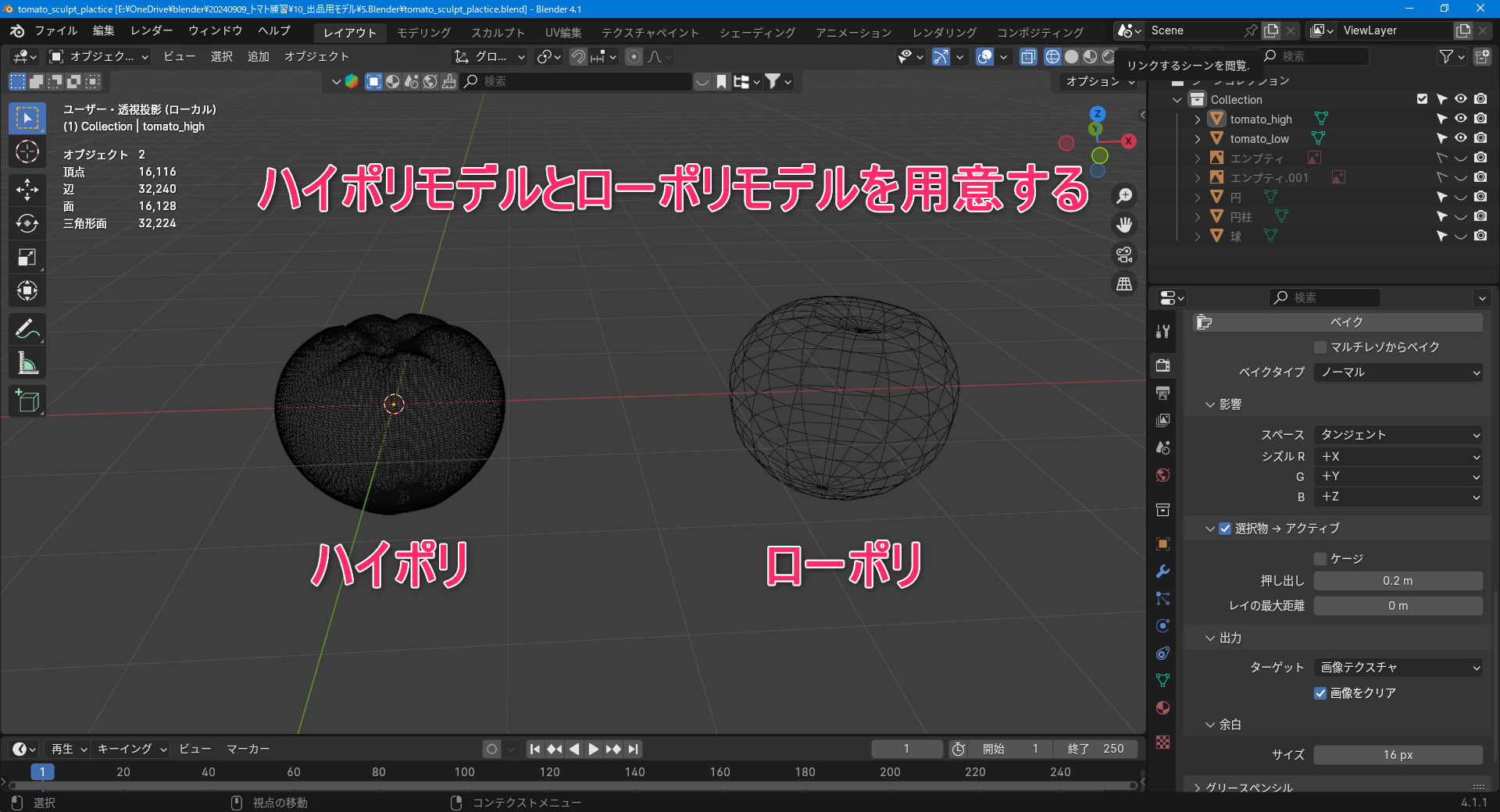
前回、スカルプトモデリングについて紹介しましたが、そのモデルの活用方法について説明します。

スカルプトしたハイポリのモデルから凹凸情報を画像にベイク(焼き付け)します。
そうすることで、ポリゴン数を抑えつつリアルな表現を両立させることができます。
ノーマルマップのベイク手順
- リトポロジー
- UV展開
- ノーマルマップのベイク
- ノードに接続
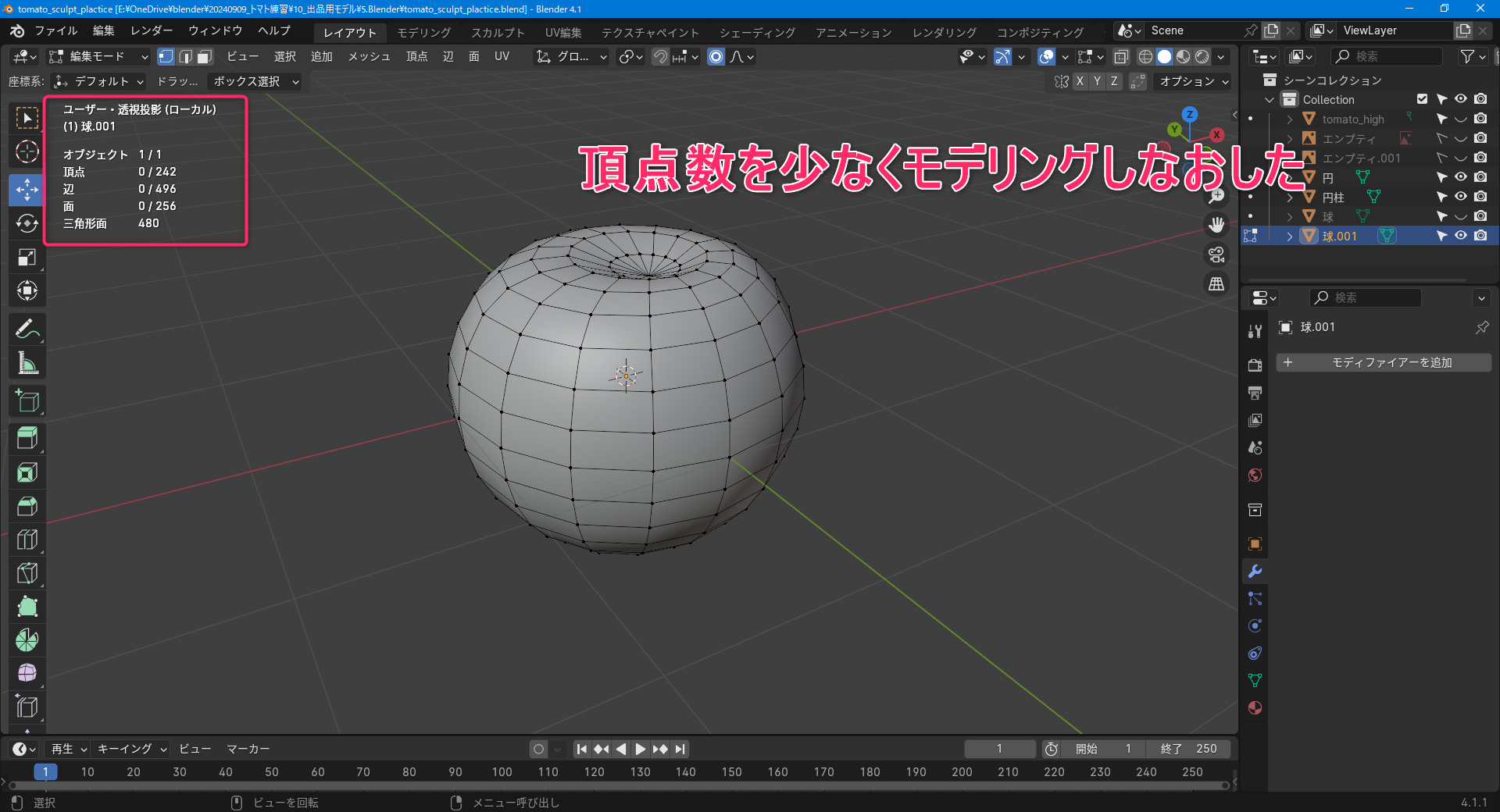
リトポロジー
要はポリゴンを減らし、面の流れを考えながらメッシュを貼りなおす作業です。

今回はUV球をプロポーショナル編集などで整えるだけで終わりましたが、形状によっては鬼のような泣ける作業になります。
 おしんちゃん
おしんちゃん人体モデルとか、えぐそうですよね。


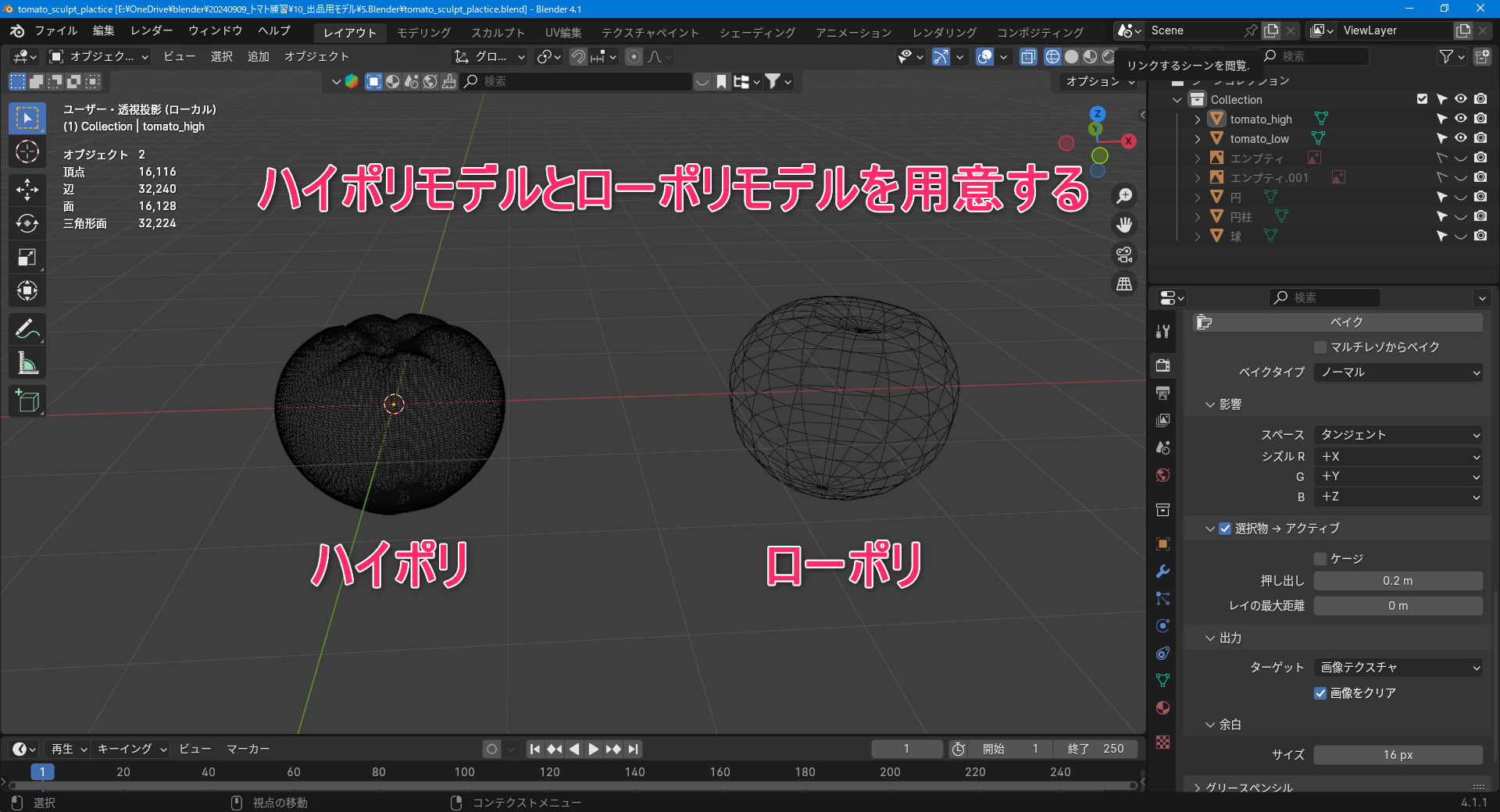
作成したハイポリモデルとローポリモデルをぴったり合わせるようにして準備完了です。
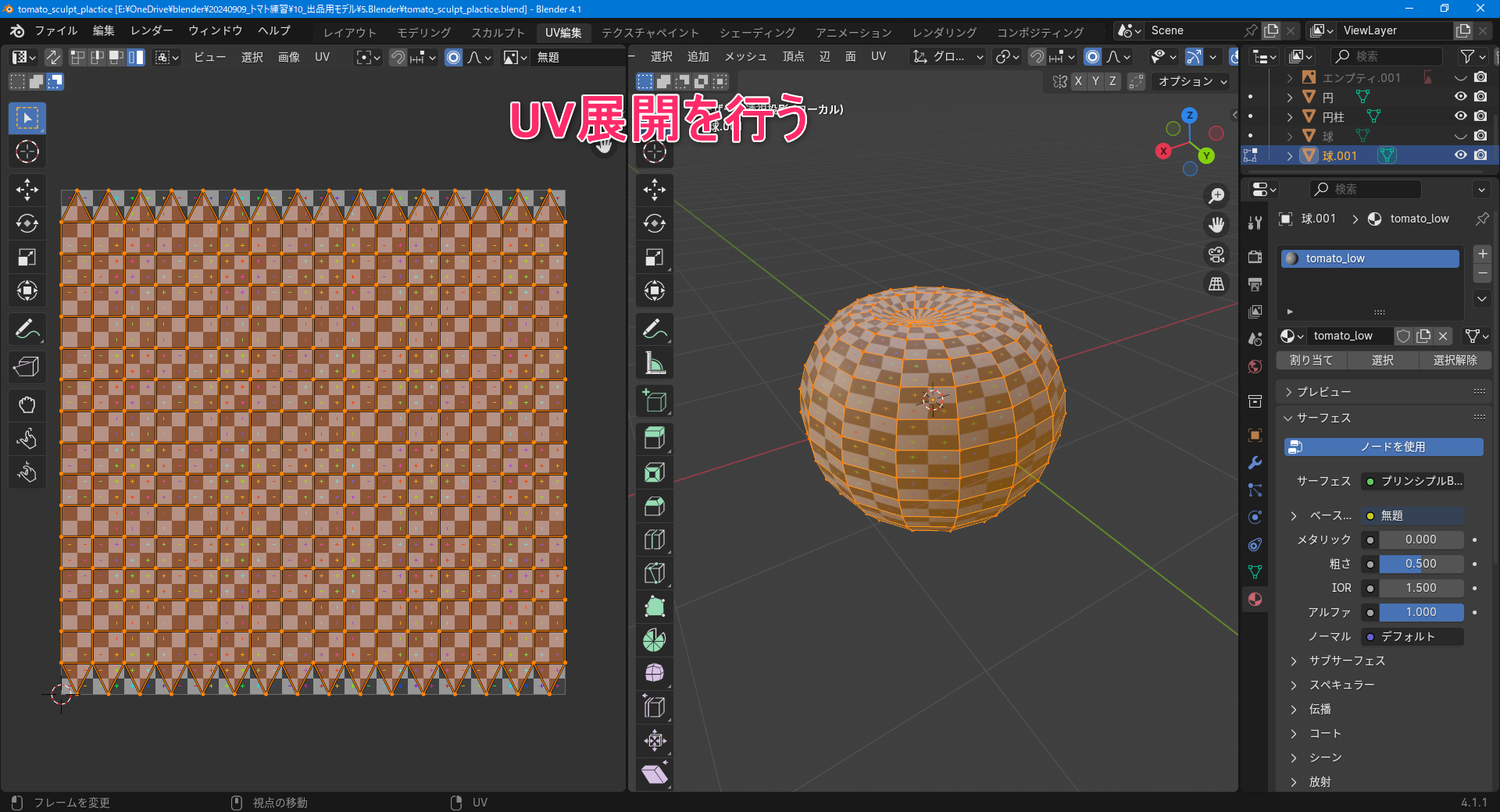
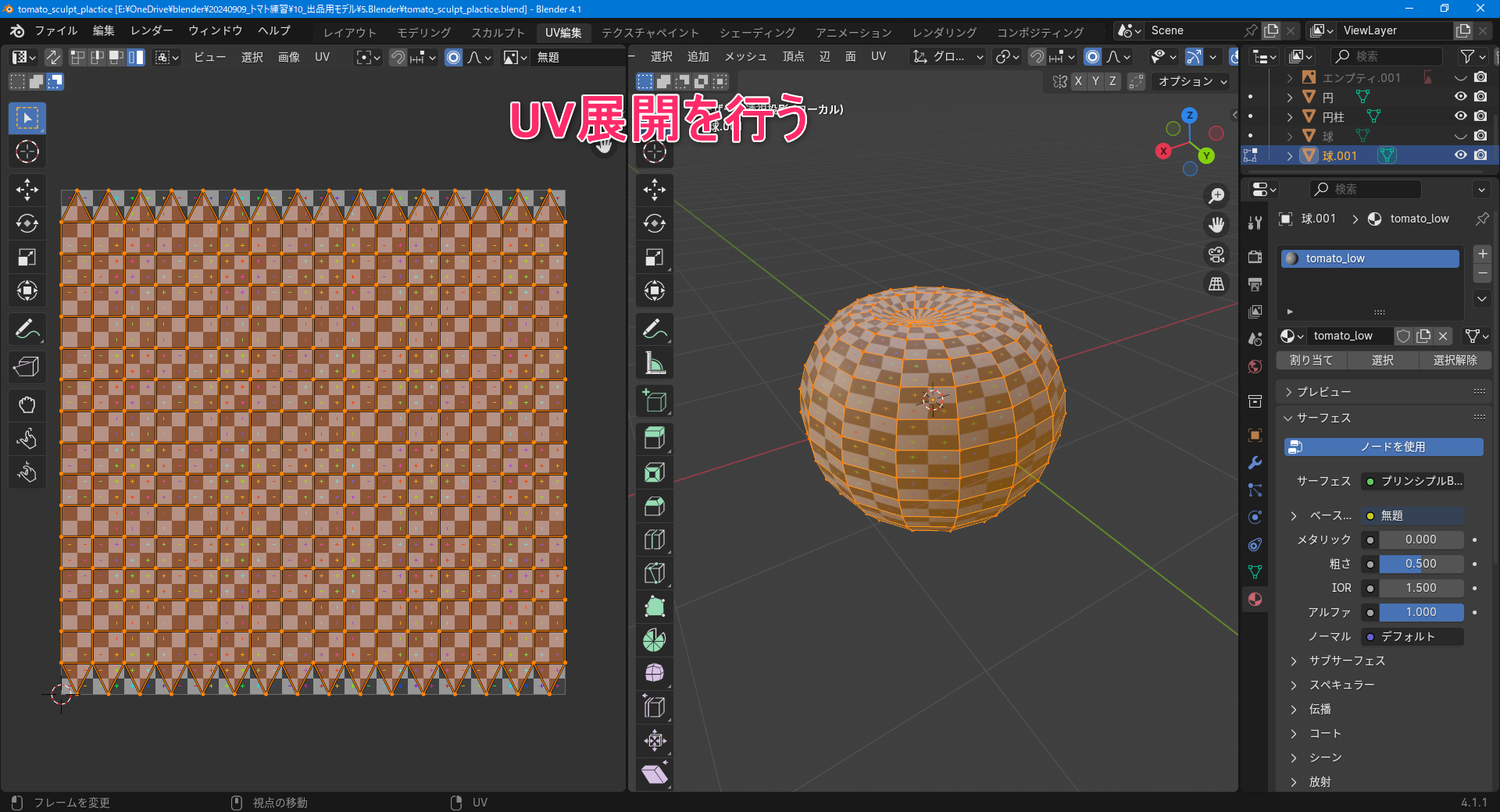
UV展開
次にUV展開を行います。
今回はUV球で調整不要でしたが、ゆがみや解像度を確保しながら展開を行いましょう。


