このサイトはアフィリエイト広告を掲載しています。
この記事はBlenderを触りたての著者が、Blenderを学習する過程を記録したものです。
副業や趣味に3Dモデリングを考えている方はご参照ください。
今週はノードについて学習してきました。
色んな人が「初心者にはとっつきにくい」と言っていましたが、その言葉の意味を理解しました。
やり始めると「沼」でしたわ。
この1~2週間もがきながら得た、初心者なりの理解を残しておきます。
(基本的な概念のメモで、細かい操作方法は割愛します)
マテリアルについて
色とか材質とかを設定できます。
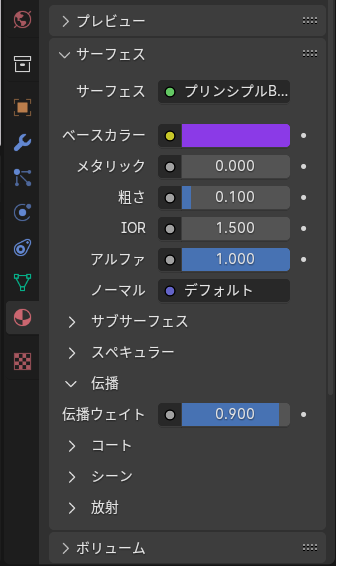
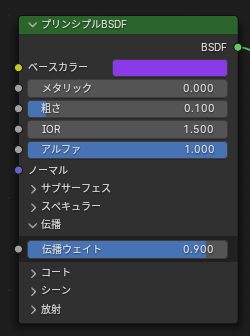
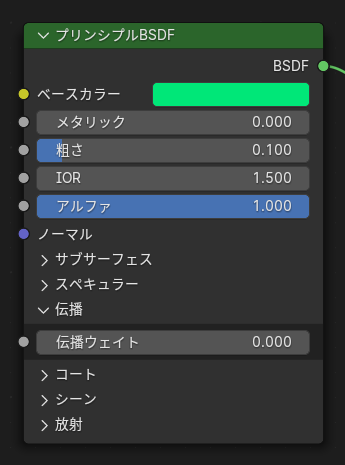
マテリアルプロパティ![]() で設定できる項目は、
で設定できる項目は、
シェーディングタブのプリンシプルBSDFとリンクしています。


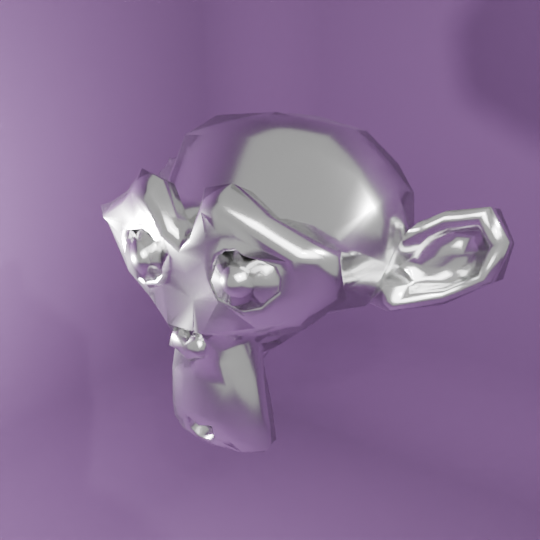
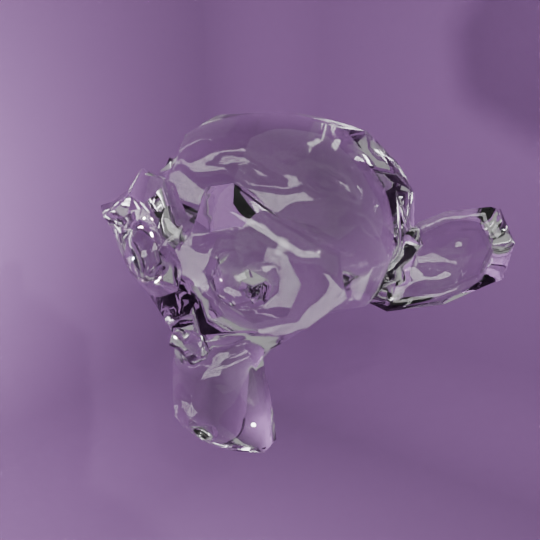
