おしんちゃん
おしんちゃんはぁぁぁぁ…。



わかりやすい溜め息をついてどうしたの?



Unityへのエクスポートに苦戦しちゃって。
最初からこうした方がいい、って改善点が多くてさ。



今失敗しておいてよかったね。
次からは、失敗しなくて済むよ



まよちゃん…(歓喜)
普段Unityを触っていない、そこのあなた。
多分、エクスポートのときに苦戦すると思います。
「ふわっ」と説明されている方が多いので、解決方法はなかなか見つかりません。
今回は失敗したときの対処ではなく、こうすれば失敗しにくいという点を解説します。
テクスチャはある程度まとめた方がいい
初めてUnity向けに作ったトマトモデルでしたが、場所ごとにテクスチャを分けてしまい管理が煩雑になってしまいました。


マテリアルの管理も大変ですし、無駄に重くなるだけなのでなるべく1枚にまとめた方がいいと思いました。
透過テクスチャはなるべく使わない方がいい
透過テクスチャが優位になる場合もありますが、可能なら使わない方が無難です。
というのも「透過」というのがGPU処理に負荷がかかるらしいんですね。
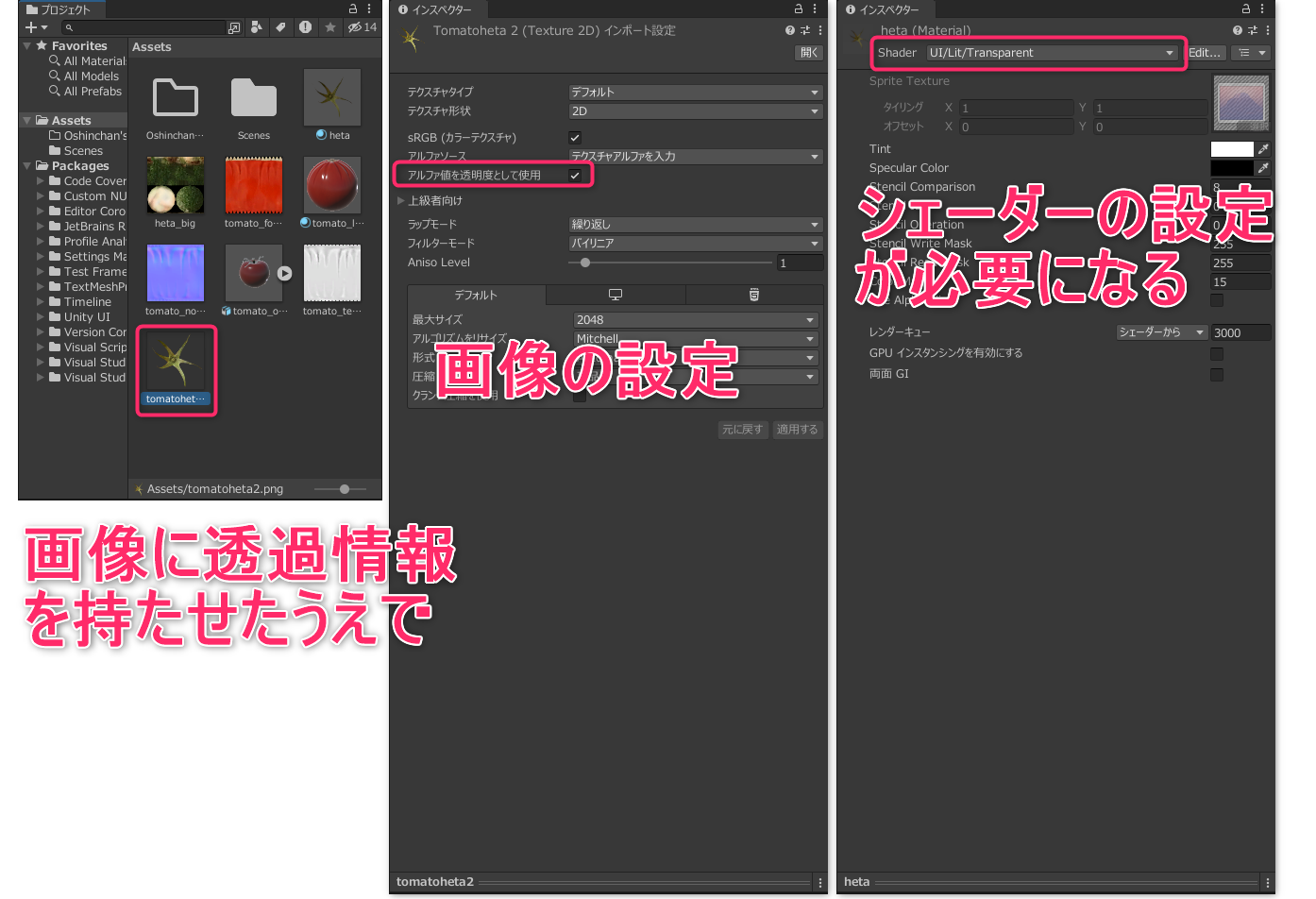
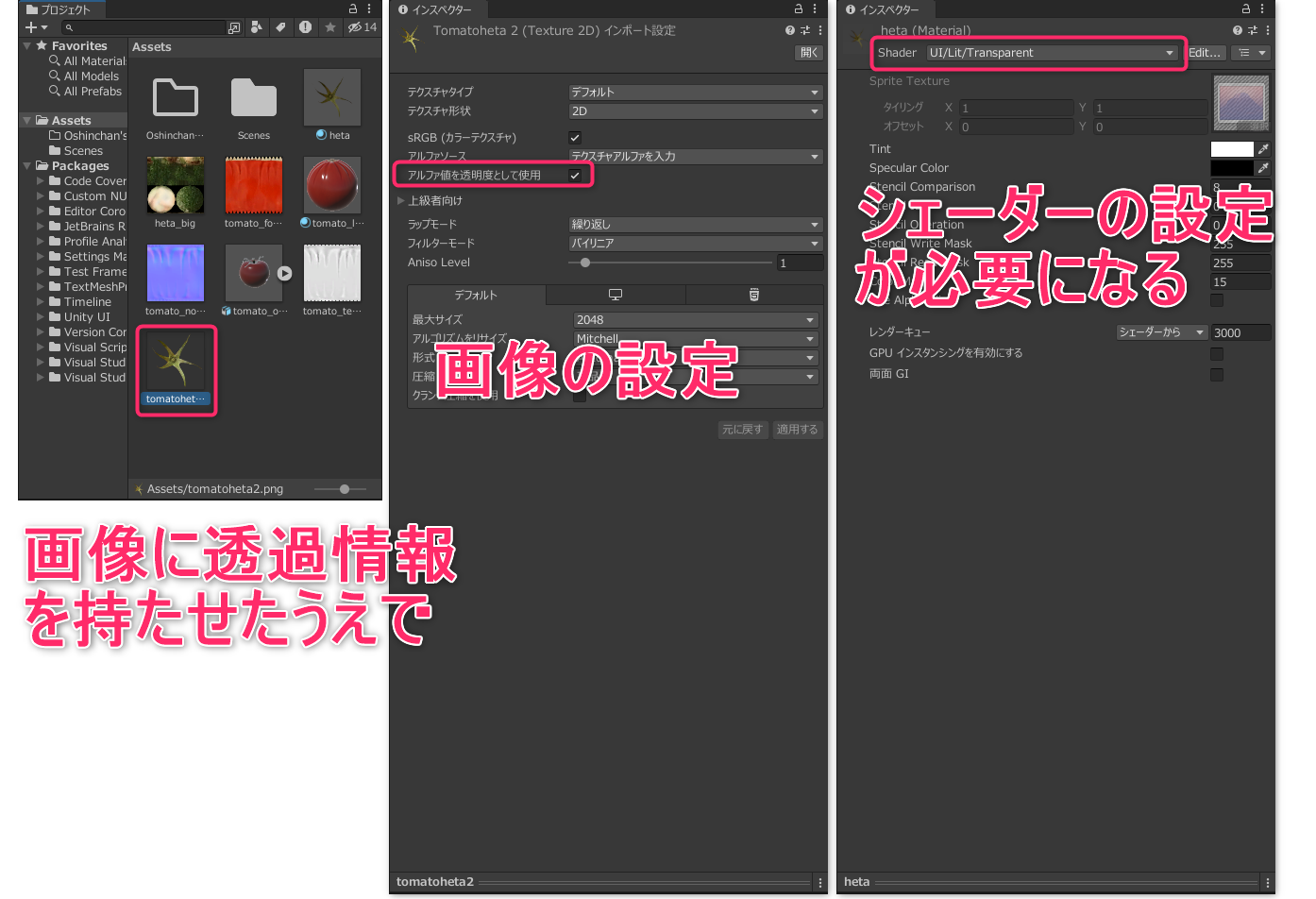
また、Unityでのシェーダー設定も面倒になります。


Blenderの黒マスクで透過させる方法がUnityでは見つかりませんでした。
