まよちゃん
まよちゃんねぇねぇ、おしんちゃん



なんだい、まよちゃん



ノーマルマップって要は凹凸情報でしょ?



すごい!!それがわかるとは!
成長したね。まよちゃん



なんか写真からでも作れそうな気がするんだけど…



その通り!ノーマルマップも作れて、実はラフネス(粗さ)も作れるよ!



え!?そうなの!?
モデリングを勉強し始めるとノーマルマップとラフネスの重要性に気が付くでしょう。
でもその作成方法について説明している人は少ない印象です。
- 写真や画像から、ノーマルマップとラフネスの作る手順がわかります。
ノーマルマップについてはこの記事で解説しています。


今回はすべて無料のツールのみを使用します。
ペンタブも使用しません。
それでは解説していきます。
必要なもの
- GIMP
- NormalMapプラグイン(GIMP)
GIMPとは?
GIMP(GNU Image Manipulation Program)は、オープンソースの無料画像編集ソフトウェアです。写真の編集や加工、ペイント、グラフィックデザインなど幅広い用途に使え、プロ仕様の機能を備えています。レイヤーやフィルターを利用した高度な画像操作が可能で、フォトショップの代替としても人気です。Linux、Windows、macOSで利用でき、プラグインを追加することで機能を拡張できます。
手順① ソフトウェアのインストール
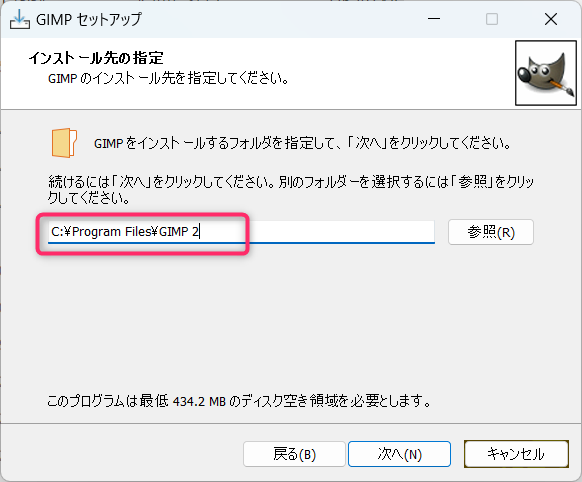
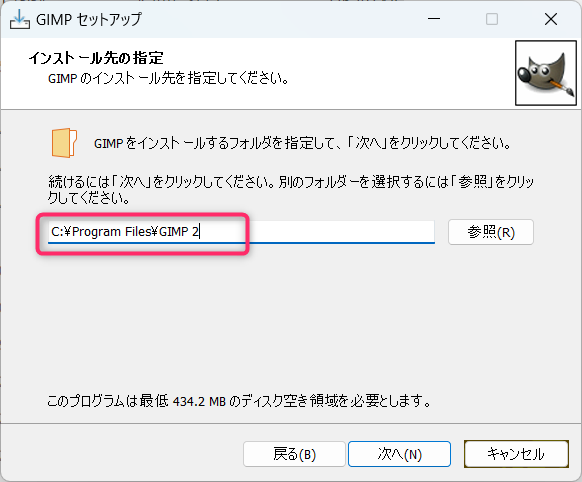
①GIMPのインストール
GIMPがインストールされていない場合は公式サイトよりインストールします。
GIMP公式サイト:https://www.gimp.org/downloads/


なお、インストールする際はこの保存先をメモしておいてください。
プラグインを格納する際に必要になります。
②NormalMapプラグインのインストール
次に、GIMP用のNormalMapプラグインをインストールします。
このプラグインを使用すると、既存の画像やテクスチャからノーマルマップを作成できます。
NormalMapプラグイン:https://code.google.com/archive/p/gimp-normalmap/downloads
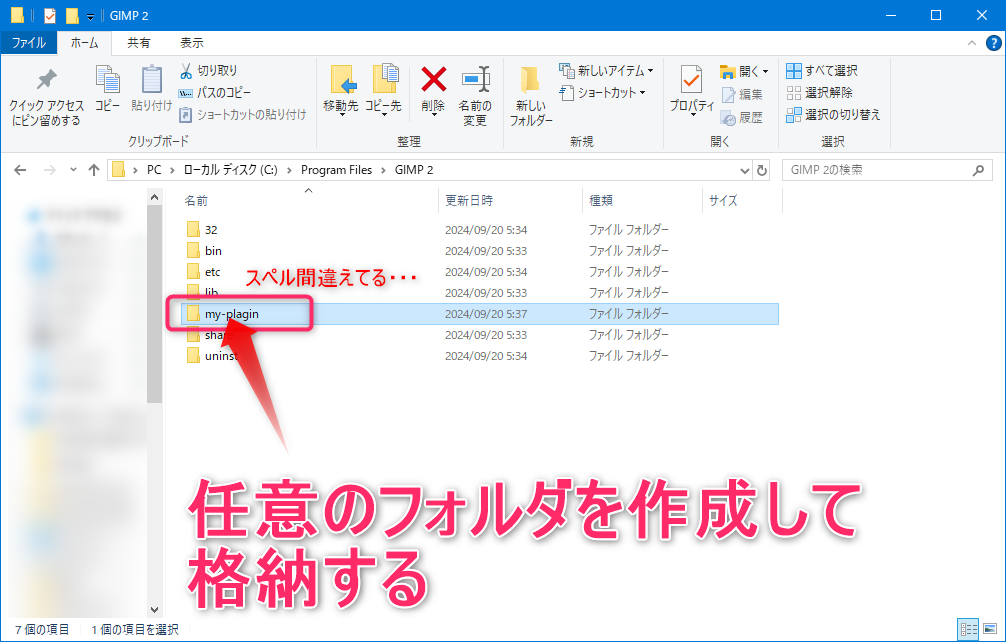
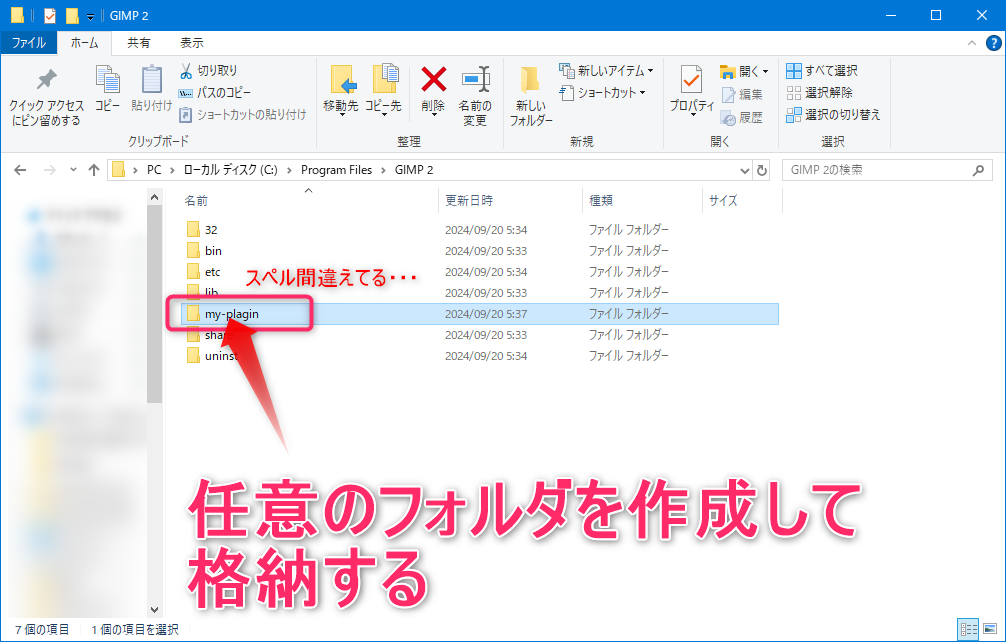
ダウンロードしたプラグインを格納する場所ですが、先ほどメモしたGIMPのインストールフォルダ内に「MyPlag-in」など新しいフォルダを作成して、そこに格納することをおすすめします。