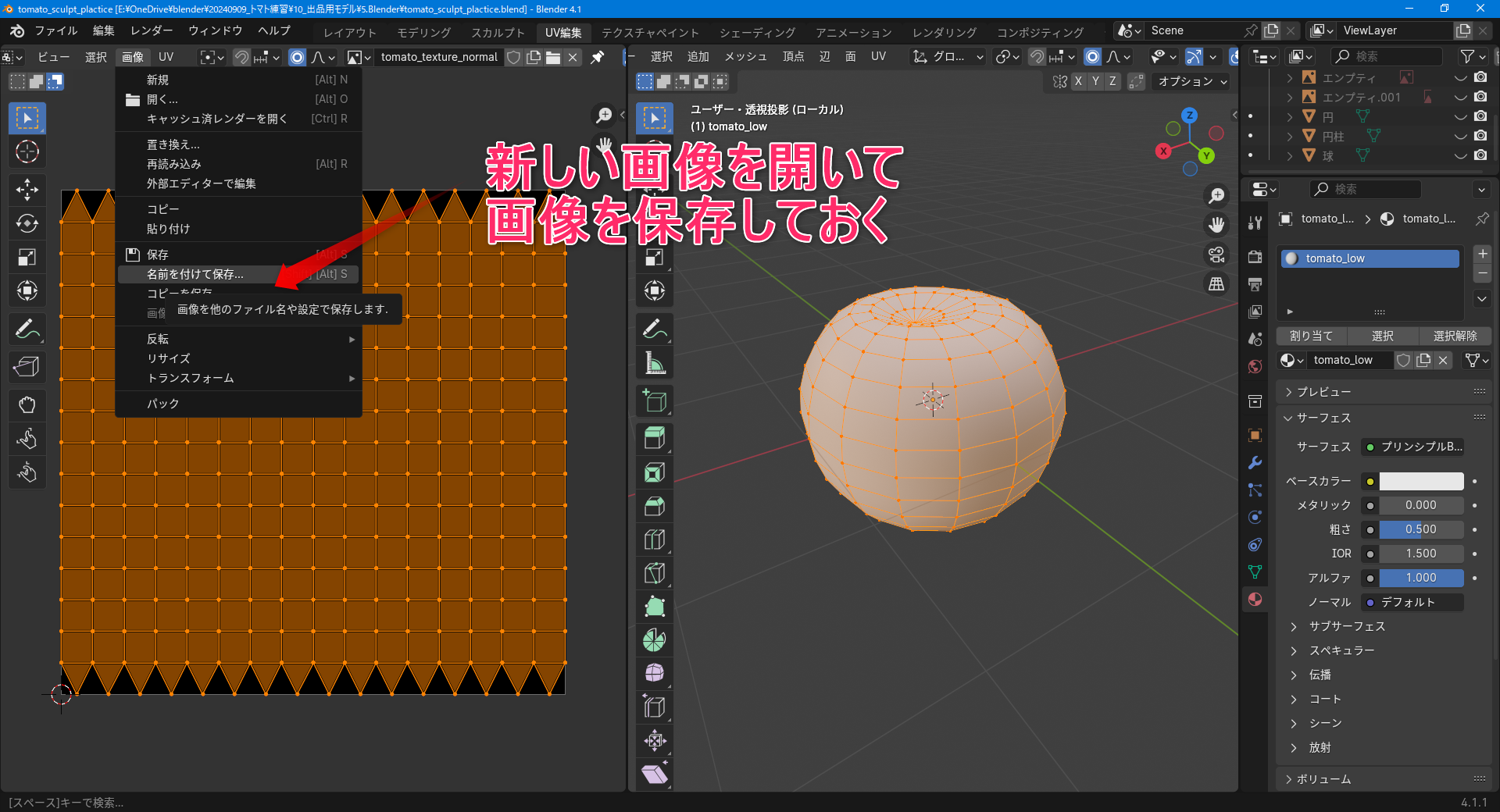
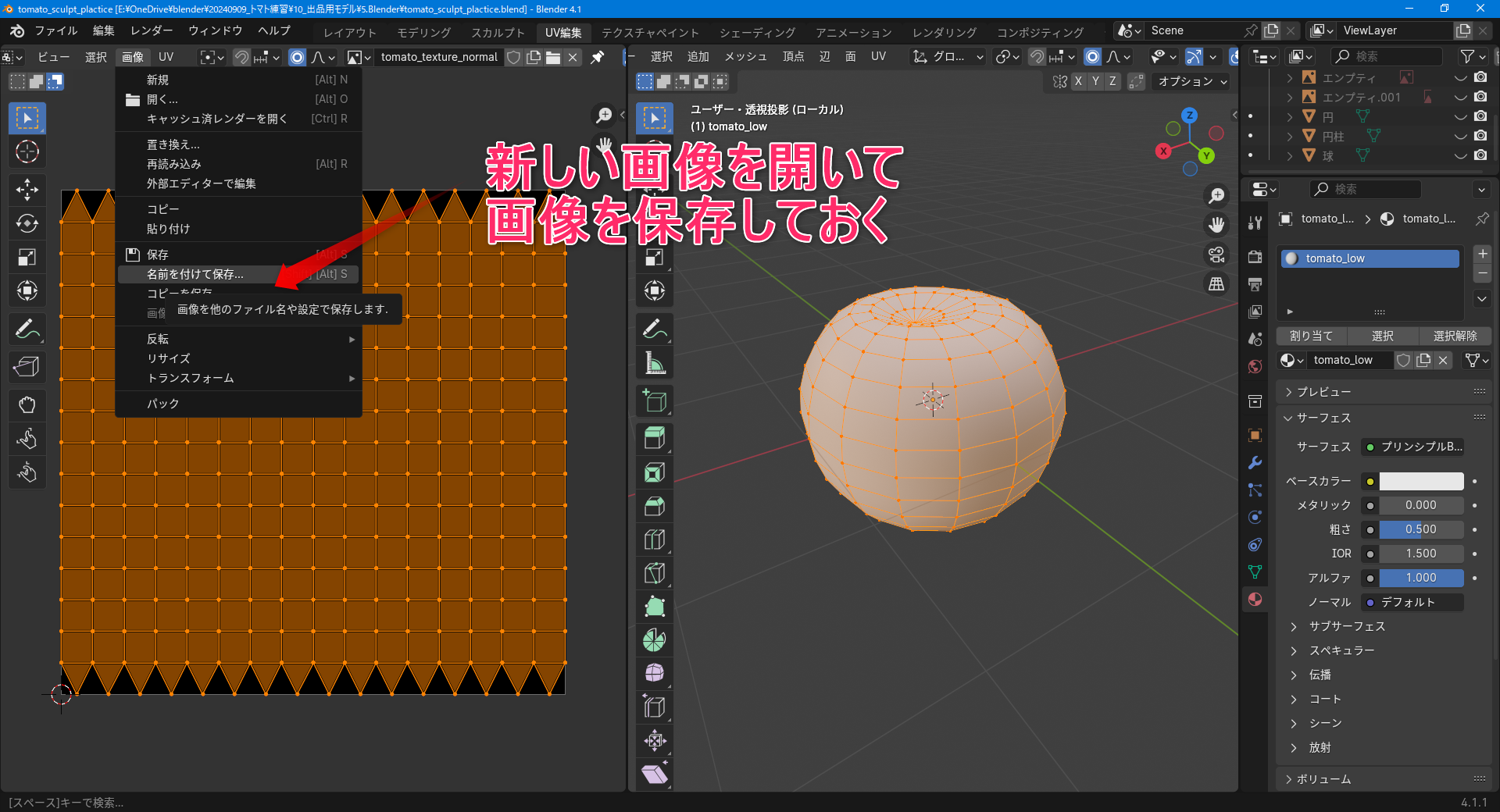
最初はグリッドで確認してから、新規画像を挿入するのがおすすめですね。


ノーマルマップのベイク
いよいよ焼きこみを行います。


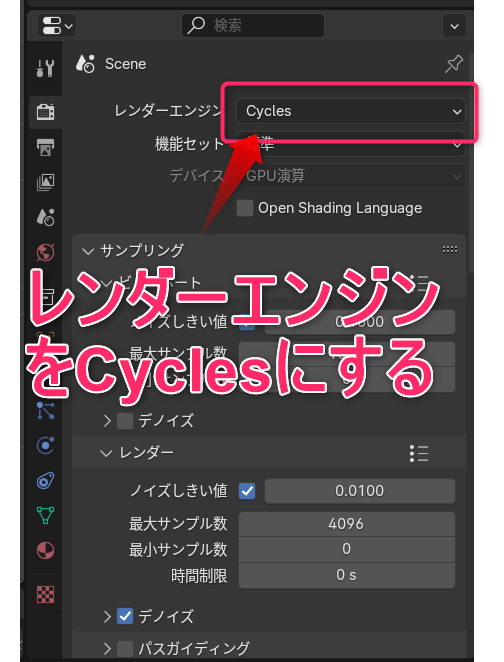
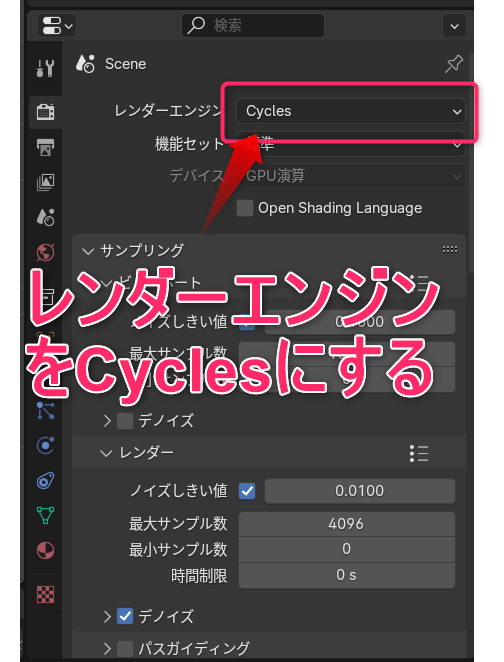
まずレンダーエンジンをCyclesにします。