金属・ガラス・プラスチックなどの質感はこのマテリアル設定だけで可能です。






最初は、以下の3つを覚えるだけでいいと思います。(沼にハマります)
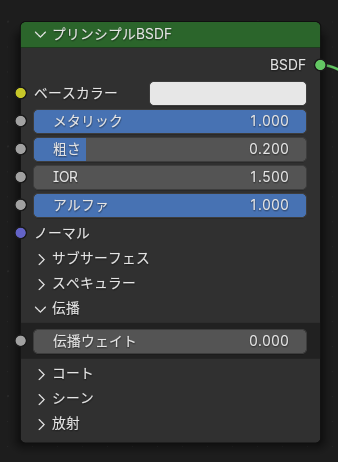
- メタリック → 金属っぽくなる
- 粗さ → テカテカ or マッドになる
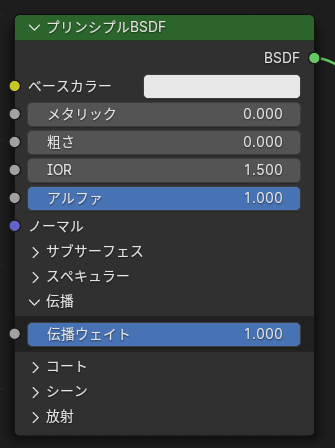
- 伝播 → 透過される
テクスチャについて
テクスチャと一言でも種類があるようです。
一般的にはテクスチャというと画像テクスチャのことを指すらしいですね。
こんな感じで画像自体をモデルに貼り付ける方法です。

以下が基本の作業手順です。
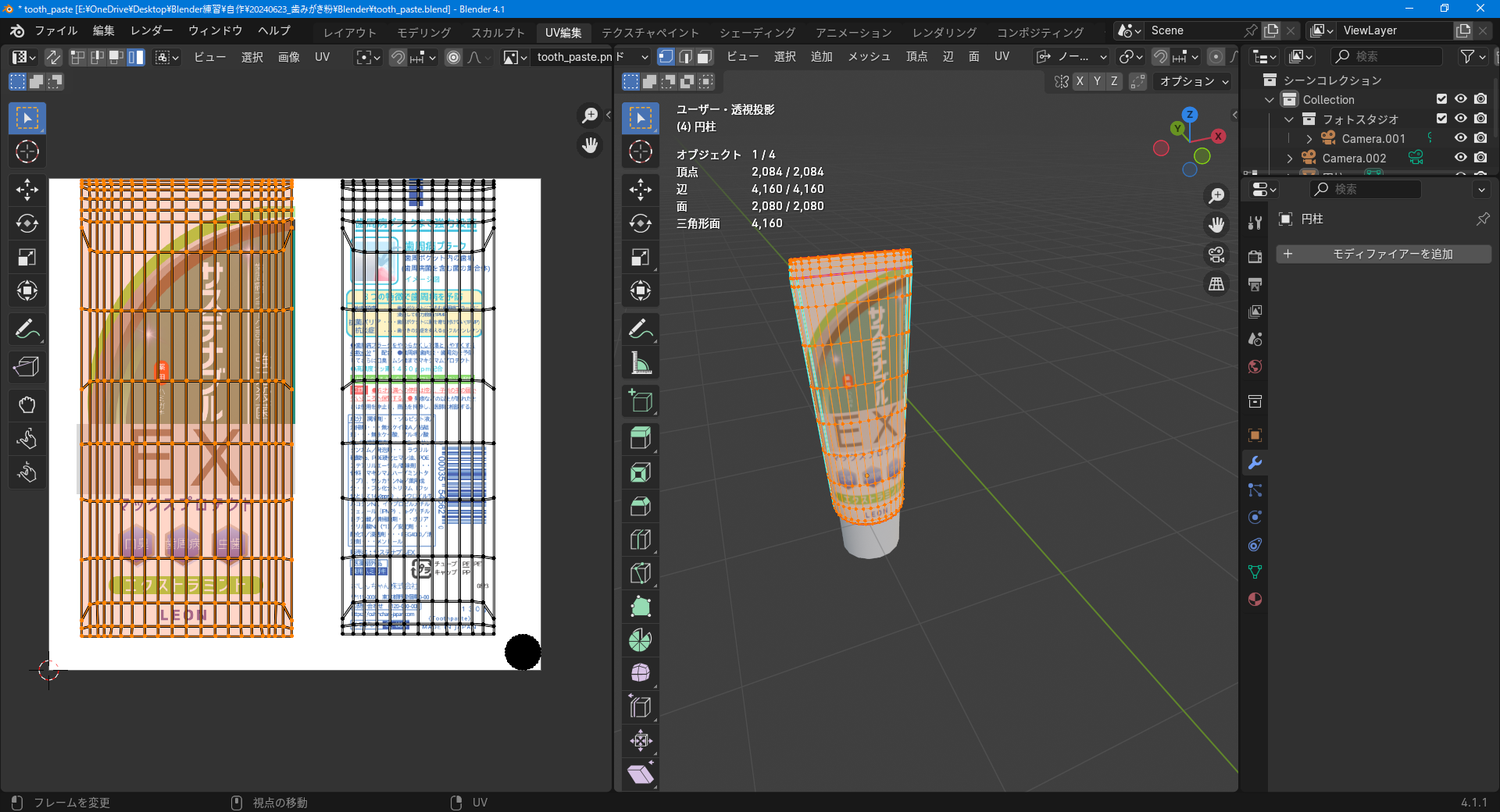
- UV編集タブに切り替える
- シームをつけてUV展開という流れ(編集モードでU)
シェーディングタブで確認するとこんな感じです。

ノードについて
初心者の鬼門、ノードです。
わざと上の説明でもノードの画像を挿入していましたが、モデリングの見た目を決めるのは「ノード」です。
YouTubeとか、ブログとか、本とかで勉強してわかったつもりになりますよね?