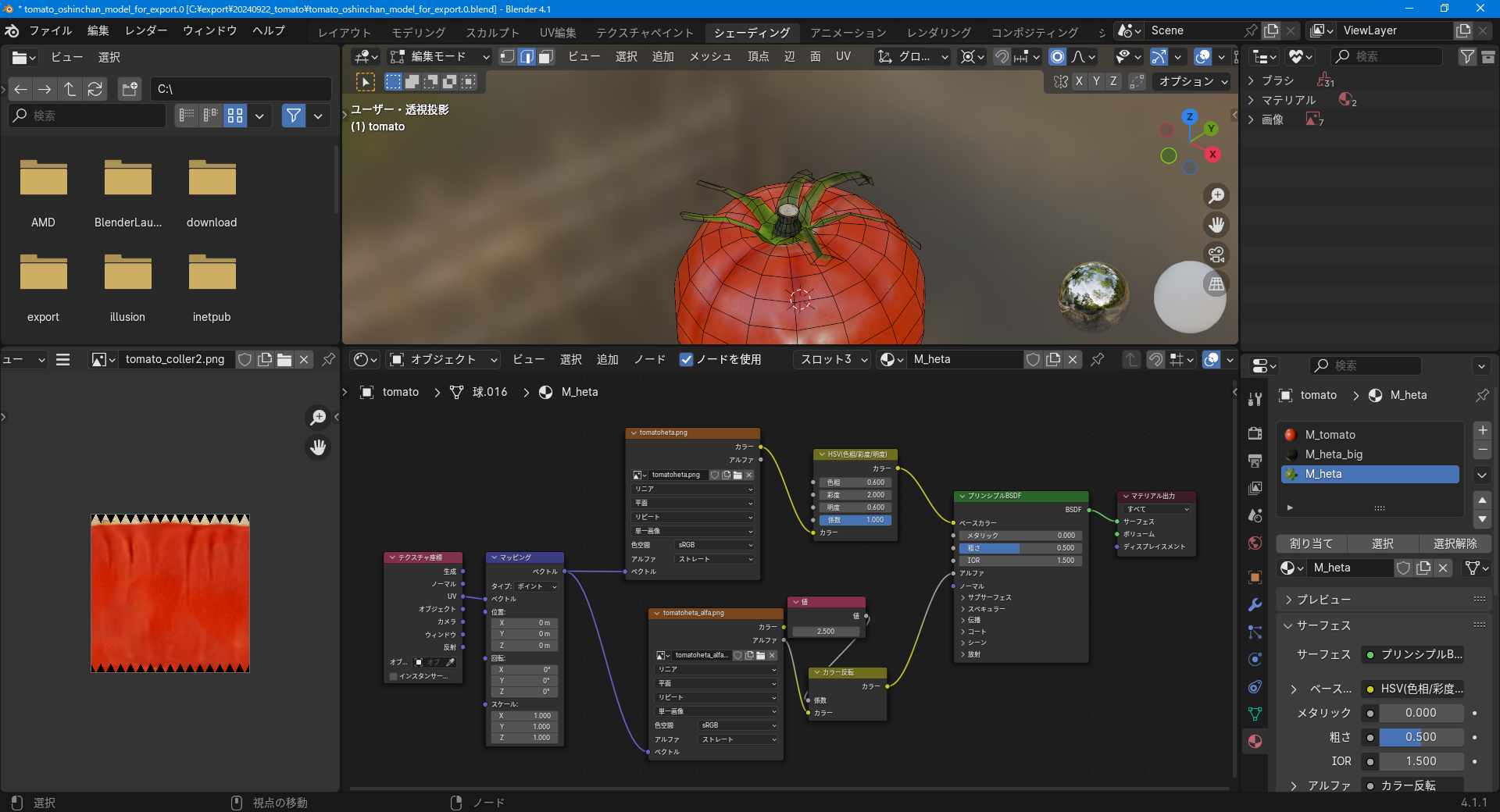
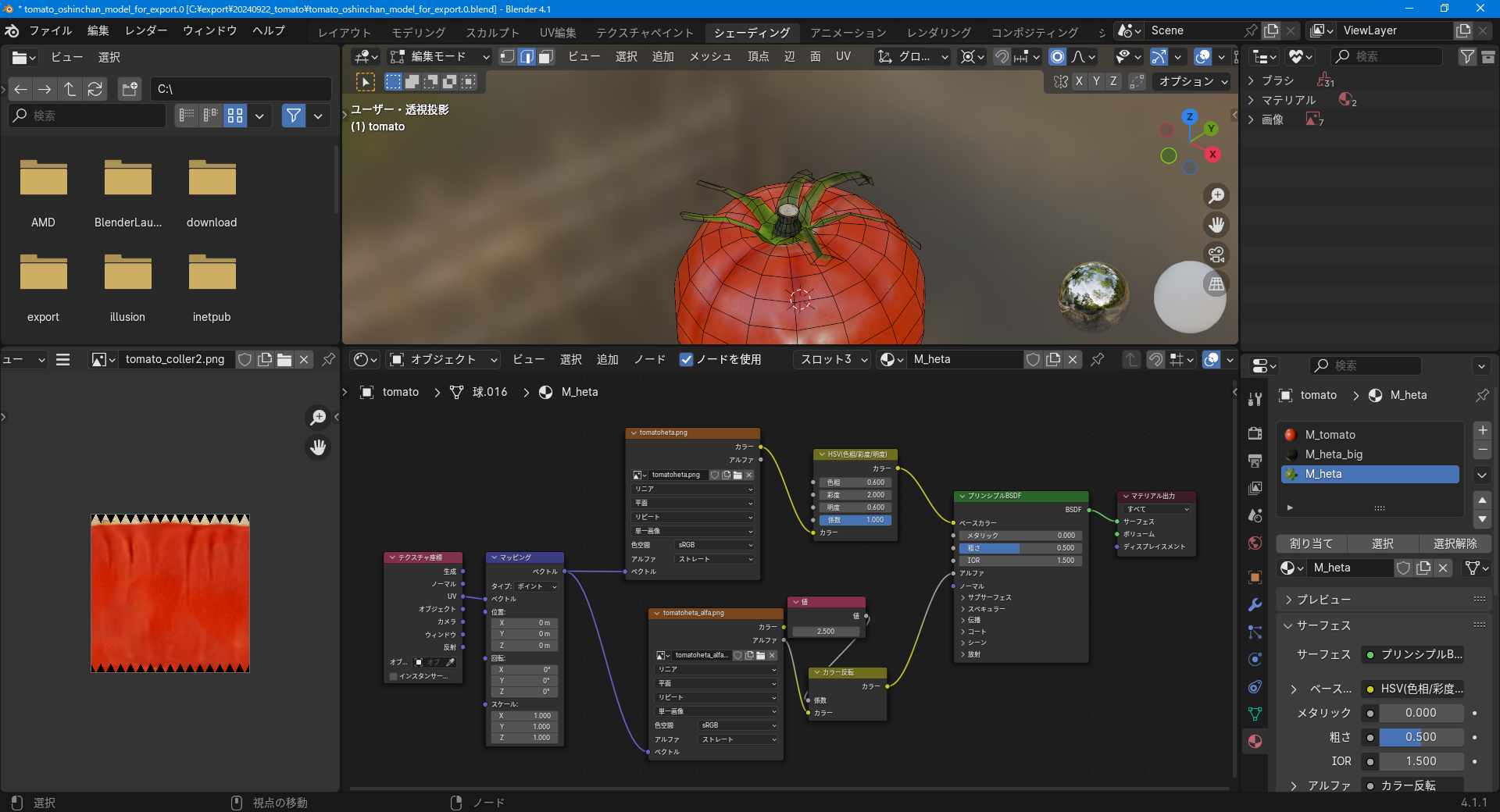
Blenderのシェーディングノードでこだわり過ぎない方がいい
Blenderのシェーディングノードだと色味の調整がしやすいですが、Unityだとノードのような機能がありません。
基本的にエクスポートできるのは「プリンシプルBSDFに繋いだ画像テクスチャ」までです。