プラグインが増えた際に管理がしやすくなります。
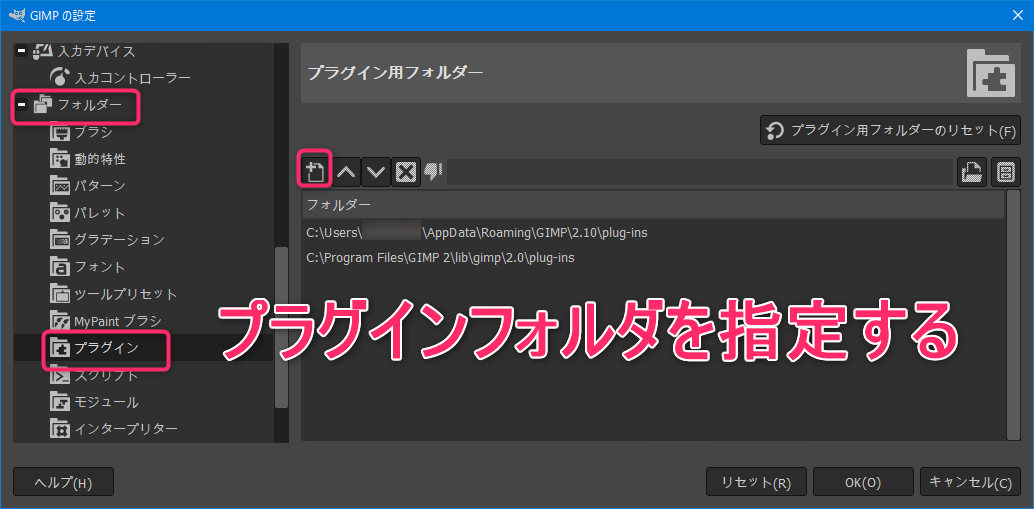
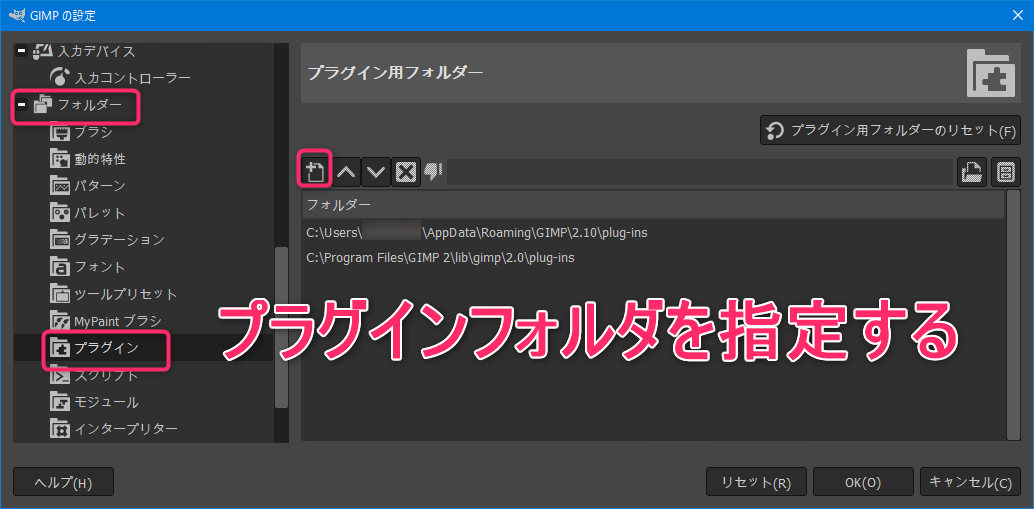
③プラグインフォルダを指定する
ダウンロードができたら、新しく作ったプラグイン用のフォルダを指定します。