いざ自分で表現したいコトを見つけて「やってみよう」と思うんですよ。
ですがそこで思考停止…。
そうです。
出来ないんですよ。
触りなれた中級者~上級者の説明は、すごく丁寧です。
でも初心者には理解できない…。
それはなぜか。
理解するための基本的な概念が抜けているから、だと思ってます。
僕が触って、ノードをつないで、うまくいかなくて、それでもつないで…
ようやく見えてきた今だから書ける内容を残します。
ノードには基本形がある

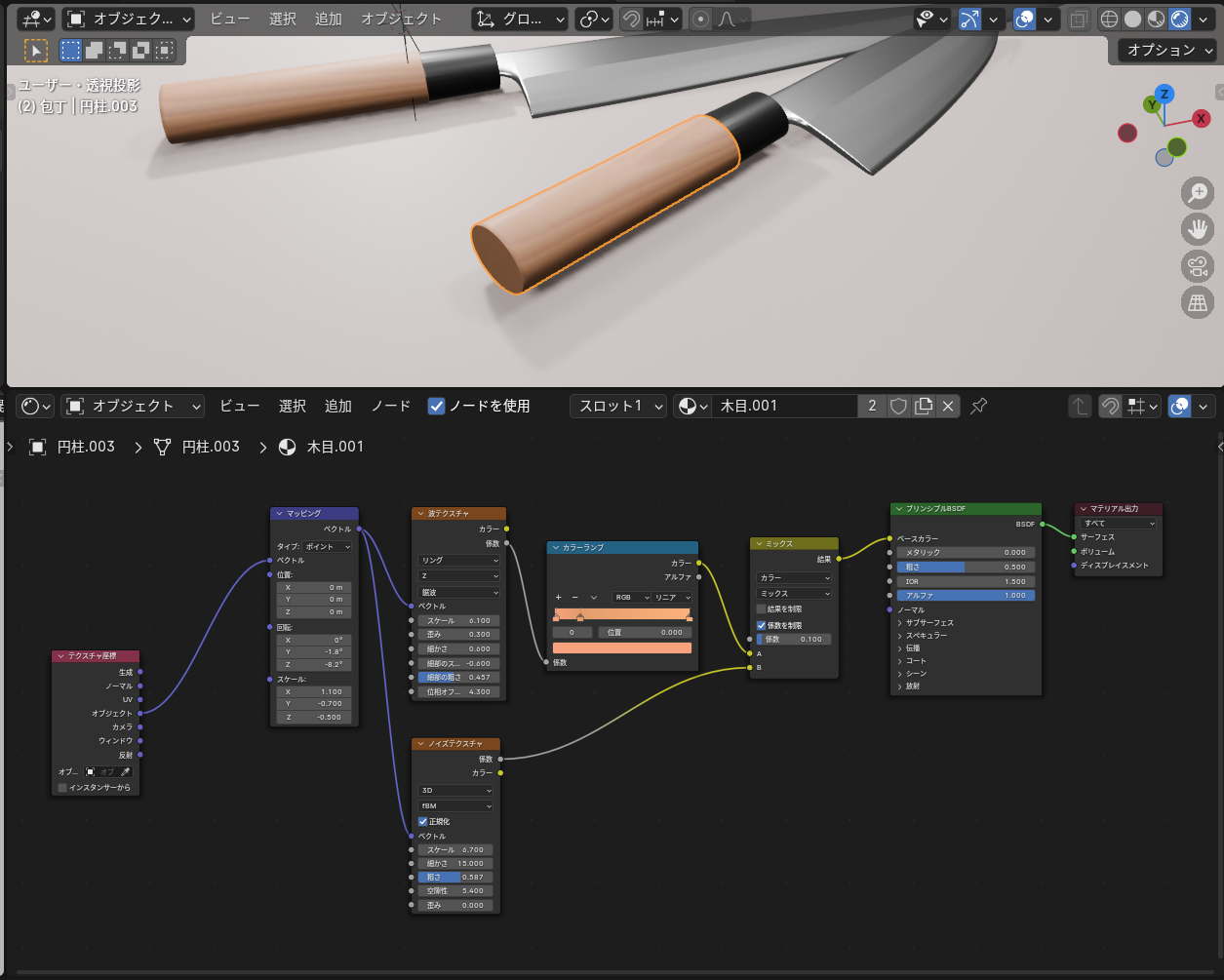
これを見てどう思いますか?
