
この記事はアフィリエイト広告を使用しています。
この記事はBlenderを触りたての著者が、Blenderを学習する過程を記録したものです。
副業や趣味に3Dモデリングを考えている方はご参照ください。
Blenderモデリングを副業にできないか。
最近、僕はそう考えている。
私も7年前にキャラモデリングを1回だけしたことがあるが、正直それ以外の経験はない。
職種も違う。(メカ設計をしています)
でも久しぶりにBlenderでモデリングをしてみて確信した。
これは、楽しい。
しかもこんな見解もある。
現在3Dのモデリングを承っているクリエイターは2Dモデルよりも少ないとされていることからも、3Dモデラーへの需要拡大に対し供給が追い付かない状況は続くと考えられます。
https://www.geekly.co.jp/column/cat-position/3d-modeler-job/
需要があるところに供給さえ出来れば、収益になりうるのでは。
だがそんなに簡単な世界ではないことは想像に難しくない。
ただ単にBlenderを操作できるだけで、収益化が出来るはずもない。
だが!何もしなければ、それこそ何も始まらない。
まずは自分が何を作りたいか、何が得意か把握するために作品作りから始めてみよう。
僕はそう考え、とりあえず動き始めることにした。
【前回はこちら】

Blenderを久しぶりに起動して僕が最初にやったこと
Blender 2.7X → 4.1までほとんど触っていなかった僕。
久しぶりにBlenderを起動し、ワクワクとともに何かモデリングをしようと思った。
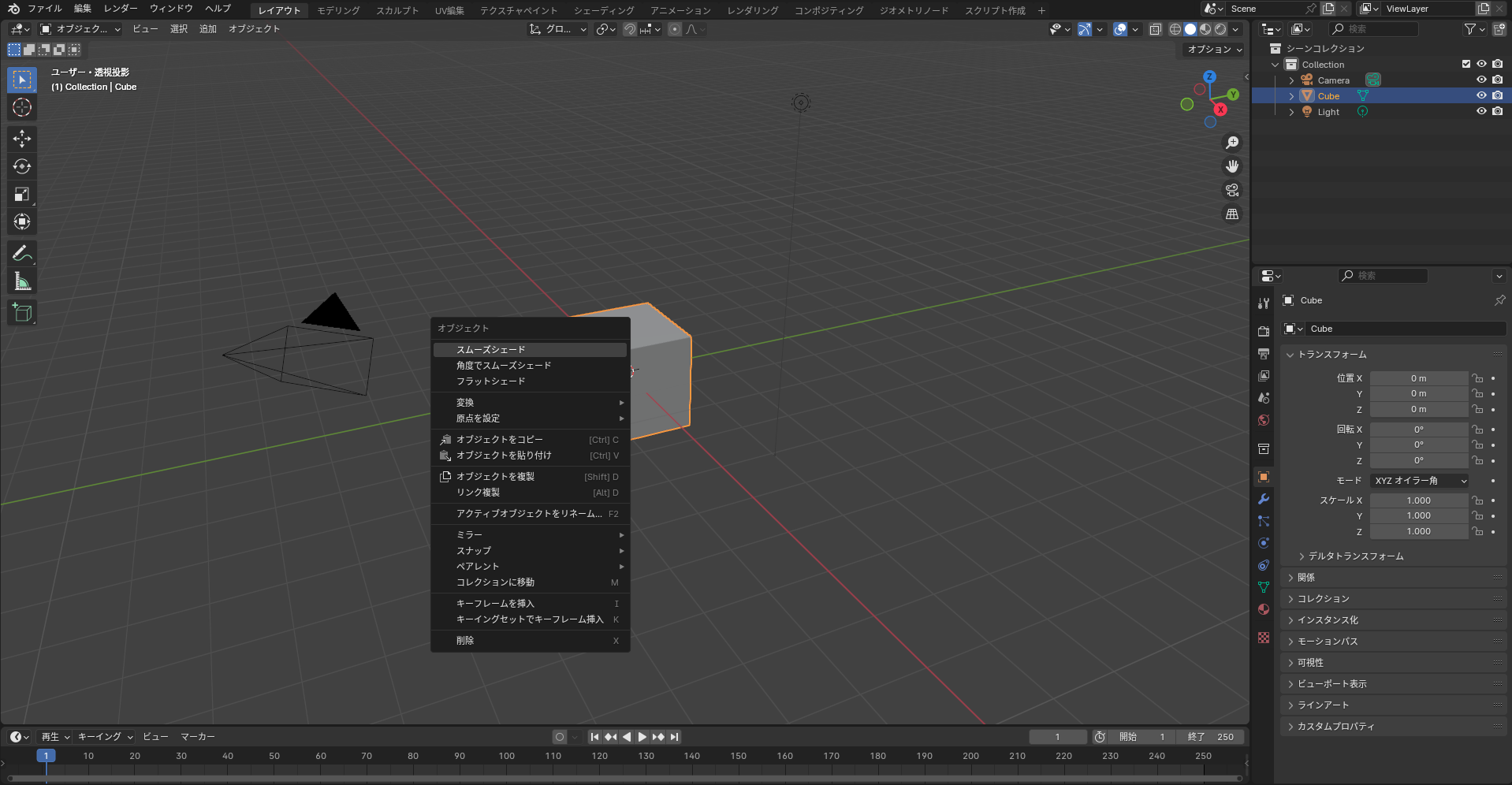
最初の立方体を消そうと、右クリックを押したときで絶望した。

は?なにこれ…? 知らない子ですね…。
右クリックがオブジェクトの選択じゃないの…? Blender4.1…恐ろしい子…!
~完~
……ふむふむ。
………あ、これにしようかな。
…ポチッ、ポチッ。
とりあえず買ってきました。
今までのBlenderとの操作の違いを把握するため、そして作ったことのないミニチュア作り。
ほう、別のワクワクがあるな。
作ってみたモデル
1.フライパンと卵焼き