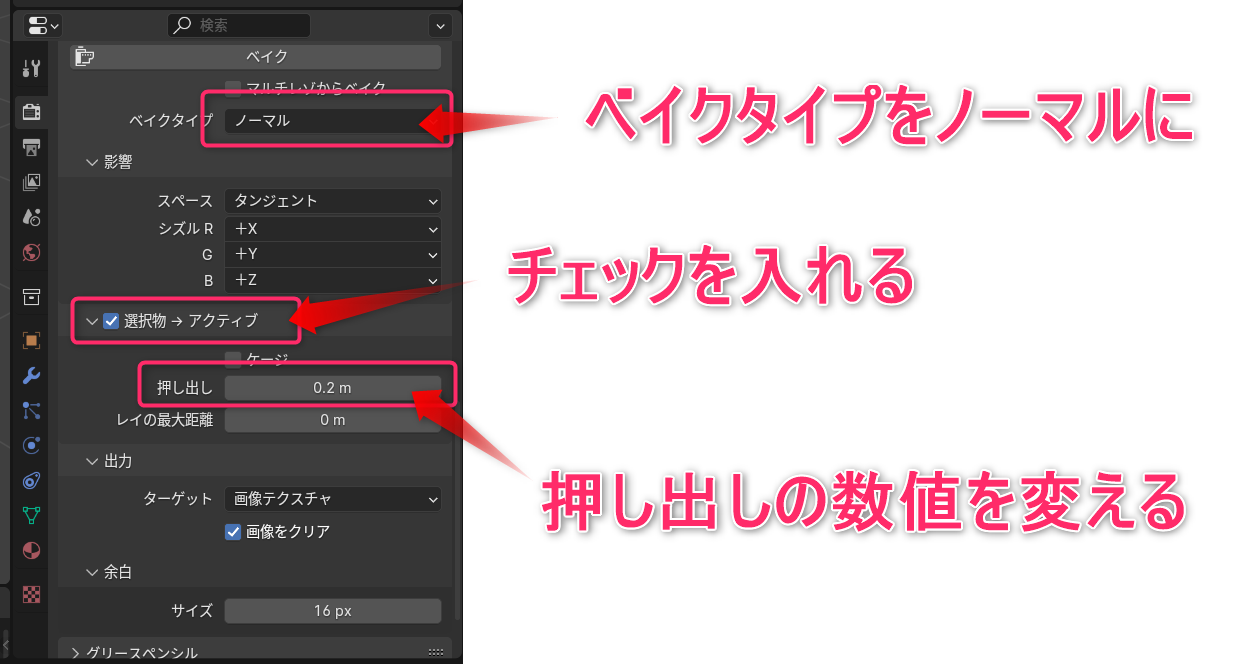
レンダープロパティの下の方にいくと「ベイク」というタブがあるので展開してください。
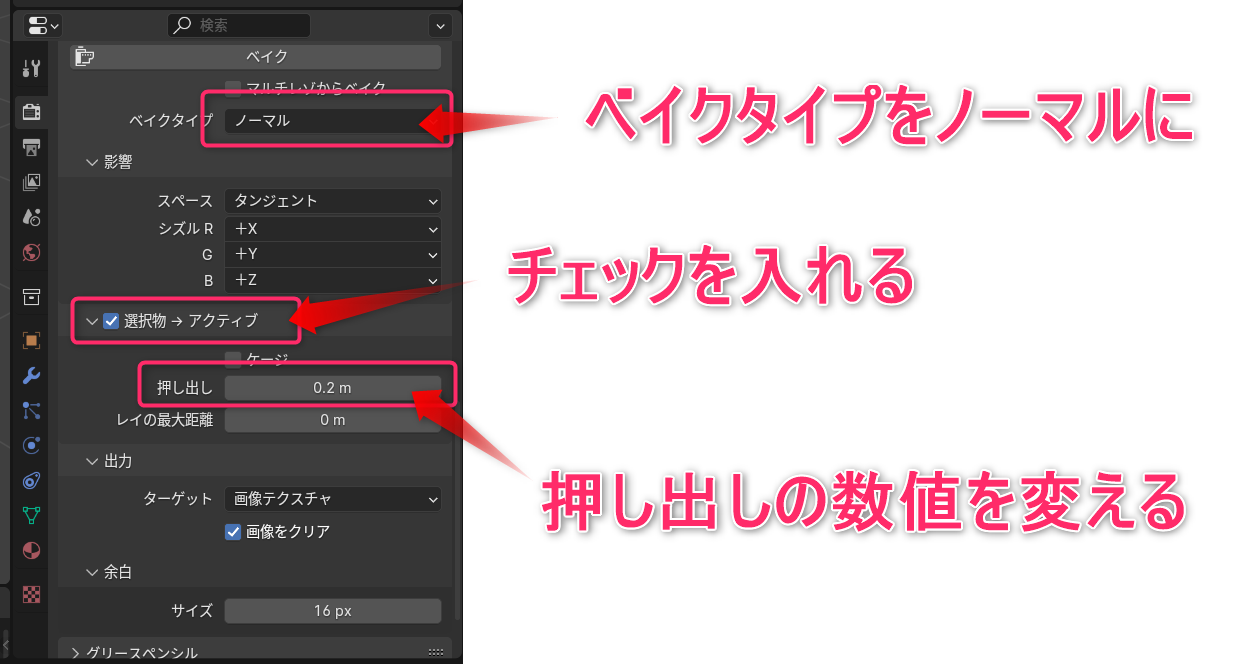
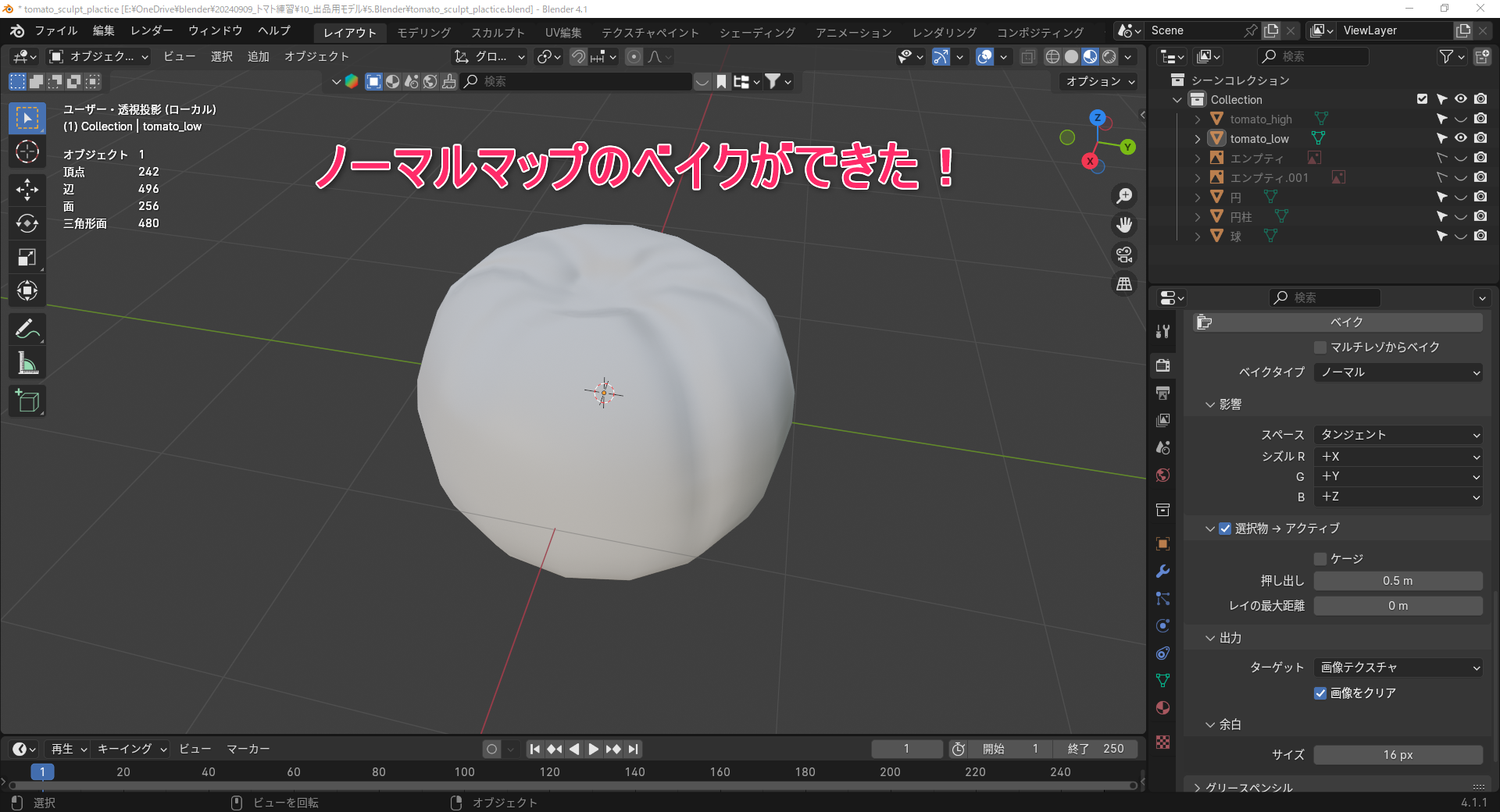
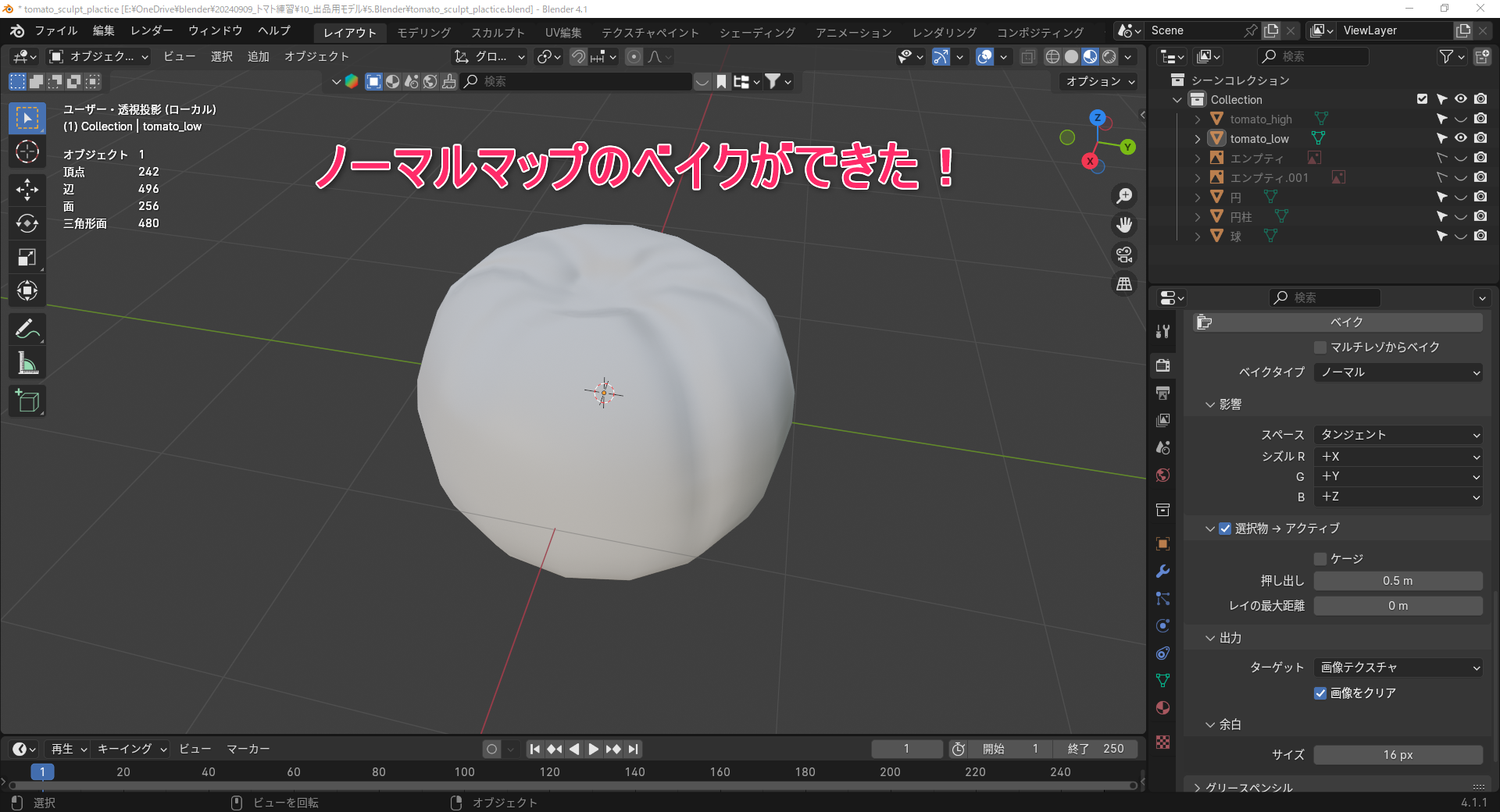
そこから「ベイクタイプ」をノーマルに、「選択物→アクティブ」にチェックを入れ、「押し出し」の項目の数値を変更します。
ベイクの深さになるので、モデルサイズに合わせ適宜調整してください。