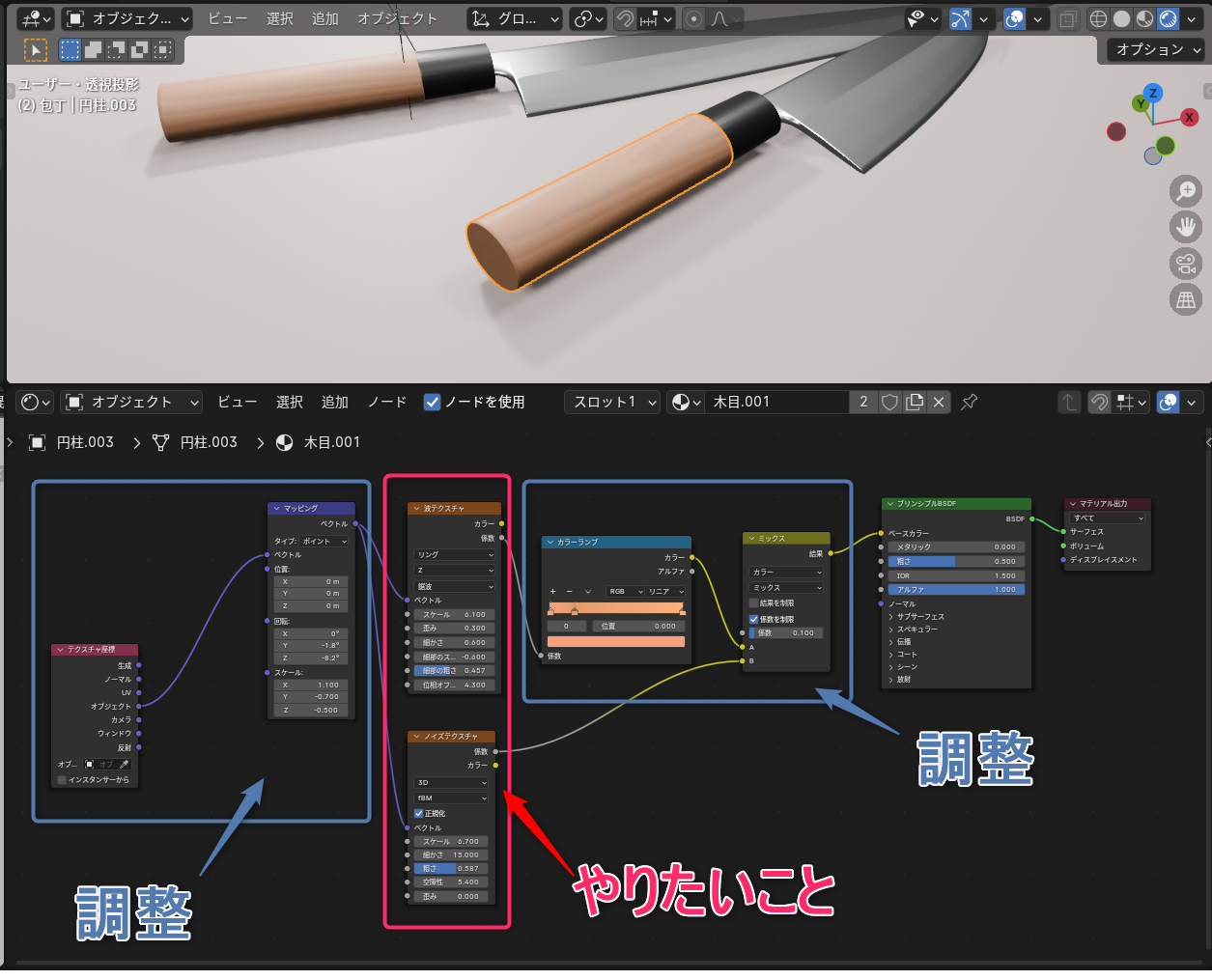
本の内容を参考につないだ、木目のノードです。
僕は「ああ、なんか難しいことやってんな」とか「ノードつないでいる俺、カッコイイ」とか、思ってました。
ですが、今ならこう見えます。

やりたいことはテクスチャに集結します。
それの調整をするためのノードが数多くある、という感じだと思います。
座標や大きさを調整するためのマッピングにつないだり、
色味を調整できるカラーランプにつないだり、
テクスチャを合成するためにミックスにつないだり、という感じですね。
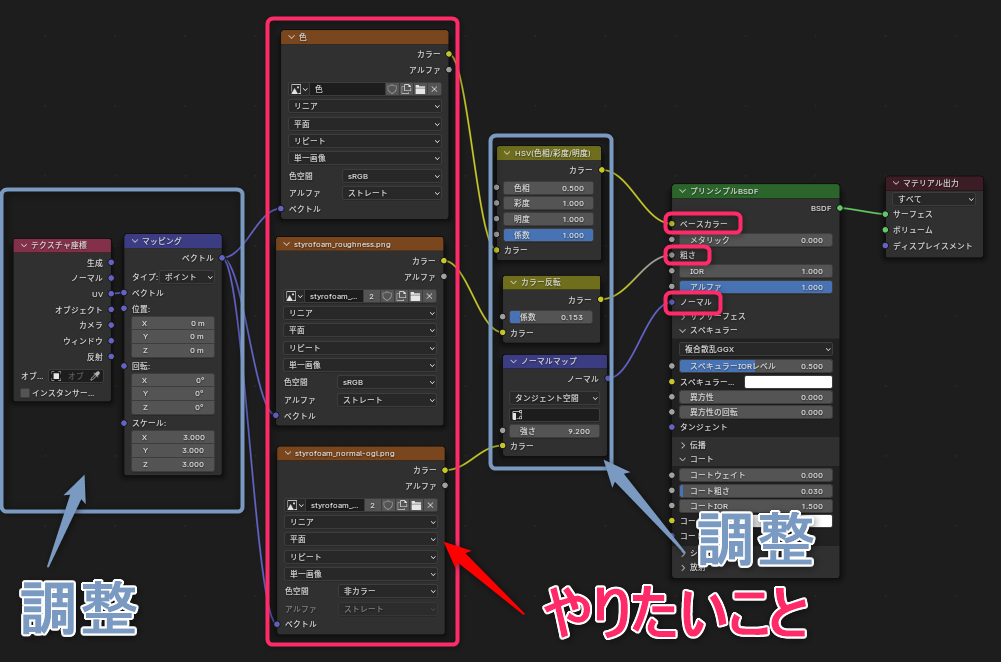
PBRテクスチャの基本形
テクスチャ・マテリアルをダウンロード出来るサイトはここですよ、とYouTubeとかで説明を受けます。
初心者は「ああ、なるほど。ここのデータさえダウンロードすれば再現できるんだな」と思います。
ですが、僕はできませんでした。