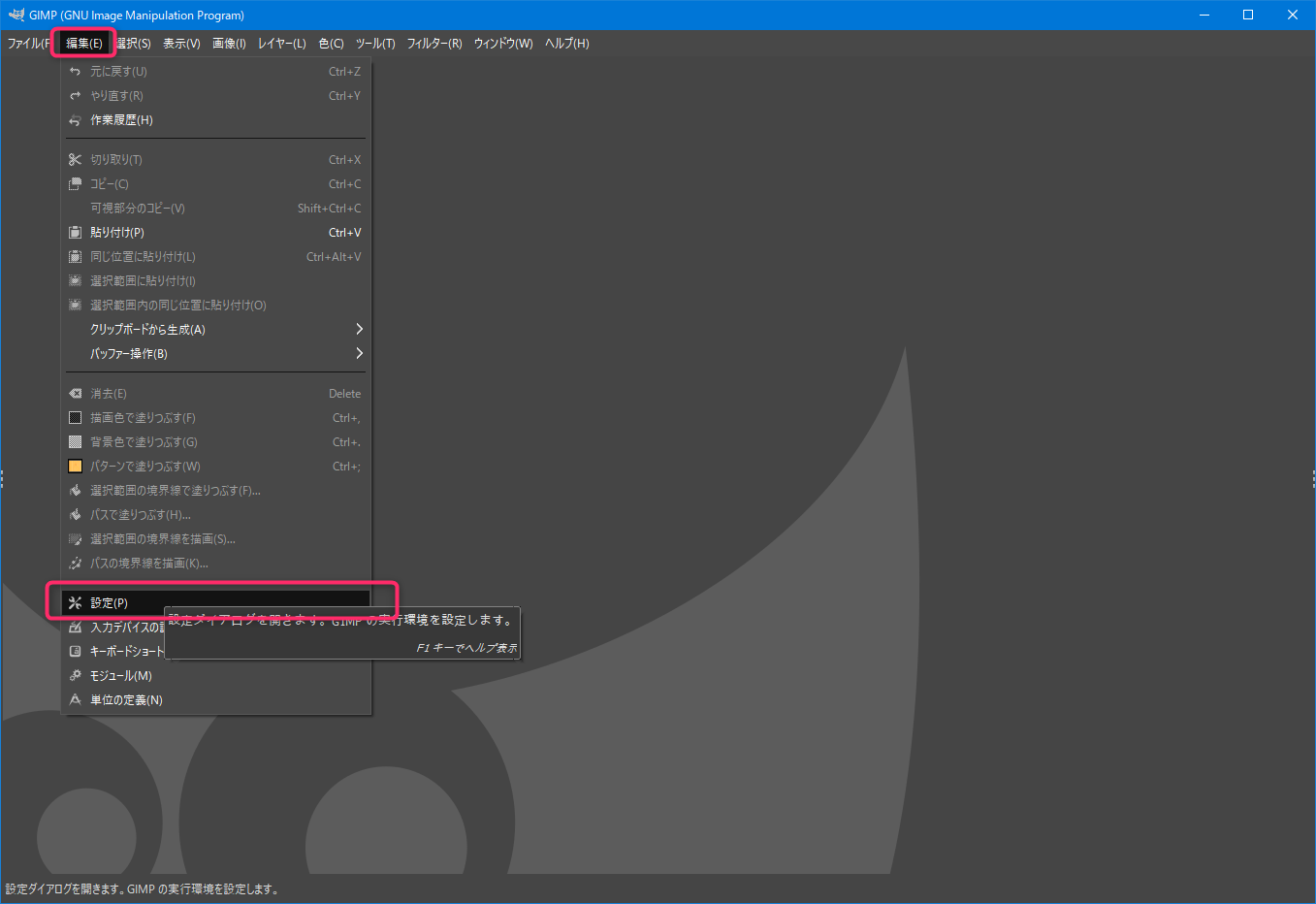
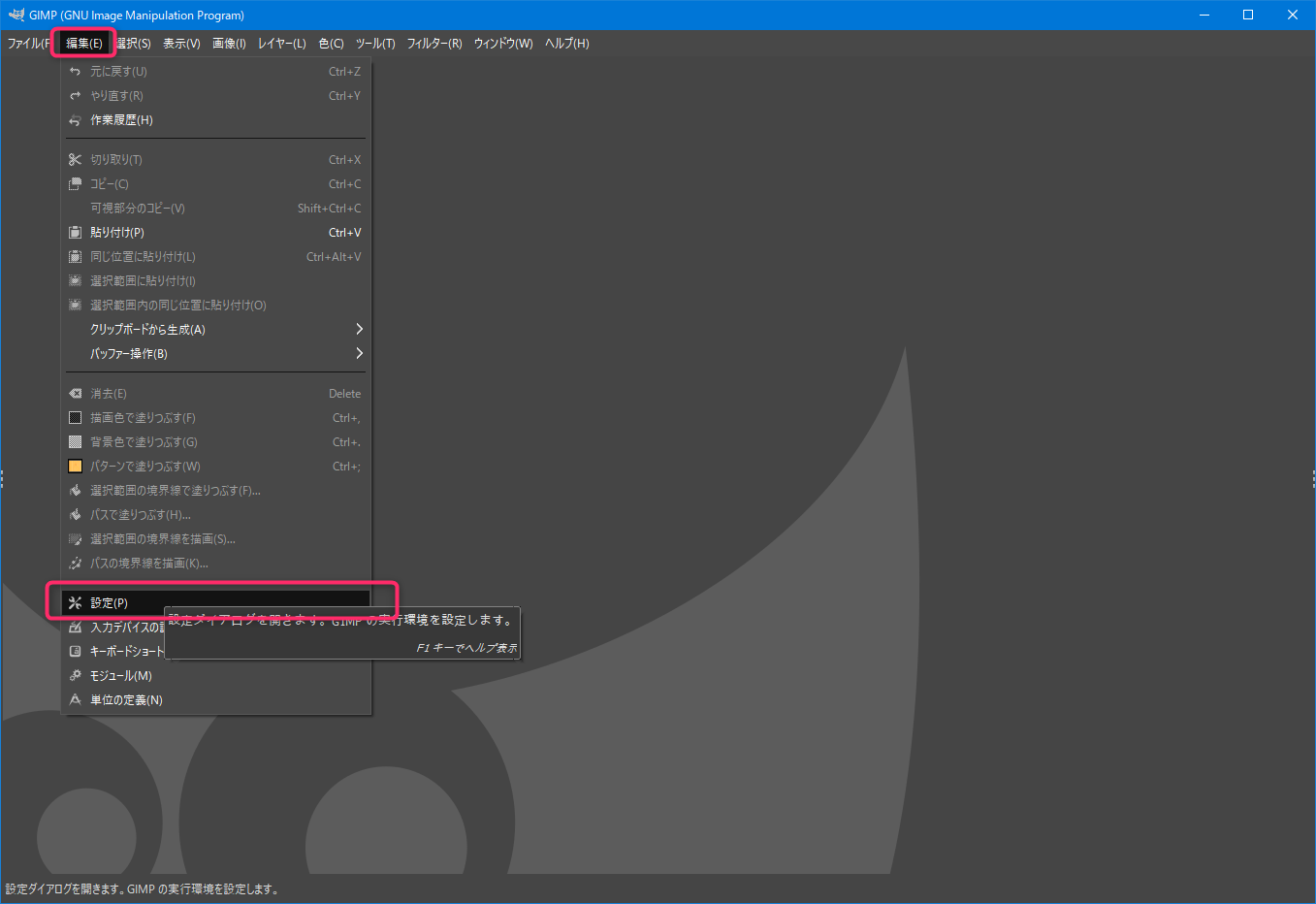
編集→設定を開きます。