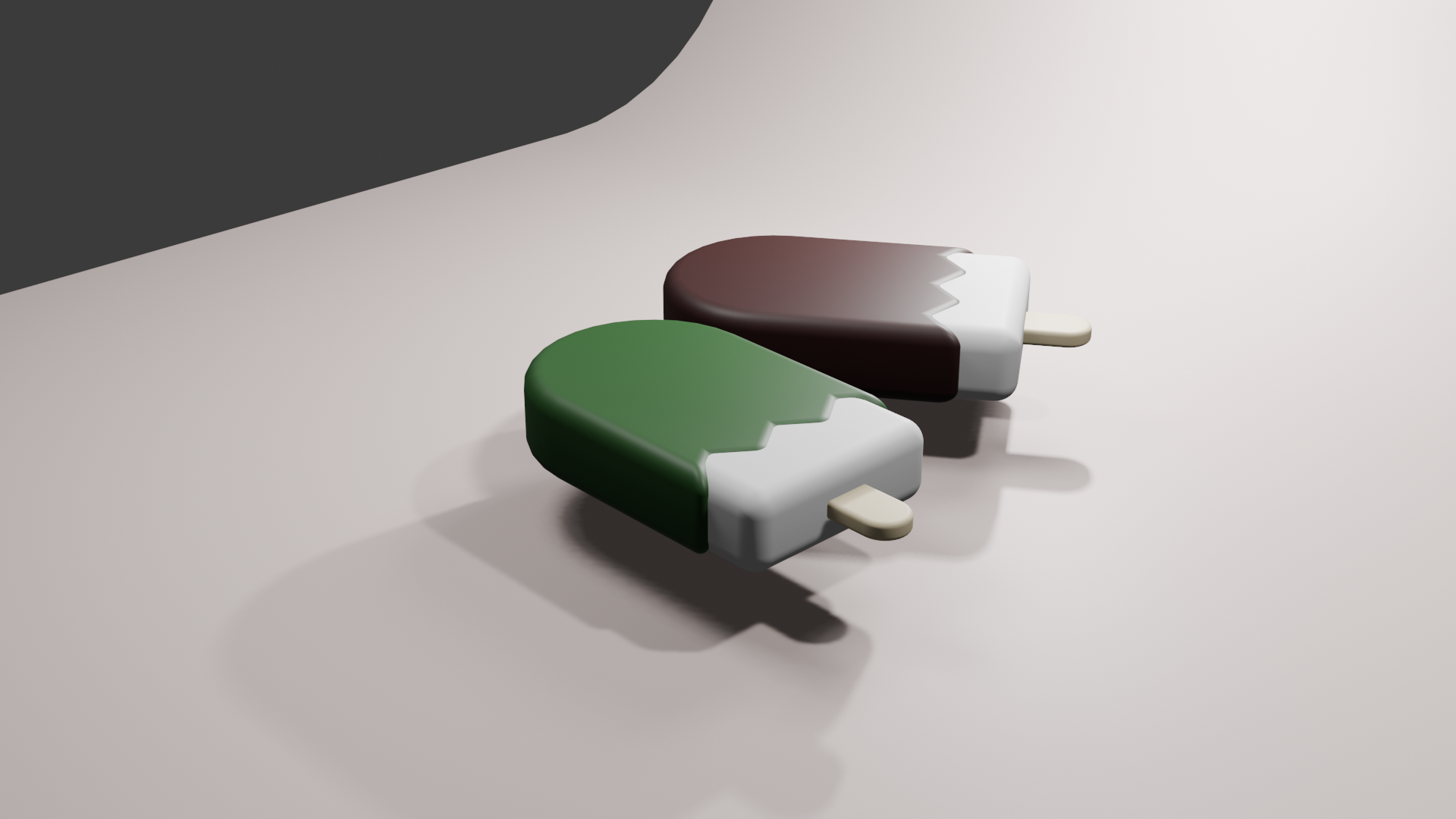
2.棒アイス

3.カップ&ソーサー

4.テーブルと椅子

5.ソファ

いや、わかりやすい! おっさん感激(*´ω`*)
さくさくっと作れてしまった。
オブジェクトの選択が左クリックに変わっただけで、基本的なショートカットキーはほとんど変わっていない印象でした。
ひと安心。
よく使ったショートカットキー
この本買ってよかったなと思ったのは、必要な基本操作を何回も反復するように構成されていました。
(ソファを作る頃には、基本コマンドは自然と手が動いている僕がいました)
特に忘れちゃいけないコマンドを抜粋して備忘録!
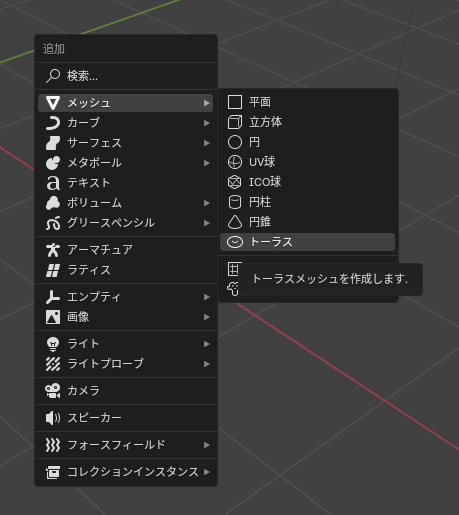
オブジェクトの挿入


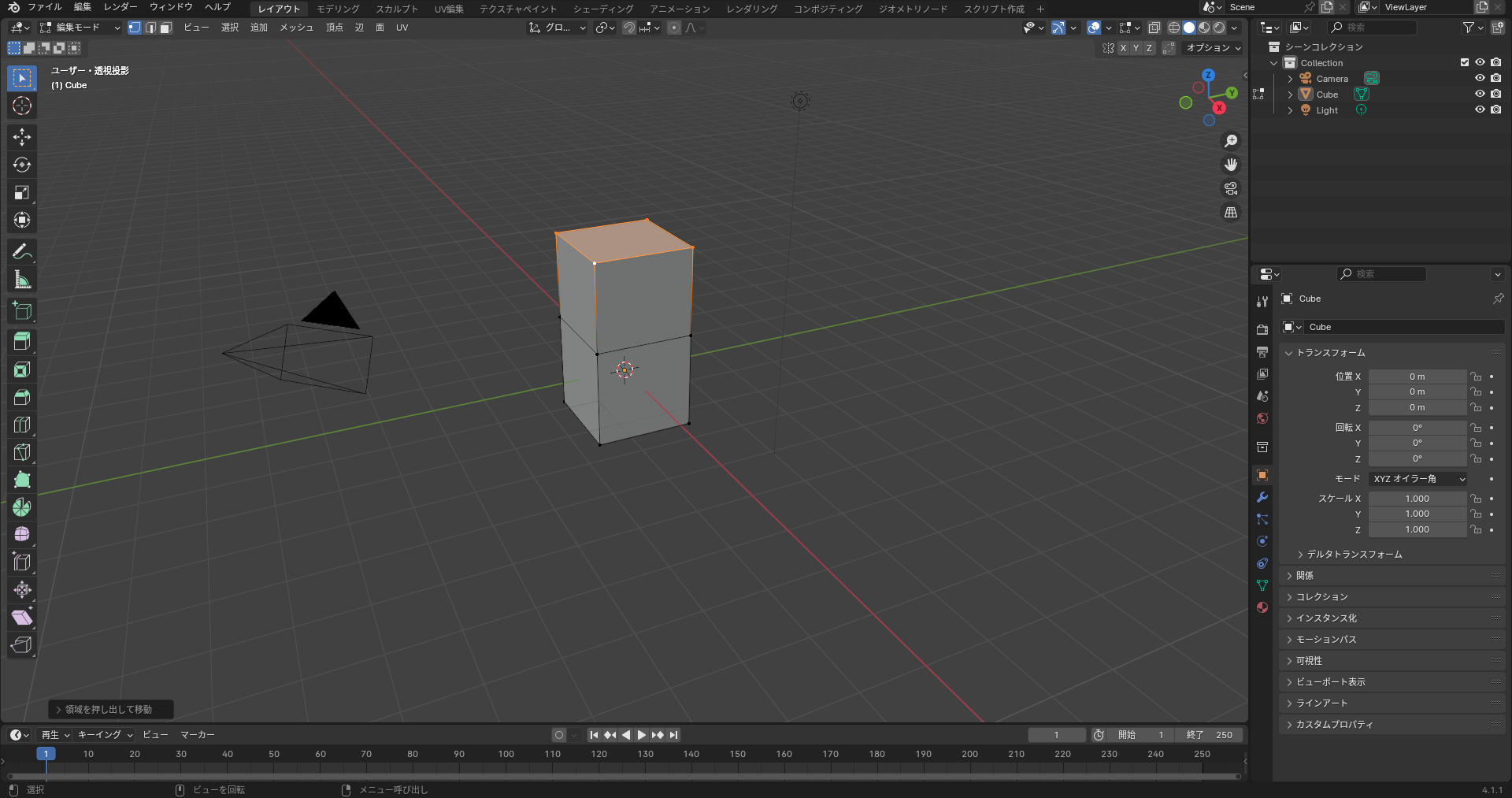
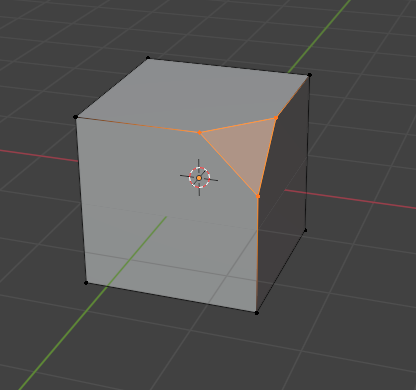
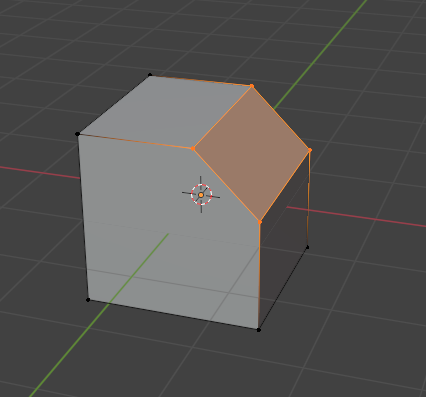
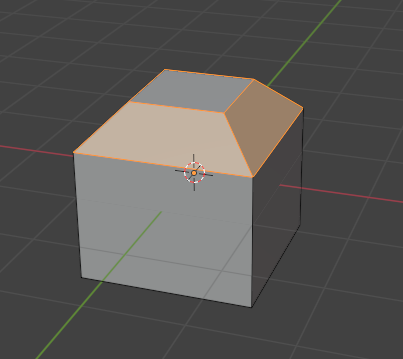
押し出し