大人には「野菜」と「肉」と「ルー」だけ渡せばカレーは作れますが、
カレーを食べたことのない子供にはそれだけでは作れません。
そもそもカレーがわかっていませんから。
初心者は、「カレーを食べたことのない子供」なんですよ(´;ω;`)ブワッ
話を戻します。PBRテクスチャについてです。
急に出てきたなPBR。なんだよそれって感じですよね。
まずはダウンロードしてきたPBRテクスチャのファイルを見てみましょう。

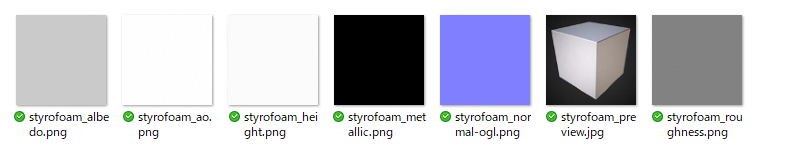
ダウンロードしてきたPBRの中身はだいたいこうなってます。
「で、これをどうしろと?」
って僕は思いました。
大丈夫です。難しく考えないでください。(ニッコリ)
PBRテクスチャのレシピは決まっています。
そのレシピの読み方を理解しましょう。
僕が2週間、放浪して気がついた基本形です。

さっきと大体同じですね。
この基本形を覚えるだけで、ノードについて理解がグッと深まります。