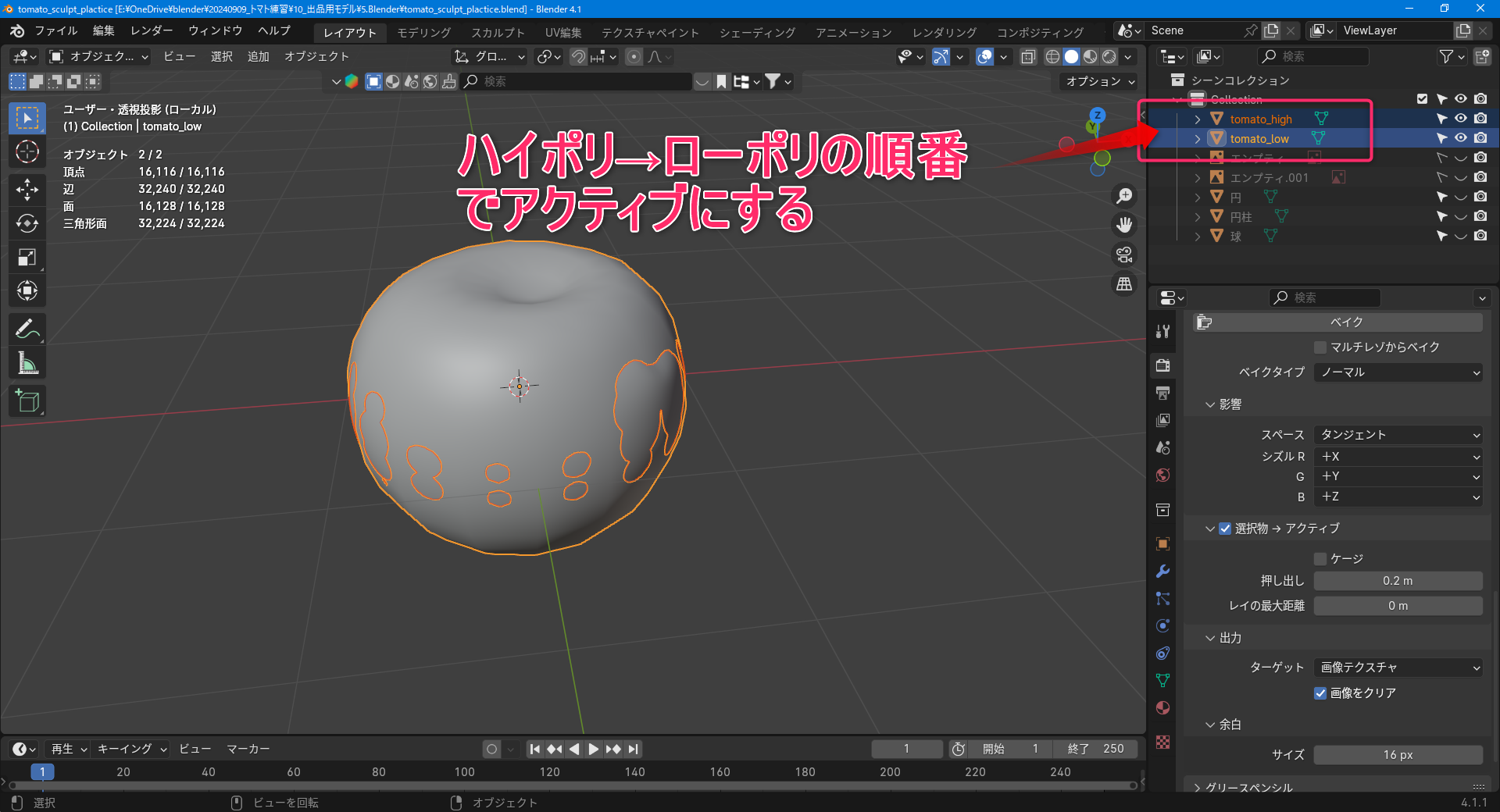
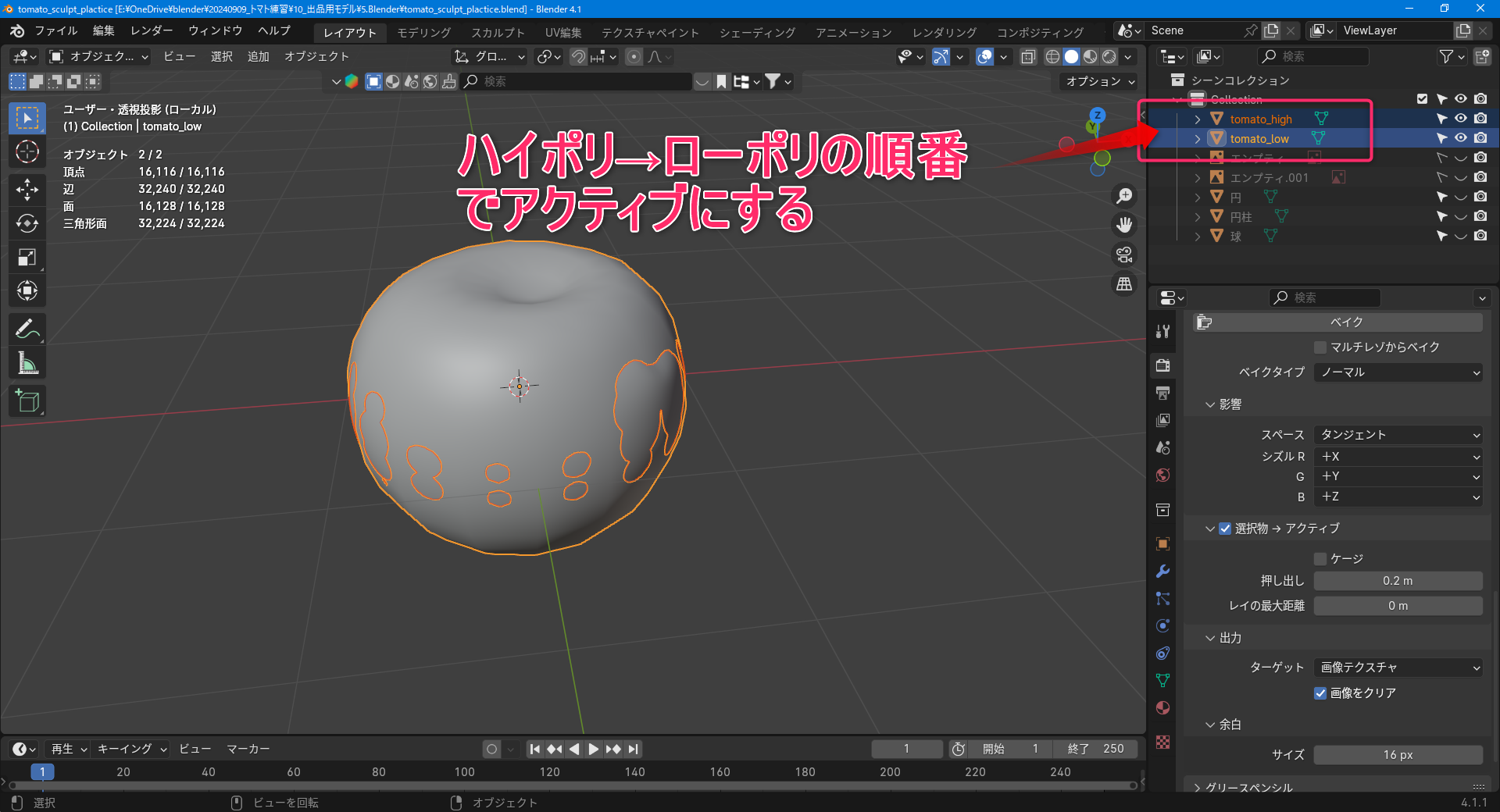
その後「ハイポリ」→「ローポリ」の順番でメッシュを選択します。


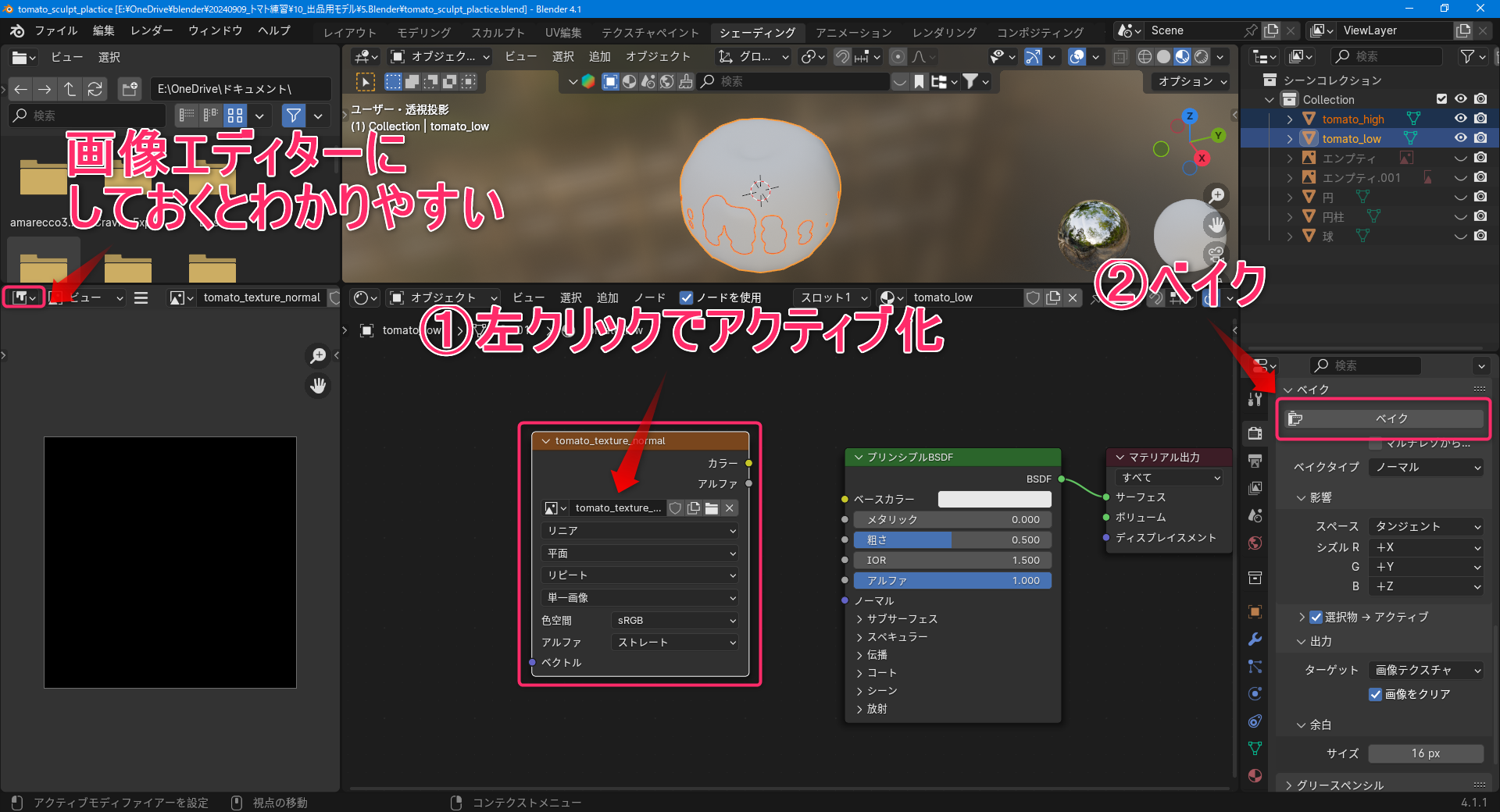
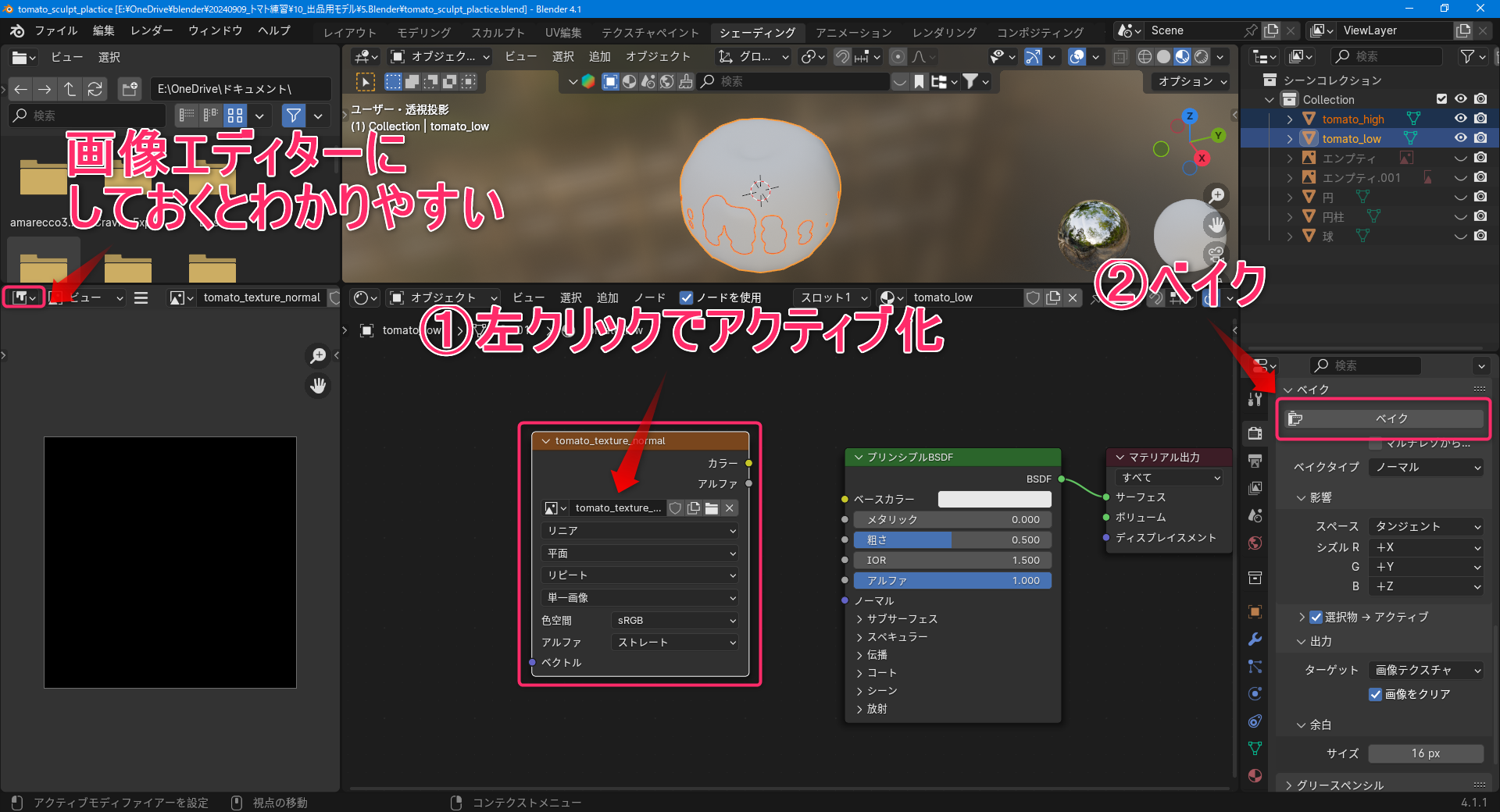
シェーディングタブに移動し、新しい画像テクスチャノードを挿入します。
まだ接続はしないでください。
左下のウインドウを画像エディターにしておくことで、ベイクした画像をリアルタイムで確認することができます。
ここまで出来たらレンダープロパティのベイクを押下します。