なのでBlenderでこだわっても、ノードはエクスポートすることができません。
こだわるべきは画像テクスチャ自体ですね。


やってしまった方は「テクスチャのベイク」を行い、テクスチャ自体を改変しましょう。


ただノーマルマップや放射輝度・ラフネスはUnityで設定できるので、画像として作っておくのは全然ありです。
Unityでやること
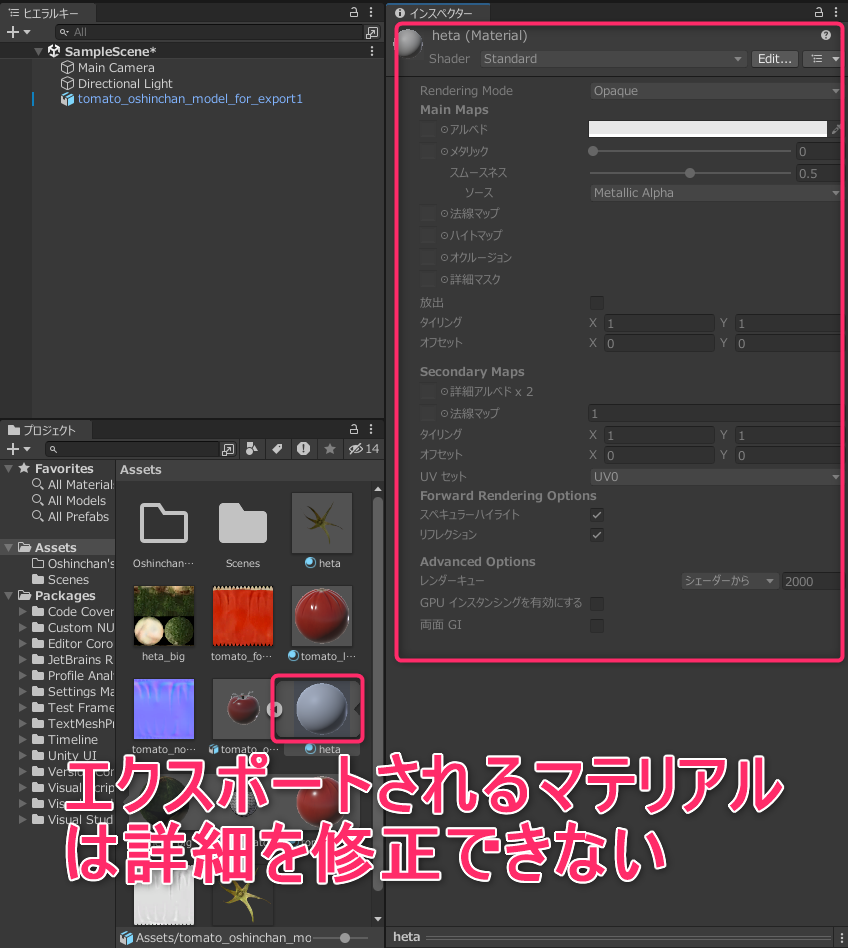