「設定」の中の「フォルダー」を+ボタンで開きます。その中のプラグインから新しく作ったプラグイン用フォルダを指定しましょう。
設定が完了したら、一度GIMPを再起動しましょう。
手順② ノーマルマップの作成方法
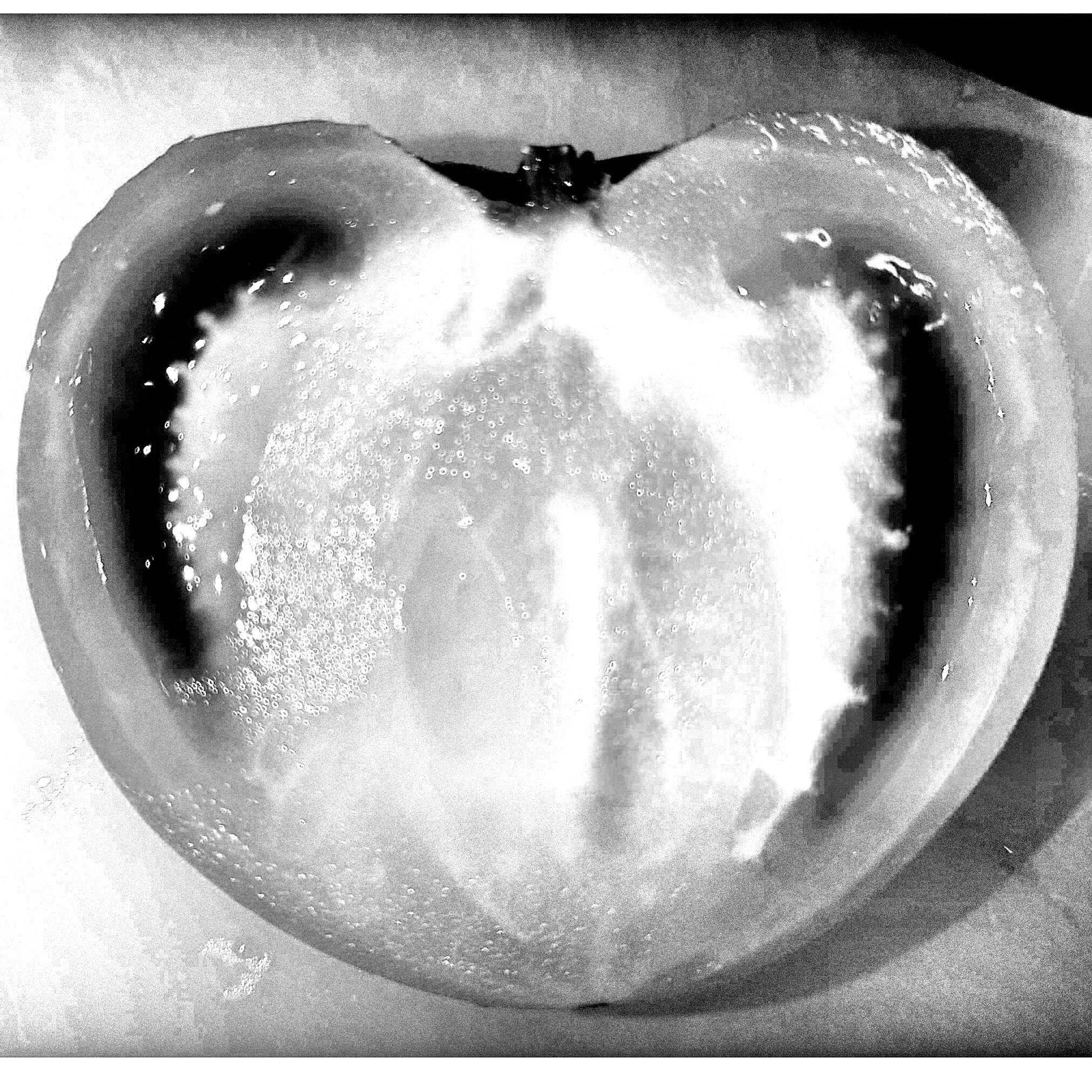
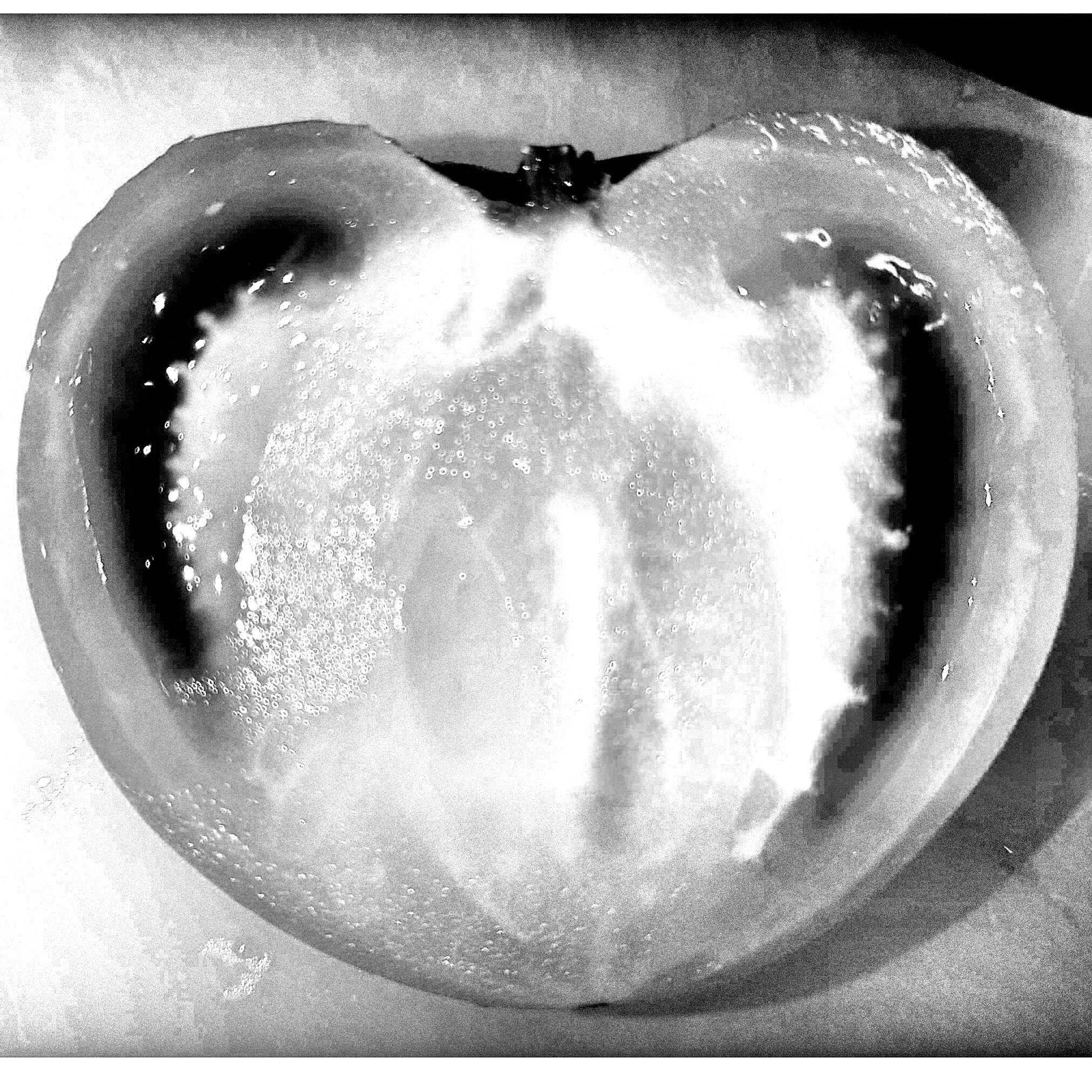
画像(テクスチャ)を開く
ノーマルマップを作成したい画像(テクスチャ)を開きます。