重要なところのみ解説していきます。
まずは今回やりたいこと


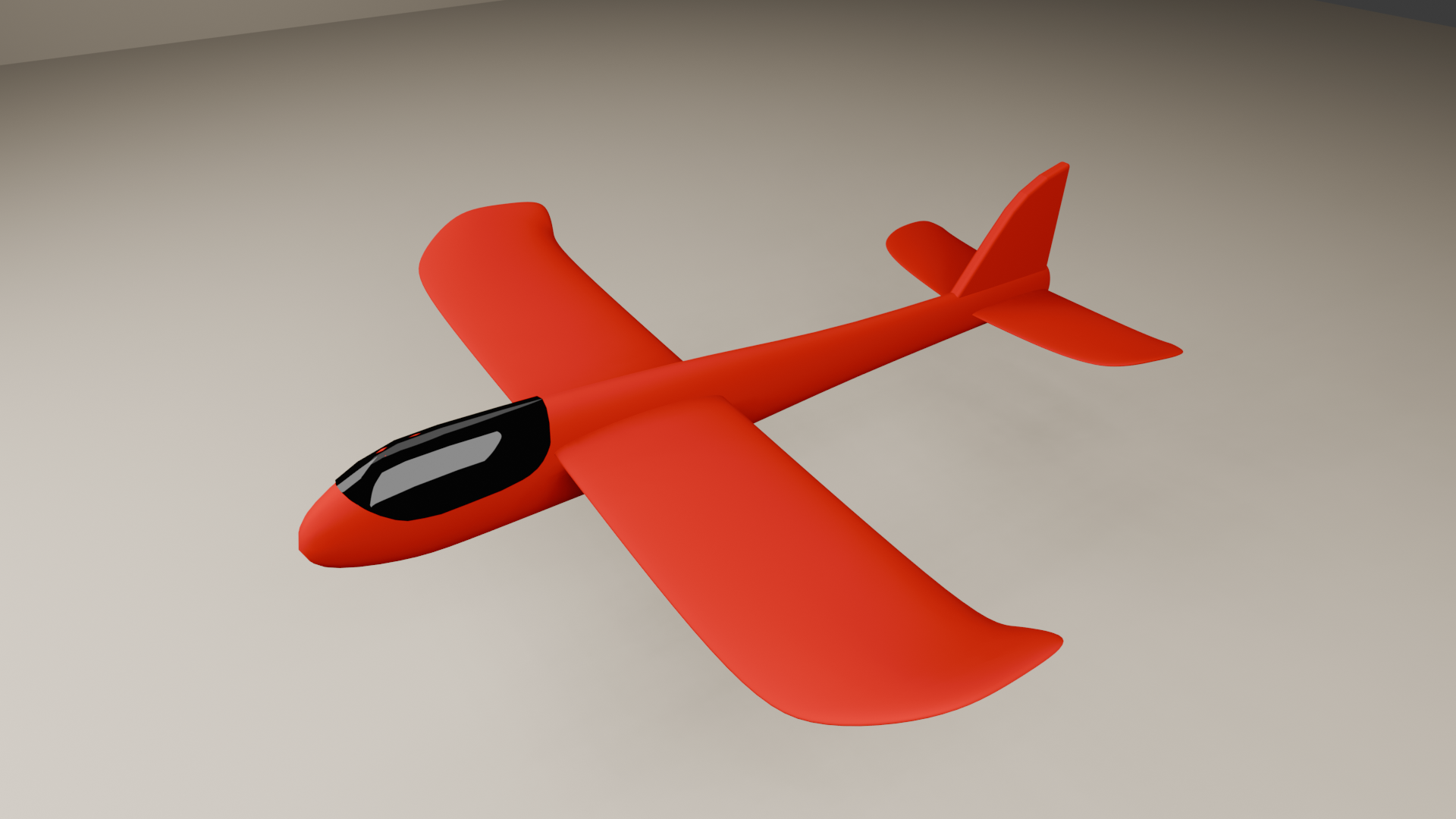
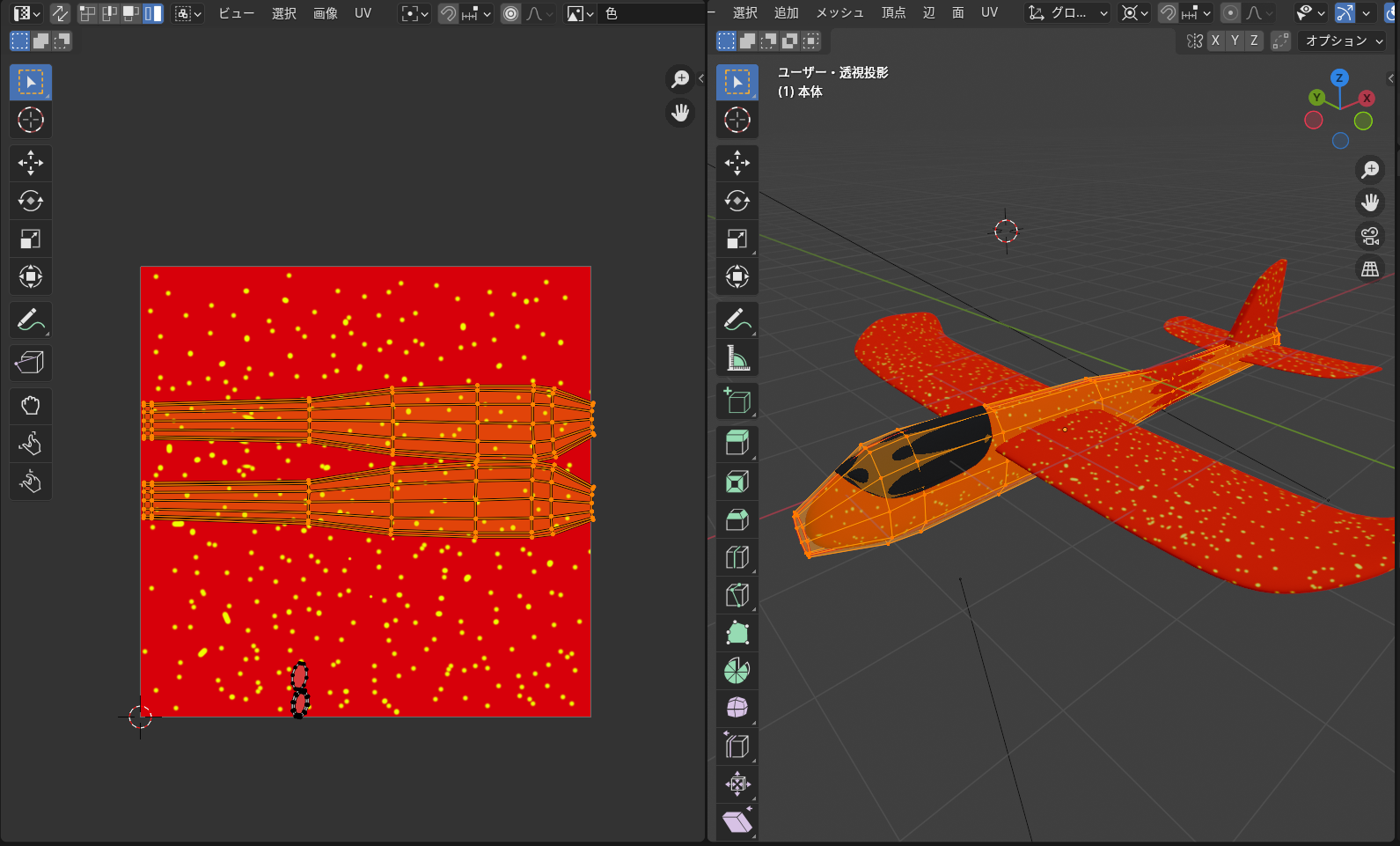
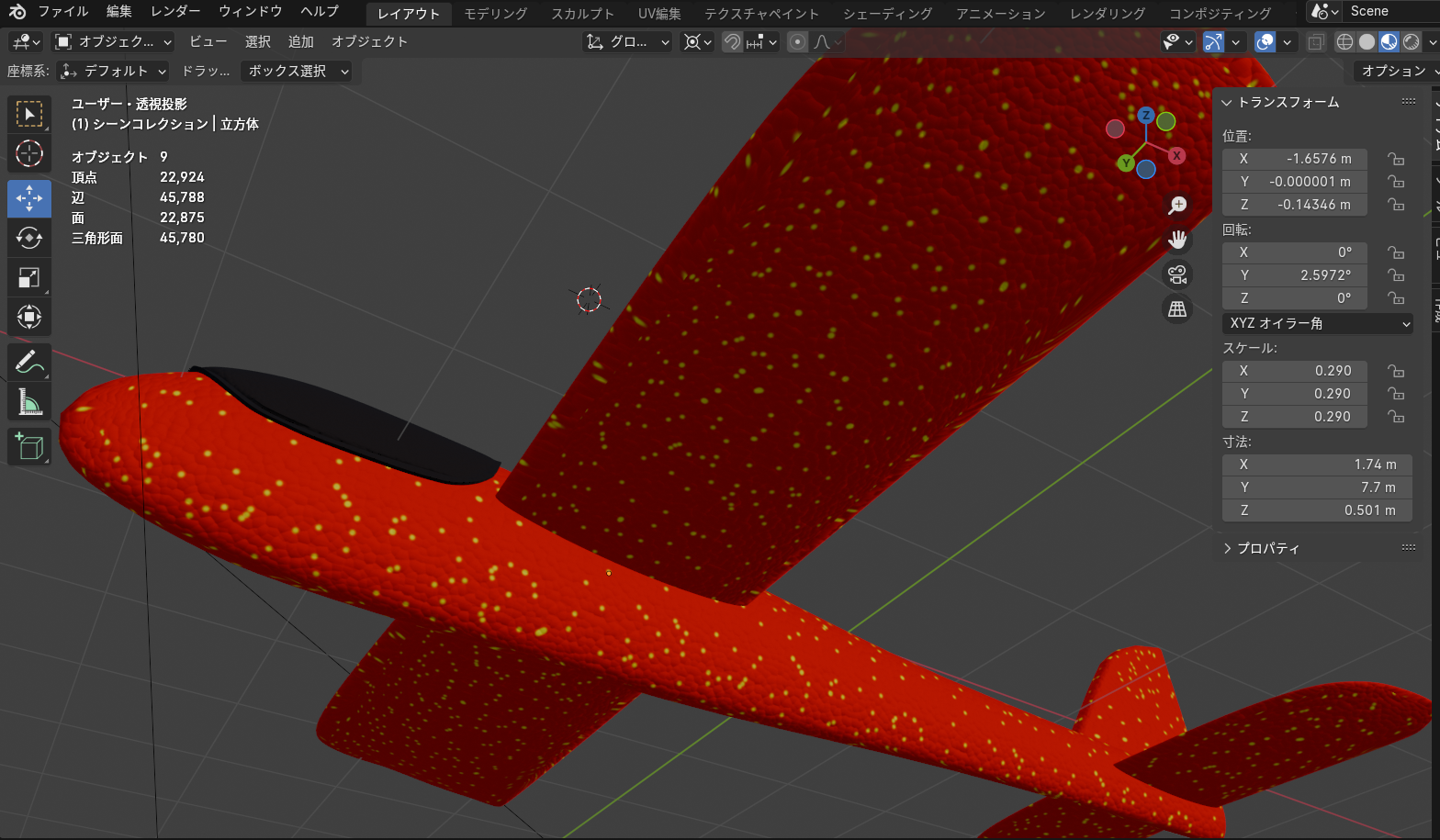
以前作った飛行機のおもちゃモデルですが、ツルツルですよね。
これを写真のように黄色い水玉模様を追加すること、
そして発泡スチロール感を出すことが目標でした。
まずは水玉模様を作ってみよう
UV展開にて新規画像を追加、赤に塗ってから水玉模様を作りました。

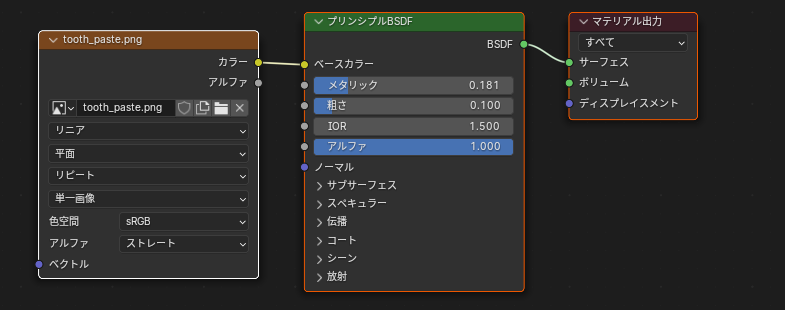
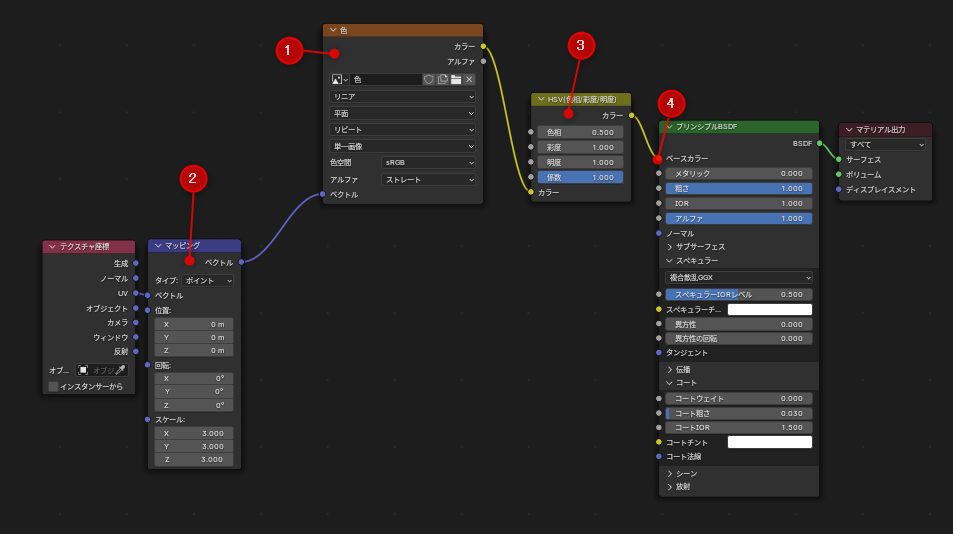
画像テクスチャのノード接続例
- シェーディングタブに移ると、画像テクスチャがベースカラーに繋がった状態です。