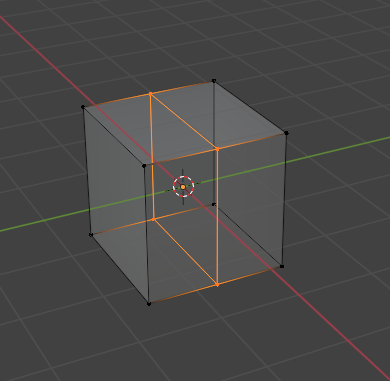
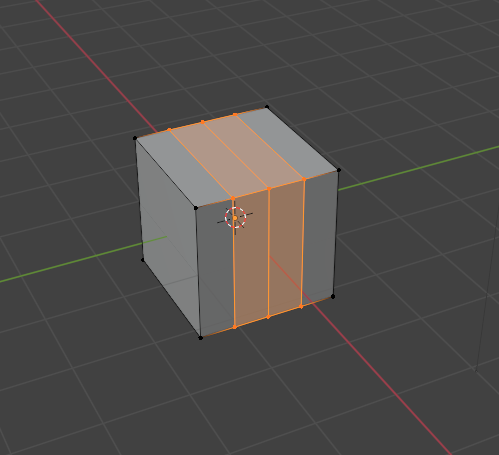
ループカット



ベベル(面取り)



ループカット(ctrl+R)した後にベベル(ctrl+B)をすると両側にオフセット(移動)できる。
対称形状を作りたいときにおすすめ

複製
オブジェクトを選択した状態でShift+D押すと、
選択されたオブジェクトをコピーすることができます。
モディファイアーを適応している場合はモディファイアーも継承されます。
(モディファイアーはあとでメモっときます)


編集モードでも複製することができます。
形状の一部を複製して別のオブジェクトにすることも可能です。
(分離参照)

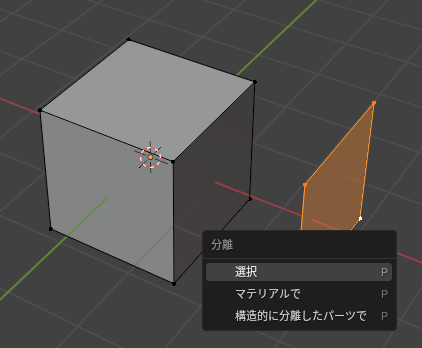
分離
オブジェクト内から別オブジェクトにしたいときなどに使います。
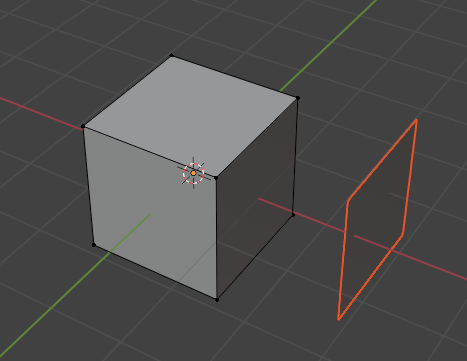
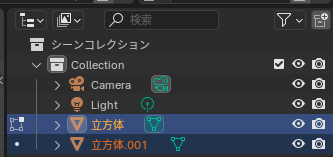
編集モードで別オブジェクトにしたいメッシュを選択し、P→選択の順に押します。



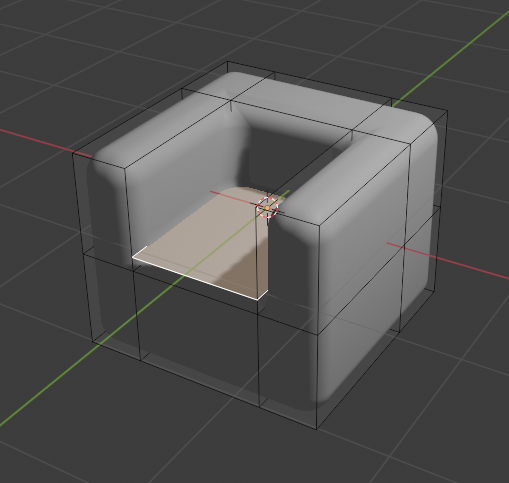
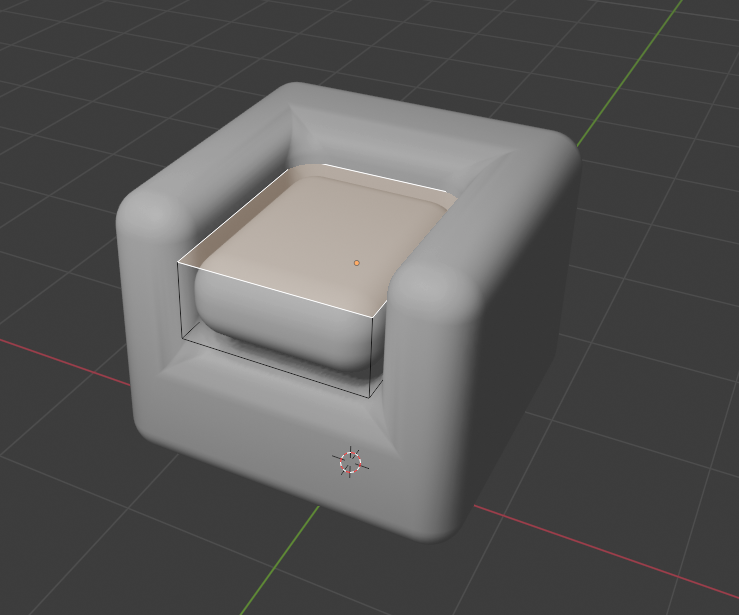
例:ソファからクッションを作る場合
例えば、ソファを作った後にクッションを作る場合は分離を使うことで早くできます。
- 座面を選択
- 別オブジェクトに分離
- クッションとして編集