GIMPのメインウインドウにドラッグアンドドロップで挿入することができます。
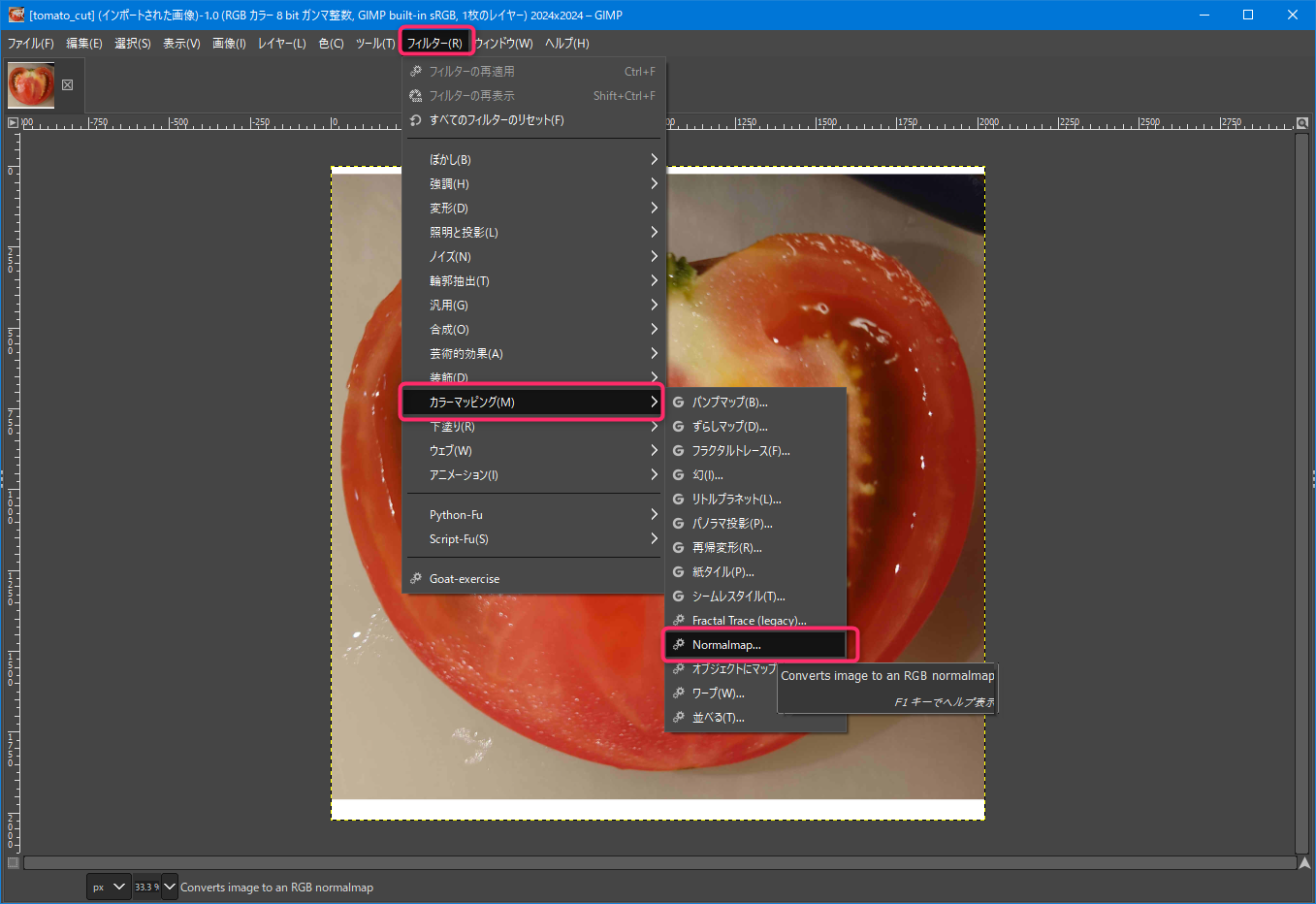
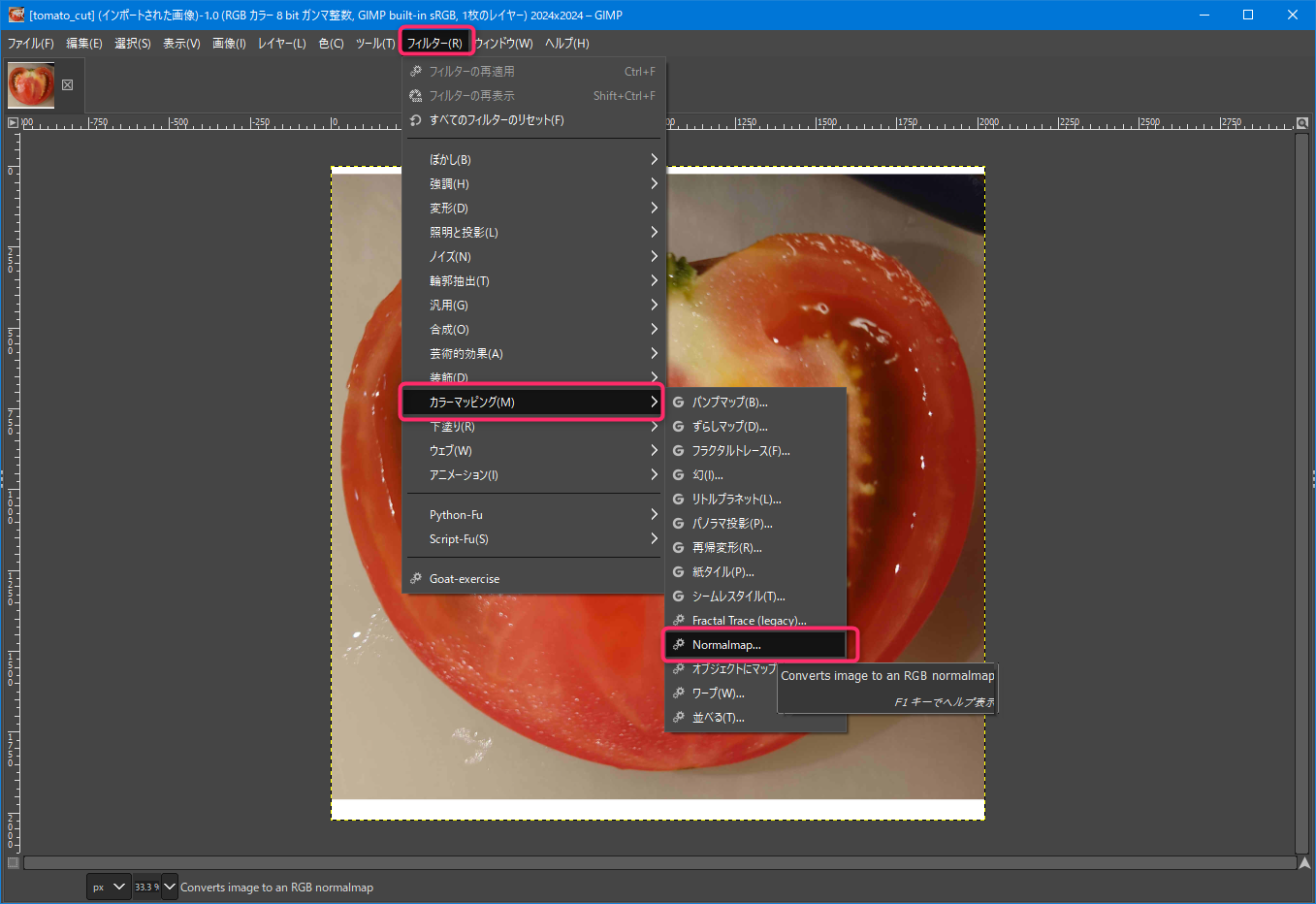
ノーマルマップを作成する
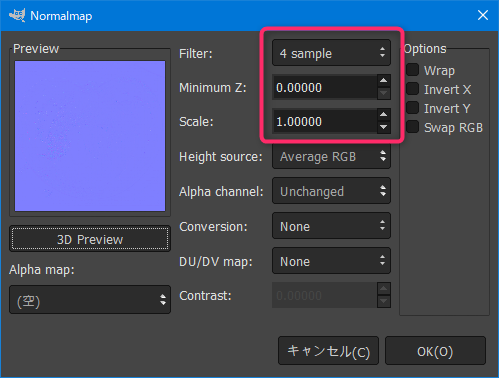
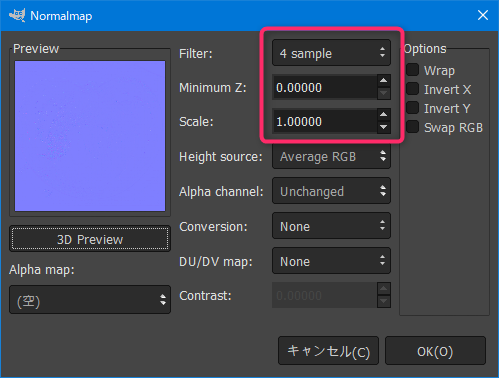
画像が開けましたら「フィルター」→「カラーマッピング」→「Normalmap」の順に選択します。