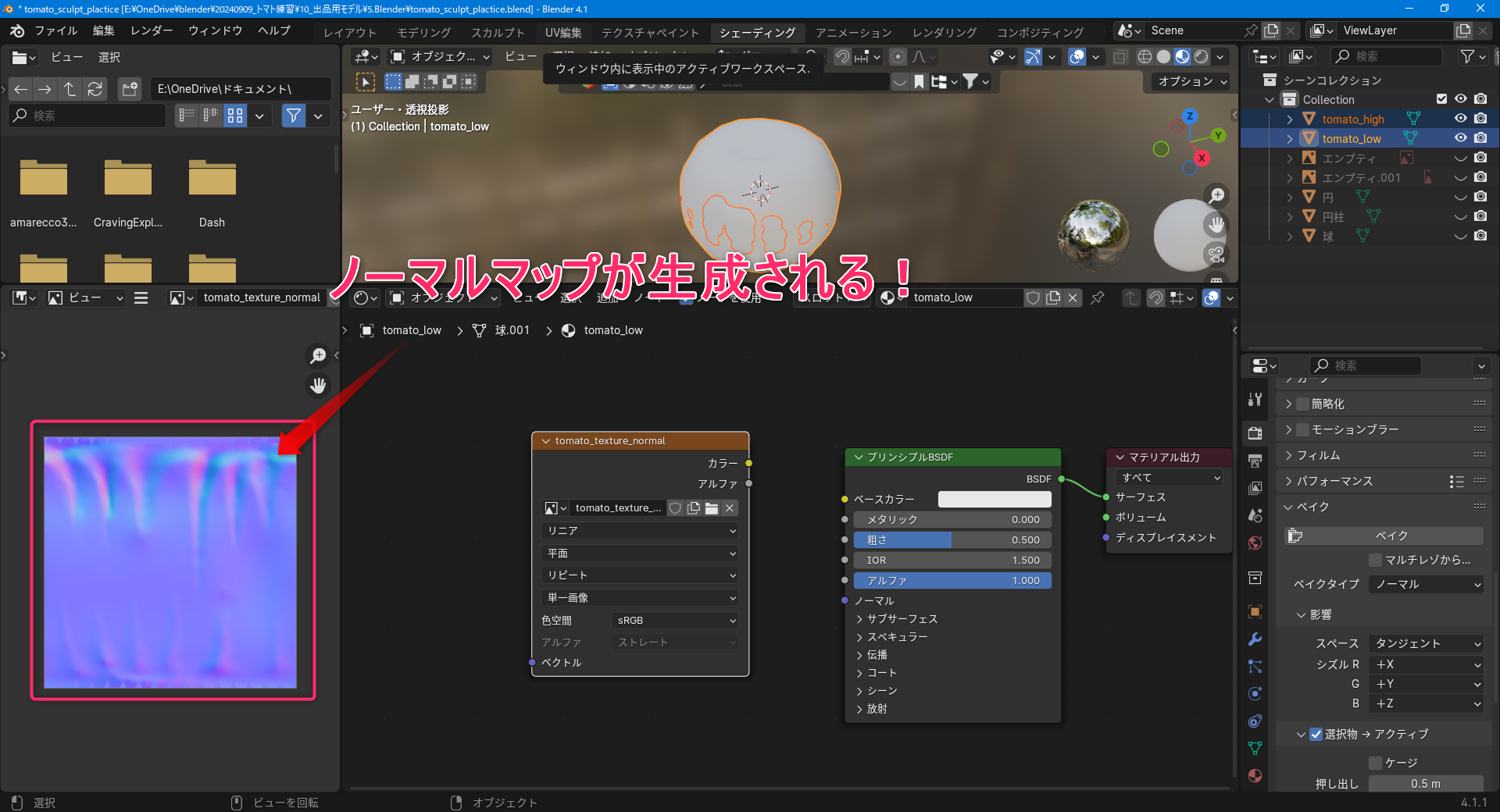
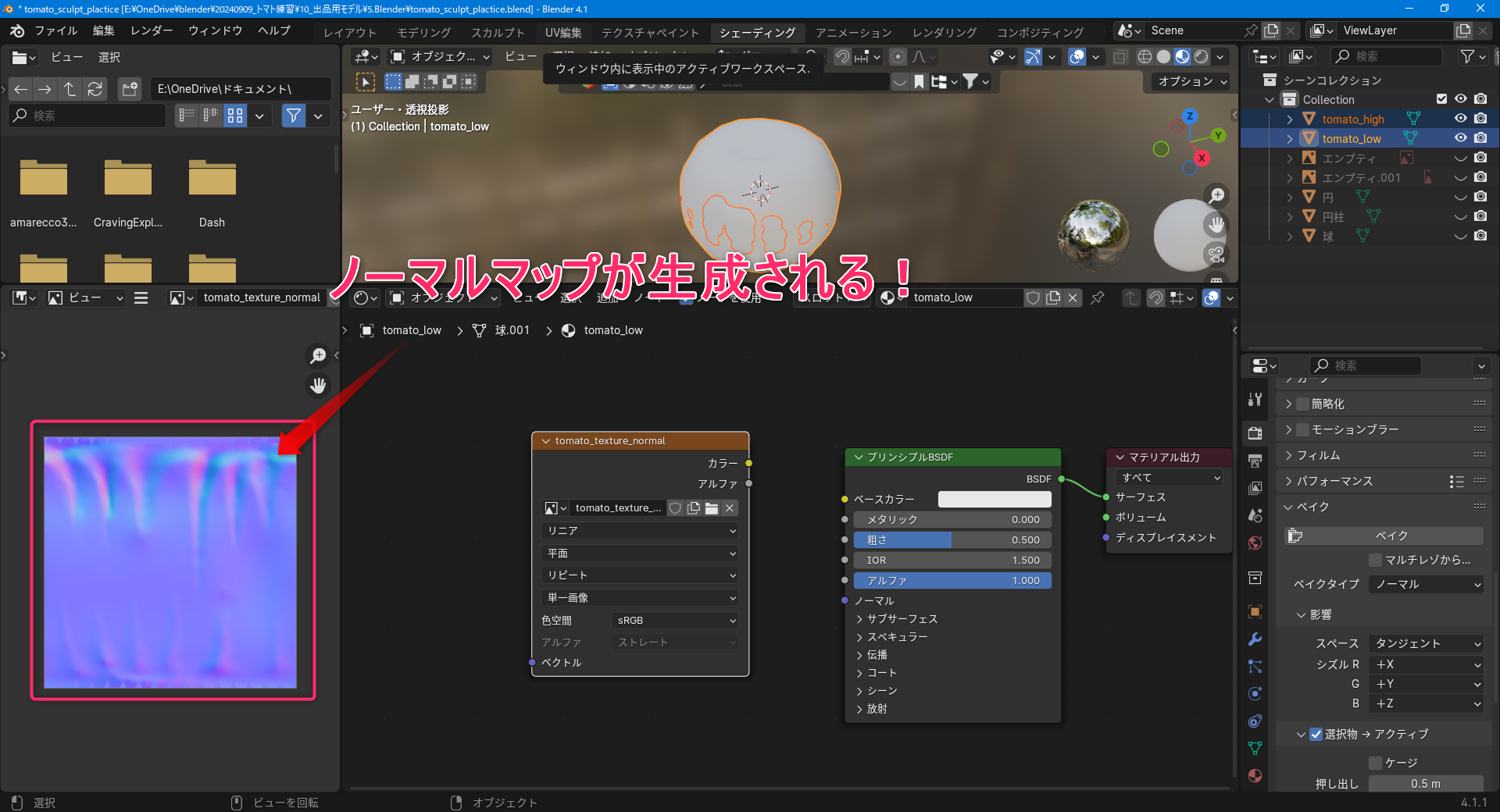
するとノーマルマップが生成されたことを確認することができると思います。
ここでできたノーマルマップの画像は忘れずに保存しておいてください。


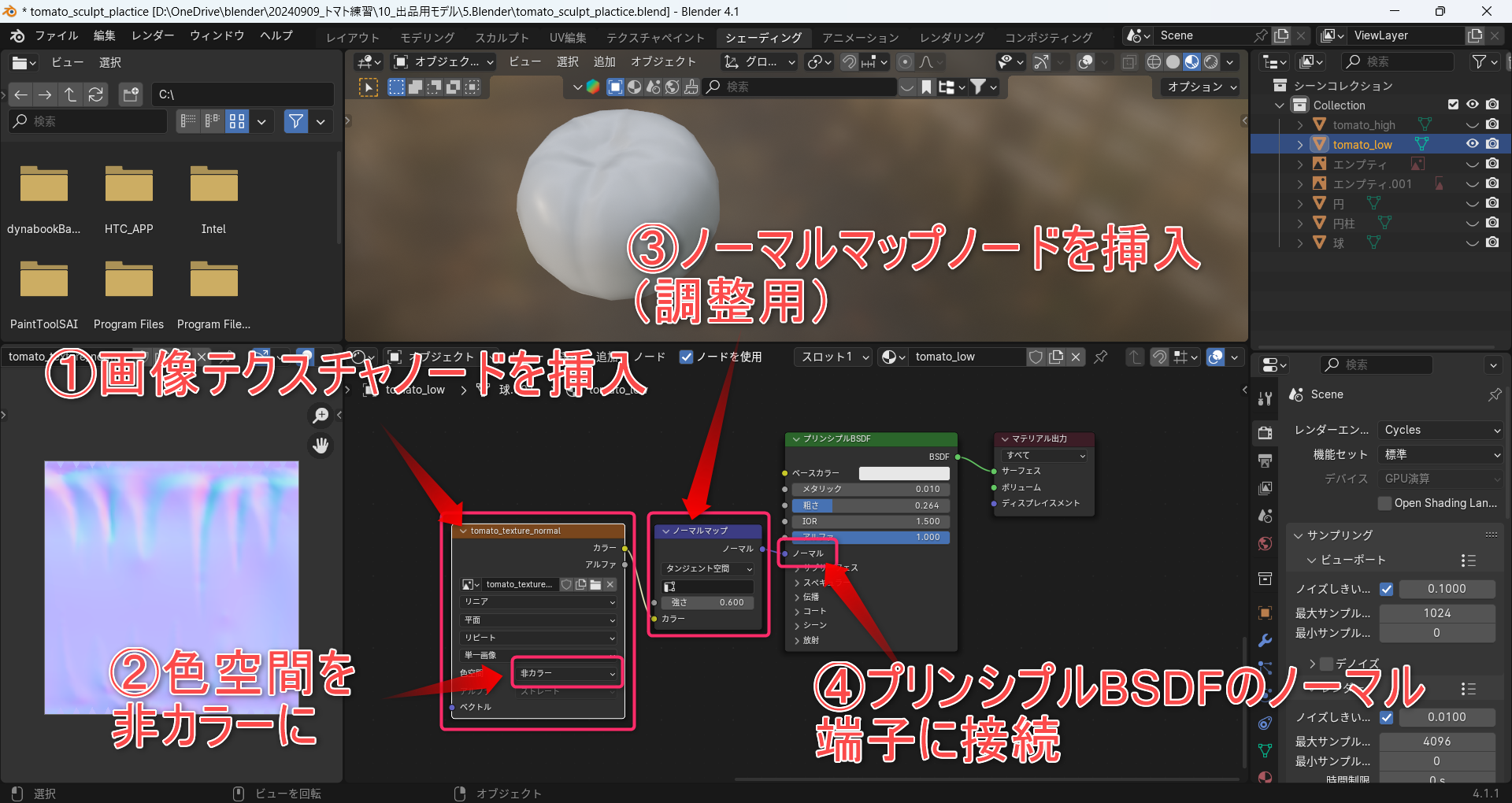
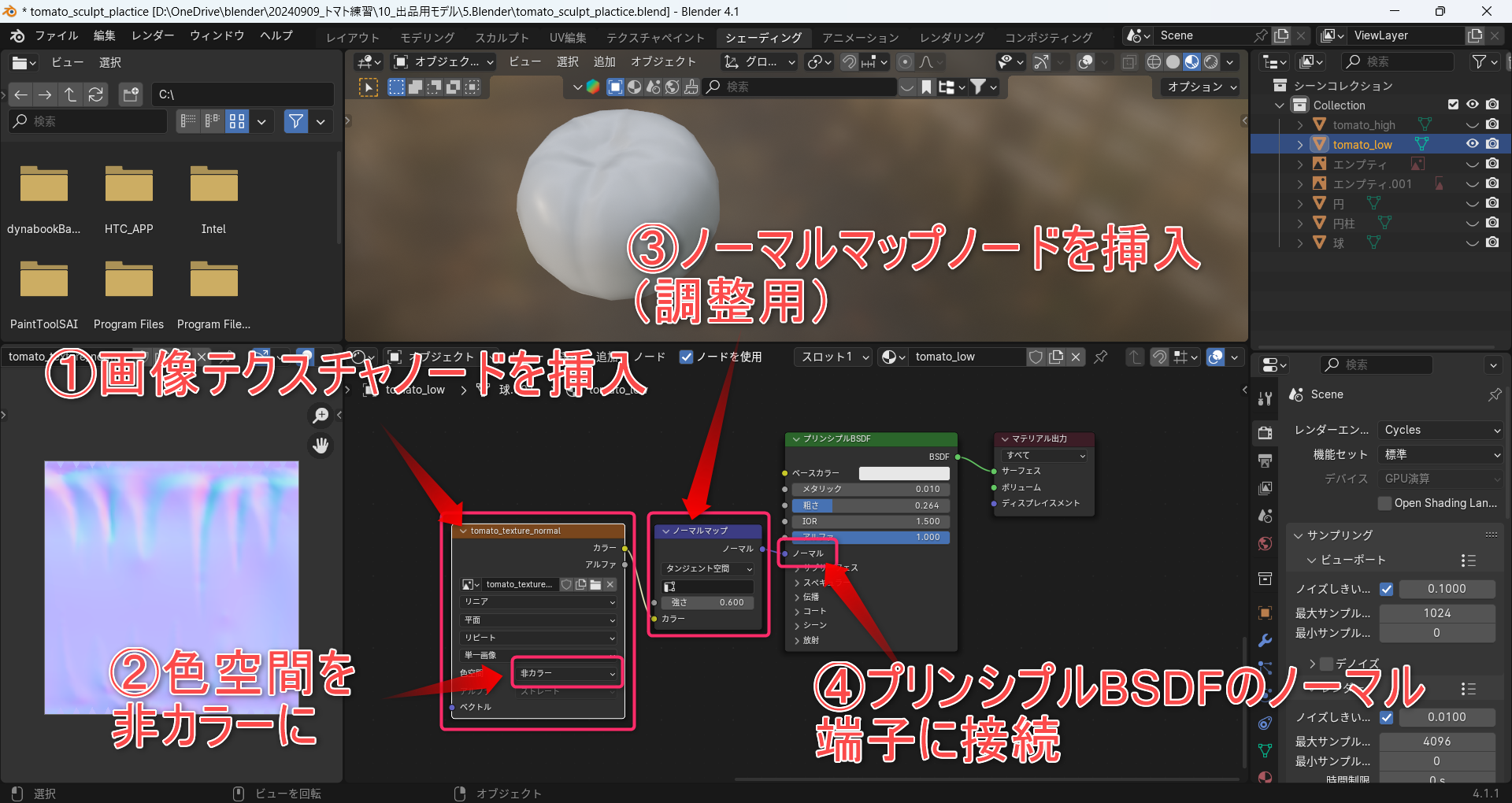
その後はできたノーマルマップの画像をノード接続します。
シェーディングタブで画像テクスチャノードを挿入(色空間を非カラーにします)、ノーマルマップノードを挿入、プリンシプルBSDFのノーマルの端子に接続することで凹凸情報を表現することができます。