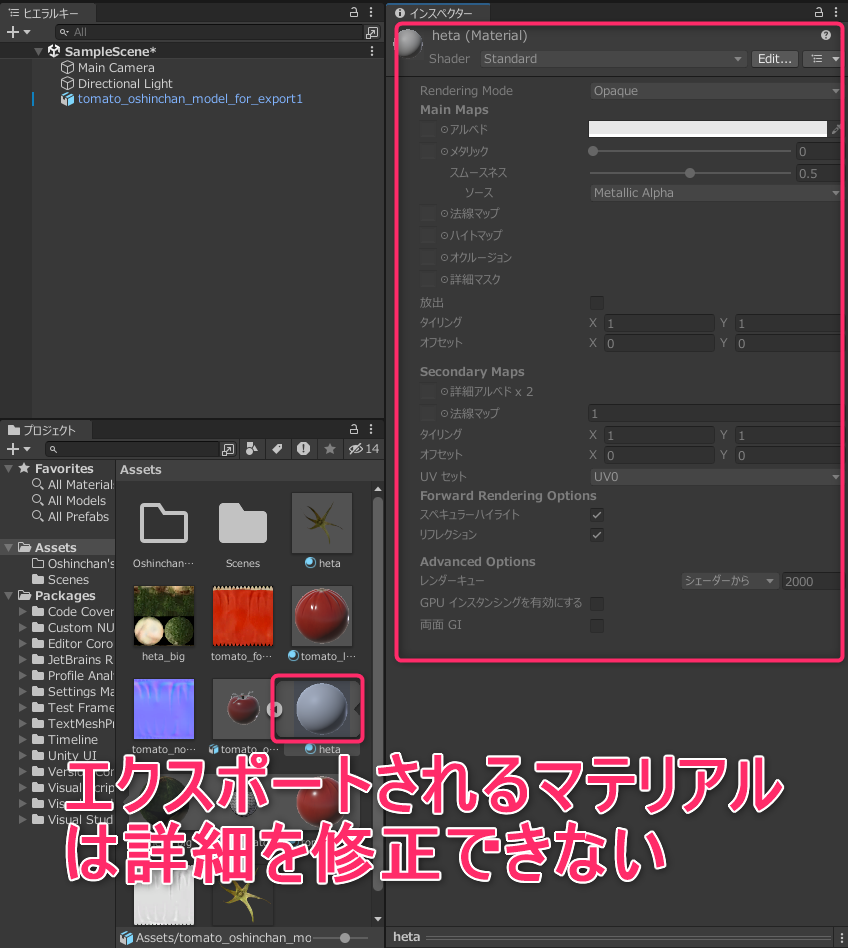
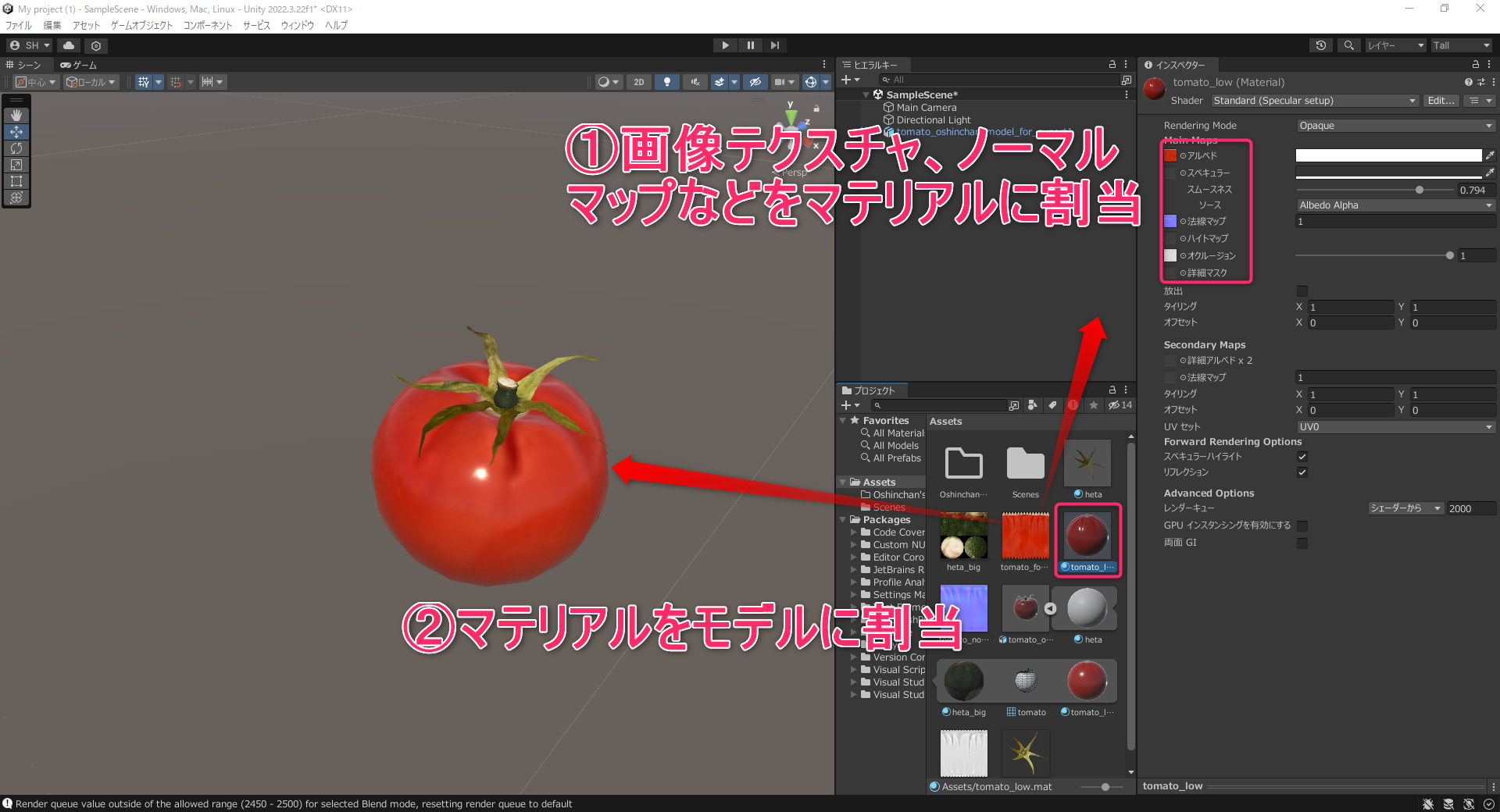
マテリアルを作りなおす


エクスポートで作成されたマテリアルだとインスペクターの中身を触ることができません。


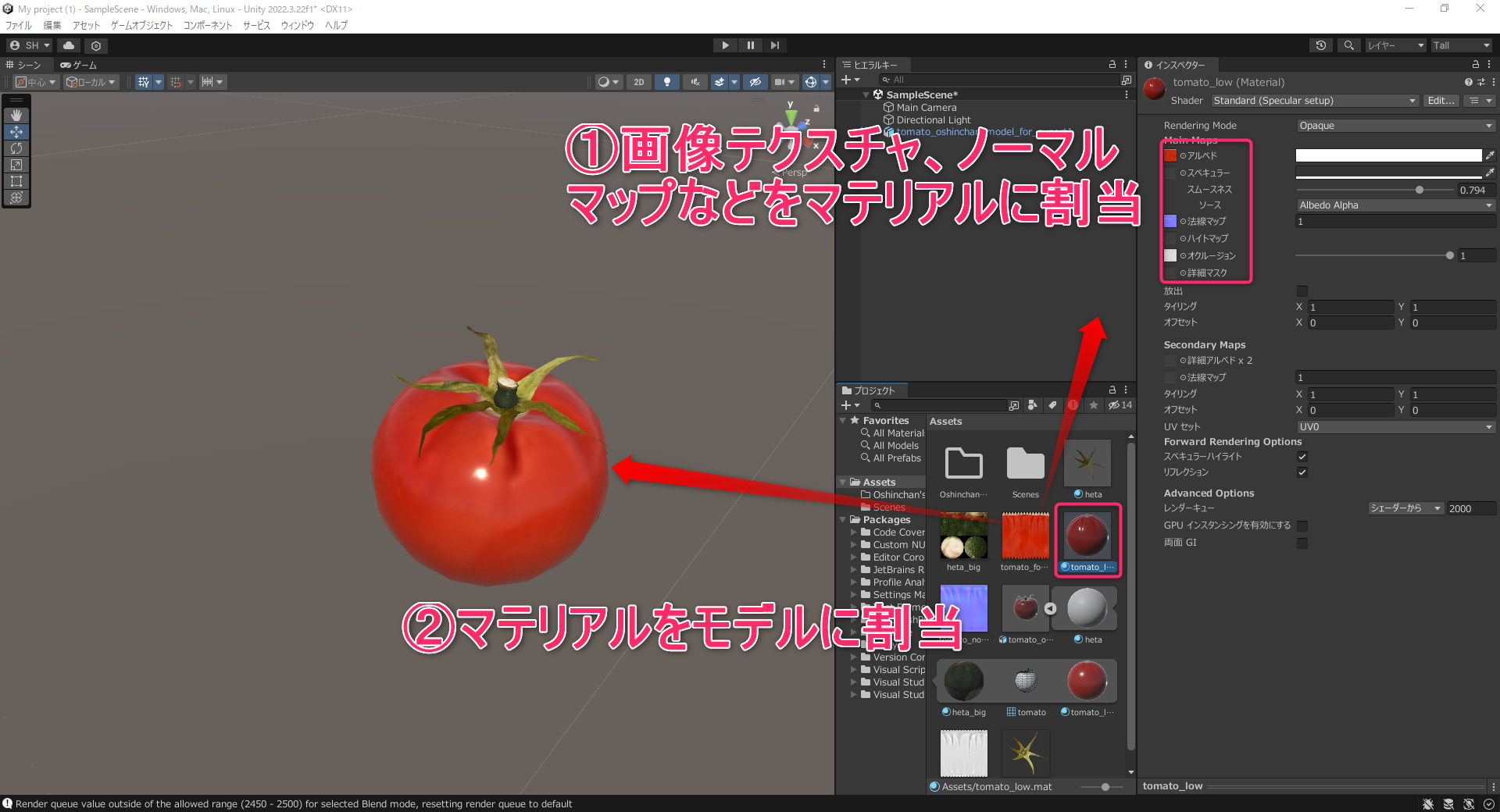
そのため、新しく作ったマテリアルに画像テクスチャ、ノーマルマップなどを割り当ててから、マテリアルをモデルに割りあてる必要があります。