- Filter:フィルタータイプを選択します。最適なタイプは画像により異なります。
- Minimum Z:最小高さを設定できます。
- Scale:スケールを選択できます。ノーマルマップの強さを設定することができます。


OKを押すとノーマルマップが生成されます。


画像を保存して完了です。
手順③ ラフネスの作成方法
グレースケール画像を作る
Blenderでは黒をピカピカ、白をマッドに表現できます。
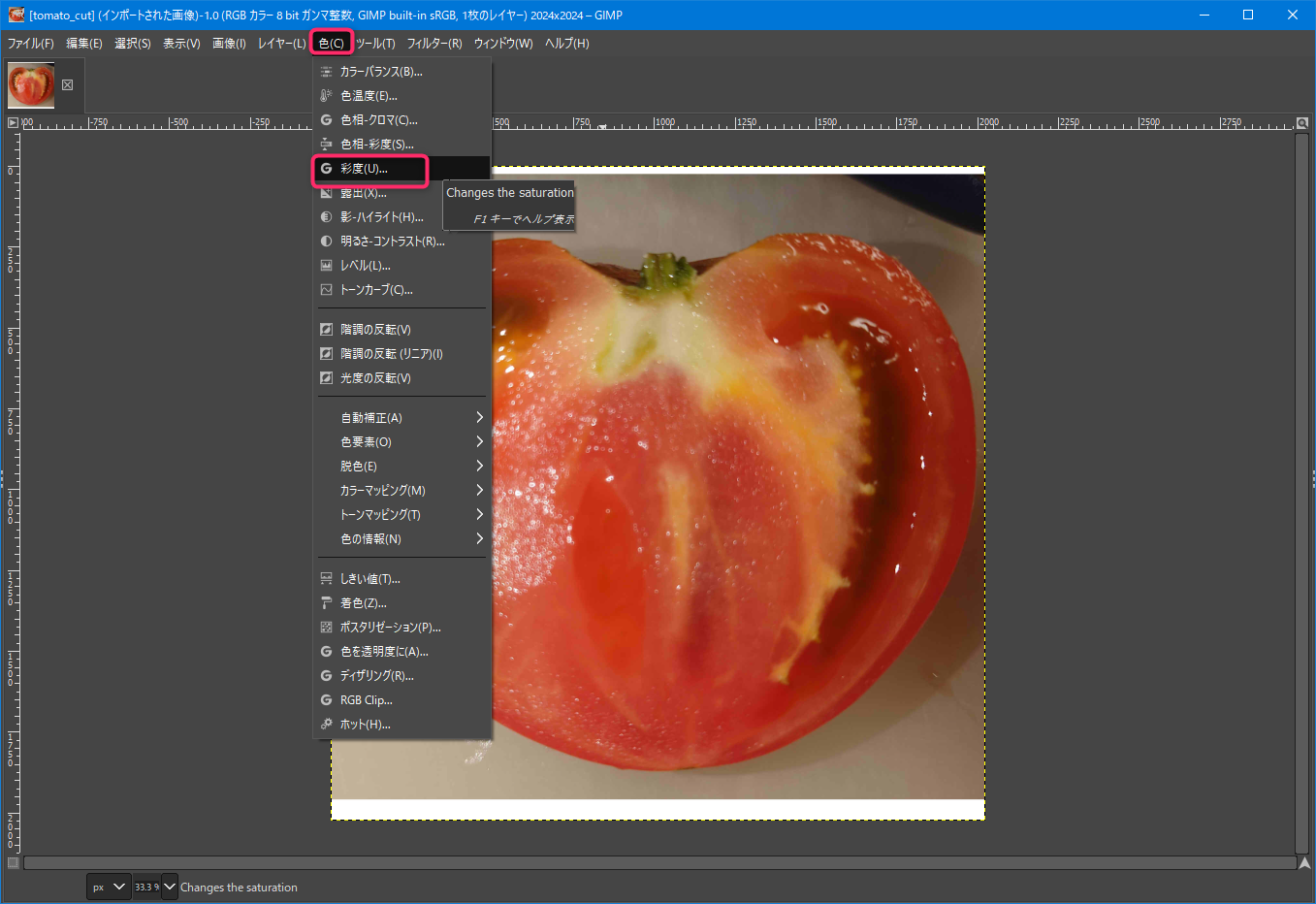
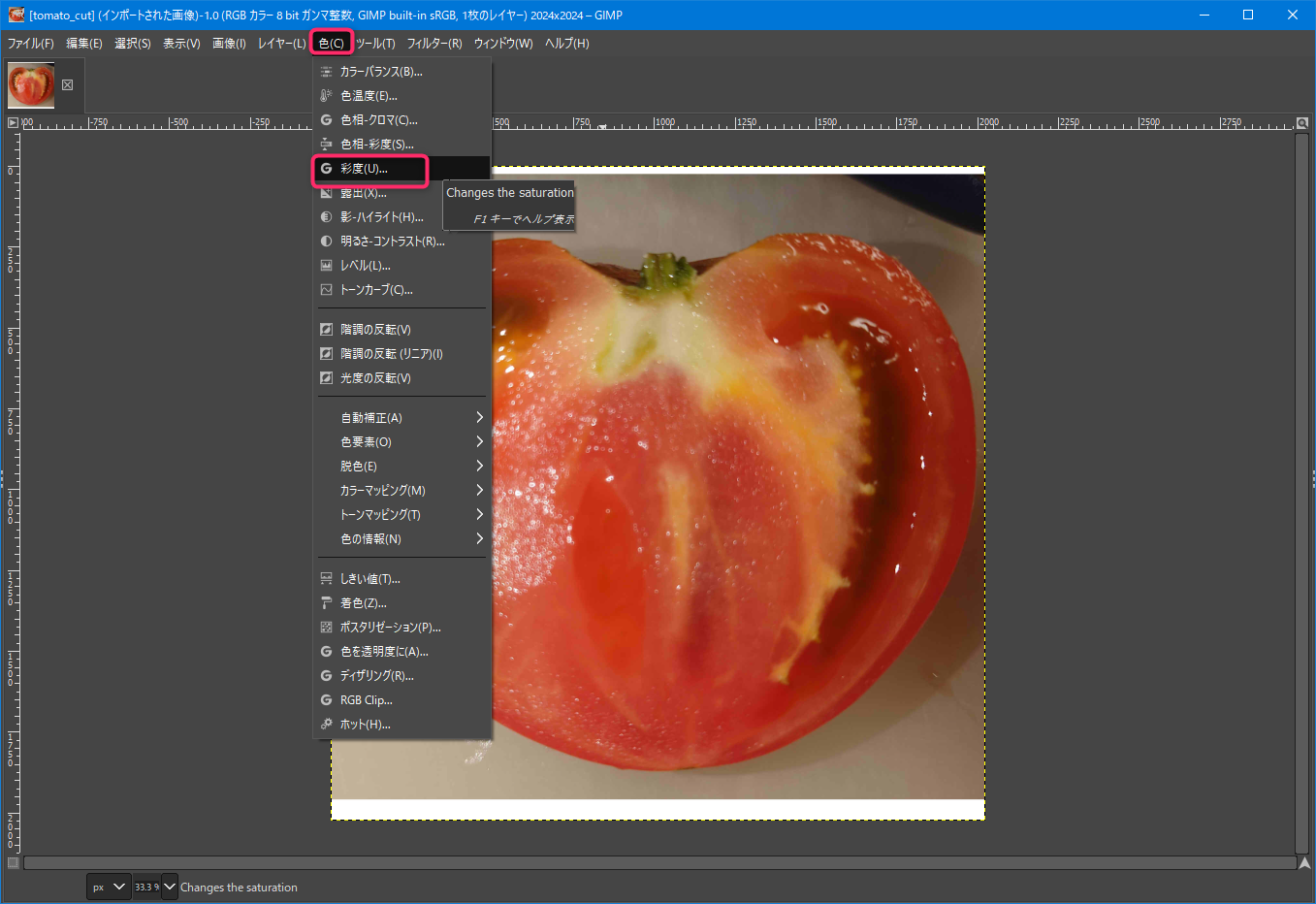
まずは画像をグレースケールにします。
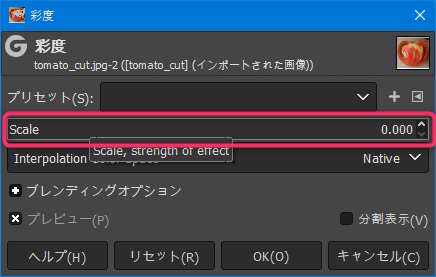
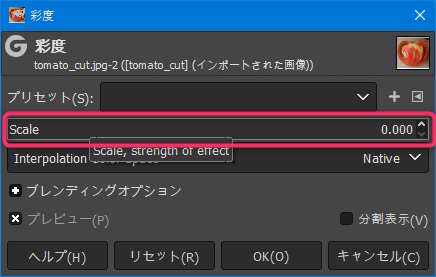
「色」→「彩度」を選択します。


