- 「シェーダーノードってどこから勉強したらいいの?」
- 「ノードの数が多すぎて、どこから勉強したらいいかわからない。」
- 「この大量のノードを全部覚えないといけないの?」
Blenderのシェーダーノードは、3Dモデルの質感やリアルな表現を作るための強力なツールです。
しかし、初心者にとっては、どこから始めれば良いか迷ってしまうこともあります。
この記事では、最低限覚えておくべきシェーダーノードを5つに厳選しました。
この5つを使いこなせるようになれば、ノードについて理解できたといっても過言ではありません。
逆に言えば、この5つを知らないとやばいです。
それでは紹介していきます。
1.画像テクスチャ (Image Texture)

リアルな表現の必須ノード!
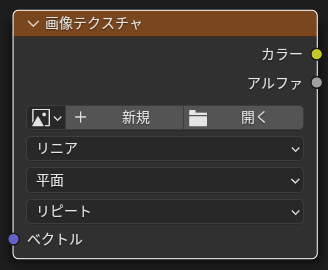
「画像テクスチャ」は、外部で作成したテクスチャ画像をマテリアルに組み込むためのノードです。
用意した画像をモデルに直接貼り付けることができます。
おすすめの使い方
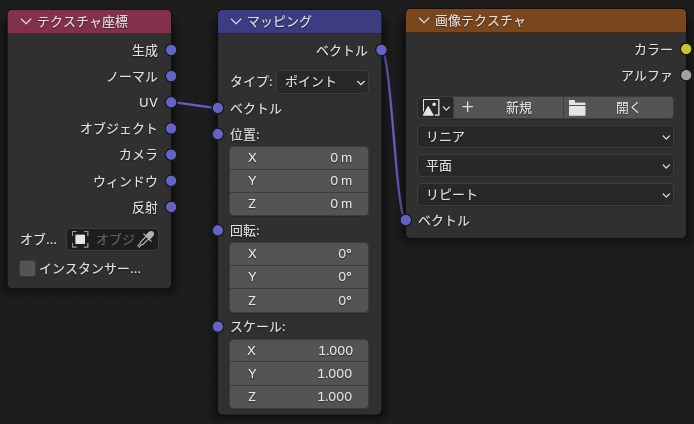
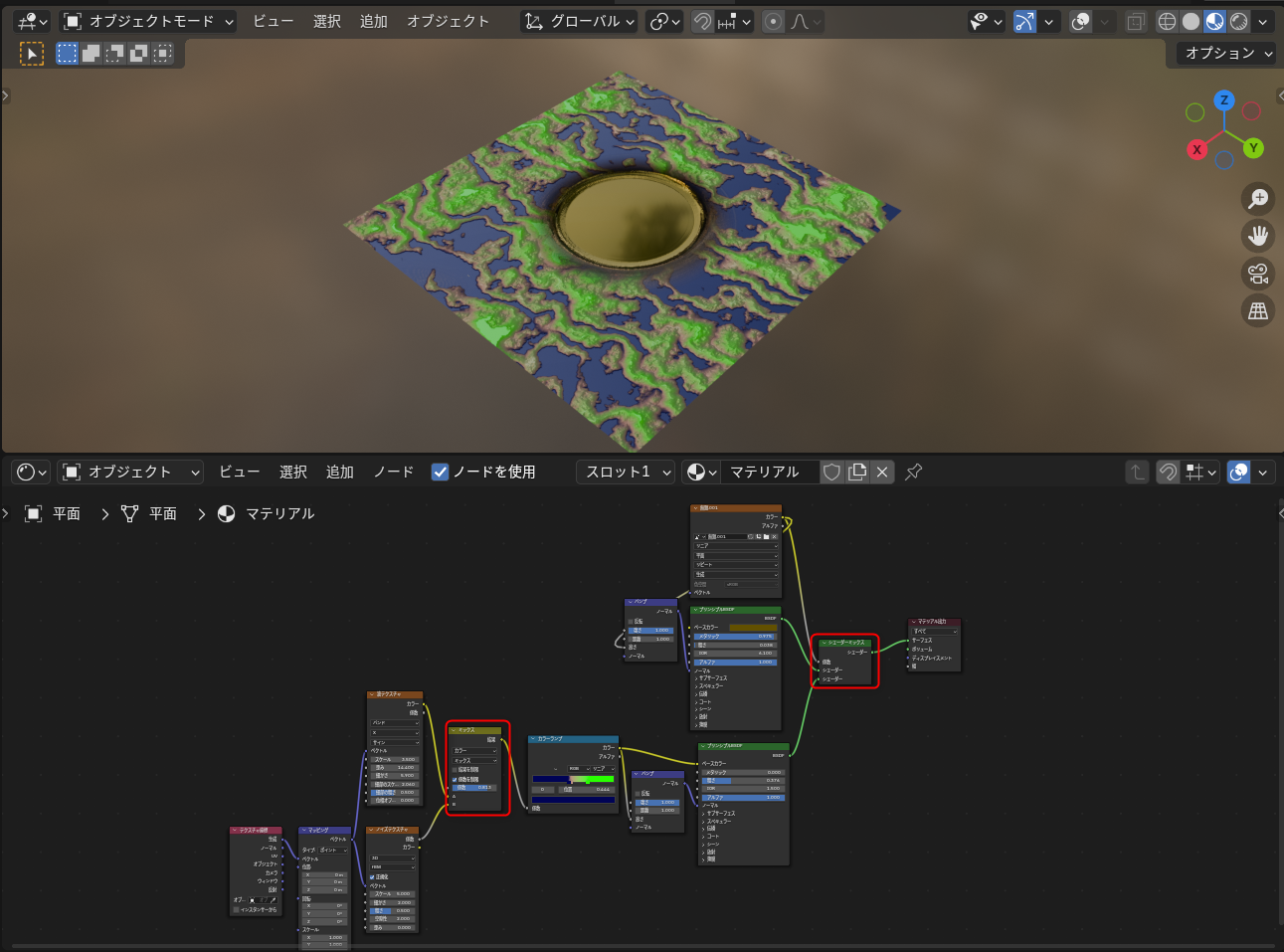
画像テクスチャを使う際は、必ず「マッピング」と「テクスチャ座標」を確認しましょう。
これにより、テクスチャがモデルに正しく適用されます。