放射輝度のベイク
同じ要領で放射輝度(Radiance)もベイクできます。
イラストなどでよくある「影」を自動で描きこむことができます。
- 放射輝度のベイク
- 画像を合成
- ノードに接続
放射輝度のベイク
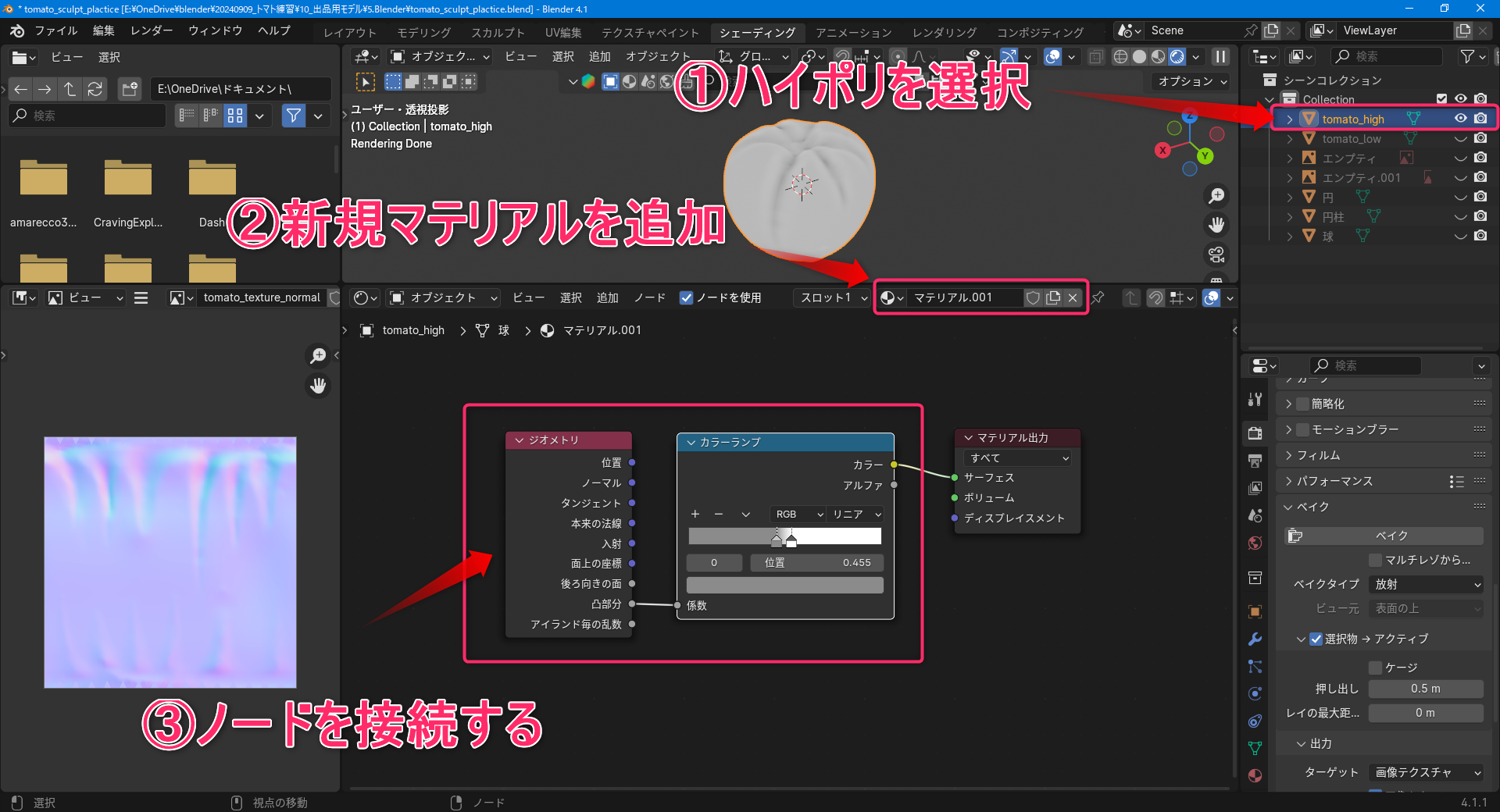
焼きこむ用の影を作成します。


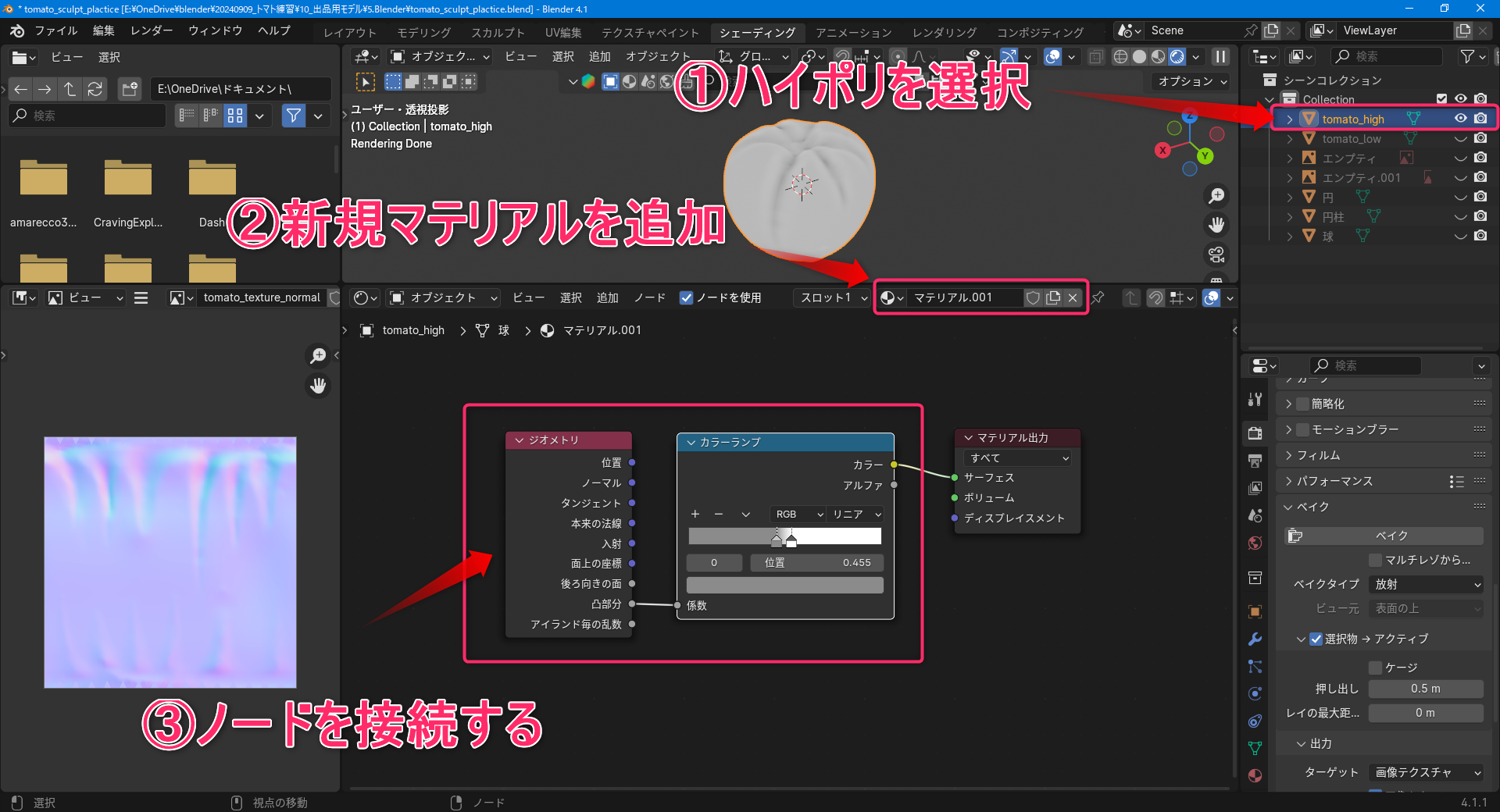
ハイポリモデルを選択して、新規マテリアルを追加(又はシングルユーザー化)して、ジオメトリノードを挿入、凸部分をカラーランプの係数につなぎます。
カラーランプでお好みの影になるように調整してください。


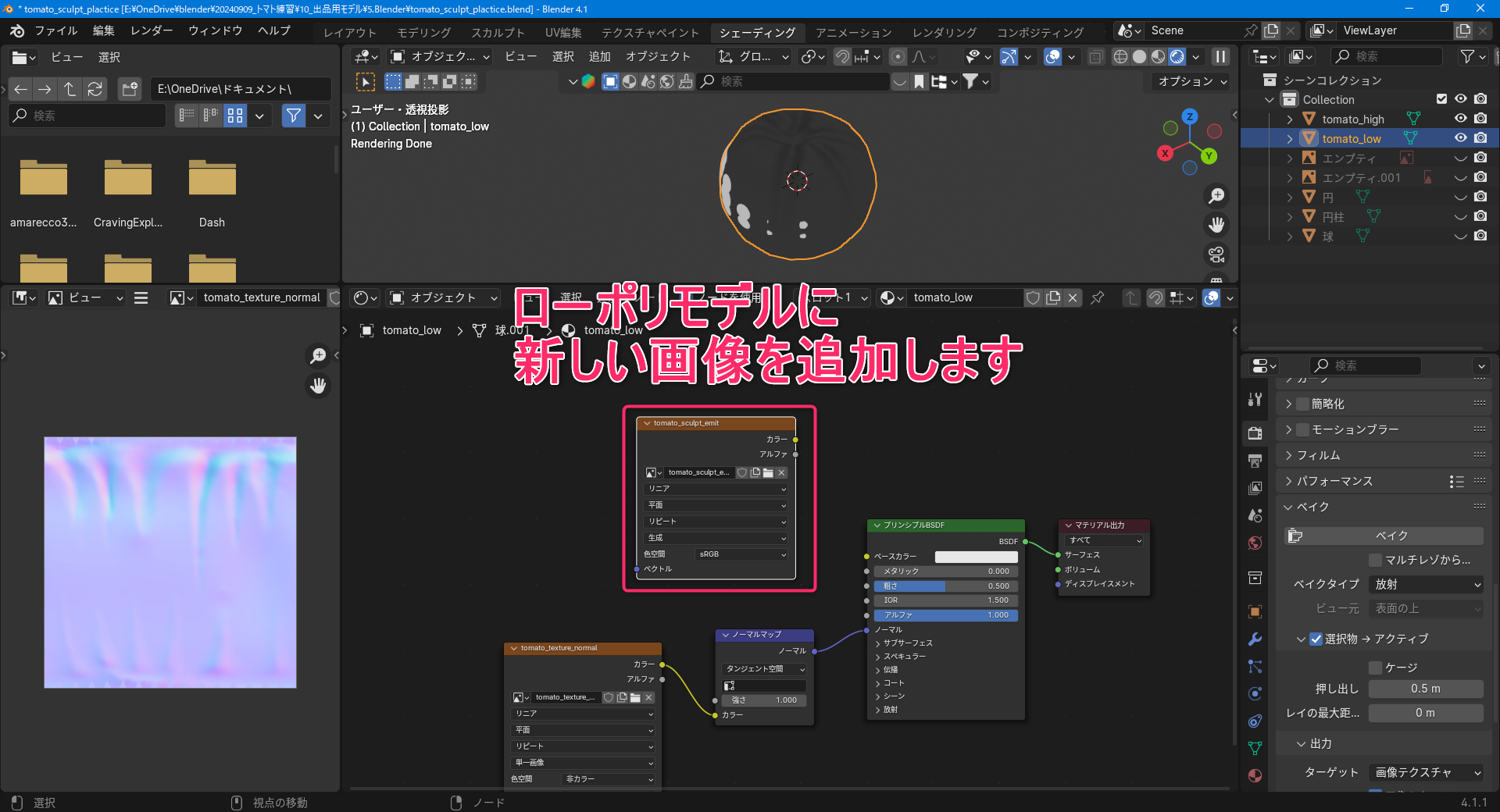
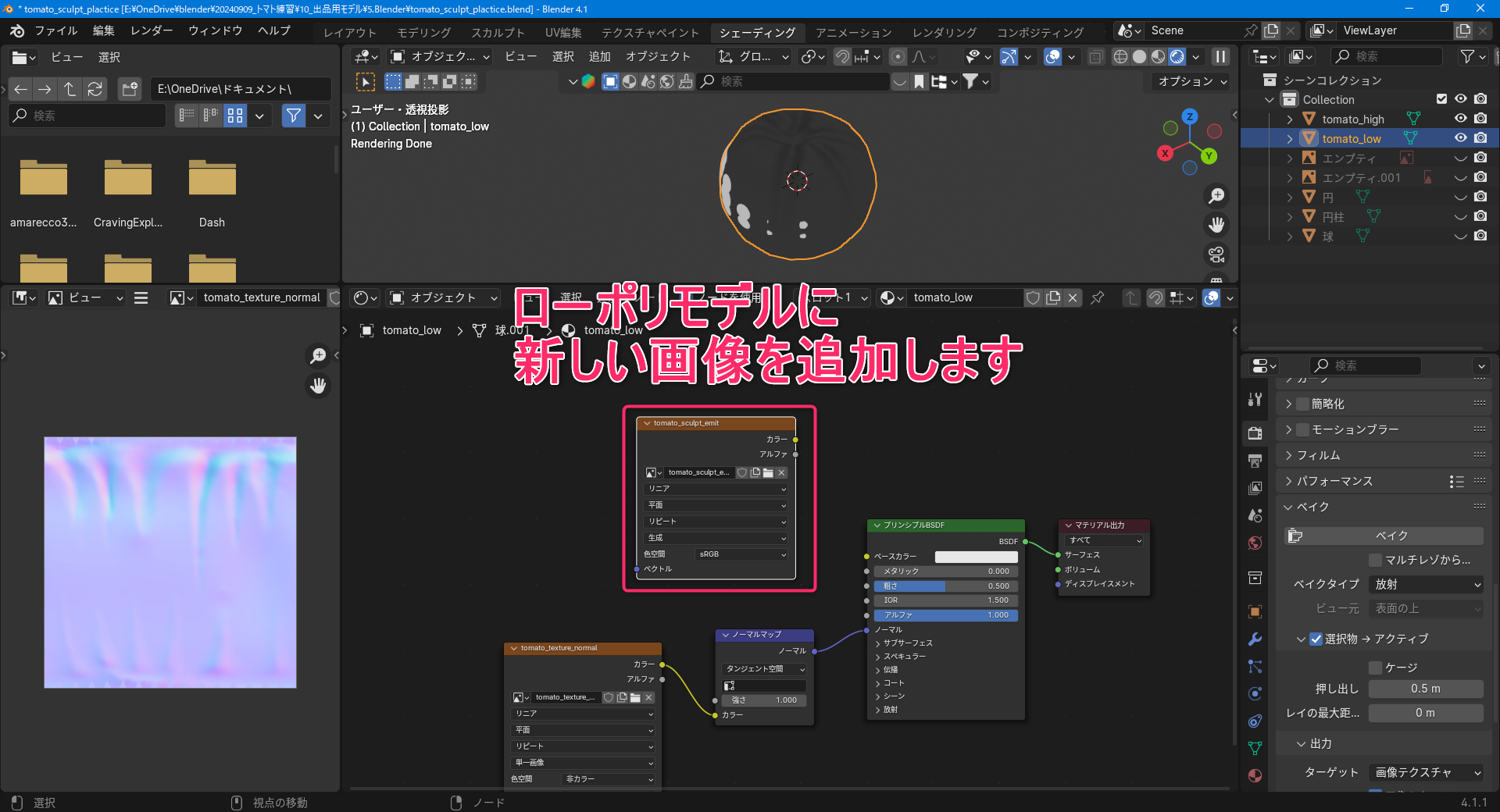
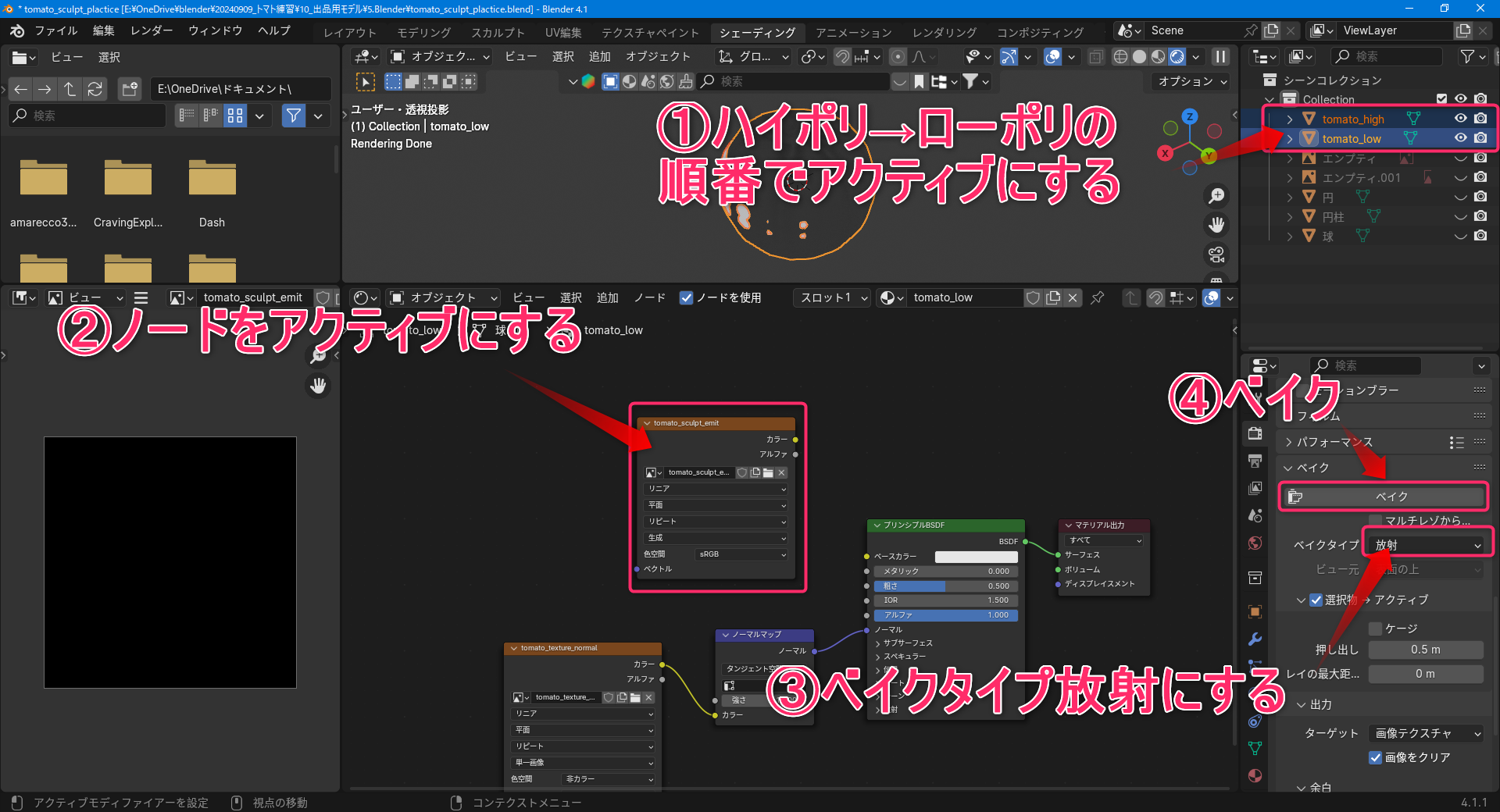
調整できましたら、ローポリモデルのシェーディングタブで画像テクスチャノードを挿入して新規画像を作成します。