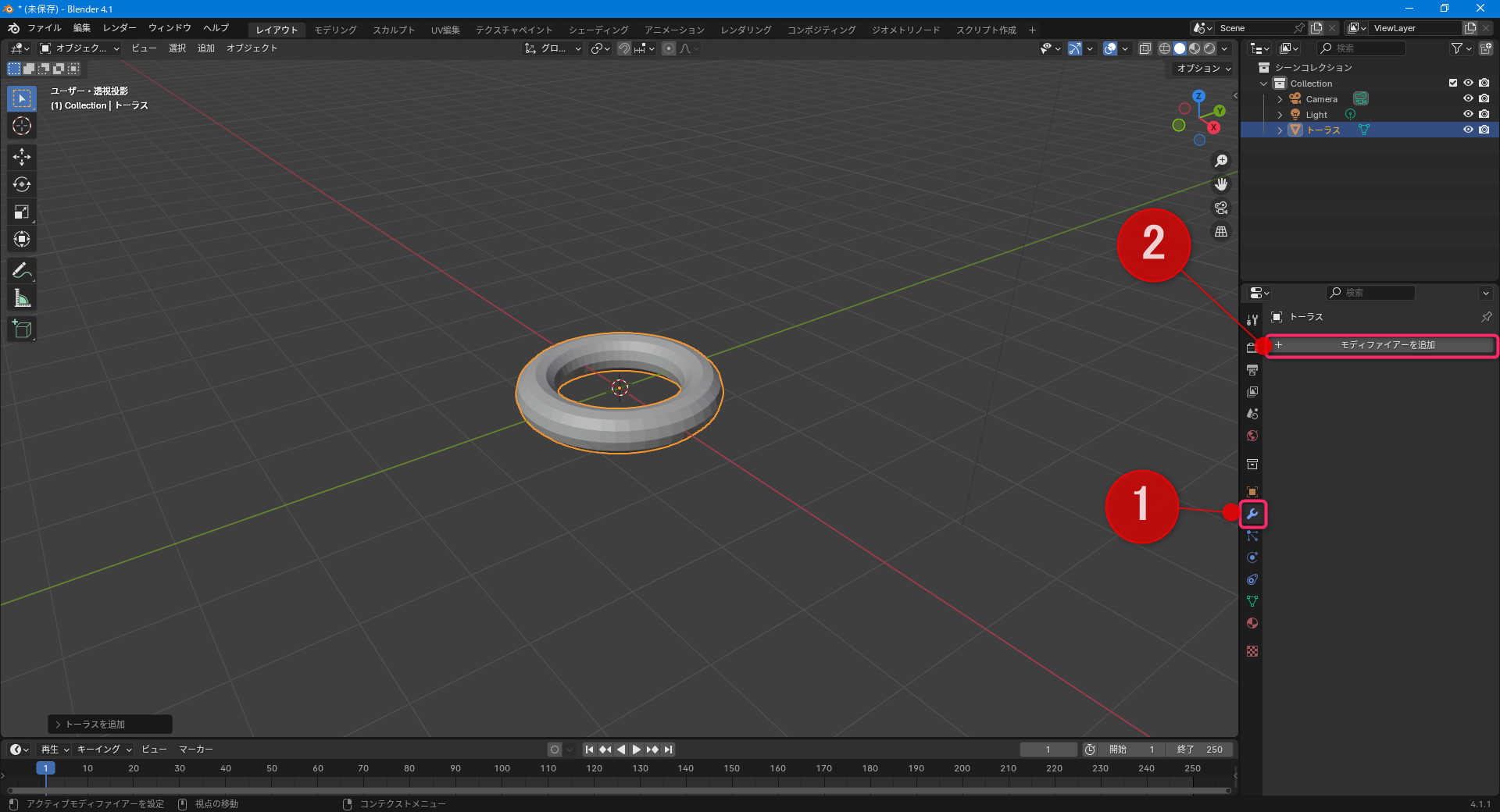
モディファイアーについて
元の形状を変えずに、見え方だけを変えることができる機能らしい。
(モディファイアーを消せば元に戻るという特徴を持つ)
ちなみに「適応」というコマンドを使えばメッシュ自体に反映できることは知ってるぜ。
(今回は使わなかったので割愛)


今回は利用頻度が多かった3種類をピックアップしとこう。
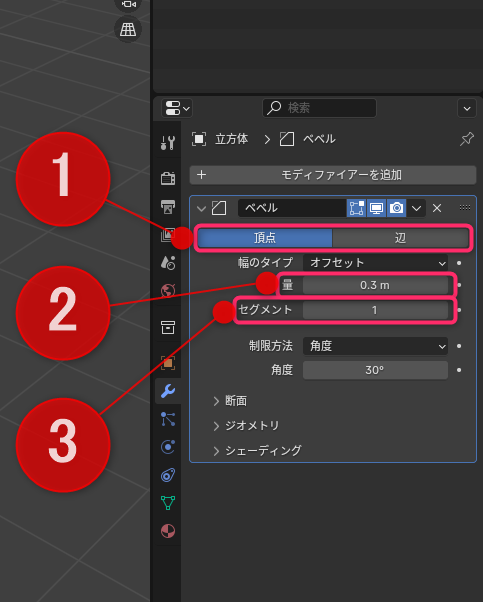
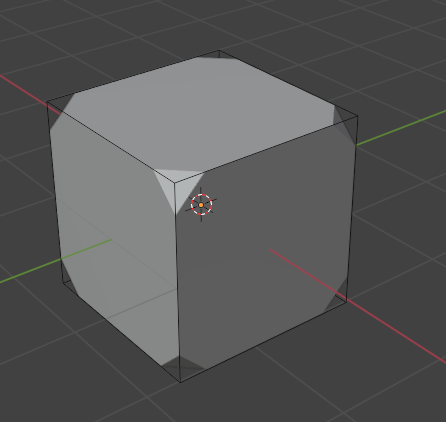
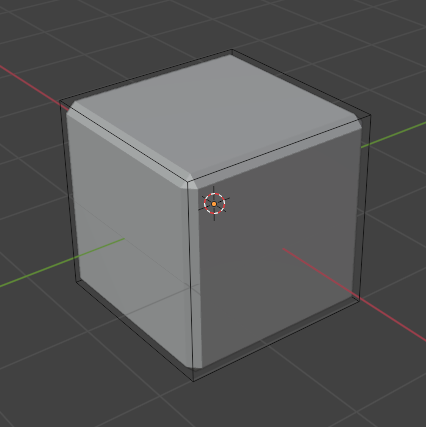
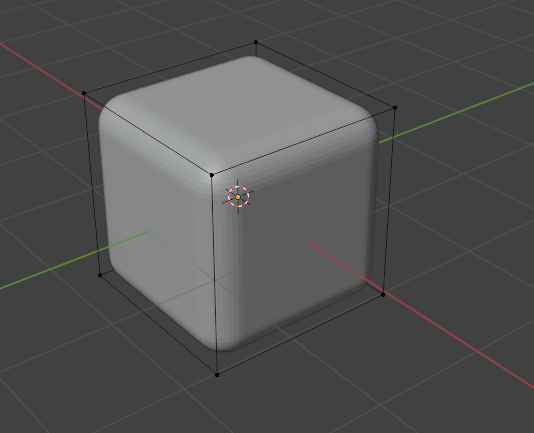
ベベル モディファイアー
面取り、または丸みをつけることができます。
編集モードにもベベルはありますが、こちらは全体にかけたい場合だと思います。
今回使用したのは次のパラメータ。