- 画像テクスチャを選択した状態でCtrl+Tを押下。
「マッピング」と「テクスチャ座標」を表示させます。 - Shift+A→カラー→HSV(色相/彩度/明度)を
「画像テクスチャ」と「プリンシプルBSDF」の間に接続します。 - ベースカラーに接続されていることを確認します。

※PBRテクスチャを使用する場合は、①画像テクスチャをアルベドにします。
PBRテクスチャのダウンロード
次は発泡スチロール感を出しましょう。
まずはPBRテクスチャをダウンロードします。
いくつかダウンロードサイトをリンクしておきますので、お好きなところからダウンロードしてみてください。
(すべて無料です)
今回は発泡スチロールをダウンロードしてきました。
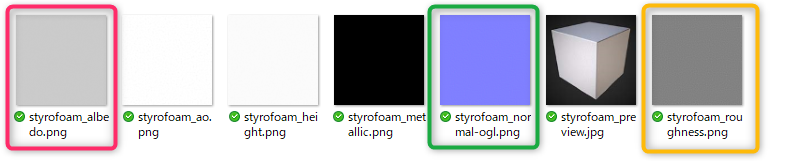
ファイルの中身を確認しましょう。

いろいろ入っていますね。
ですが標準で使うのは色を付けた3つです。(今回はアルベドは使いませんので2つ使います)
