっているゲームなんてやりたくないですね。



(ちょっと気になる…)
モデルは容量が少ないのに越したことはありません。
そのために、リトポロジー(ローポリで再構築)が必要になり、ノーマルマップと呼ばれる凹凸情報を画像に焼き付けすることにより、ハイポリのような低容量のモデルを作成することができます。
凹凸を作るためのスカルプト、ということですね。
まとめ
今回は「とりあえずスカルプトを触ってみる」ための情報を最小限にまとめてみました。
Blenderでこんなことができるんだ!
けっこう感動するので、皆さんもぜひ触ってみてくださいね。


スカルプトモデリングにはペンタブがあったほうが断然いいです↑↑