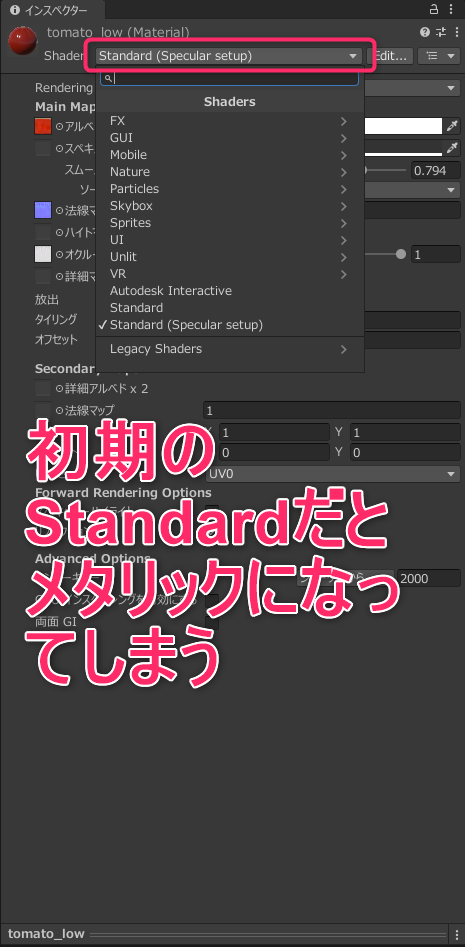
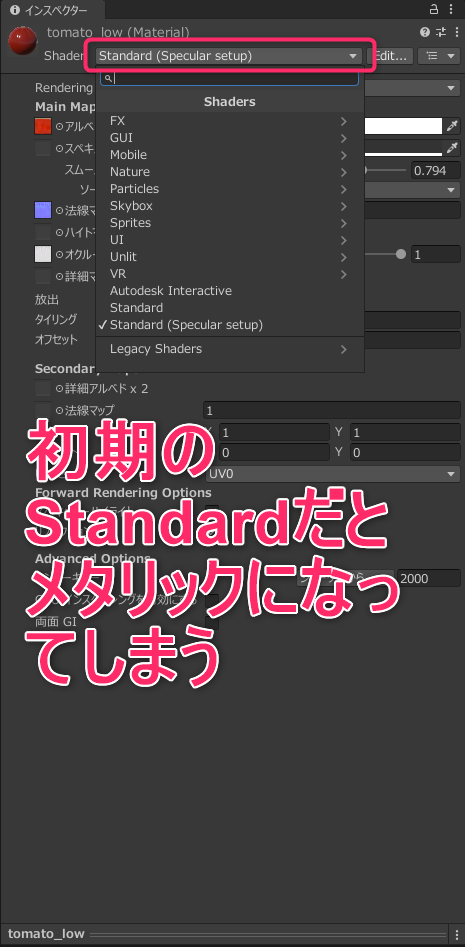
シェーダーで色味を調整する


マテリアルのシェーダーは初期値だと「Standard」が設定されていると思います。



最初は鉄っぽいトマトになりましたわ(怒)
Blenderでいうところの「粗さ」などを設定したい場合はシェーダーを変える必要があります。
その他
あと細かいところですが、こちらも忘れずに行いましょう。
- トランスフォームの適用
- モディファイアの適用
- オブジェクトの整理(結合)
- UVmapは1枚しか持っていけないので新規で作らない
まとめ
いかがだったでしょうか。
ここまで調べるのに、1日潰れました…。



Unityも、もう少し触らないとダメね。
皆さんはサクッと通過して、エクスポートで困らないでくださいね。