①「頂点」と「辺」


②量


③セグメント


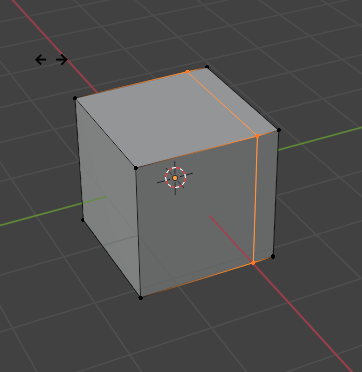
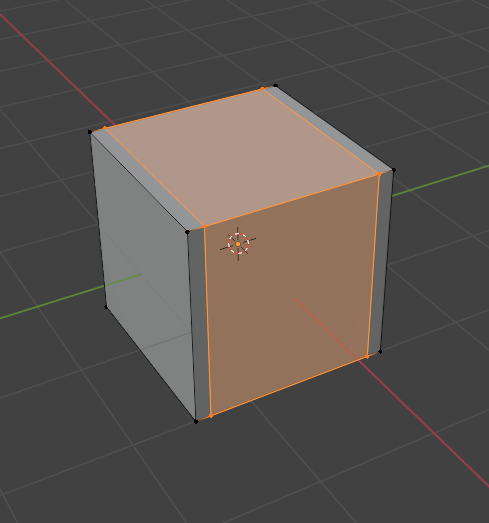
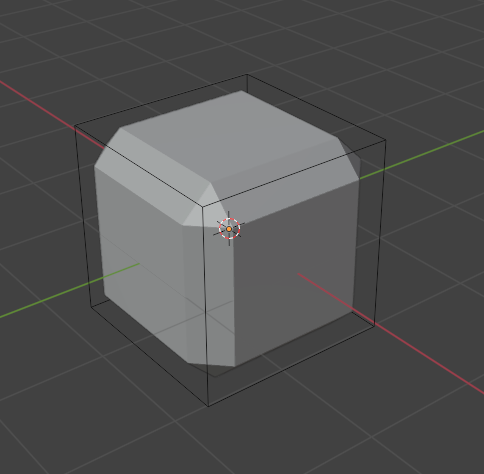
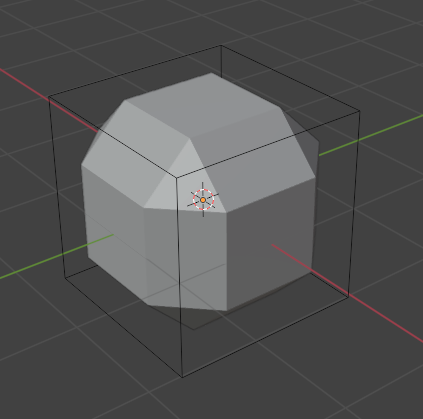
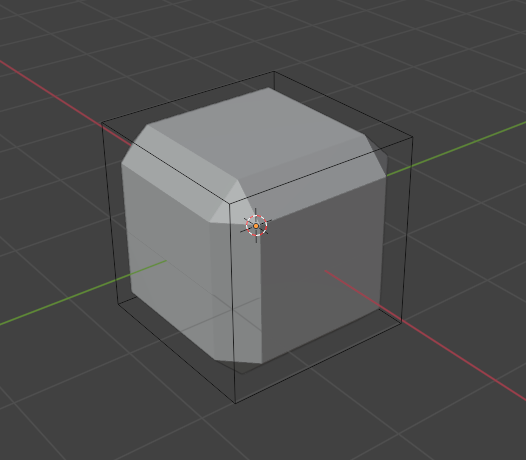
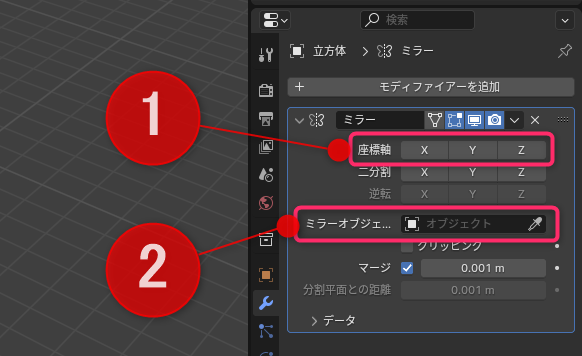
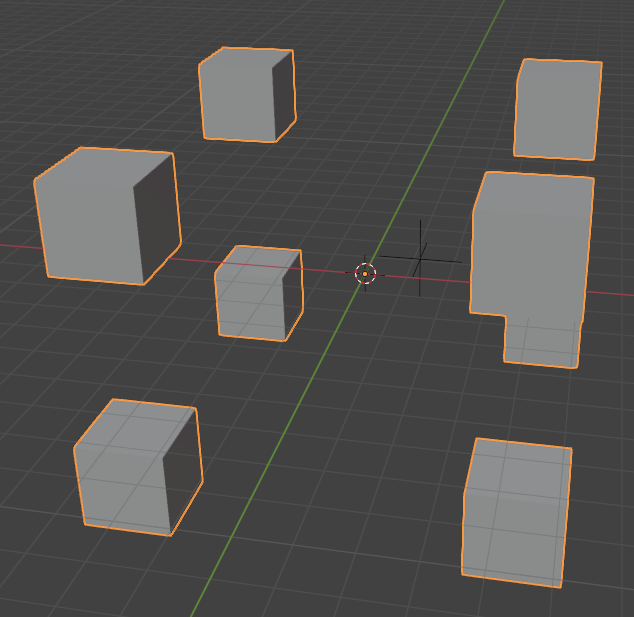
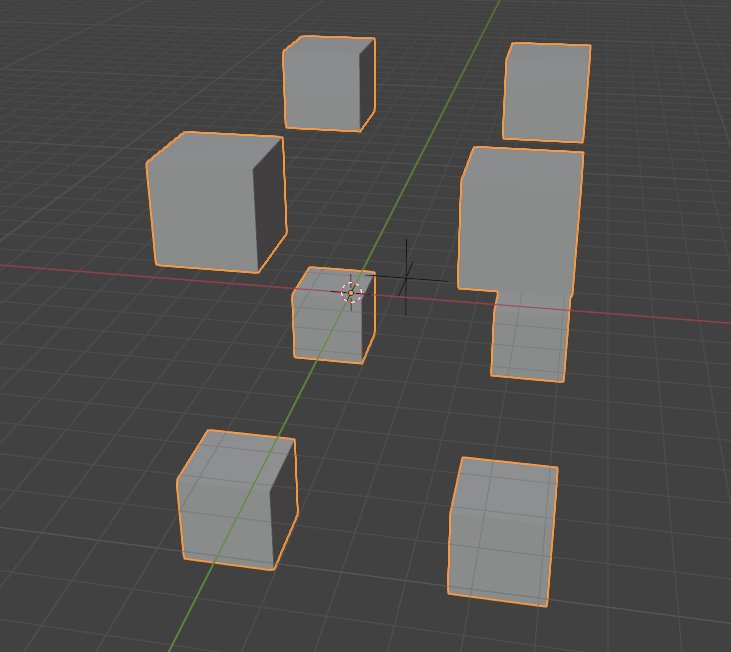
ミラー モディファイアー
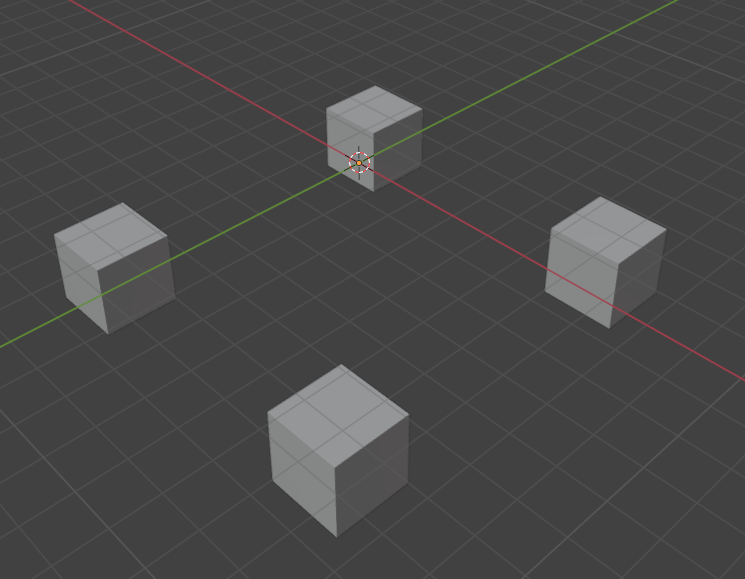
指定した軸①の、指定した中心点②を基準にオブジェクトをミラーコピーすることができます。
(初期値②はオブジェクトの原点)