※Node Wranglerアドオンを有効にして、Ctrl+Tを押すと一括で作成されます。

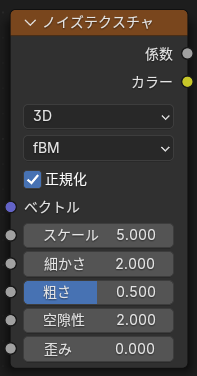
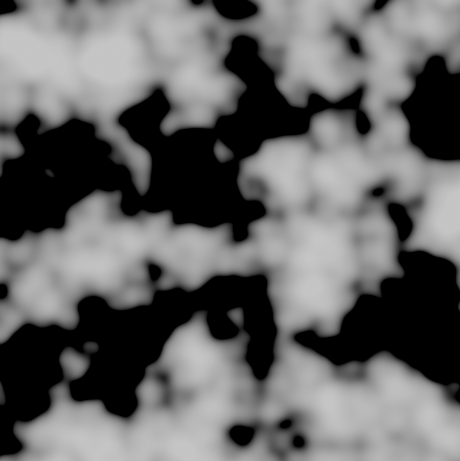
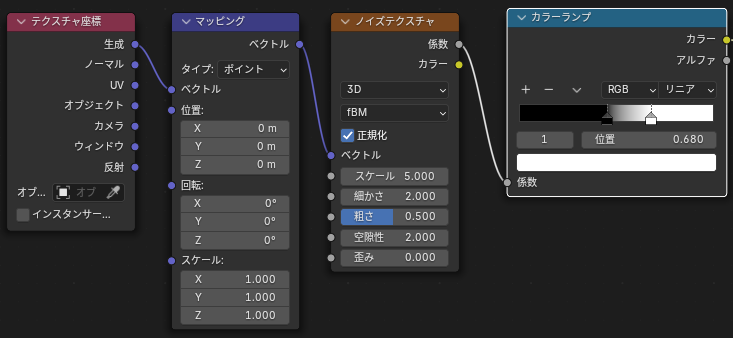
2. ノイズテクスチャ (Noise Texture)