Scaleの値を0にして画像をグレースケール化しましょう。


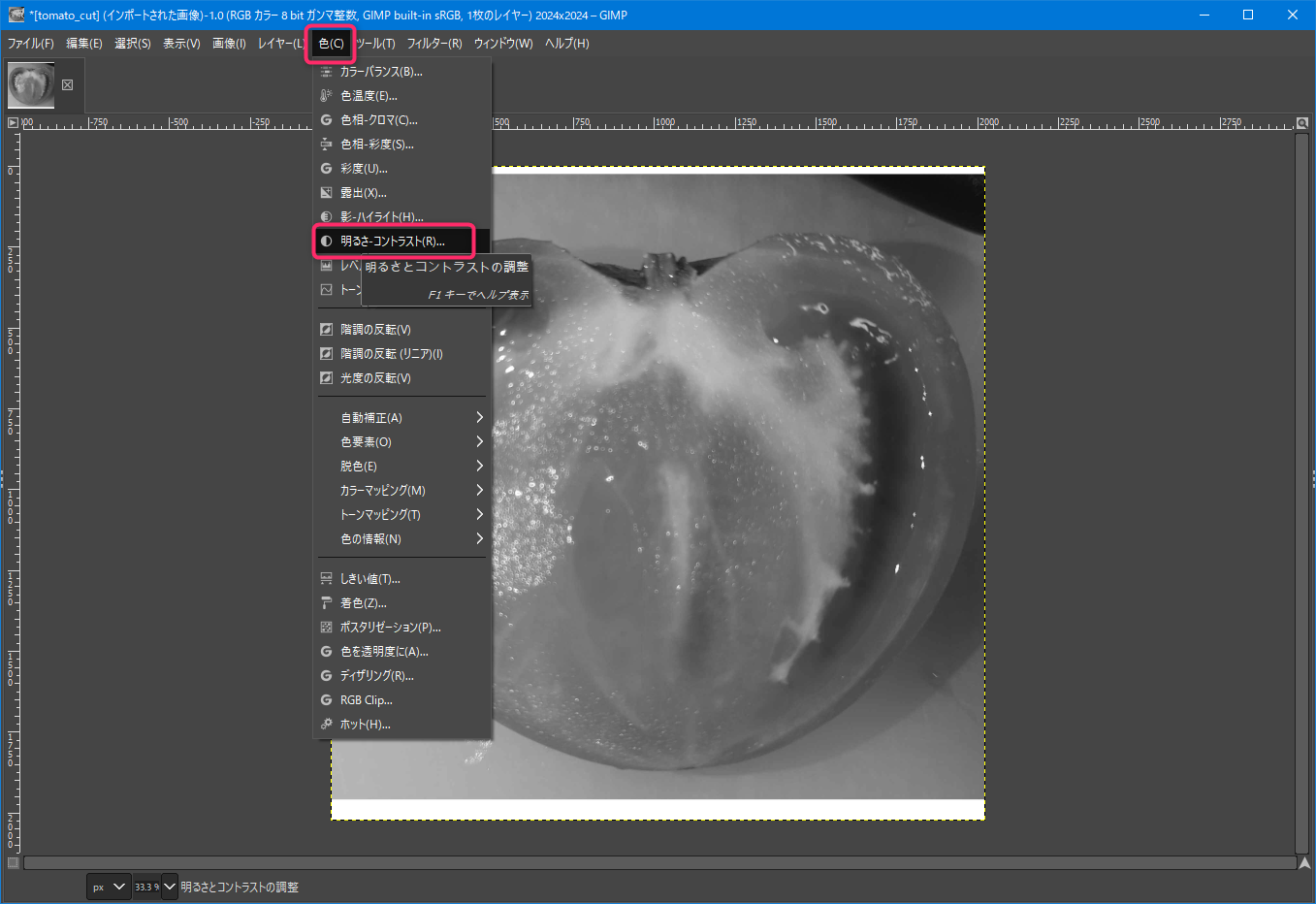
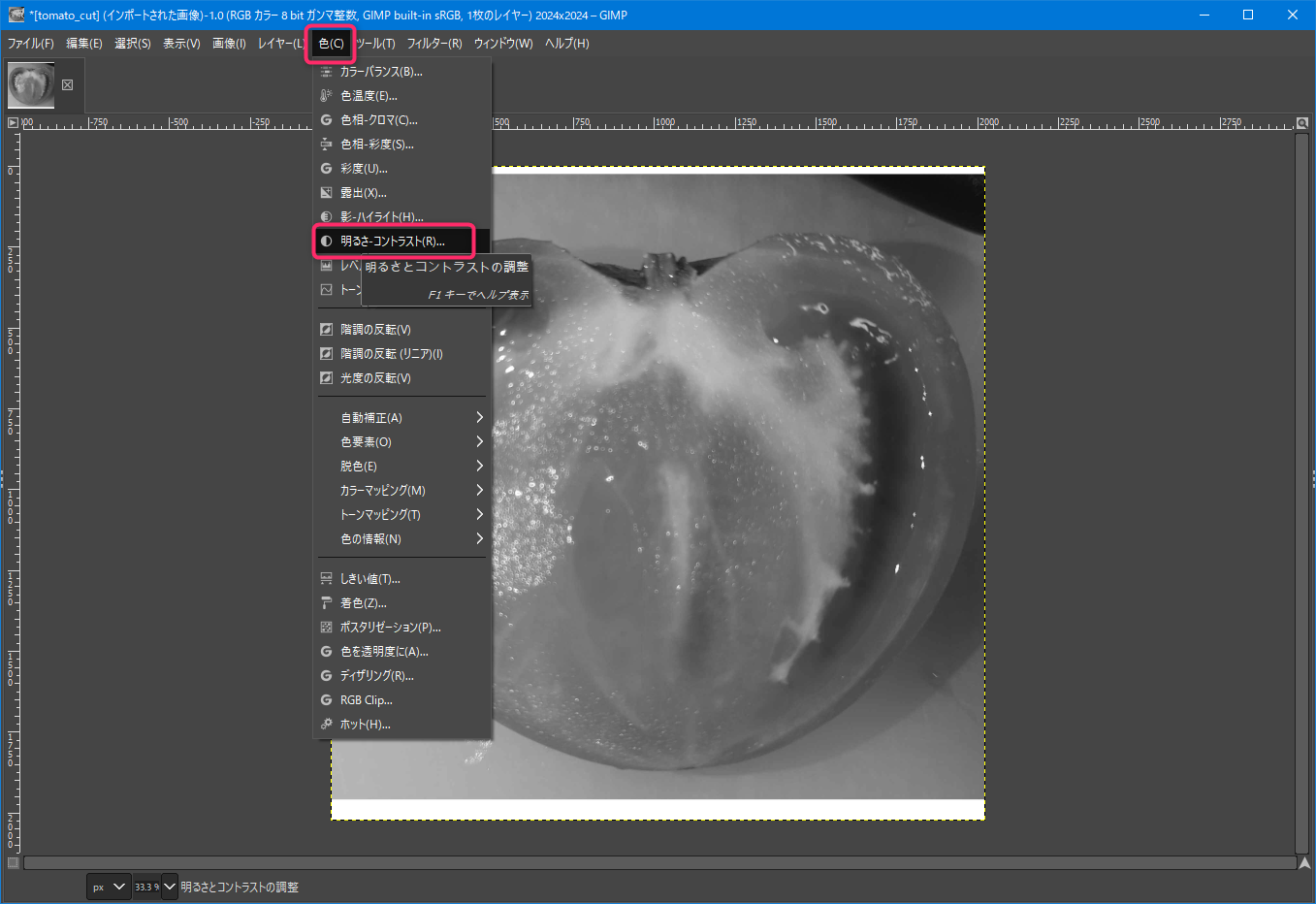
コントラストの調整
コントラストの調整は「色」→「明るさ・コントラスト」から行います。