①座標軸
(今回の説明では編集モードでメッシュを動かして、原点を変えないように作業しています)



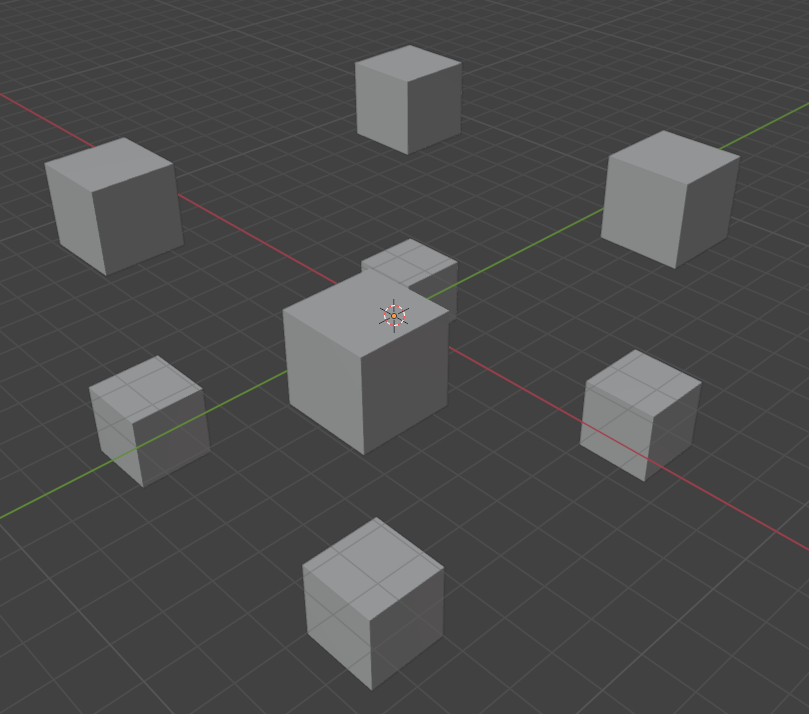
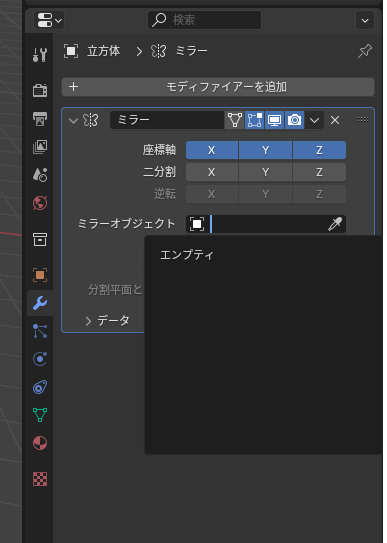
②ミラーオブジェクト
特定の原点を任意に設定することができます。
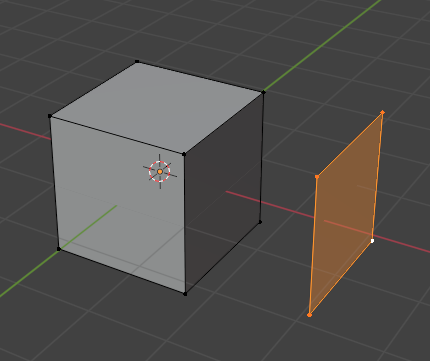
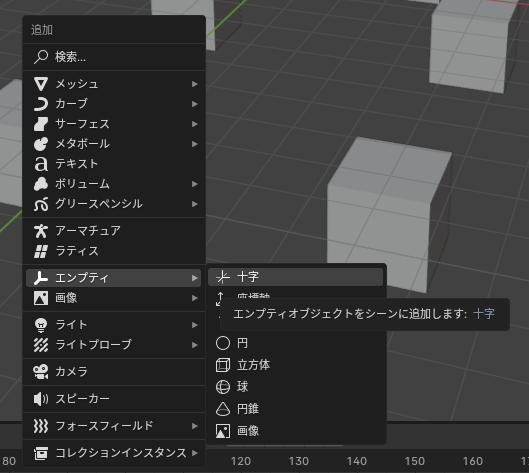
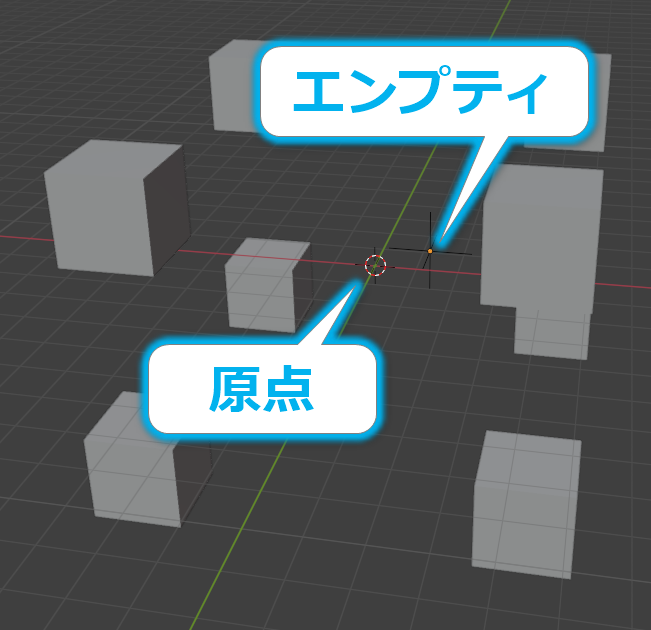
例:エンプティオブジェクトを挿入する
エンプティオブジェクトとは、
「オブジェクトとして存在するが、レンダリングの時は描画されないオブジェクト」のこと。
CADでいうと基準座標みたいな、
学校でいうと幽霊部員みたいな感じかなぁ。
今回は幽霊部員の十字を使って説明します。