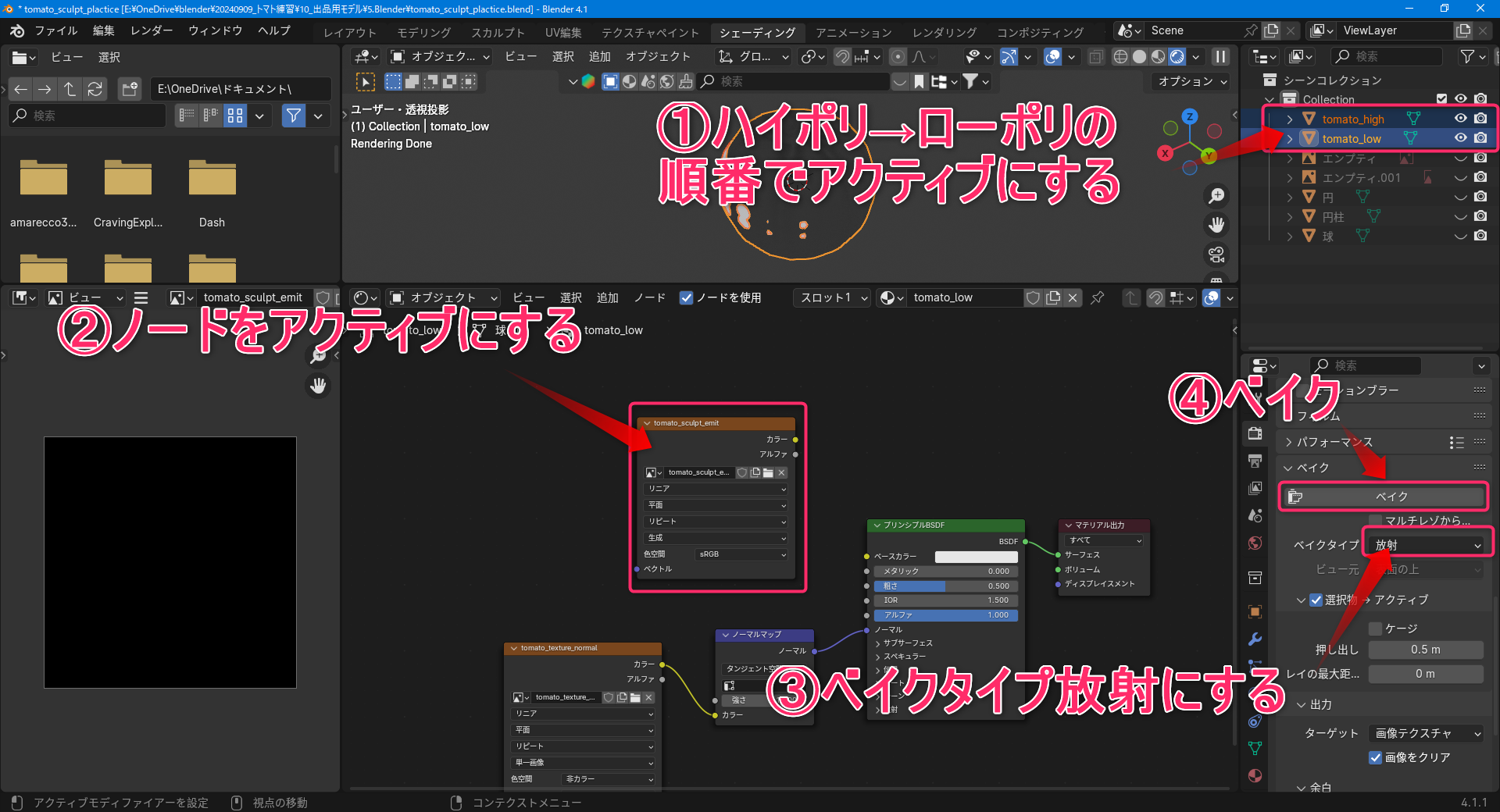
ハイポリモデル→ローポリモデルの順番でアクティブにして、新規画像をセットした画像テクスチャノードをアクティブにします。
ベイクタイプを「放射」にして、選択物→アクティブと押し出し量がノーマルのときと同じになっていることを確認してください。
ベイクを押下します。


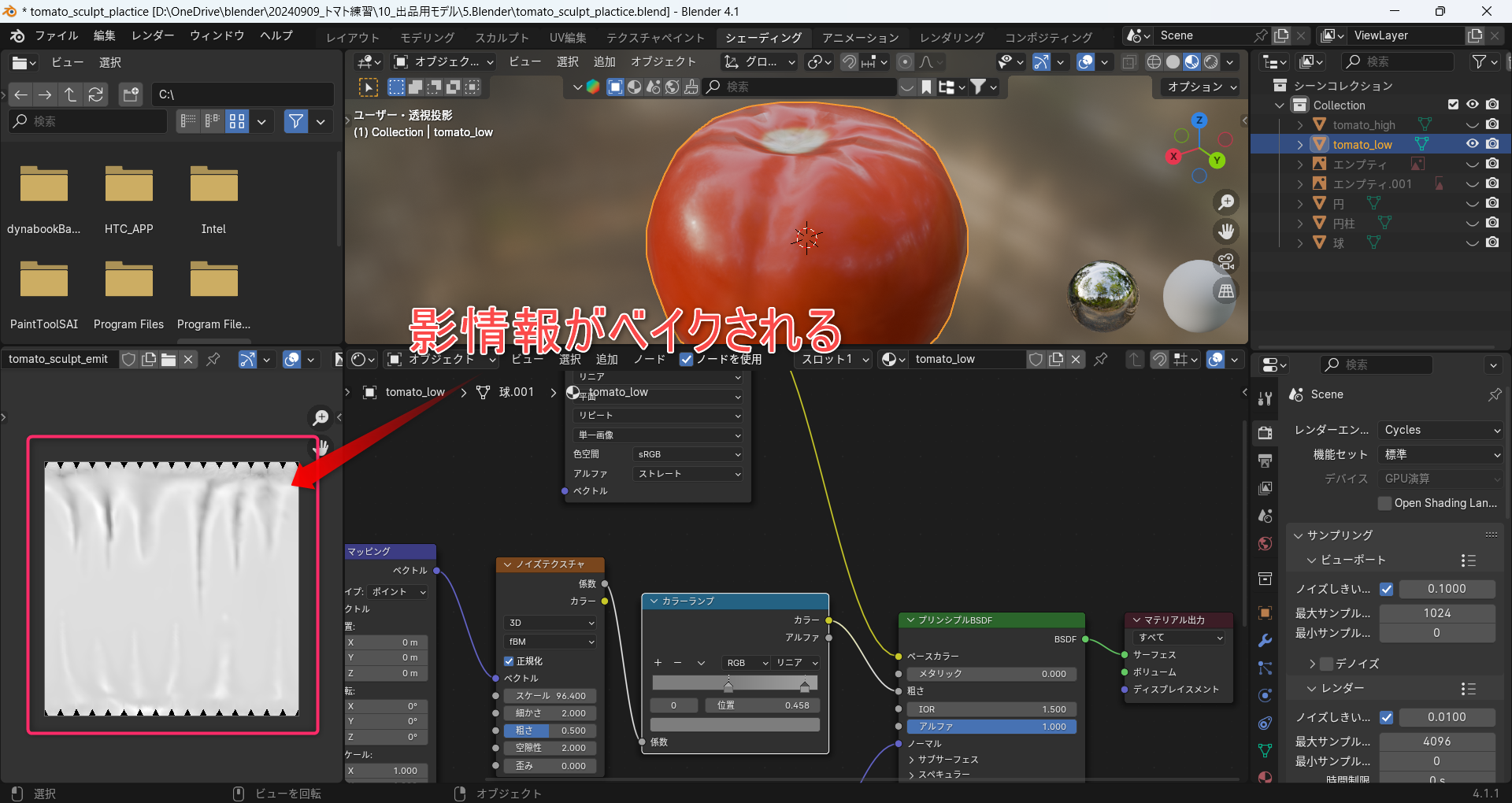
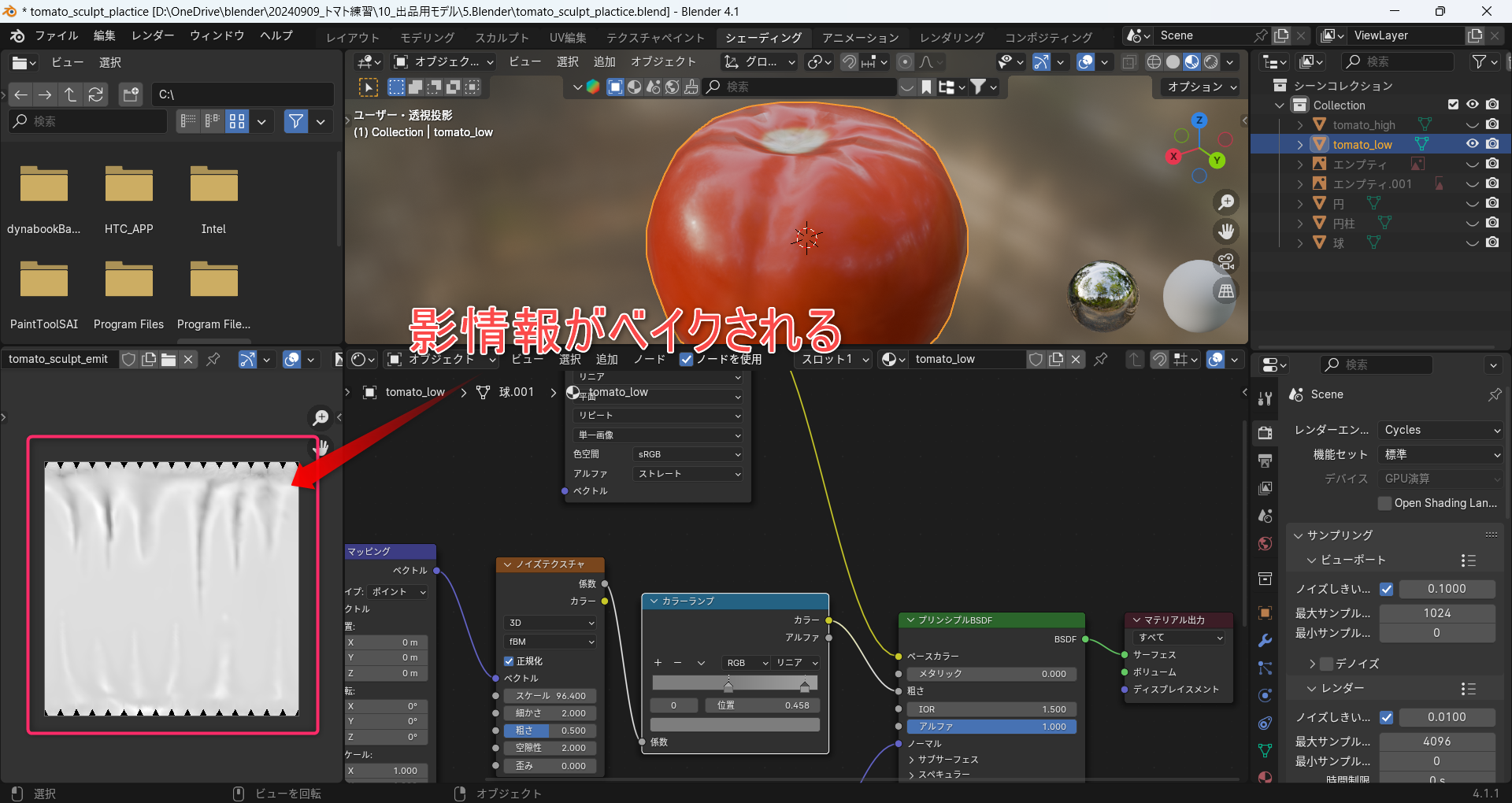
影情報が焼きこまれた画像が生成されます。
できた画像を名前を付けて保存しておき、一度Blenderを離れます。