自然な模様やランダムなパターンを作成
「ノイズテクスチャ」は、不規則な模様を作成する際に役立つノードです。

例えば、細かい傷や模様、布のパターンなどを再現できます。
- 主な設定項目:
- スケール (Scale): 模様の大きさを調整。
- 細かさ (Detail): 模様の細かさを設定。
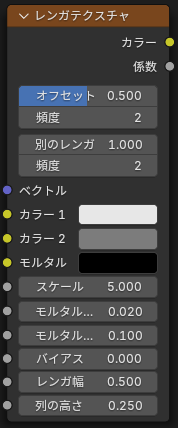
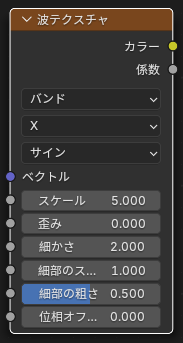
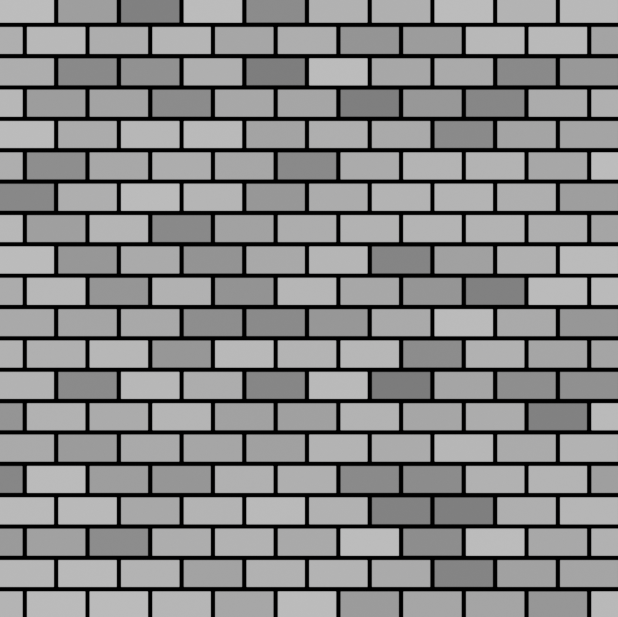
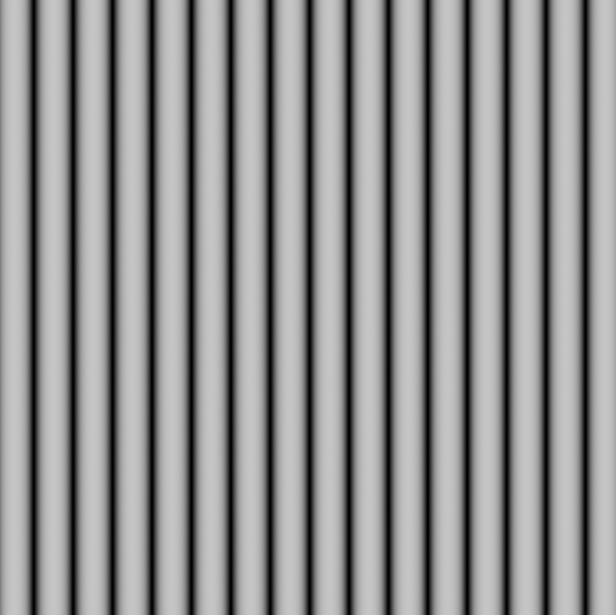
補足: レンガテクスチャ (Brick Texture) と波テクスチャ (Wave Texture)
似たようなノードでレンガテクスチャと波テクスチャなどもあります。