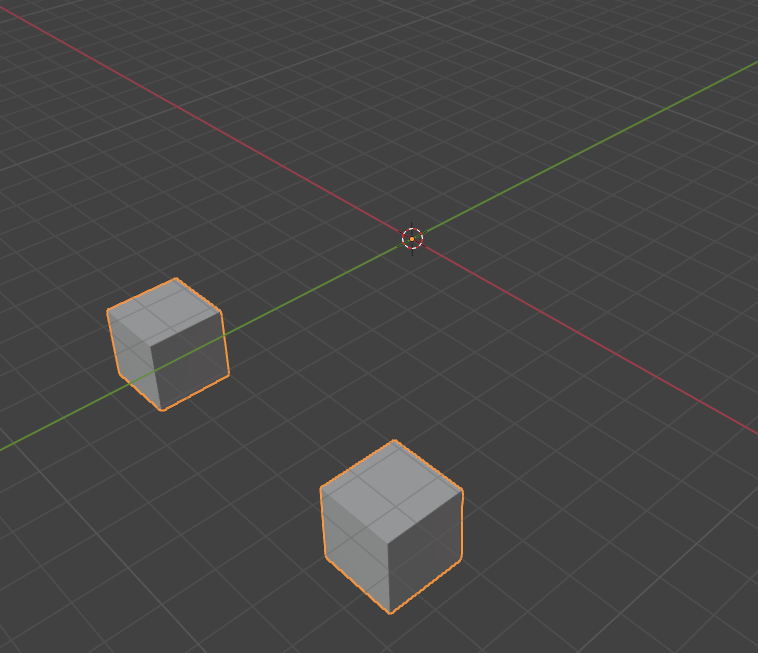
ミラーオブジェクトを設定することで、好きな場所でミラーモディファイアーをすることが可能です。


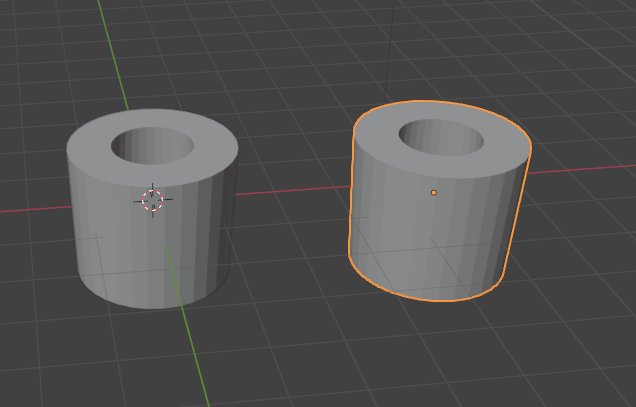
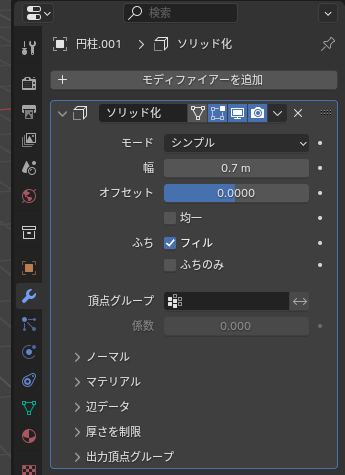
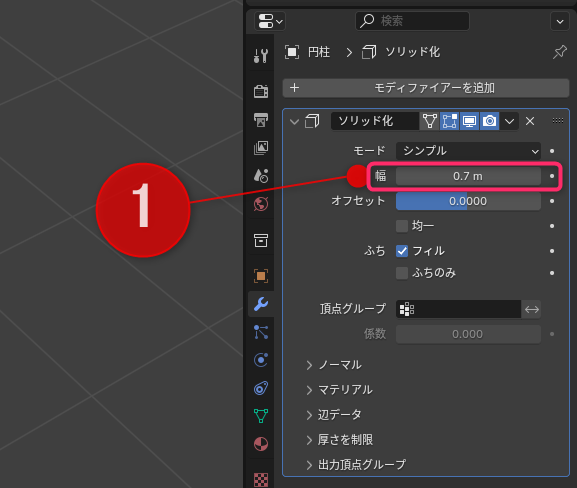
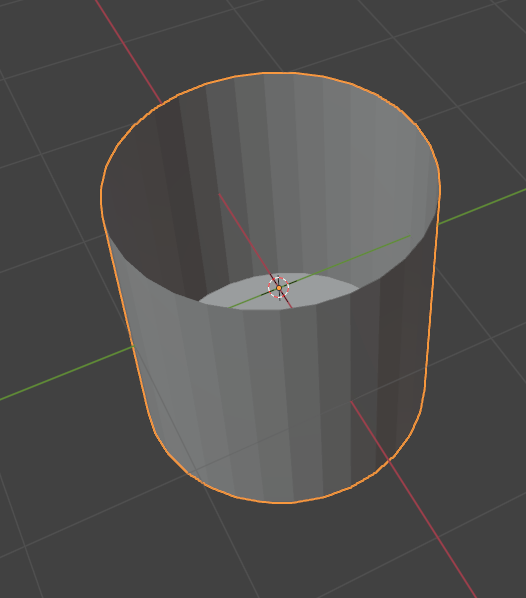
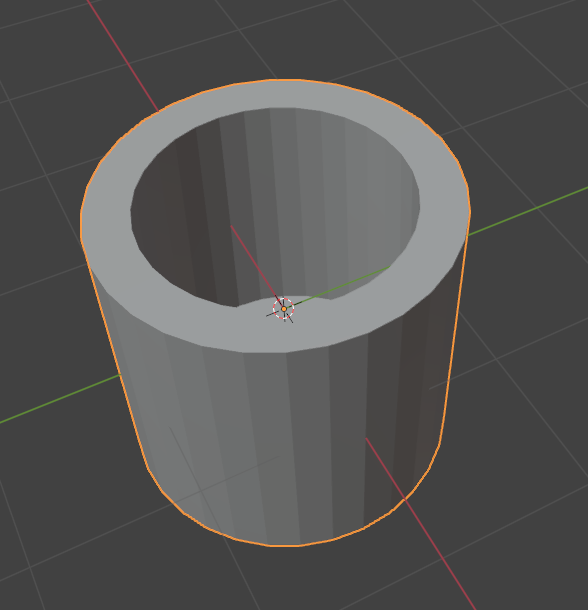
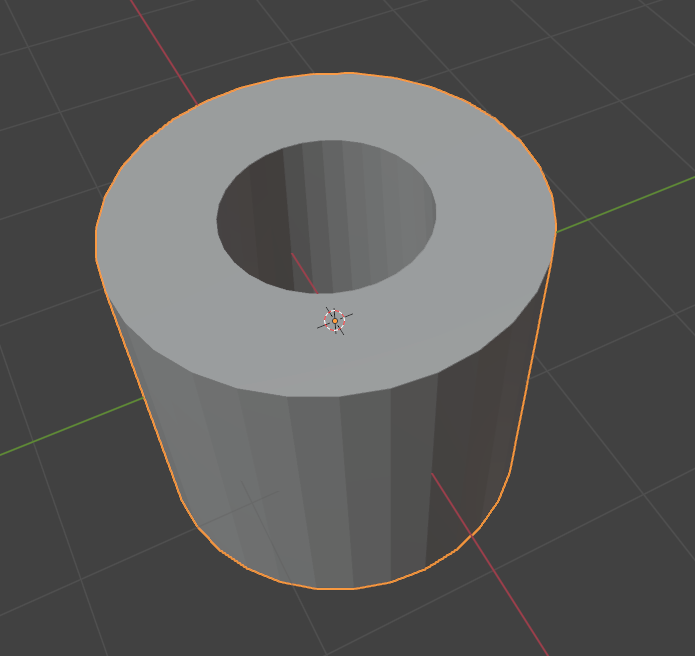
ソリッド化 モディファイアー
厚み付けをすることができます。