調整ができましたらOKボタンで確定させましょう。


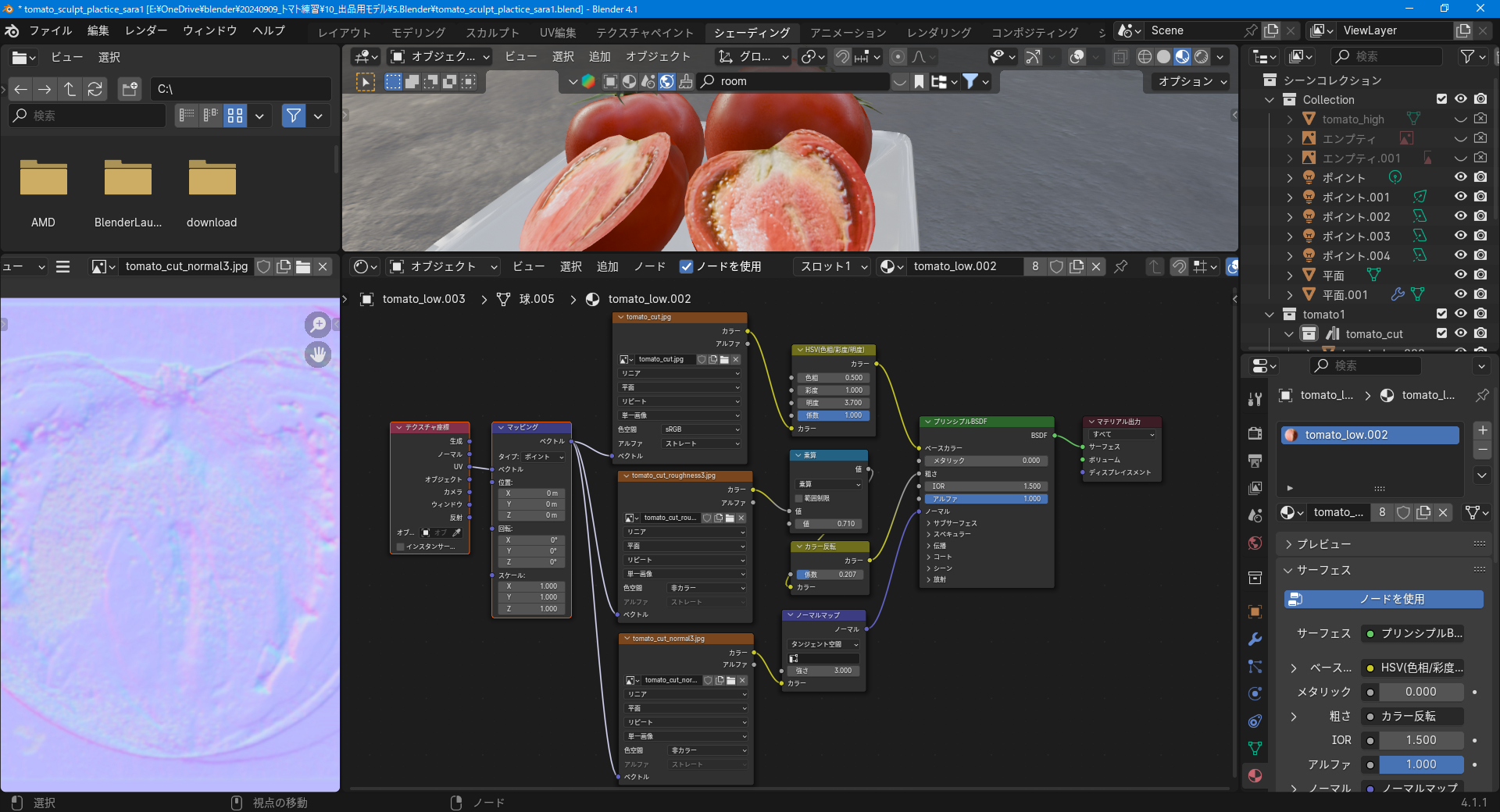
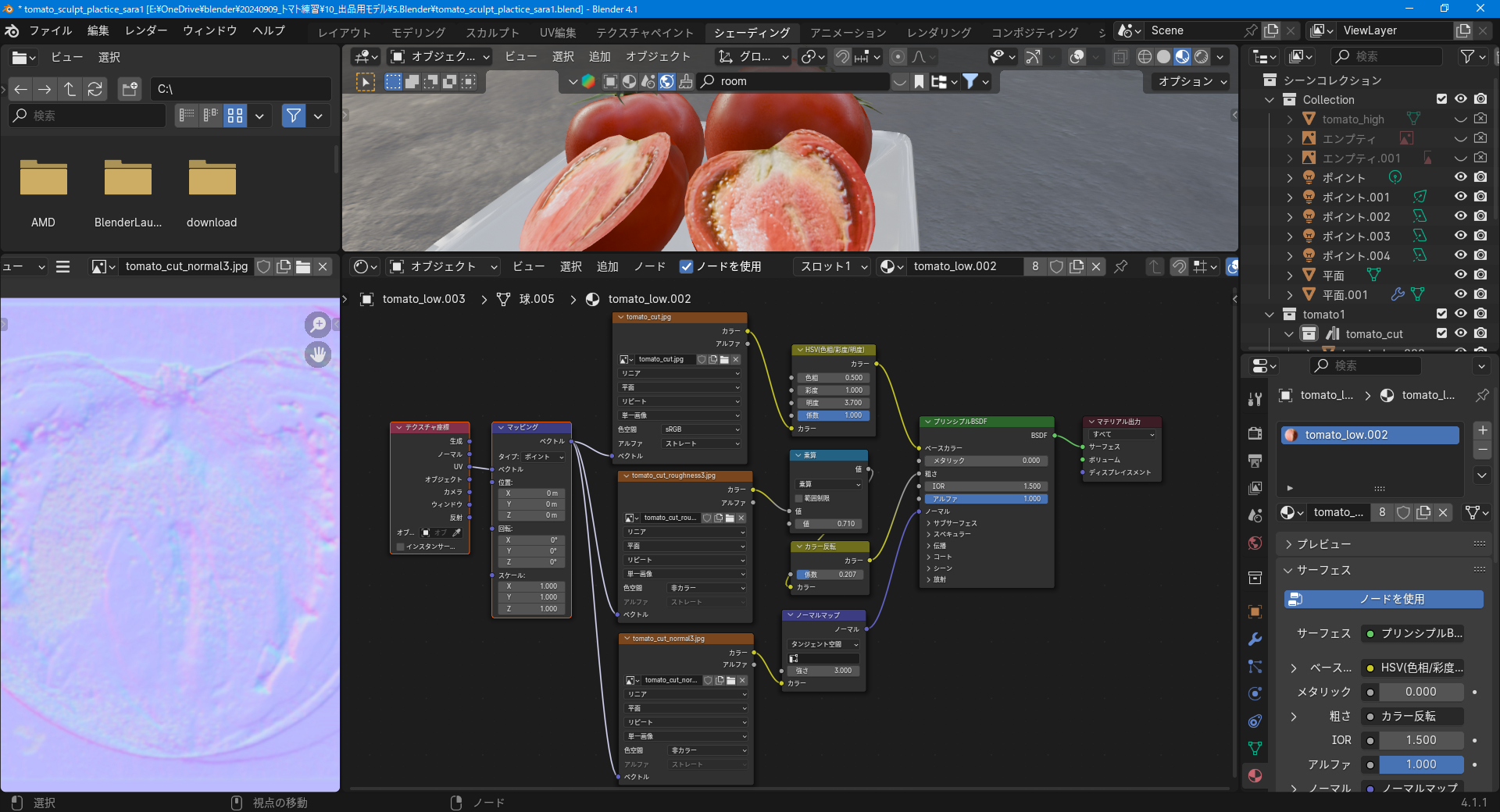
完成した画像をBlenderのシェーディングノードで接続しましょう。


まとめ
あとは気のすむまで調整を繰り返すだけです。
単にテクスチャを貼り付けるよりもリアルな表現ができますよ。
皆さんのモデリングの参考になれば幸いです。