ノイズテクスチャに比べると、使用頻度は落ちますが、覚えておくと役に立つノードです。
レンガテクスチャ: レンガやタイルの模様を簡単に作成できます。

波テクスチャ: 水の波紋や規則的な模様を表現するのに最適です。

おすすめの使い方
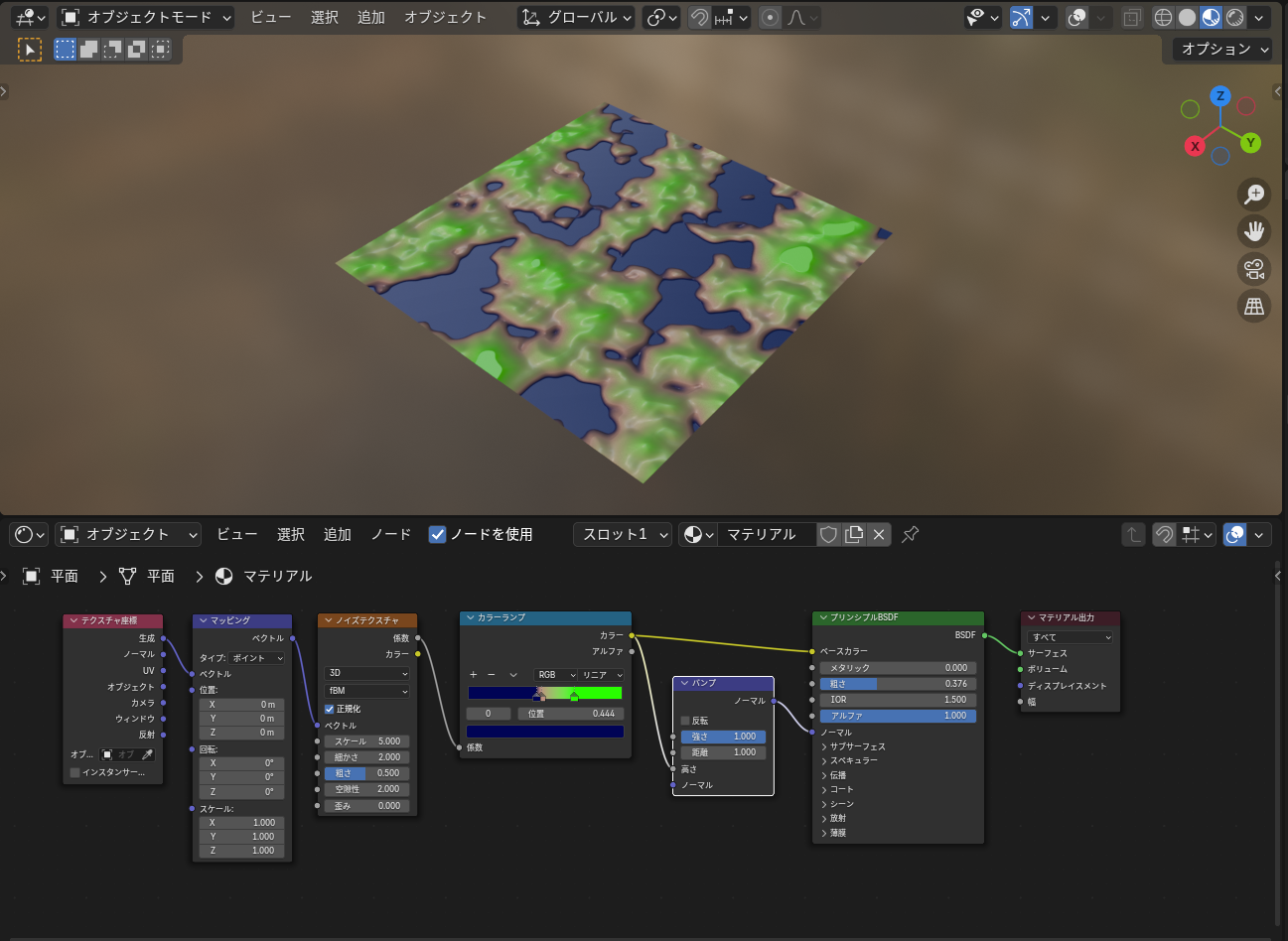
ノイズテクスチャを「カラーランプ」ノードと組み合わせることで、模様の範囲やコントラストを調整し、よりリアルな質感を表現できます。
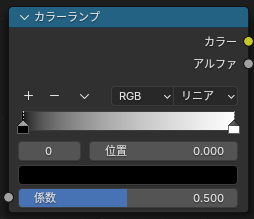
3. カラーランプ (Color Ramp)
色やグラデーションを自在に調整?それだけじゃない!

「カラーランプ」は、ノード間で使用する色やグラデーションを調整するノードです。
ノイズテクスチャやバンプノードと組み合わせることで、模様の範囲や色の変化をコントロールできます。
- 主な操作:
- 色の位置を変更して範囲を狭める。
- グラデーションのコントラストを強調する。
おすすめの使い方
「ノイズテクスチャ」ノードを接続し、カラーランプで色の範囲を調整すると、複雑でリアルな模様を簡単に作成できます。


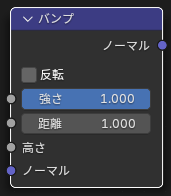
4. バンプ (Bump)
画像から凹凸!?

表面の凹凸感を作る
「バンプ」ノードは、2Dの画像やノイズから表面の凹凸感を再現するノードです。簡単な設定で、モデルに立体感を追加できます。
ノーマルマップとの連携
ノーマルマップ画像を使用する場合、「画像テクスチャ」ノードをバンプノードに接続してリアルなディテールを再現できます。

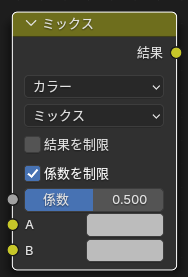
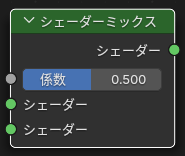
5. ミックス (Mix Shader・Mix Color)


シェーダーや色をブレンドして新しい表現を作る
「ミックス」ノードは、2つのシェーダーや色をブレンドする際に使います。これにより、透明感のある素材や複雑な色合いを簡単に作成できます。
- シェーダーミックス (Mix Shader): 2つの異なるシェーダーを混ぜる。
- カラーミックス (Mix Color): 2つの色を合成またはブレンドする。
似ている2つのミックスですが、「同じ系統の中で混ぜる」のがカラーミックス、「違う系統を混ぜる」のがシェーダーミックス、と僕は覚えています。

まとめ
今回ご紹介した5つのノードを使いこなすことで、様々な模様を作ることができます。
ノードは数多くありますが、この5つに絞って学習すると、ノードは怖くなくなります。
慣れてくるとめちゃくちゃ面白いですよ!
ちなみに掲載した順番も、ノードを組む順番にしてあります。
ご参考まで!