写真から塗る色を転写できるので、参照してみてください。
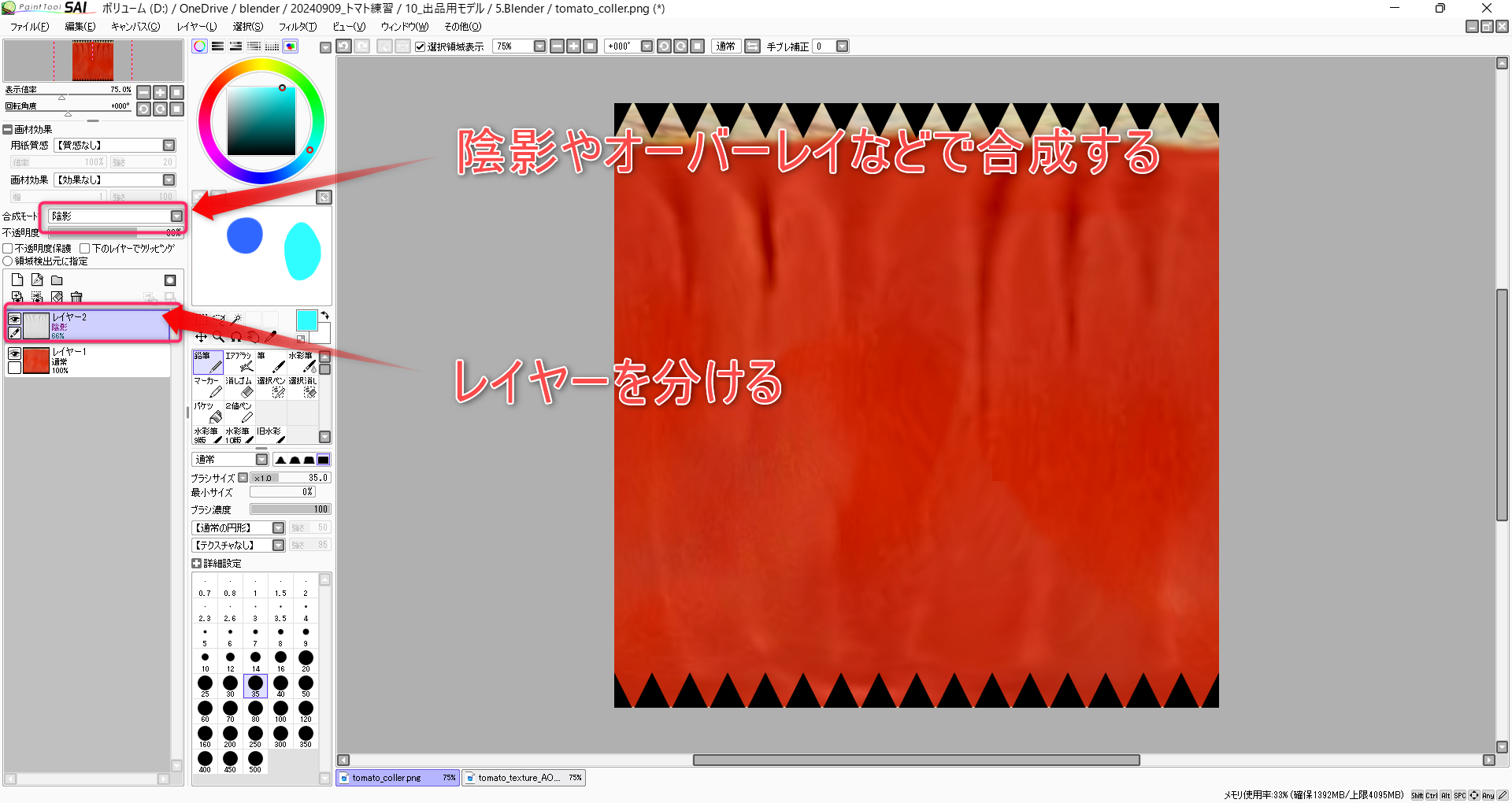
ペイントツールでの作業


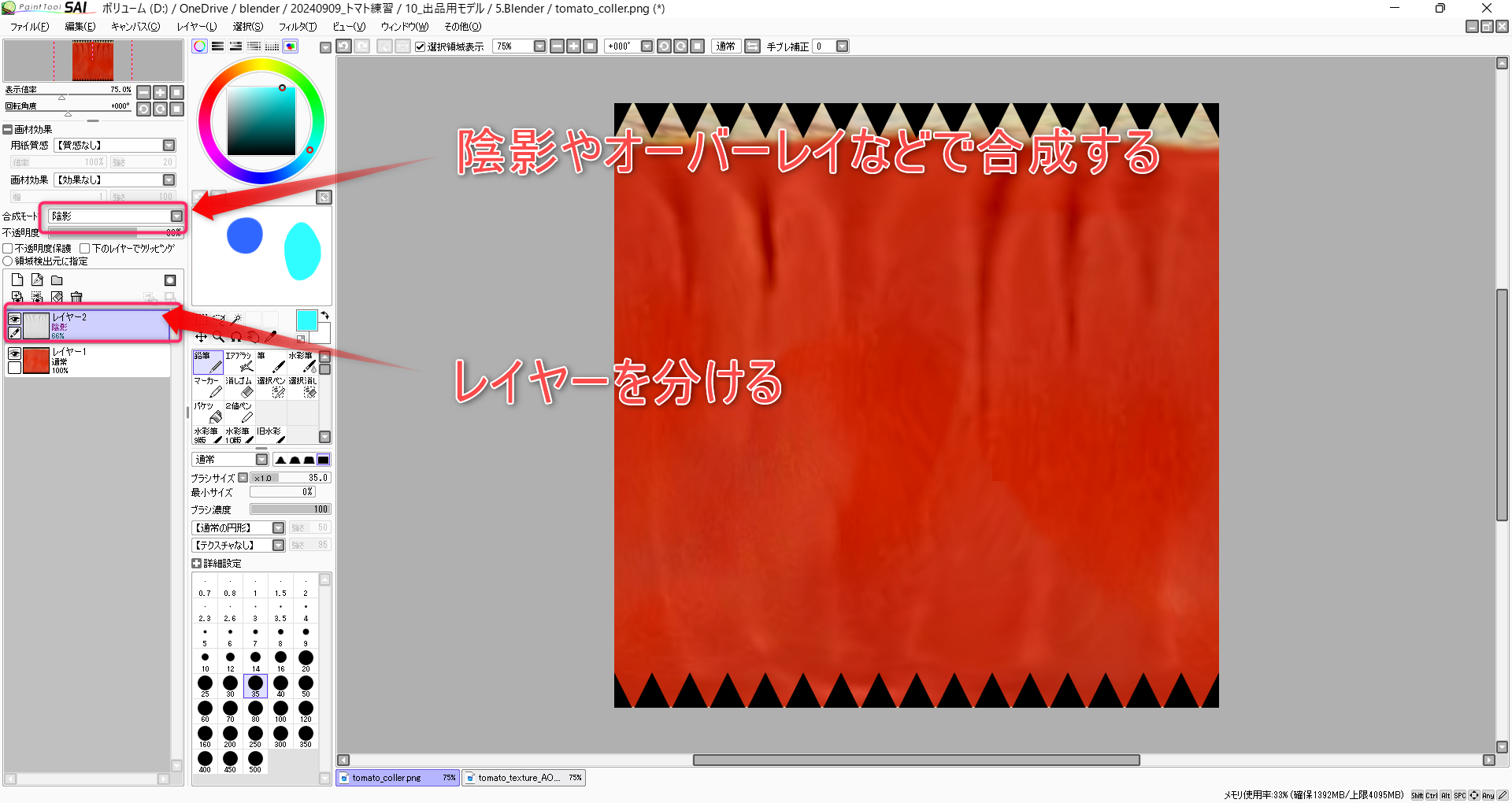
レイヤー機能があるペイントツール(Photoshop・GIMP・Saiなど)を用意します。



私はSaiを使ってます。
陰影やオーバーレイなどで合成し、色味を調整します。


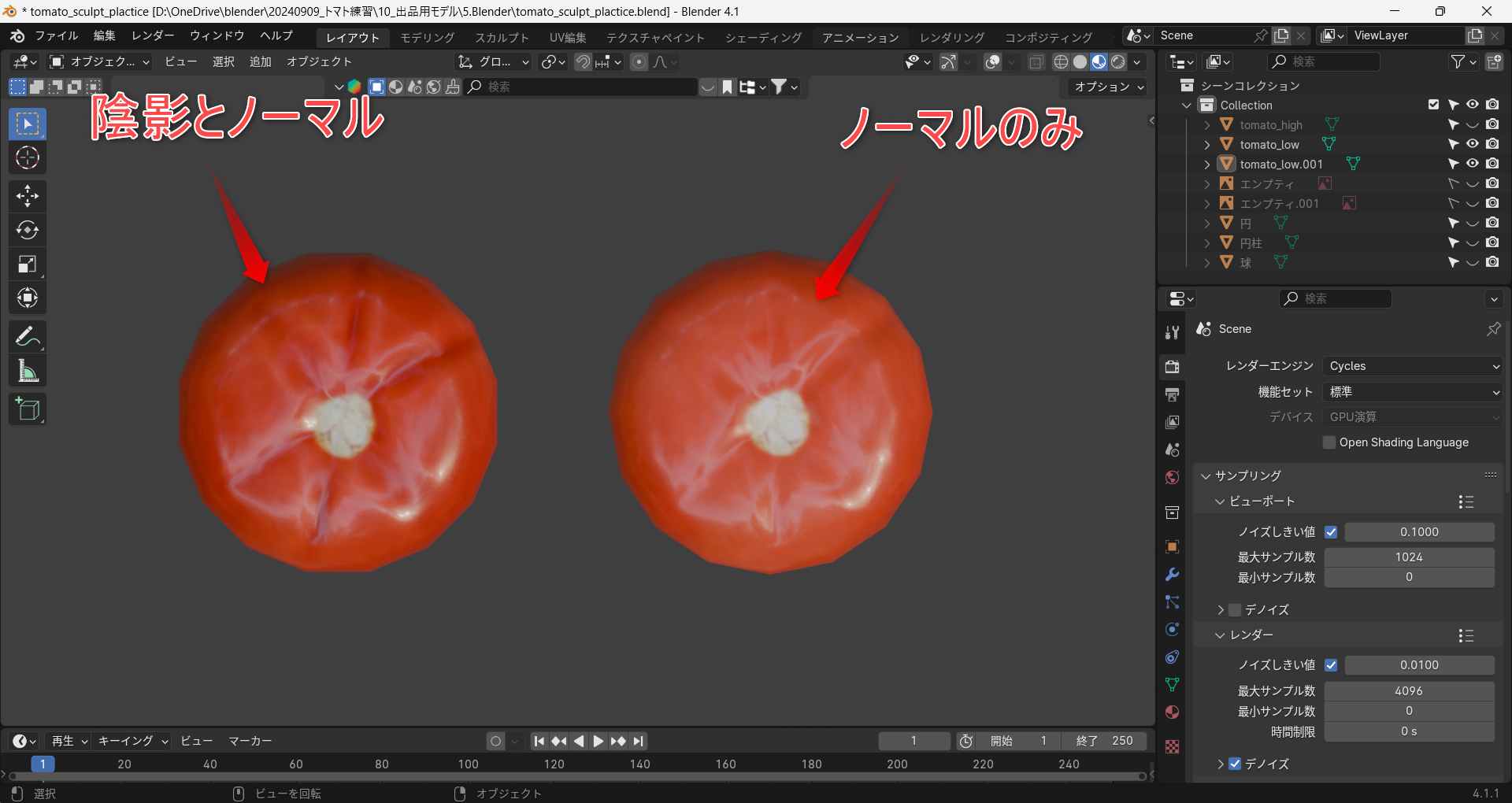
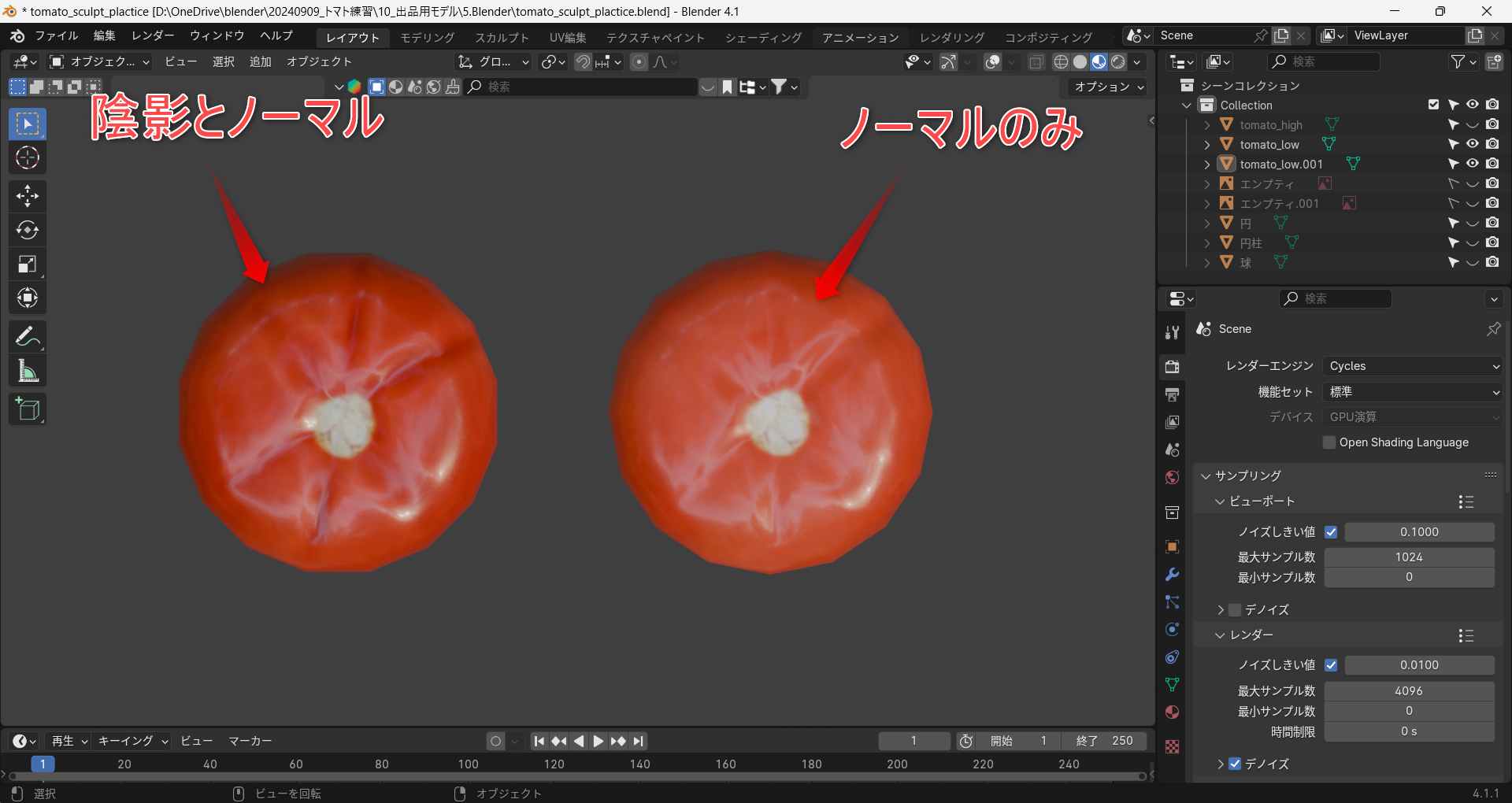
できましたね。
この時モデルの頂点数は242まで削減しているのにも関わらず、より深い陰影を表現できていると思います。



やったね!
まとめ
いかがだったでしょうか。
ノーマルマップを用いてモデルの容量を抑えるのはゲーム業界では必須のテクニック…らしいです。
容量を抑えるメリットは数多くあるので、皆さんもノーマルマップを駆使して快適なBlenderライフを楽しんでくださいね!