①幅
「幅」を変更すると、肉厚を変更することができます。



その他の操作方法
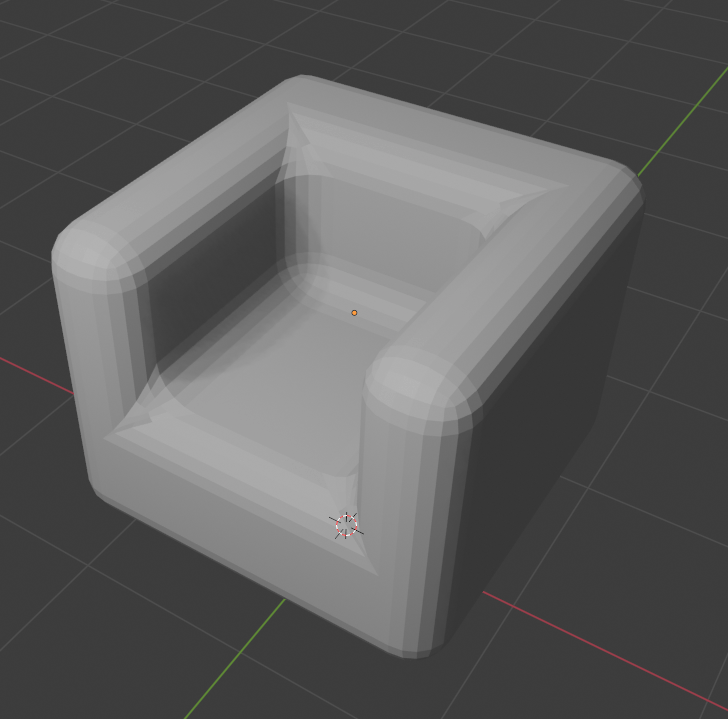
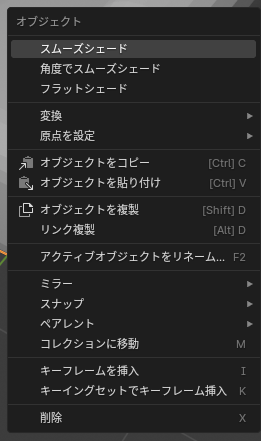
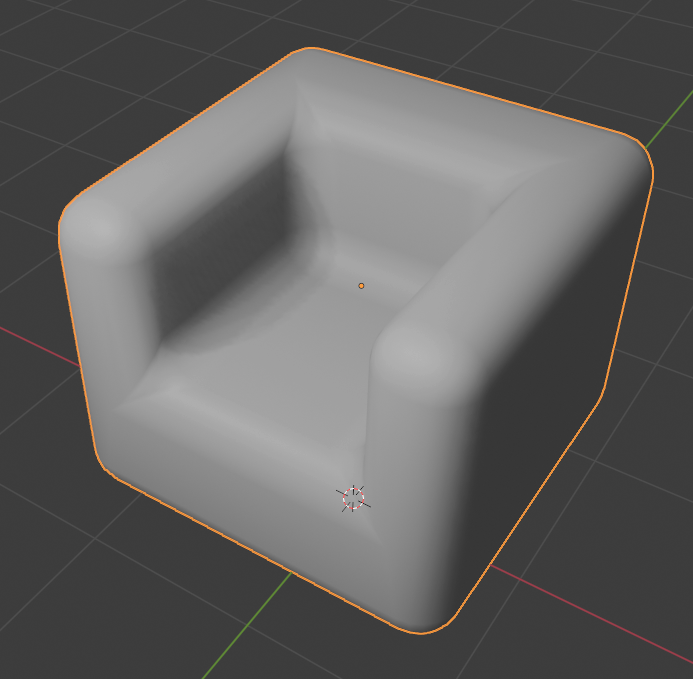
スムーズシェード
オブジェクトを選択した状態で右クリック→スムーズシェードを選択すると、滑らかな表現になります。



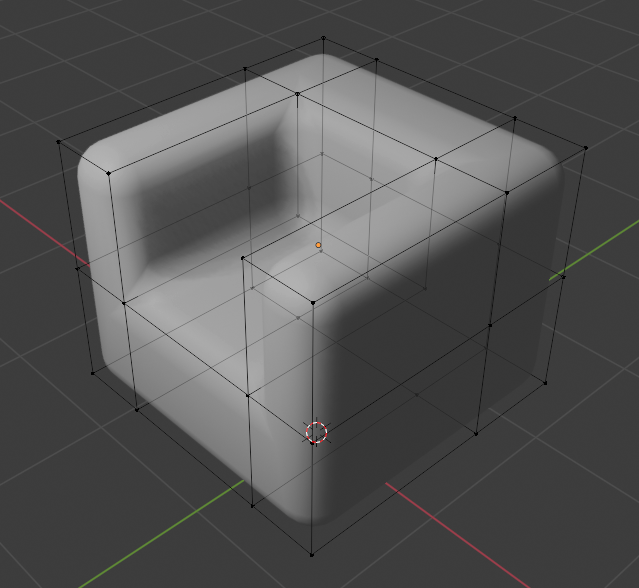
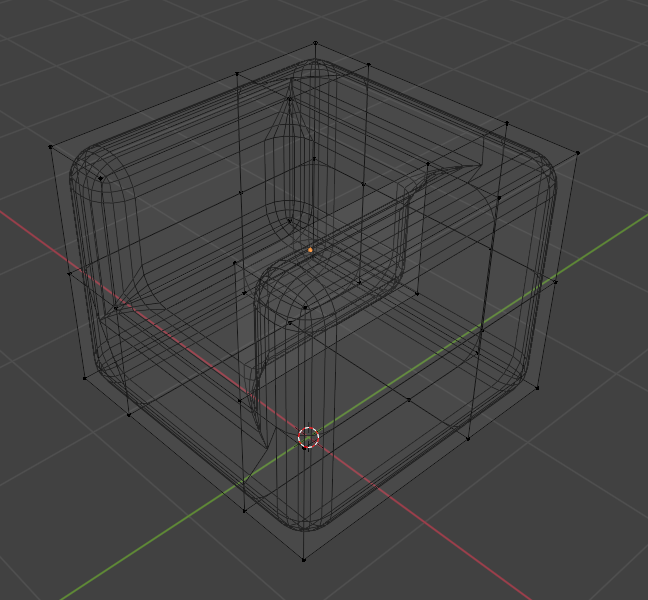
透過表示・ワイヤーフレーム表示


初級編を終えて
とっかかりとしてはいい本を選べたなという感想。
初心者目線で書かれていて、書いてある通りにやっていくと自然とコマンドを覚えることができた。
こんな人にはおすすめできる。
- Blenderを初めてさわる人
- なにから作っていいかわからない人
- バージョンアップについていけていない人
それではまた。