albedo(アルベド):画像テクスチャとして使います。
roughness(ラフネス):粗さの調整に使います。
normal(ノーマル):表面の凹凸を表現します。
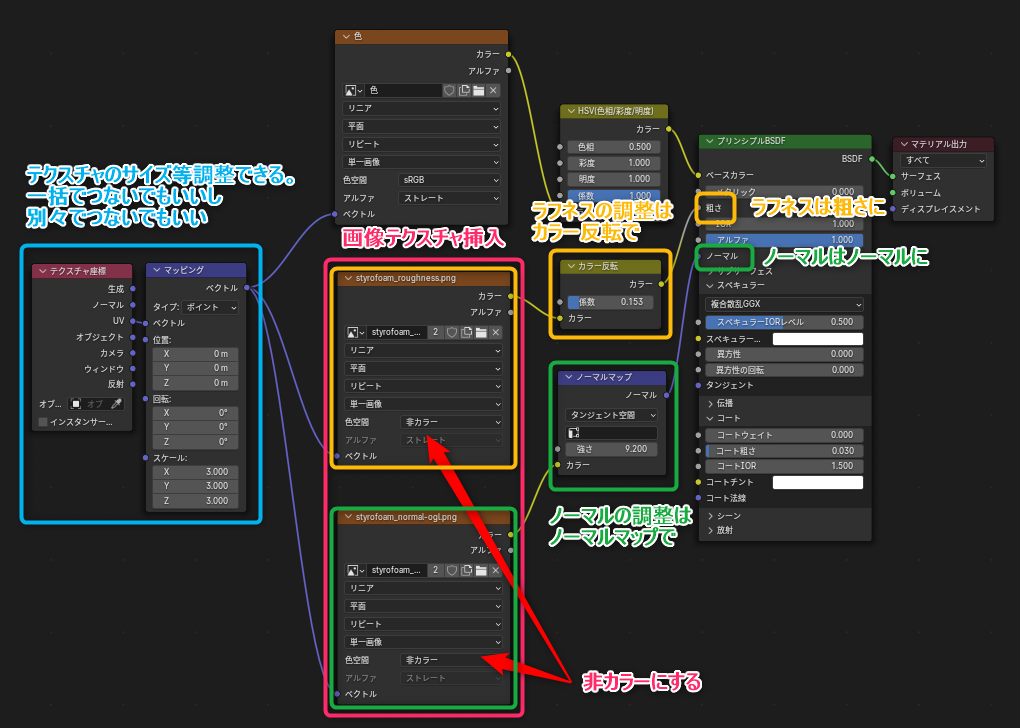
ラフネスとノーマルの接続
それぞれつないでみましょう。
基本的にはこの形を覚えておけばOKです。

するとこんな感じで発泡スチロール感を出すことができます。


やったぁぁぁぁぁ!できたぁぁぁぁ!!!うおぉぉぉぉぉぉ!!!!!!
(心の声)
まとめ
Blenderの超初心者はノードを素通りしてしまう人も多いのではないでしょうか。
ですが、ノードを理解するとモデリングの出来上がりが超絶キマるんですよね。(自称)
もちろん理解するためには参考書も必要でしたし、いろんな方のYouTubeやブログも必要でした。
めちゃくちゃ悩んだし、もう無理ぽって何回もなりました。
ノードで悩んでいる方の参考になれば幸いです。